How To Increase The Table Header Size In . I want to be able to adjust the header sizes by entering the width and height numbers. Please see marked up screen shot below: Use the style attribute with the width or height properties to specify the size of a table, row or column. Learn how to use the html element to create the head section of a table with column headers. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. See examples, attributes, and css. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. To set the width of. By default, table headers are bold and centered:
from easi.cc
To set the width of. I want to be able to adjust the header sizes by entering the width and height numbers. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. See examples, attributes, and css. Use the style attribute with the width or height properties to specify the size of a table, row or column. Please see marked up screen shot below: Learn how to use the html element to create the head section of a table with column headers. By default, table headers are bold and centered: Learn how to set the size of html tables, columns, and rows using width, height, and style attributes.
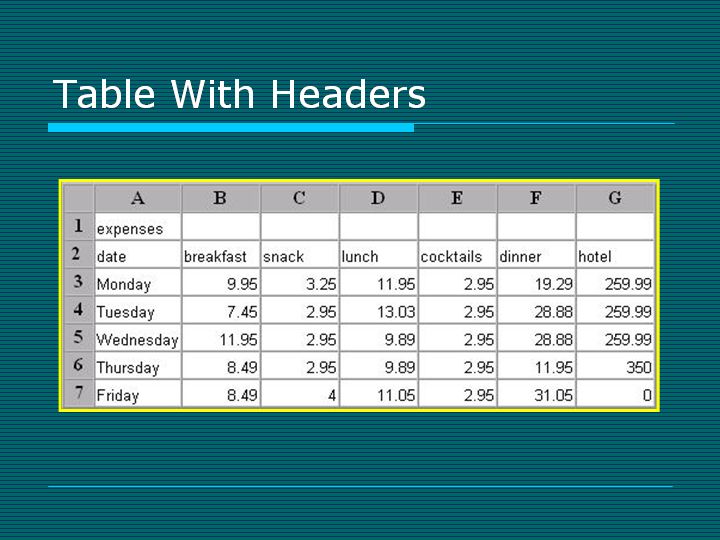
Table With Headers
How To Increase The Table Header Size In Please see marked up screen shot below: See examples, attributes, and css. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Use the style attribute with the width or height properties to specify the size of a table, row or column. Please see marked up screen shot below: Learn how to use the html element to create the head section of a table with column headers. To set the width of. By default, table headers are bold and centered: I want to be able to adjust the header sizes by entering the width and height numbers. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes.
From www.youtube.com
How to adjust header margins in word YouTube How To Increase The Table Header Size In Use the style attribute with the width or height properties to specify the size of a table, row or column. By default, table headers are bold and centered: A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. To set the width of. Learn how to use the html element. How To Increase The Table Header Size In.
From learnspreadsheet.com
How to use the header row Learn How To Increase The Table Header Size In To set the width of. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. Learn how to use the html element to create the head section of a table with column headers. Use the style attribute with the width or height properties to specify the size of a table, row or. How To Increase The Table Header Size In.
From solvetech.pages.dev
How To Expand All Rows In Excel 2013 solvetech How To Increase The Table Header Size In A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Learn how to use the html element to create the head section of a table with column headers. To set the width of. Learn how to set the size of html tables, columns, and rows using width, height, and style. How To Increase The Table Header Size In.
From devcodef1.com
PHPWord Adjusting Table Header Size to Fit on Page How To Increase The Table Header Size In Learn how to use the html element to create the head section of a table with column headers. I want to be able to adjust the header sizes by entering the width and height numbers. By default, table headers are bold and centered: Use the style attribute with the width or height properties to specify the size of a table,. How To Increase The Table Header Size In.
From www.suplemenimun.com
Review Of Formulas In Excel Table Headers References Fresh News How To Increase The Table Header Size In Learn how to use the html element to create the head section of a table with column headers. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Please see marked up screen shot below: By default, table headers are bold and centered: To set the width of. Learn how. How To Increase The Table Header Size In.
From makalah6243.blogspot.com
How To Set Table Size In Html How to Set HTML Table Width and Height How To Increase The Table Header Size In A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. By default, table headers are bold and centered: I want to be able to adjust the header sizes by entering the width and height numbers. Use the style attribute with the width or height properties to specify the size of. How To Increase The Table Header Size In.
From www.pluralsight.com
Table and Matrix Visualization in Power BI Pluralsight How To Increase The Table Header Size In A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Please see marked up screen shot below: Learn how to use the html element to create the head section of a table with column headers. By default, table headers are bold and centered: See examples, attributes, and css. I want. How To Increase The Table Header Size In.
