How To Make Images Move When Scrolling . Use a container element and add a background image to the container with a specific height. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. How do i keep the background image fixed during a page scroll? I have this css code, and the image is a background of the. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: We’ll use transitions to make the transition smoother. How to create a parallax scrolling effect. Build an infinite scrolling photo banner with html and css. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. Learn how to change background images on scroll with css. The idea here is to create the appearance of a slideshow without the carousel.
from giokvjmnw.blob.core.windows.net
How do i keep the background image fixed during a page scroll? I have this css code, and the image is a background of the. Learn how to change background images on scroll with css. The idea here is to create the appearance of a slideshow without the carousel. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. We’ll use transitions to make the transition smoother. Build an infinite scrolling photo banner with html and css. Use a container element and add a background image to the container with a specific height. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. How to create a parallax scrolling effect.
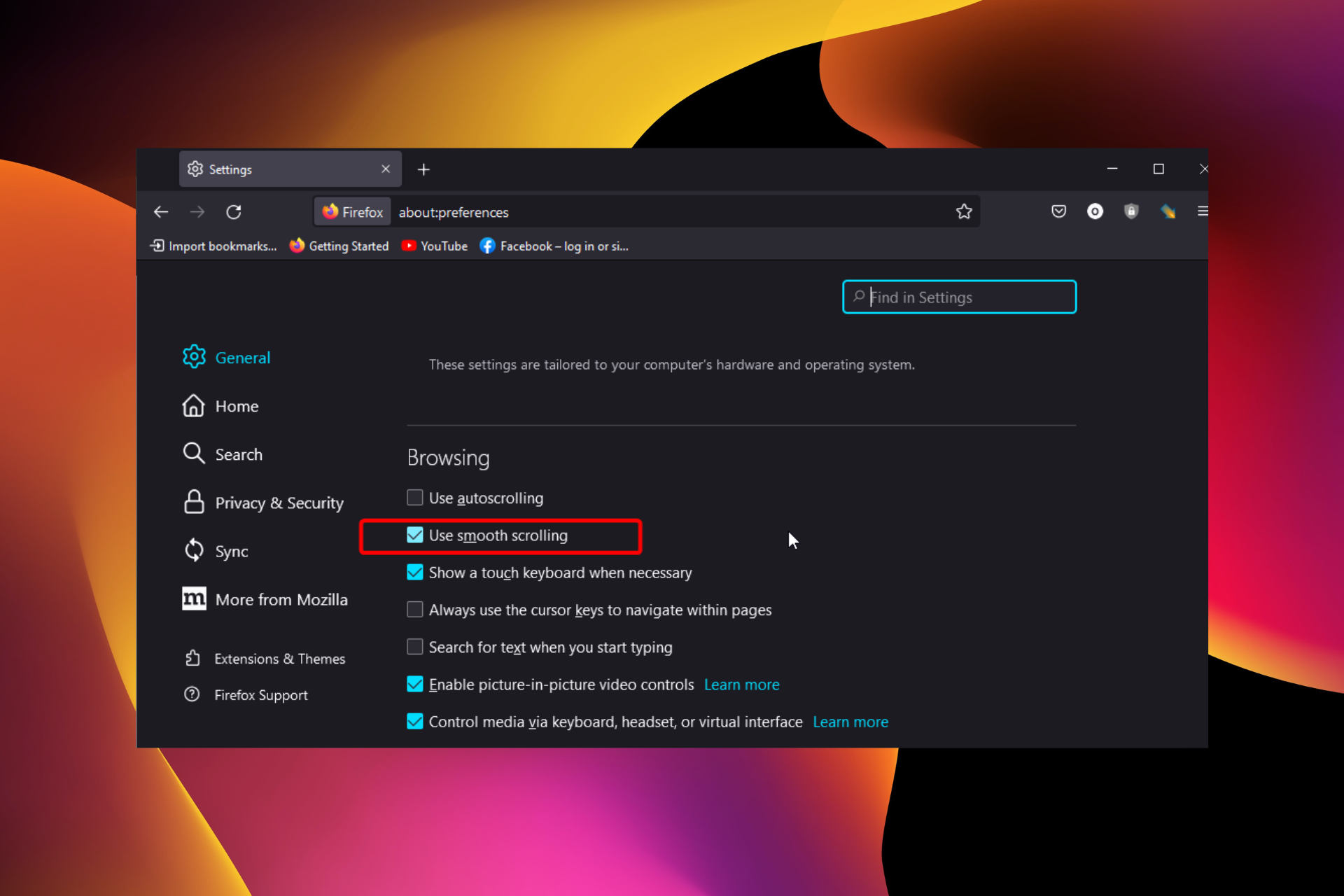
How To Make Smooth Scrolling In at Tara Simpson blog
How To Make Images Move When Scrolling Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. How do i keep the background image fixed during a page scroll? We’ll use transitions to make the transition smoother. The idea here is to create the appearance of a slideshow without the carousel. Build an infinite scrolling photo banner with html and css. Use a container element and add a background image to the container with a specific height. I have this css code, and the image is a background of the. Learn how to change background images on scroll with css. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. How to create a parallax scrolling effect. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including:
From abzlocal.mx
Details 300 move background image css Abzlocal.mx How To Make Images Move When Scrolling We’ll use transitions to make the transition smoother. Build an infinite scrolling photo banner with html and css. I have this css code, and the image is a background of the. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. The idea here is to create the. How To Make Images Move When Scrolling.
From skinflow.gg
HOW TO BIND JUMP TO MOUSE SCROLL DOWN CS2 (October 2024) Skinflow How To Make Images Move When Scrolling How do i keep the background image fixed during a page scroll? How to create a parallax scrolling effect. I have this css code, and the image is a background of the. Learn how to change background images on scroll with css. Use a container element and add a background image to the container with a specific height. In other. How To Make Images Move When Scrolling.
From nhanvietluanvan.com
