Use Clamp For Font Size . Minimum value — equal to minimum font size. Instead, you allow your design to adapt. Maximum value — equal to maximum font size. Css clamp is a function that sets responsive unit sizes without any media queries. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. With clamp, you don’t need to target every single viewport width with specific font sizes. In short, clamp takes a preferred value and restricts it between a lower and upper bound: You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. Min — where to start scaling from. Let’s use the css clamp function and populate it with the following values: The function takes 3 parameters in this order: Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. } clamp will always try to return the preferred value, so long as that value lies between the min and max.
from bestwebsite.gallery
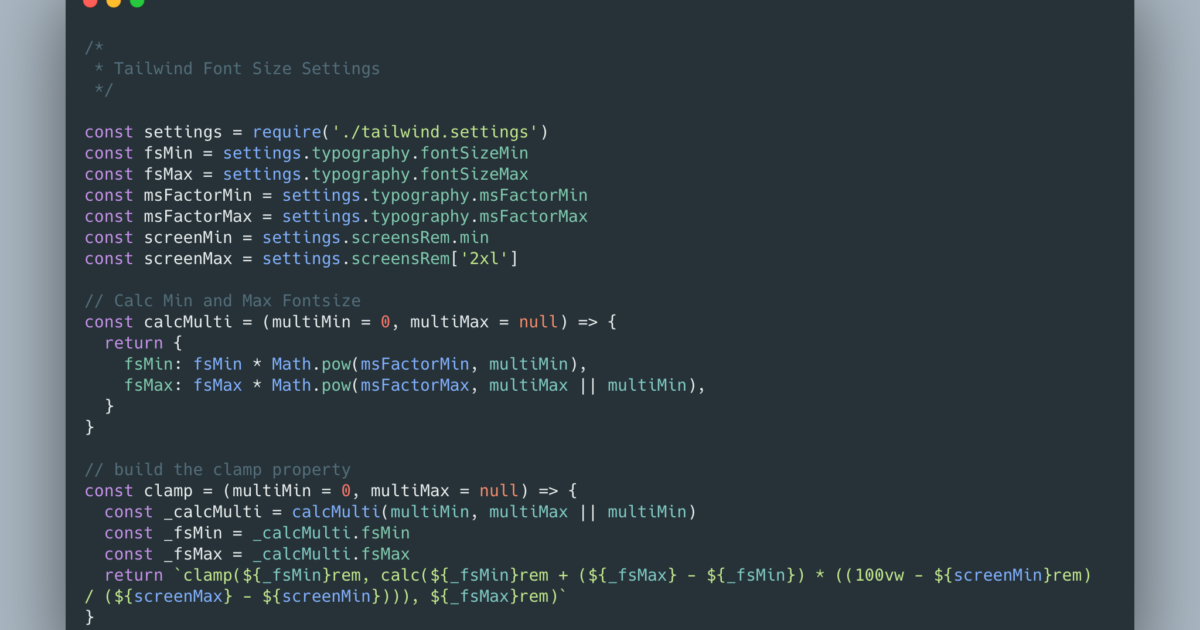
With clamp, you don’t need to target every single viewport width with specific font sizes. Minimum value — equal to minimum font size. In short, clamp takes a preferred value and restricts it between a lower and upper bound: Instead, you allow your design to adapt. Css clamp is a function that sets responsive unit sizes without any media queries. } clamp will always try to return the preferred value, so long as that value lies between the min and max. Min — where to start scaling from. The function takes 3 parameters in this order: Maximum value — equal to maximum font size. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes.
TailwindCSS Fluid typography with CSS Clamp … Best site Gallery
Use Clamp For Font Size Maximum value — equal to maximum font size. Minimum value — equal to minimum font size. The function takes 3 parameters in this order: Let’s use the css clamp function and populate it with the following values: Css clamp is a function that sets responsive unit sizes without any media queries. Maximum value — equal to maximum font size. Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. Min — where to start scaling from. In short, clamp takes a preferred value and restricts it between a lower and upper bound: With clamp, you don’t need to target every single viewport width with specific font sizes. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. Instead, you allow your design to adapt. } clamp will always try to return the preferred value, so long as that value lies between the min and max.
