Tabindex Angular . I tried using tabindex=0 but no result. How to change tabindex from mid of the page at the time of loading in the angular. If it were a simple button i. Tab group with dynamically changing tabs. Angular material tabs organize content into separate views where only one view can be visible at a time. Tag group with dynamic height based on tab contents. Each tab's label is shown in the tab header and. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. And there is a password visibility toggle button there. I have a password field created using angular material. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element.
from www.infragistics.com
With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. I tried using tabindex=0 but no result. Each tab's label is shown in the tab header and. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. If it were a simple button i. Angular material tabs organize content into separate views where only one view can be visible at a time. Tag group with dynamic height based on tab contents. And there is a password visibility toggle button there. I have a password field created using angular material. Tab group with dynamically changing tabs.
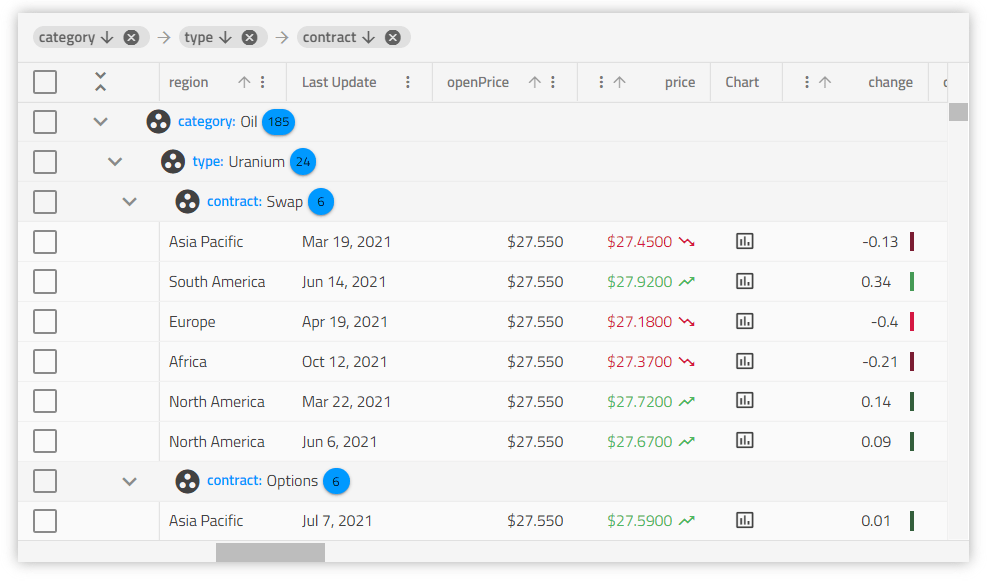
Angular Data Grid Build Fast Angular Tables Infragistics
Tabindex Angular How to change tabindex from mid of the page at the time of loading in the angular. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. How to change tabindex from mid of the page at the time of loading in the angular. Tag group with dynamic height based on tab contents. If it were a simple button i. I have a password field created using angular material. Tab group with dynamically changing tabs. I tried using tabindex=0 but no result. Angular material tabs organize content into separate views where only one view can be visible at a time. And there is a password visibility toggle button there. Each tab's label is shown in the tab header and. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,.
From www.a11yproject.com
Howto Use the tabindex attribute The A11Y Project Tabindex Angular I tried using tabindex=0 but no result. Tag group with dynamic height based on tab contents. How to change tabindex from mid of the page at the time of loading in the angular. I have a password field created using angular material. Tab group with dynamically changing tabs. Angular material tabs organize content into separate views where only one view. Tabindex Angular.
From dxobwnfgw.blob.core.windows.net
Angular Change Tab Index at Dana Hughes blog Tabindex Angular I have a password field created using angular material. Each tab's label is shown in the tab header and. If it were a simple button i. Tab group with dynamically changing tabs. How to change tabindex from mid of the page at the time of loading in the angular. Tag group with dynamic height based on tab contents. Angular material. Tabindex Angular.
From github.com
tabindex on Sort header · Issue 15926 · · GitHub Tabindex Angular And there is a password visibility toggle button there. Tag group with dynamic height based on tab contents. Each tab's label is shown in the tab header and. I tried using tabindex=0 but no result. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. I have a password. Tabindex Angular.
From github.com
No way to set tabindex of material buttons · Issue 12041 · angular Tabindex Angular Tag group with dynamic height based on tab contents. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. If it were a simple button i. I tried using tabindex=0 but no result. I have a password field created using angular material. Tab group with dynamically changing tabs. Angular. Tabindex Angular.
From www.youtube.com
HTML How to repeat the tabindex from 1 after it has gone to the last Tabindex Angular I have a password field created using angular material. Tab group with dynamically changing tabs. If it were a simple button i. And there is a password visibility toggle button there. Angular material tabs organize content into separate views where only one view can be visible at a time. Tag group with dynamic height based on tab contents. How to. Tabindex Angular.