Hide Menu When Scrolling Elementor A StepByStep Guide How To Make Images Move When Scrolling In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: How to create a parallax scrolling effect. How do i keep the background image fixed during a page scroll? Build an infinite scrolling photo banner with html and css. The idea here is to create the. How To Make Images Move When Scrolling.
From helpx.adobe.com
Create scrollable artboards in XD How To Make Images Move When Scrolling In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: Use a container element and add a background image to the container with a specific height. The idea here is to create the appearance of a slideshow without the carousel. I have this css code, and. How To Make Images Move When Scrolling.
From xaydungso.vn
Hướng dẫn cách làm game background cuộn trong Scratch với how to make a How To Make Images Move When Scrolling Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. How do i keep the background image fixed during a page scroll? We’ll use transitions to make the transition smoother. How to create a parallax scrolling effect. In other words, we’re making a series of images the slide from left to right and. How To Make Images Move When Scrolling.
From makmodo.com
How to always show scrollbars in windows 11 How To Make Images Move When Scrolling We’ll use transitions to make the transition smoother. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: The idea here is to create the appearance of a slideshow without the carousel. In other words, we’re making a series of images the slide from left to. How To Make Images Move When Scrolling.
From www.websitebuilderinsider.com
Why Can't I Fix Position When Scrolling Figma? How To Make Images Move When Scrolling How do i keep the background image fixed during a page scroll? How to create a parallax scrolling effect. We’ll use transitions to make the transition smoother. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: Use a container element and add a background image. How To Make Images Move When Scrolling.
From xaydungso.vn
Hướng dẫn cách làm game background cuộn trong Scratch với how to make a How To Make Images Move When Scrolling In other words, we’re making a series of images the slide from left to right and repeat once the end of the. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: The idea here is to create the appearance of a slideshow without the carousel.. How To Make Images Move When Scrolling.
From www.youtube.com
Learn to create a scrolling backdrop in 13 minutes Scratch 2.0 YouTube How To Make Images Move When Scrolling I have this css code, and the image is a background of the. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. How to create a parallax scrolling effect. Build an infinite scrolling photo banner with html and css. We’ll use transitions to make the transition smoother. The idea here is to. How To Make Images Move When Scrolling.
From www.youtube.com
How to Create a Scroll Animation in Canva for FREE YouTube How To Make Images Move When Scrolling Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. I have this css code, and the image is a background of the. The idea here is to create the appearance of a slideshow without the carousel. Use a container element and add a background image to the container with a specific height.. How To Make Images Move When Scrolling.