From ishadeed.com
min(), max(), and clamp() CSS Functions Use Clamp For Font Size Instead, you allow your design to adapt. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. The function takes 3 parameters in this order:. Use Clamp For Font Size.
From atonce.com
Ultimate Guide How to Change Font Size WordPress Easy Steps 2023 Use Clamp For Font Size Instead, you allow your design to adapt. Min — where to start scaling from. Css clamp is a function that sets responsive unit sizes without any media queries. Minimum value — equal to minimum font size. In short, clamp takes a preferred value and restricts it between a lower and upper bound: Preferred value — determines how fluid typography scales. Use Clamp For Font Size.
From www.youtube.com
Introducing Clampster The ultimate fontsize clamp generator YouTube Use Clamp For Font Size The function takes 3 parameters in this order: Instead, you allow your design to adapt. Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. Css clamp is a function that sets responsive unit sizes without any media queries. Min — where to start scaling from. Maximum value — equal to. Use Clamp For Font Size.
From fontsaga.com
Font Size Measurement Follow This Guideline Use Clamp For Font Size In short, clamp takes a preferred value and restricts it between a lower and upper bound: Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. With clamp, you don’t need. Use Clamp For Font Size.
From www.youtube.com
CSS Tips and Tricks Responsive content without media queries using CSS Use Clamp For Font Size The function takes 3 parameters in this order: In short, clamp takes a preferred value and restricts it between a lower and upper bound: Let’s use the css clamp function and populate it with the following values: We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of. Use Clamp For Font Size.
From bestwebsite.gallery
TailwindCSS Fluid typography with CSS Clamp … Best site Gallery Use Clamp For Font Size Min — where to start scaling from. With clamp, you don’t need to target every single viewport width with specific font sizes. The function takes 3 parameters in this order: Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. We dive into the intricacies of how to use the css. Use Clamp For Font Size.
From www.dienodigital.com
Dynamic Font Size CSS with clamp() Dieno Digital Marketing Services Use Clamp For Font Size Min — where to start scaling from. } clamp will always try to return the preferred value, so long as that value lies between the min and max. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. Preferred value — determines how fluid typography scales — starting and ending. Use Clamp For Font Size.
From www.theengineerspost.com
37 Types of Clamps & Their Uses [How To Use Guide] PDF Use Clamp For Font Size We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. Instead, you allow your design to adapt. Min — where to start scaling from. Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. Let’s use. Use Clamp For Font Size.
From learning.mihune-web.com
fontsizeはclamp()関数で指定するのが良さそう WEB制作の備忘録めも ミフネWEB Use Clamp For Font Size Maximum value — equal to maximum font size. In short, clamp takes a preferred value and restricts it between a lower and upper bound: Min — where to start scaling from. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. Let’s use the css. Use Clamp For Font Size.
From theplusblocks.com
How to Use Fluid Typography in WordPress? The Plus Blocks for Gutenberg Use Clamp For Font Size In short, clamp takes a preferred value and restricts it between a lower and upper bound: Minimum value — equal to minimum font size. Maximum value — equal to maximum font size. Min — where to start scaling from. Let’s use the css clamp function and populate it with the following values: The function takes 3 parameters in this order:. Use Clamp For Font Size.
From css-tricks.com
Linearly Scale fontsize with CSS clamp() Based on the Viewport CSS Use Clamp For Font Size You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. } clamp will always try to return the preferred value, so long as that value lies between the min and max.. Use Clamp For Font Size.
From www.smashingmagazine.com
Modern Fluid Typography Using CSS Clamp — Smashing Magazine Use Clamp For Font Size Minimum value — equal to minimum font size. Css clamp is a function that sets responsive unit sizes without any media queries. Instead, you allow your design to adapt. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. Maximum value — equal to maximum font size. } clamp will. Use Clamp For Font Size.
