Javascript Block Execution Until Condition . The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. When writing asynchronous code, async/await is a powerful. I need to sleep the code until some condition is met or a 3 second timeout is passed. While a user agent has a paused task, the corresponding event loop must not run further. Then return a simple string. Wait until the condition goal is met. Use promise.all to stop async/await from blocking execution in js.
from anjandutta.com
Then return a simple string. Wait until the condition goal is met. When writing asynchronous code, async/await is a powerful. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. While a user agent has a paused task, the corresponding event loop must not run further. I need to sleep the code until some condition is met or a 3 second timeout is passed. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. Use promise.all to stop async/await from blocking execution in js.
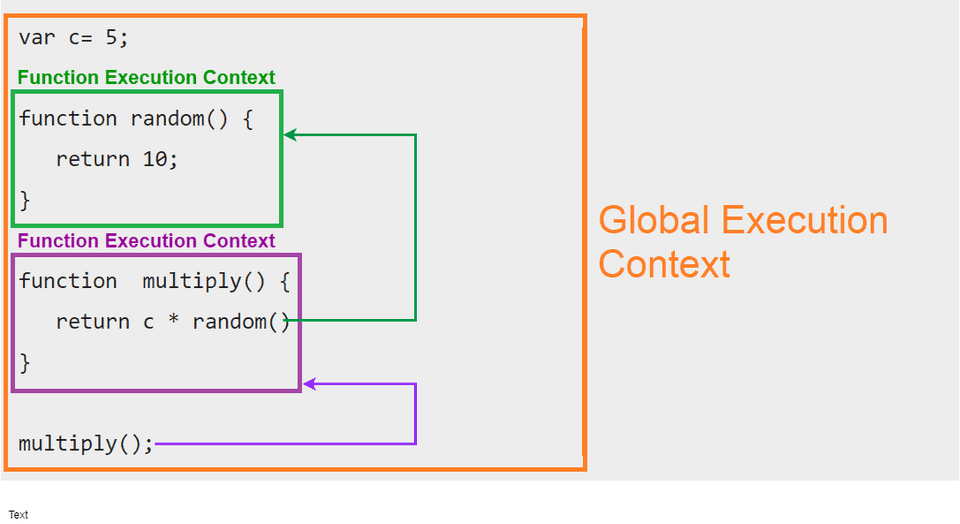
Execution Context in Javascript Anjan Dutta
Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. I need to sleep the code until some condition is met or a 3 second timeout is passed. Then return a simple string. Wait until the condition goal is met. While a user agent has a paused task, the corresponding event loop must not run further.
From velog.io
JavaScript 실행 컨텍스트 (Execution Context) Javascript Block Execution Until Condition While a user agent has a paused task, the corresponding event loop must not run further. Use promise.all to stop async/await from blocking execution in js. I need to sleep the code until some condition is met or a 3 second timeout is passed. When writing asynchronous code, async/await is a powerful. To avoid throwing an error and crash an. Javascript Block Execution Until Condition.
From medium.com
【JavaScript】Execution Context and CallStack by Shunze shunze0925 Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. While a user agent has a paused task, the corresponding event loop must not run further. Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. The javascript while loop is a programming construct. Javascript Block Execution Until Condition.
From 9to5answer.com
[Solved] Javascript block script execution 9to5Answer Javascript Block Execution Until Condition Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. While a user agent has a paused task, the corresponding event loop must not run further. Wait until the condition goal is met. I need to sleep the code until some condition is met or a 3 second timeout is passed. The. Javascript Block Execution Until Condition.
From www.telerik.com
Understanding Execution Context in JavaScript Javascript Block Execution Until Condition Use promise.all to stop async/await from blocking execution in js. Wait until the condition goal is met. While a user agent has a paused task, the corresponding event loop must not run further. Then return a simple string. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until. Javascript Block Execution Until Condition.
From www.freecodecamp.org
JavaScript Execution Context How JS Works Behind The Scenes Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. When writing asynchronous code, async/await is a powerful. Wait until the condition goal is met. Then return a simple string. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until. Javascript Block Execution Until Condition.
From slideplayer.in.th
JAVASCRIPT Jquery Programming and Database ppt ดาวน์โหลด Javascript Block Execution Until Condition To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. When writing asynchronous code, async/await is a powerful. Wait until the condition goal is met.. Javascript Block Execution Until Condition.
From slideplayer.com
Java Script. ppt download Javascript Block Execution Until Condition The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. When writing asynchronous code, async/await is a powerful. Then return a simple string. I need to sleep the code until some condition is met or a 3 second timeout is passed. Wait until the condition goal is met. Use. Javascript Block Execution Until Condition.