From www.youtube.com
How to change header size in Word YouTube How To Increase The Table Header Size In A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Use the style attribute with the width or height properties to specify the size of a table, row or column. I want to be able to adjust the header sizes by entering the width and height numbers. To set the. How To Increase The Table Header Size In.
From tupuy.com
How To Change Column Headings In A Pivot Table Printable Online How To Increase The Table Header Size In Please see marked up screen shot below: I want to be able to adjust the header sizes by entering the width and height numbers. Learn how to use the html element to create the head section of a table with column headers. By default, table headers are bold and centered: Learn how to set the size of html tables, columns,. How To Increase The Table Header Size In.
From www.customguide.com
Repeat Header Row in Word CustomGuide How To Increase The Table Header Size In A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. See examples, attributes, and css. Please see marked up screen shot below: By default, table headers are bold and centered: Use the. How To Increase The Table Header Size In.
From www.textcontrol.com
MailMerge Table Headers and Repeating Blocks How To Increase The Table Header Size In I want to be able to adjust the header sizes by entering the width and height numbers. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. To set the width of. Use the style attribute with the width or height properties to specify the size of a table, row or column.. How To Increase The Table Header Size In.
From brokeasshome.com
How To Set Header Row In Word Table How To Increase The Table Header Size In A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. I want to be able to adjust the header sizes by entering the width and height numbers. To set the width of. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes.. How To Increase The Table Header Size In.
From www.myexcelonline.com
Excel Table Headers Show in Columns How To Increase The Table Header Size In Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. To set the width of. See examples, attributes, and css. Please see marked up screen shot below: Use the style attribute with the width or height properties to specify the size of a table, row or column. A table with a fixed. How To Increase The Table Header Size In.
From www.wikihow.com
How to Add a Header Row in Excel 4 StepbyStep Methods How To Increase The Table Header Size In Use the style attribute with the width or height properties to specify the size of a table, row or column. I want to be able to adjust the header sizes by entering the width and height numbers. To set the width of. By default, table headers are bold and centered: Learn how to use the html element to create the. How To Increase The Table Header Size In.
From templates.udlvirtual.edu.pe
How To Create Multiple Headers In Excel Table Printable Templates How To Increase The Table Header Size In Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. By default, table headers are bold and centered: Please see marked up screen shot below: See examples, attributes, and css. Use the style attribute with the width or height properties to specify the size of a table, row or column. To set. How To Increase The Table Header Size In.
From www.youtube.com
How to Repeat Row and Column Headers on Each page in Excel YouTube How To Increase The Table Header Size In I want to be able to adjust the header sizes by entering the width and height numbers. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. See examples, attributes, and css. Use the style attribute with the width or height properties to specify the size of a table, row or column.. How To Increase The Table Header Size In.
From www.phdata.io
Ultimate Guide to Tables in Tableau, Part 5 Headers phData How To Increase The Table Header Size In See examples, attributes, and css. By default, table headers are bold and centered: Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. To set the width of. Please see marked up screen shot below: Use the style attribute with the width or height properties to specify the size of a table,. How To Increase The Table Header Size In.
From k21academy.com
Table and Matrix Visualization in Power BI Power BI Table Visualization How To Increase The Table Header Size In By default, table headers are bold and centered: Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. Please see marked up screen shot below: Learn how to use the html element to create the head section of a table with column headers. I want to be able to adjust the header. How To Increase The Table Header Size In.
From www.extendoffice.com
How to change the header image size in Excel? How To Increase The Table Header Size In Use the style attribute with the width or height properties to specify the size of a table, row or column. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. To set the width of. Learn how to set the size of html tables, columns, and rows using width, height,. How To Increase The Table Header Size In.
From brokeasshome.com
How To Hide Field Headers In Pivot Table Excel How To Increase The Table Header Size In Use the style attribute with the width or height properties to specify the size of a table, row or column. By default, table headers are bold and centered: See examples, attributes, and css. I want to be able to adjust the header sizes by entering the width and height numbers. Please see marked up screen shot below: A table with. How To Increase The Table Header Size In.
From brokeasshome.com
How To Change Table Name In Power Query How To Increase The Table Header Size In Please see marked up screen shot below: I want to be able to adjust the header sizes by entering the width and height numbers. Use the style attribute with the width or height properties to specify the size of a table, row or column. By default, table headers are bold and centered: Learn how to set the size of html. How To Increase The Table Header Size In.