From www.websitebuilderinsider.com
How Do I Fix the Position While Scrolling in Figma How To Make Images Move When Scrolling In other words, we’re making a series of images the slide from left to right and repeat once the end of the. We’ll use transitions to make the transition smoother. How to create a parallax scrolling effect. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. Build an infinite scrolling photo banner. How To Make Images Move When Scrolling.
From giokvjmnw.blob.core.windows.net
How To Make Smooth Scrolling In at Tara Simpson blog How To Make Images Move When Scrolling Build an infinite scrolling photo banner with html and css. I have this css code, and the image is a background of the. How do i keep the background image fixed during a page scroll? Use a container element and add a background image to the container with a specific height. In this post, we’ll learn two ways of creating. How To Make Images Move When Scrolling.
From summaryblock.com
Move Scrolling Block to Announcement Bar Summary Block How To Make Images Move When Scrolling Learn how to change background images on scroll with css. Use a container element and add a background image to the container with a specific height. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. Build an infinite scrolling photo banner with html and css. We’ll use transitions to make the transition. How To Make Images Move When Scrolling.
From webmadewell.com
Background image moving horizontally as scrolling down MadeWell How To Make Images Move When Scrolling Use a container element and add a background image to the container with a specific height. I have this css code, and the image is a background of the. Learn how to change background images on scroll with css. In other words, we’re making a series of images the slide from left to right and repeat once the end of. How To Make Images Move When Scrolling.
From www.inkeysolutions.com
How to create a Horizontal Scrollable Gallery in Power Apps (Canvas How To Make Images Move When Scrolling Use a container element and add a background image to the container with a specific height. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. How do i keep the background image fixed during a page scroll? How to create a parallax scrolling effect. I have this. How To Make Images Move When Scrolling.
From www.youtube.com
How to Add A Horizontal Scroll Bar Effect in Chart JS YouTube How To Make Images Move When Scrolling We’ll use transitions to make the transition smoother. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. How do i keep the background image fixed during a page. How To Make Images Move When Scrolling.
From techvibezone.com
How To Change Mouse Scrolling Direction How To Make Images Move When Scrolling Learn how to change background images on scroll with css. How to create a parallax scrolling effect. I have this css code, and the image is a background of the. How do i keep the background image fixed during a page scroll? Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. In. How To Make Images Move When Scrolling.
From xaydungso.vn
Hướng dẫn cách làm game background cuộn trong Scratch với how to make a How To Make Images Move When Scrolling Use a container element and add a background image to the container with a specific height. The idea here is to create the appearance of a slideshow without the carousel. Build an infinite scrolling photo banner with html and css. I have this css code, and the image is a background of the. How to create a parallax scrolling effect.. How To Make Images Move When Scrolling.
From www.youtube.com
Moving Text on Scroll Html CSS and Javascript YouTube How To Make Images Move When Scrolling In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: I have this css code, and the image is a background of the. The idea here is to create the appearance of a slideshow without the carousel. Use a container element and add a background image. How To Make Images Move When Scrolling.
From www.youtube.com
How to Create SIMPLE Parallax Scrolling site Using HTML and CSS How To Make Images Move When Scrolling How do i keep the background image fixed during a page scroll? Learn how to change background images on scroll with css. Use a container element and add a background image to the container with a specific height. I have this css code, and the image is a background of the. How to create a parallax scrolling effect. We’ll use. How To Make Images Move When Scrolling.
From exoidlzhk.blob.core.windows.net
How To Scroll In Html Code at Betty Medlin blog How To Make Images Move When Scrolling The idea here is to create the appearance of a slideshow without the carousel. I have this css code, and the image is a background of the. How to create a parallax scrolling effect. We’ll use transitions to make the transition smoother. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some. How To Make Images Move When Scrolling.
From solveforum.com
[Solved] Flutter move a fixed element on the top when scrolling down How To Make Images Move When Scrolling Learn how to change background images on scroll with css. Build an infinite scrolling photo banner with html and css. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: We’ll use transitions to make the transition smoother. How do i keep the background image fixed. How To Make Images Move When Scrolling.