From www.freecodecamp.org
JavaScript Execution Context How JS Works Behind The Scenes Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. While a user agent has a paused task, the corresponding event loop must not run further. Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. To avoid throwing an error and crash an. Javascript Block Execution Until Condition.
From onlinemediamasters.com
15 Ways to Reduce JavaScript Execution Time in WordPress Javascript Block Execution Until Condition The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. When writing asynchronous code, async/await is a powerful. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. Wait until the condition goal is met.. Javascript Block Execution Until Condition.
From blog.quickapi.cloud
How JavaScript Code Executes Internally Sneak Peek To The Execution Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. Use promise.all to stop async/await from blocking execution in js. Then return a simple string. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. When writing asynchronous. Javascript Block Execution Until Condition.
From javascript.plainenglish.io
The JavaScript Execution Model. Part 2 How Promises interact with Javascript Block Execution Until Condition The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. While a user agent has a paused task, the corresponding event loop must not run further. I need to sleep the code until some condition is met or a 3 second timeout is passed. When writing asynchronous code, async/await. Javascript Block Execution Until Condition.
From www.freecodecamp.org
JavaScript Execution Context How JS Works Behind the Scenes Javascript Block Execution Until Condition Then return a simple string. While a user agent has a paused task, the corresponding event loop must not run further. Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. Wait until the condition goal is met. The javascript while loop is a programming construct that executes a set of statements. Javascript Block Execution Until Condition.
From www.freecodecamp.org
JavaScript Execution Context How JS Works Behind The Scenes Javascript Block Execution Until Condition While a user agent has a paused task, the corresponding event loop must not run further. Wait until the condition goal is met. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch. Javascript Block Execution Until Condition.
From opensource.com
A practical guide to JavaScript closures Javascript Block Execution Until Condition The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. Wait until the condition goal is met. I need to sleep the code until some condition is met or a 3 second timeout is passed. To avoid throwing an error and crash an app, it’s possible to use settimeout. Javascript Block Execution Until Condition.
From www.linkedin.com
Understanding JavaScript Execution Context Unraveling the Magic Behind Javascript Block Execution Until Condition Use promise.all to stop async/await from blocking execution in js. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. While a user agent has a paused task, the corresponding event loop must not run further. I need to sleep the code until some condition is met or a. Javascript Block Execution Until Condition.
From blog.prototyp.digital
What is Execution Context in JavaScript Prototyped Javascript Block Execution Until Condition Wait until the condition goal is met. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. Use promise.all to stop async/await from blocking execution in js. The javascript while loop is a programming construct that executes a set of statements as long as a certain. Javascript Block Execution Until Condition.
From slideplayer.com
JavaScript JavaScript ( Condition and Loops ). Conditional Statements Javascript Block Execution Until Condition Wait until the condition goal is met. Then return a simple string. Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. While a user agent has a paused task, the corresponding event loop must not run further. To avoid throwing an error and crash an app, it’s possible to use settimeout. Javascript Block Execution Until Condition.
From setscholars.net
JavaScript tutorials for Beginners JavaScript if...else Statement Javascript Block Execution Until Condition The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. Then return a simple string. When writing asynchronous code, async/await is a powerful. While a user agent has a paused task, the corresponding event loop must not run further. I need to sleep the code until some condition is. Javascript Block Execution Until Condition.
From www.learnsimpli.com
What is the execution context in Javascript Learn Simpli Javascript Block Execution Until Condition While a user agent has a paused task, the corresponding event loop must not run further. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a. Javascript Block Execution Until Condition.
From www.freecodecamp.org
JavaScript Execution Context How JS Works Behind The Scenes Javascript Block Execution Until Condition When writing asynchronous code, async/await is a powerful. I need to sleep the code until some condition is met or a 3 second timeout is passed. Wait until the condition goal is met. Use promise.all to stop async/await from blocking execution in js. Then return a simple string. To avoid throwing an error and crash an app, it’s possible to. Javascript Block Execution Until Condition.
From www.atatus.com
A Complete Guide for JavaScript Execution Context Javascript Block Execution Until Condition Then return a simple string. I need to sleep the code until some condition is met or a 3 second timeout is passed. When writing asynchronous code, async/await is a powerful. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. To avoid throwing an error and crash an. Javascript Block Execution Until Condition.