From codesandbox.io
Responsive Typography — Clamp Font Size based on Min / Max Viewport Use Clamp For Font Size Let’s use the css clamp function and populate it with the following values: The function takes 3 parameters in this order: Minimum value — equal to minimum font size. With clamp, you don’t need to target every single viewport width with specific font sizes. Min — where to start scaling from. Maximum value — equal to maximum font size. You. Use Clamp For Font Size.
From www.smashingmagazine.com
Modern Fluid Typography Using CSS Clamp — Smashing Magazine Use Clamp For Font Size In short, clamp takes a preferred value and restricts it between a lower and upper bound: Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. The function takes 3 parameters in this order: We dive into the intricacies of how to use the css clamp() function to scale the size. Use Clamp For Font Size.
From www.youtube.com
Min Max Font Size Responsive Fluid Typography Auto Resize Font CSS Use Clamp For Font Size Css clamp is a function that sets responsive unit sizes without any media queries. } clamp will always try to return the preferred value, so long as that value lies between the min and max. The function takes 3 parameters in this order: Let’s use the css clamp function and populate it with the following values: Maximum value — equal. Use Clamp For Font Size.
From www.zonecss.fr
fontsize CSS exemple de code ZONE CSS Use Clamp For Font Size Let’s use the css clamp function and populate it with the following values: With clamp, you don’t need to target every single viewport width with specific font sizes. Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. } clamp will always try to return the preferred value, so long as. Use Clamp For Font Size.
From codesandbox.io
Calculate fontsize css for clamp with adjustable font sizes and view Use Clamp For Font Size Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. Css clamp is a function that sets responsive unit sizes without any media queries. Instead, you allow your design to adapt. Let’s use the css clamp function and populate it with the following values: } clamp will always try to return. Use Clamp For Font Size.
From github.com
GitHub u5s10/angularclampfontapp A little app for calculating Use Clamp For Font Size } clamp will always try to return the preferred value, so long as that value lies between the min and max. Let’s use the css clamp function and populate it with the following values: We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. The. Use Clamp For Font Size.
From oxyhowto.com
How to create a fallback for clamp font size in Oxygen Builder Oxy How To Use Clamp For Font Size Min — where to start scaling from. Maximum value — equal to maximum font size. Let’s use the css clamp function and populate it with the following values: In short, clamp takes a preferred value and restricts it between a lower and upper bound: The function takes 3 parameters in this order: Preferred value — determines how fluid typography scales. Use Clamp For Font Size.
From www.youtube.com
how to change font size in windows 7 windows 7 font size setting Use Clamp For Font Size With clamp, you don’t need to target every single viewport width with specific font sizes. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. Min — where to start scaling from. You can use min(), max(), and clamp() on the right side of any. Use Clamp For Font Size.
From www.linkedin.com
[Video] David Mráz on LinkedIn You can use CSS clamp function to make Use Clamp For Font Size Min — where to start scaling from. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. Instead, you allow your design to adapt. Css clamp is a function that sets. Use Clamp For Font Size.
From codesandbox.io
fontsizeusingclamplinearinterpolationbasedonviewportwidth Use Clamp For Font Size Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. Min — where to start scaling from. Minimum value — equal to minimum font size. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. With clamp, you don’t need to. Use Clamp For Font Size.
From www.smashingmagazine.com
Modern Fluid Typography Using CSS Clamp — Smashing Magazine Use Clamp For Font Size } clamp will always try to return the preferred value, so long as that value lies between the min and max. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. In short, clamp takes a preferred value and restricts it between a lower and. Use Clamp For Font Size.
From www.youtube.com
How to add Fluid Responsive Fonts Typography to a site Font Clamp Use Clamp For Font Size In short, clamp takes a preferred value and restricts it between a lower and upper bound: Min — where to start scaling from. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. Css clamp is a function that sets responsive unit sizes without any media queries. With clamp, you. Use Clamp For Font Size.