From github.com
Toggle visibility Add option input for tabindex value by msenosiain Tabindex Angular Each tab's label is shown in the tab header and. I tried using tabindex=0 but no result. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,.. Tabindex Angular.
From cecniwcs.blob.core.windows.net
Angular Custom Component Tabindex at Bill Allen blog Tabindex Angular Tag group with dynamic height based on tab contents. Each tab's label is shown in the tab header and. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the. Tabindex Angular.
From www.cnblogs.com
Angular 学习笔记 (cdk focus monitor 和一些 focus tabindex 的基础) 兴杰 博客园 Tabindex Angular I have a password field created using angular material. How to change tabindex from mid of the page at the time of loading in the angular. If it were a simple button i. Angular material tabs organize content into separate views where only one view can be visible at a time. And there is a password visibility toggle button there.. Tabindex Angular.
From cevxcnbv.blob.core.windows.net
Angular Component Onchange Event at Edward Nielson blog Tabindex Angular Angular material tabs organize content into separate views where only one view can be visible at a time. And there is a password visibility toggle button there. How to change tabindex from mid of the page at the time of loading in the angular. Tag group with dynamic height based on tab contents. Tab group with dynamically changing tabs. If. Tabindex Angular.
From github.com
directive does not support tabindex · Issue 2113 Tabindex Angular With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. Angular material tabs organize content into separate views where only one view can be visible at a time. How to change tabindex from mid of the page at the time of loading in the angular. And there is a. Tabindex Angular.
From github.com
mdtab explicit tabindex · Issue 11814 · · GitHub Tabindex Angular And there is a password visibility toggle button there. Each tab's label is shown in the tab header and. How to change tabindex from mid of the page at the time of loading in the angular. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. Angular material tabs. Tabindex Angular.
From cecniwcs.blob.core.windows.net
Angular Custom Component Tabindex at Bill Allen blog Tabindex Angular How to change tabindex from mid of the page at the time of loading in the angular. I have a password field created using angular material. And there is a password visibility toggle button there. Tab group with dynamically changing tabs. I tried using tabindex=0 but no result. If it were a simple button i. Angular material tabs organize content. Tabindex Angular.
From stackblitz.com
Angular Kendo Toolbar Button Tabindex StackBlitz Tabindex Angular Tab group with dynamically changing tabs. I have a password field created using angular material. Each tab's label is shown in the tab header and. Angular material tabs organize content into separate views where only one view can be visible at a time. If it were a simple button i. If you want to bind the tabindex attribute of the. Tabindex Angular.
From cecniwcs.blob.core.windows.net
Angular Custom Component Tabindex at Bill Allen blog Tabindex Angular If it were a simple button i. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. Angular material tabs organize content into separate views where only one view can be visible at a time. Each tab's label is shown in the tab header and. If you want to. Tabindex Angular.
From devcodef1.com
Adding Tabindex to Material Angular 17 ADA Compliance for MatMenu Buttons Tabindex Angular Tab group with dynamically changing tabs. And there is a password visibility toggle button there. If it were a simple button i. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. Each tab's label is shown in the tab header and. I tried using tabindex=0 but no result.. Tabindex Angular.
From github.com
[Bug] DetailsList onRenderRow tabIndex is overwritten which makes Tabindex Angular Each tab's label is shown in the tab header and. And there is a password visibility toggle button there. Tag group with dynamic height based on tab contents. I tried using tabindex=0 but no result. I have a password field created using angular material. If you want to bind the tabindex attribute of the angular material element, you should assign. Tabindex Angular.
From github.com
Set tabindex in custom component · Issue 6465 · Tabindex Angular Each tab's label is shown in the tab header and. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. I have a password field created using angular material. Tag group with dynamic height based on tab contents. Tab group with dynamically changing tabs. If it were a simple. Tabindex Angular.
From github.com
Bug Expansion Panel Header configurable tabindex · Issue 838 · sbb Tabindex Angular With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. I have a password field created using angular material. Angular material tabs organize content into separate views where only one view can be visible at a time. If it were a simple button i. Tag group with dynamic height. Tabindex Angular.
From cursotecaplus.com
¡Descubre el increíble curso gratuito de Angular 5! CursotecaPlus Tabindex Angular I tried using tabindex=0 but no result. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. I have a password field created using angular material. Tag group with dynamic height based on tab contents. If it were a simple button i. Each tab's label is shown in. Tabindex Angular.
From js.devexpress.com
Angular TabPanel Properties DevExtreme Angular Documentation Tabindex Angular Each tab's label is shown in the tab header and. I tried using tabindex=0 but no result. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. Tab group with dynamically changing tabs. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise. Tabindex Angular.