From cabulous.medium.com
JavaScript execution context — lexical environment and block scope Javascript Block Execution Until Condition The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. I need to sleep the code until some condition is met or a 3 second timeout is passed. Wait until the condition goal is met. To avoid throwing an error and crash an app, it’s possible to use settimeout. Javascript Block Execution Until Condition.
From prototyp.digital
Blog What is Execution Context in JavaScript Javascript Block Execution Until Condition To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. When writing asynchronous code, async/await is a powerful. Use promise.all to stop async/await from blocking execution in js. Wait until the condition goal is met. Then return a simple string. The javascript while loop is a. Javascript Block Execution Until Condition.
From www.youtube.com
Execution Context in JavaScript Execution Stack in JavaScript Call Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. Wait until the. Javascript Block Execution Until Condition.
From www.programiz.com
JavaScript while and do...while Loop (with Examples) Javascript Block Execution Until Condition Use promise.all to stop async/await from blocking execution in js. I need to sleep the code until some condition is met or a 3 second timeout is passed. While a user agent has a paused task, the corresponding event loop must not run further. The javascript while loop is a programming construct that executes a set of statements as long. Javascript Block Execution Until Condition.
From blog.openreplay.com
Explaining JavaScript's Execution Context and Stack Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. Then return a simple string. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. When writing asynchronous code, async/await is a powerful. Wait until the condition goal. Javascript Block Execution Until Condition.
From blog.openreplay.com
Explaining JavaScript's Execution Context and Stack Javascript Block Execution Until Condition While a user agent has a paused task, the corresponding event loop must not run further. Wait until the condition goal is met. Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. Then return a simple string. To avoid throwing an error and crash an app, it’s possible to use settimeout. Javascript Block Execution Until Condition.
From medium.com
Execution Context of JavaScript and ‘this’ by Murat Ogulcan Sahin Javascript Block Execution Until Condition To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. Wait until the condition goal is met. Then return a simple string. While a user agent has a paused task, the corresponding event loop must not run further. Use promise.all to stop async/await from blocking execution. Javascript Block Execution Until Condition.
From blog.quickapi.cloud
How JavaScript Code Executes Internally Sneak Peek To The Execution Javascript Block Execution Until Condition The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. When writing asynchronous code, async/await is a powerful. Wait until the condition goal is met. I need to sleep the code until some condition is met or a 3 second timeout is passed. To avoid throwing an error and. Javascript Block Execution Until Condition.
From blog.metrostar.com
Delaying JavaScript Execution Until HTML Elements are Present in Power Javascript Block Execution Until Condition Use promise.all to stop async/await from blocking execution in js. Wait until the condition goal is met. When writing asynchronous code, async/await is a powerful. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. To avoid throwing an error and crash an app, it’s possible to use settimeout. Javascript Block Execution Until Condition.
From anjandutta.com
Execution Context in Javascript Anjan Dutta Javascript Block Execution Until Condition When writing asynchronous code, async/await is a powerful. I need to sleep the code until some condition is met or a 3 second timeout is passed. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. While a user agent has a paused task, the corresponding event loop must. Javascript Block Execution Until Condition.
From www.miltonmarketing.com
Introduction to JavaScript Control Flow if/else Statements Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. Then return a simple string. To avoid throwing an error and crash an app, it’s possible to use settimeout to relaunch the function and complete it until a certain. When writing asynchronous code, async/await is a powerful. The javascript while loop is. Javascript Block Execution Until Condition.
From theblogreaders.com
Javascript_Execution_VisualStudioCode Javascript Block Execution Until Condition I need to sleep the code until some condition is met or a 3 second timeout is passed. The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. Then return a simple string. While a user agent has a paused task, the corresponding event loop must not run further.. Javascript Block Execution Until Condition.
From www.youtube.com
5 How JavaScript Is Executed YouTube Javascript Block Execution Until Condition The javascript while loop is a programming construct that executes a set of statements as long as a certain condition is. I need to sleep the code until some condition is met or a 3 second timeout is passed. Then return a simple string. When writing asynchronous code, async/await is a powerful. Use promise.all to stop async/await from blocking execution. Javascript Block Execution Until Condition.
From www.youtube.com
Execution Context in JavaScript Advance/Modern javaScript part 2 Javascript Block Execution Until Condition While a user agent has a paused task, the corresponding event loop must not run further. I need to sleep the code until some condition is met or a 3 second timeout is passed. Wait until the condition goal is met. Use promise.all to stop async/await from blocking execution in js. When writing asynchronous code, async/await is a powerful. The. Javascript Block Execution Until Condition.