From pressbooks.ulib.csuohio.edu
How to Create Accessible Tables in Word Best Practices in Accessible How To Increase The Table Header Size In See examples, attributes, and css. To set the width of. I want to be able to adjust the header sizes by entering the width and height numbers. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. By default, table headers are bold and centered: Use the style attribute with the width. How To Increase The Table Header Size In.
From courses.lumenlearning.com
Changing Width of Columns and Rows Computer Applications for Managers How To Increase The Table Header Size In See examples, attributes, and css. Learn how to use the html element to create the head section of a table with column headers. I want to be able to adjust the header sizes by entering the width and height numbers. Use the style attribute with the width or height properties to specify the size of a table, row or column.. How To Increase The Table Header Size In.
From www.codeproject.com
Fixed headers in large HTML tables CodeProject How To Increase The Table Header Size In See examples, attributes, and css. Please see marked up screen shot below: By default, table headers are bold and centered: I want to be able to adjust the header sizes by entering the width and height numbers. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Use the style. How To Increase The Table Header Size In.
From fyopmlvhr.blob.core.windows.net
How To Increase The Size Of A Header In Excel at Travis Owens blog How To Increase The Table Header Size In See examples, attributes, and css. Please see marked up screen shot below: I want to be able to adjust the header sizes by entering the width and height numbers. By default, table headers are bold and centered: Learn how to use the html element to create the head section of a table with column headers. Learn how to set the. How To Increase The Table Header Size In.
From www.vrogue.co
How To Fit Text In One Cell In Excel Printable Templa vrogue.co How To Increase The Table Header Size In To set the width of. Use the style attribute with the width or height properties to specify the size of a table, row or column. See examples, attributes, and css. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. I want to be able to adjust the header sizes by entering. How To Increase The Table Header Size In.
From www.youtube.com
How to Reduce or Increase Header Margin Size in Google Docs YouTube How To Increase The Table Header Size In Use the style attribute with the width or height properties to specify the size of a table, row or column. Please see marked up screen shot below: See examples, attributes, and css. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Learn how to set the size of html. How To Increase The Table Header Size In.
From templates.udlvirtual.edu.pe
How To Convert A Table In Excel To A Graph Printable Templates How To Increase The Table Header Size In Please see marked up screen shot below: See examples, attributes, and css. Use the style attribute with the width or height properties to specify the size of a table, row or column. Learn how to use the html element to create the head section of a table with column headers. By default, table headers are bold and centered: To set. How To Increase The Table Header Size In.
From ultimateelementor.com
How to add Table Header with Table Widget? How To Increase The Table Header Size In Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. See examples, attributes, and css. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. I want to be able to adjust the header sizes by entering the width and height numbers.. How To Increase The Table Header Size In.
From cookinglove.com
How to reduce header and footer size in word 2016 How To Increase The Table Header Size In Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. See examples, attributes, and css. To set the width of. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. I want to be able to adjust the header sizes by entering. How To Increase The Table Header Size In.
From brokeasshome.com
How To Add Filters Pivot Table Headers How To Increase The Table Header Size In A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. I want to be able to adjust the header sizes by entering the width and height numbers. To set the width of.. How To Increase The Table Header Size In.
From www.youtube.com
How to repeat Header rows of Your Table in Microsoft Excel YouTube How To Increase The Table Header Size In By default, table headers are bold and centered: To set the width of. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. Use the style attribute with the width or height properties to specify the size of a table, row or column. Please see marked up screen shot below: See examples,. How To Increase The Table Header Size In.
From www.youtube.com
How to Create Tableau Custom Table Headers YouTube How To Increase The Table Header Size In To set the width of. Please see marked up screen shot below: See examples, attributes, and css. Use the style attribute with the width or height properties to specify the size of a table, row or column. By default, table headers are bold and centered: A table with a fixed header and scrollable body allows users to view column titles. How To Increase The Table Header Size In.
From easi.cc
Table With Headers How To Increase The Table Header Size In See examples, attributes, and css. I want to be able to adjust the header sizes by entering the width and height numbers. Please see marked up screen shot below: To set the width of. A table with a fixed header and scrollable body allows users to view column titles while scrolling through large datasets. By default, table headers are bold. How To Increase The Table Header Size In.
From cookinglove.com
How to reduce header and footer size in word 2016 How To Increase The Table Header Size In Use the style attribute with the width or height properties to specify the size of a table, row or column. By default, table headers are bold and centered: See examples, attributes, and css. To set the width of. Learn how to set the size of html tables, columns, and rows using width, height, and style attributes. Learn how to use. How To Increase The Table Header Size In.