From github.com
Nav Bar & Tabs Tabindex for Inactive Elements · Issue 9383 · angular Tabindex Angular If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. I have a password field created using angular material. How to change tabindex from mid of the page at the time of loading in the angular. I tried using tabindex=0 but no result. With tabindex, you can specify. Tabindex Angular.
From github.com
MatChip tabIndex doesn't accept static values · Issue 20026 · angular Tabindex Angular If it were a simple button i. Tag group with dynamic height based on tab contents. And there is a password visibility toggle button there. How to change tabindex from mid of the page at the time of loading in the angular. Tab group with dynamically changing tabs. Angular material tabs organize content into separate views where only one view. Tabindex Angular.
From github.com
SVG of the ibmfileuploader missing the tabindex attribute · Issue Tabindex Angular I have a password field created using angular material. Angular material tabs organize content into separate views where only one view can be visible at a time. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. I tried using tabindex=0 but no result. And there is a. Tabindex Angular.
From github.com
fix tabindex inputs not supporting coercion by crisbeto · Pull Request Tabindex Angular Each tab's label is shown in the tab header and. If it were a simple button i. I tried using tabindex=0 but no result. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. Angular material tabs organize content into separate views where only one view can be visible. Tabindex Angular.
From cecniwcs.blob.core.windows.net
Angular Custom Component Tabindex at Bill Allen blog Tabindex Angular Tag group with dynamic height based on tab contents. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. How to change tabindex from mid of the page at the time of loading in the angular. Tab group with dynamically changing tabs. I have a password field created. Tabindex Angular.
From github.com
Tab index doesn't seem to be working on structured list row (v3 Tabindex Angular If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. How to change tabindex from mid of the page at the time of loading in the angular. Tab group with dynamically changing tabs. And there is a password visibility toggle button there. Tag group with dynamic height based. Tabindex Angular.
From stackoverflow.com
typescript IE 11 "tabindex" issue. have to press tab key twice to Tabindex Angular How to change tabindex from mid of the page at the time of loading in the angular. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. Angular material tabs organize content into separate views where only one view can be visible at a time. And there is a. Tabindex Angular.
From github.com
matlistoption tabindex is 1 in matselectionlist · Issue 18631 Tabindex Angular If it were a simple button i. How to change tabindex from mid of the page at the time of loading in the angular. And there is a password visibility toggle button there. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. I tried using tabindex=0 but no. Tabindex Angular.
From www.infragistics.com
Angular Data Grid Build Fast Angular Tables Infragistics Tabindex Angular With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. Tag group with dynamic height based on tab contents. Angular material tabs organize content into separate views where only one view can be visible at a time. Each tab's label is shown in the tab header and. If you. Tabindex Angular.
From github.com
tabindex and mdTextFloat · Issue 583 · angular/material · GitHub Tabindex Angular If it were a simple button i. And there is a password visibility toggle button there. Tag group with dynamic height based on tab contents. Tab group with dynamically changing tabs. Angular material tabs organize content into separate views where only one view can be visible at a time. I tried using tabindex=0 but no result. How to change tabindex. Tabindex Angular.
From cecniwcs.blob.core.windows.net
Angular Custom Component Tabindex at Bill Allen blog Tabindex Angular Tag group with dynamic height based on tab contents. Angular material tabs organize content into separate views where only one view can be visible at a time. Tab group with dynamically changing tabs. How to change tabindex from mid of the page at the time of loading in the angular. I have a password field created using angular material. If. Tabindex Angular.
From github.com
SVG of the ibmfileuploader missing the tabindex attribute · Issue Tabindex Angular Tab group with dynamically changing tabs. I have a password field created using angular material. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. Each tab's label is shown in the tab header and. How to change tabindex from mid of the page at the time of. Tabindex Angular.
From github.com
Can't set custom tabindex on matexpansionpanelheader · Issue 22521 Tabindex Angular With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,. If you want to bind the tabindex attribute of the angular material element, you should assign the value after rendering the element. I have a password field created using angular material. Angular material tabs organize content into separate views. Tabindex Angular.
From github.com
routerLink outside a link should have a tabindex property · Issue Tabindex Angular Tab group with dynamically changing tabs. Each tab's label is shown in the tab header and. Tag group with dynamic height based on tab contents. I have a password field created using angular material. If it were a simple button i. If you want to bind the tabindex attribute of the angular material element, you should assign the value after. Tabindex Angular.
From www.a11yproject.com
Howto Use the tabindex attribute The A11Y Project Tabindex Angular Each tab's label is shown in the tab header and. Tab group with dynamically changing tabs. Tag group with dynamic height based on tab contents. I tried using tabindex=0 but no result. If it were a simple button i. With tabindex, you can specify an explicit order for focusable page elements, insert an otherwise unfocusable element into the tab order,.. Tabindex Angular.