From skinflow.gg
HOW TO BIND JUMP TO MOUSE SCROLL DOWN CS2 (October 2024) Skinflow How To Make Images Move When Scrolling How do i keep the background image fixed during a page scroll? In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: How to create a parallax scrolling effect. Learn how to change background images on scroll with css. We’ll use transitions to make the transition. How To Make Images Move When Scrolling.
From activegaliano.org
How To Make A Scrolling Background In Scratch? New Update How To Make Images Move When Scrolling I have this css code, and the image is a background of the. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. How to create a parallax scrolling effect. How do i keep the background image fixed during a page scroll? In this post, we’ll learn two. How To Make Images Move When Scrolling.
From exoidlzhk.blob.core.windows.net
How To Scroll In Html Code at Betty Medlin blog How To Make Images Move When Scrolling How to create a parallax scrolling effect. Learn how to change background images on scroll with css. We’ll use transitions to make the transition smoother. The idea here is to create the appearance of a slideshow without the carousel. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup. How To Make Images Move When Scrolling.
From giokvjmnw.blob.core.windows.net
How To Make Smooth Scrolling In at Tara Simpson blog How To Make Images Move When Scrolling The idea here is to create the appearance of a slideshow without the carousel. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. How to create a parallax scrolling effect. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with. How To Make Images Move When Scrolling.
From api.arcade.academy
Move with a Scrolling Screen Centered Python Arcade 2.6.17 How To Make Images Move When Scrolling In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: In other words, we’re making a series of images the slide from left to right and repeat once the end of the. The idea here is to create the appearance of a slideshow without the carousel.. How To Make Images Move When Scrolling.
From www.osgeo.cn
使用滚动屏幕移动页边距 Python Arcade 3.0.0.dev27 How To Make Images Move When Scrolling The idea here is to create the appearance of a slideshow without the carousel. I have this css code, and the image is a background of the. We’ll use transitions to make the transition smoother. Build an infinite scrolling photo banner with html and css. How do i keep the background image fixed during a page scroll? Today we’re going. How To Make Images Move When Scrolling.
From colibriwp.com
How to put scrolling text into your website pages ColibriWP How To Make Images Move When Scrolling I have this css code, and the image is a background of the. Build an infinite scrolling photo banner with html and css. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. Learn how to change background images on scroll with css. In this post, we’ll learn two ways of creating an. How To Make Images Move When Scrolling.
From xaydungso.vn
Hướng dẫn cách làm game background cuộn trong Scratch với how to make a How To Make Images Move When Scrolling Learn how to change background images on scroll with css. Build an infinite scrolling photo banner with html and css. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some. How To Make Images Move When Scrolling.
From elementor.com
Create a Sticky Scrolling Effect Using Elementor How To Make Images Move When Scrolling Learn how to change background images on scroll with css. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. How do i keep the background image fixed during a page scroll? Use a container element and add a background image to the container with a specific height.. How To Make Images Move When Scrolling.
From www.youtube.com
How to Make Scrolling Text Animation in Canva using Match & Move YouTube How To Make Images Move When Scrolling Build an infinite scrolling photo banner with html and css. In other words, we’re making a series of images the slide from left to right and repeat once the end of the. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. In this post, we’ll learn two ways of creating an infinite. How To Make Images Move When Scrolling.
From achievetampabay.org
How To Create A Scrolling Video? New Update How To Make Images Move When Scrolling In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup and css, including: We’ll use transitions to make the transition smoother. How do i keep the background image fixed during a page scroll? In other words, we’re making a series of images the slide from left to right and. How To Make Images Move When Scrolling.
From www.codingal.com
How to make a scrolling background in Scratch Codingal How To Make Images Move When Scrolling In other words, we’re making a series of images the slide from left to right and repeat once the end of the. Today we’re going to embark on the challenge of creating an animated banner of photos that automatically. In this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic html markup. How To Make Images Move When Scrolling.
From giokvjmnw.blob.core.windows.net
How To Make Smooth Scrolling In at Tara Simpson blog How To Make Images Move When Scrolling Build an infinite scrolling photo banner with html and css. Use a container element and add a background image to the container with a specific height. I have this css code, and the image is a background of the. In other words, we’re making a series of images the slide from left to right and repeat once the end of. How To Make Images Move When Scrolling.