From www.designux.cc
Guidelines for Better Font Sizes on the Design UX Mastering Use Clamp For Font Size We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. Css clamp is a function that sets responsive unit sizes without any media queries. In short, clamp takes a preferred value and restricts it between a lower and upper bound: } clamp will always try. Use Clamp For Font Size.
From www.facebook.com
Font responsive . clamp() เรียกว่า css function . ถ้ามัน responsive Use Clamp For Font Size Css clamp is a function that sets responsive unit sizes without any media queries. The function takes 3 parameters in this order: Instead, you allow your design to adapt. With clamp, you don’t need to target every single viewport width with specific font sizes. Minimum value — equal to minimum font size. In short, clamp takes a preferred value and. Use Clamp For Font Size.
From sugioka.biz
【便利CSS】fontsizeCLAMP SUGIOKA DESIGN 大阪のデザイン・フリーランスWEBデザイナー Use Clamp For Font Size Let’s use the css clamp function and populate it with the following values: Css clamp is a function that sets responsive unit sizes without any media queries. In short, clamp takes a preferred value and restricts it between a lower and upper bound: The function takes 3 parameters in this order: Min — where to start scaling from. You can. Use Clamp For Font Size.
From ishadeed.com
min(), max(), and clamp() CSS Functions Use Clamp For Font Size Instead, you allow your design to adapt. } clamp will always try to return the preferred value, so long as that value lies between the min and max. Css clamp is a function that sets responsive unit sizes without any media queries. Let’s use the css clamp function and populate it with the following values: We dive into the intricacies. Use Clamp For Font Size.
From laptrinhx.com
Linearly Scale fontsize with CSS clamp() Based on the Viewport LaptrinhX Use Clamp For Font Size Min — where to start scaling from. Maximum value — equal to maximum font size. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense.. Use Clamp For Font Size.
From www.mediaevent.de
CSS clamp() mediaevent.de Use Clamp For Font Size Maximum value — equal to maximum font size. Min — where to start scaling from. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. In short, clamp takes a preferred value and restricts it between a lower and upper bound: Minimum value — equal. Use Clamp For Font Size.
From mungfali.com
Font Size Chart Printable Use Clamp For Font Size We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. You can use min(), max(), and clamp() on the right side of any css expression where it would make sense. Min — where to start scaling from. With clamp, you don’t need to target every. Use Clamp For Font Size.
From www.linkedin.com
Use the "clamp" function to create responsive font sizes that scale Use Clamp For Font Size Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. With clamp, you don’t need to target every single viewport width with specific font sizes. We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. Instead,. Use Clamp For Font Size.
From www.dienodigital.com
Make your Fonts Responsive with Font Clamp Shrink and Enlarge Use Clamp For Font Size Maximum value — equal to maximum font size. Let’s use the css clamp function and populate it with the following values: Preferred value — determines how fluid typography scales — starting and ending points of fluid behavior and change speed. Min — where to start scaling from. Instead, you allow your design to adapt. Css clamp is a function that. Use Clamp For Font Size.
From www.youtube.com
Elementor Global Font & CSS Clamp() Function YouTube Use Clamp For Font Size Css clamp is a function that sets responsive unit sizes without any media queries. Instead, you allow your design to adapt. Let’s use the css clamp function and populate it with the following values: We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. Minimum. Use Clamp For Font Size.
From yuito-blog.com
【CSS】vw+remとclamp関数を使ってfontsizeを可変する方法 Use Clamp For Font Size Let’s use the css clamp function and populate it with the following values: We dive into the intricacies of how to use the css clamp() function to scale the size of text across a range of device sizes. In short, clamp takes a preferred value and restricts it between a lower and upper bound: Minimum value — equal to minimum. Use Clamp For Font Size.