Navigation Screen React . Managing the presentation of, and. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. react navigation is a library consisting of components that makes building and connecting screens in react native easy. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. navigating between screens. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. Mobile apps are rarely made up of a single screen.
from reactnavigation.org
you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. Mobile apps are rarely made up of a single screen. react navigation is a library consisting of components that makes building and connecting screens in react native easy. Managing the presentation of, and. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. navigating between screens. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples.
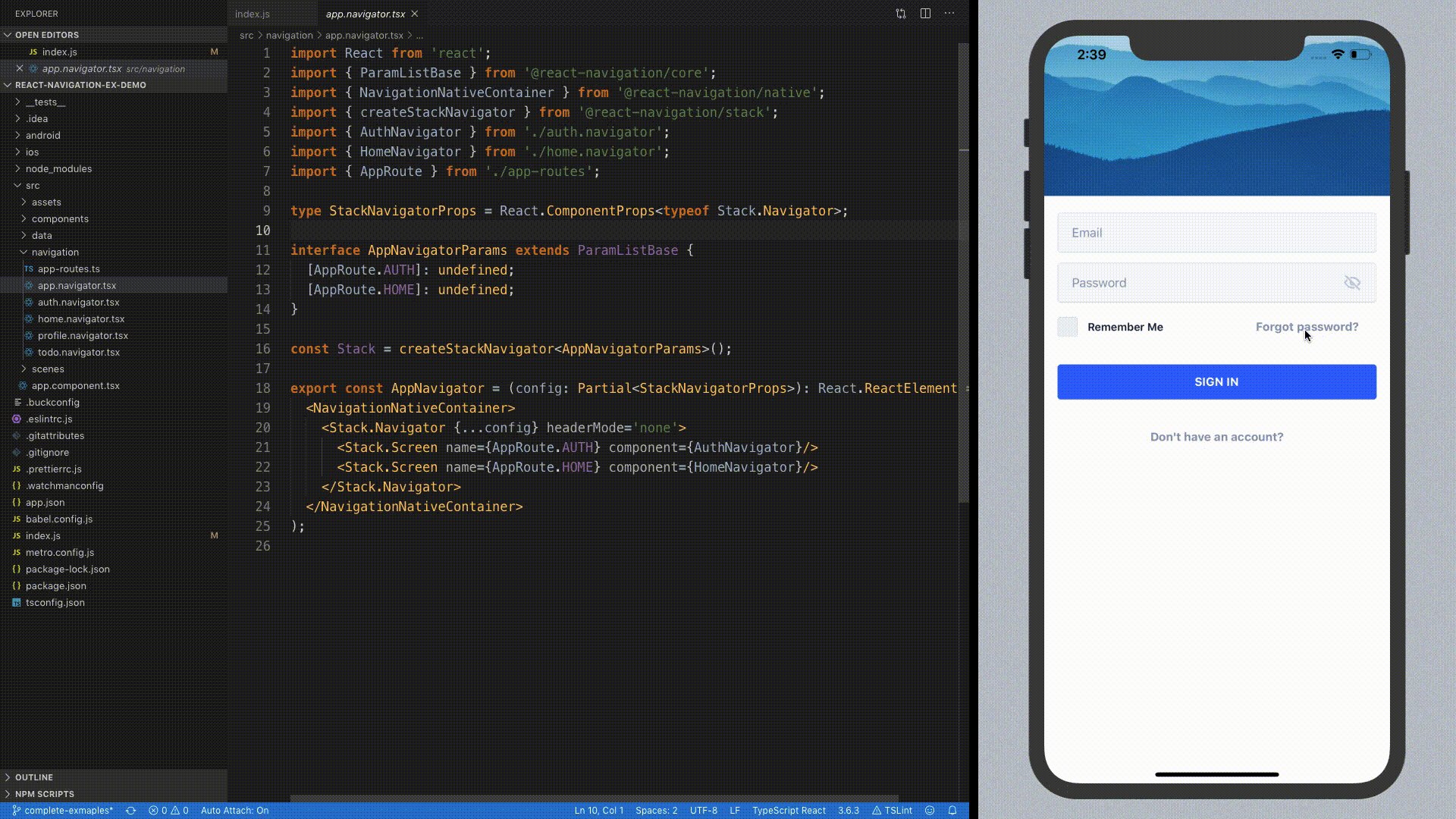
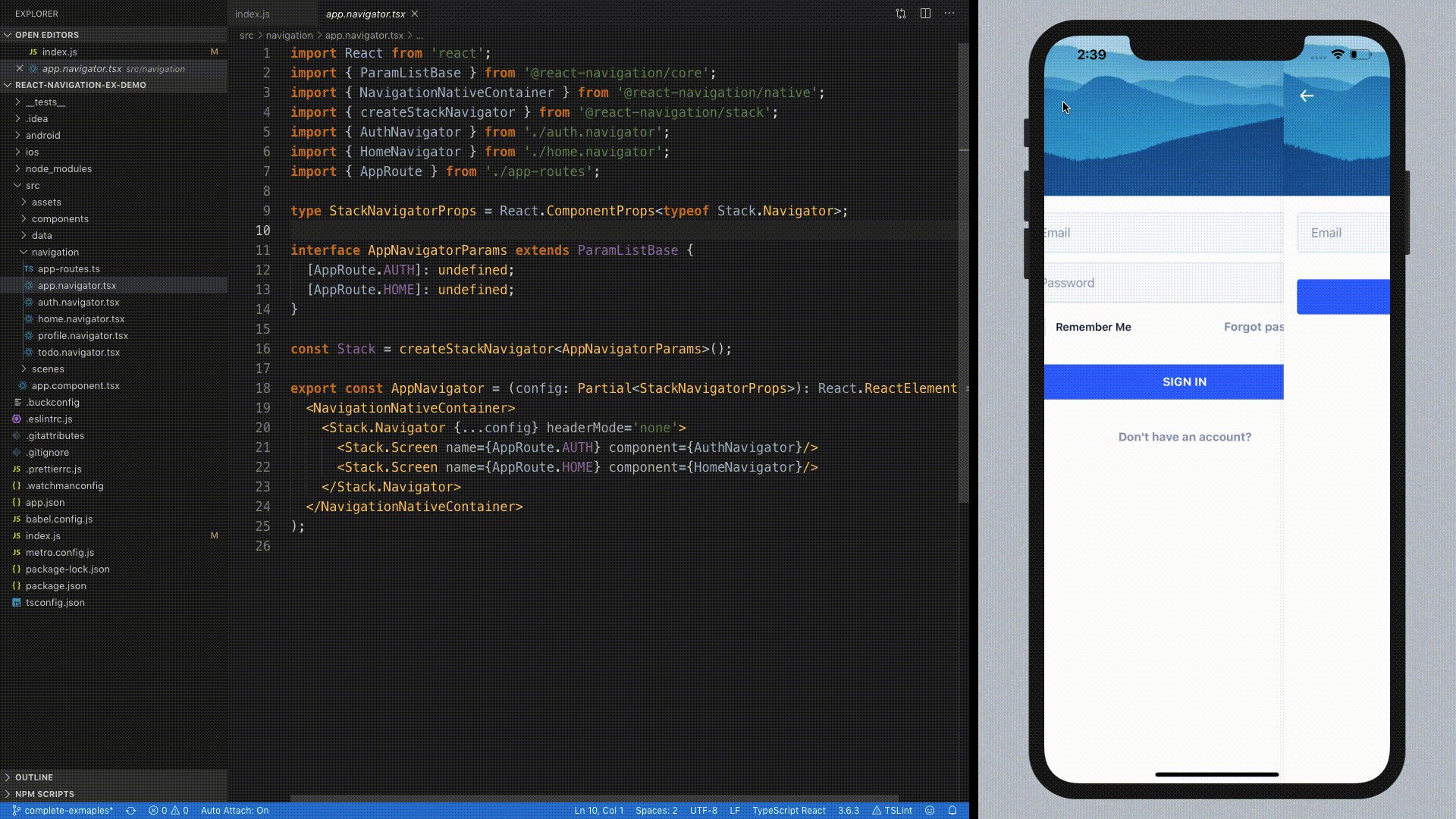
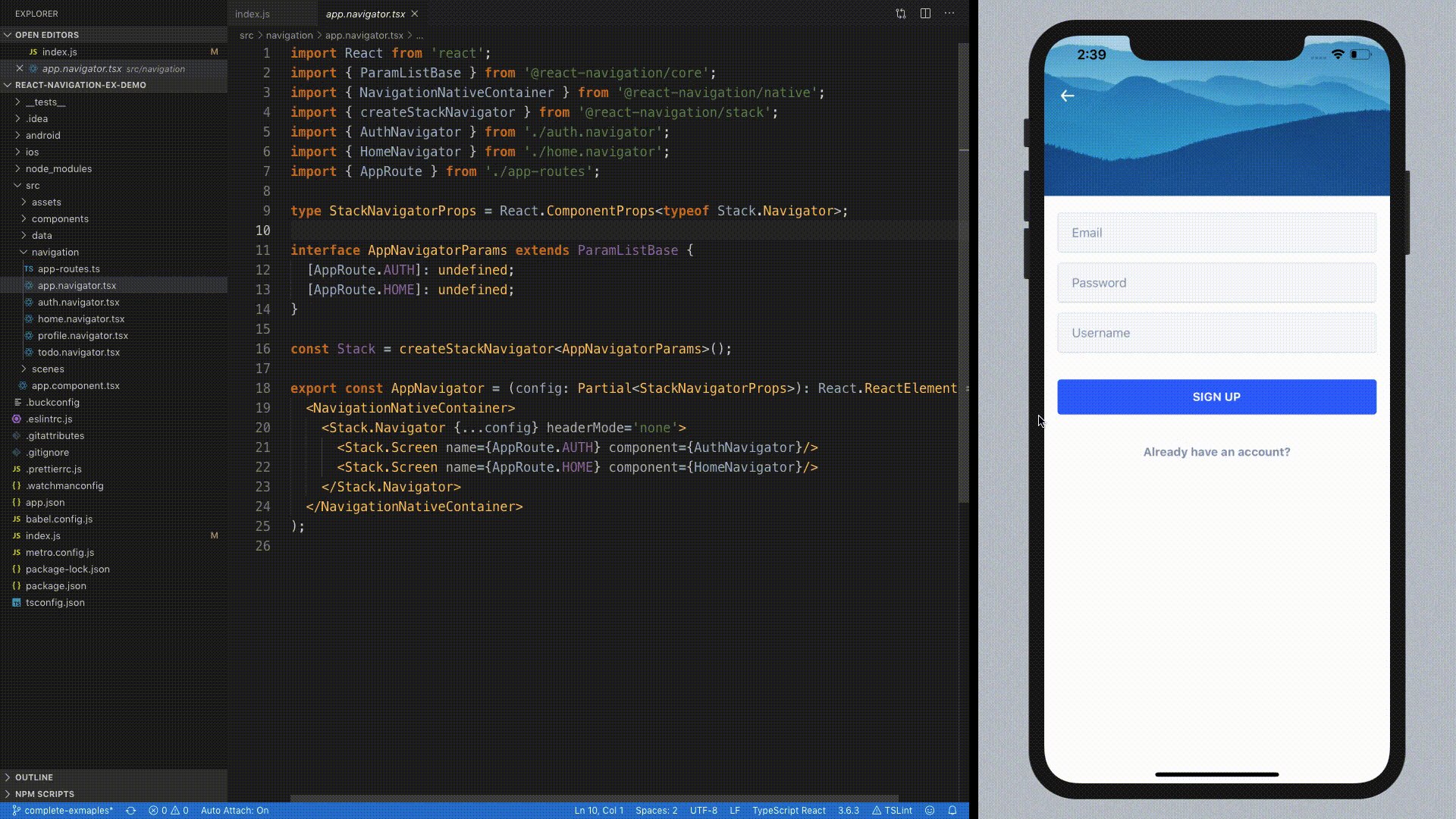
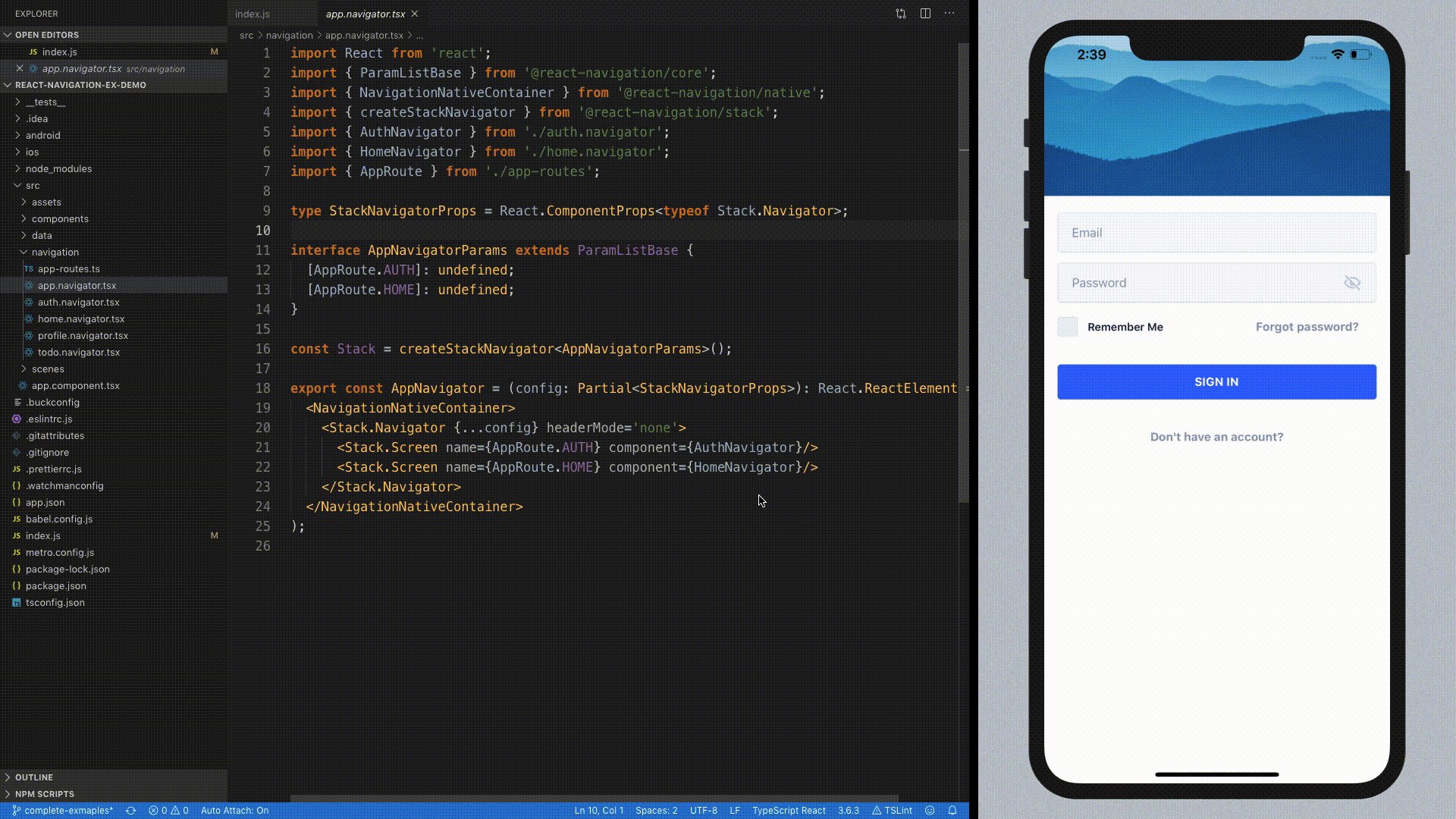
Using React Navigation 5 with UI Kitten React Navigation
Navigation Screen React you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. react navigation is a library consisting of components that makes building and connecting screens in react native easy. Mobile apps are rarely made up of a single screen. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. navigating between screens. Managing the presentation of, and. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in.
From reactnavigation.org
React Navigation 6.0 React Navigation Navigation Screen React navigating between screens. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. Managing the presentation of, and. Mobile apps are rarely made up of a single screen. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started. Navigation Screen React.
From www.youtube.com
Bottom Tab Navigation with Animation ReactNavigation v6/5 Part1 Navigation Screen React Mobile apps are rarely made up of a single screen. navigating between screens. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. Managing the presentation of, and. you can go back to an existing screen in the stack with. Navigation Screen React.
From morioh.com
Drawer Menu Screen Transitions using ReactNavigation V5 React Native Navigation Screen React navigating between screens. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. react navigation is a. Navigation Screen React.
From www.skptricks.com
Using reactnavigation 3.0 in React Native apps SKPTRICKS Navigation Screen React navigating between screens. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. react navigation is. Navigation Screen React.
From morioh.com
Change React Native screen animation direction with reactnavigation Navigation Screen React In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. Mobile apps are rarely made up of a single screen. navigating between screens. react navigation is a library consisting of components that makes building and connecting screens in react native. Navigation Screen React.
From www.youtube.com
Replace a Screen Using React Navigation YouTube Navigation Screen React Mobile apps are rarely made up of a single screen. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation,. Navigation Screen React.
From github.com
React Navigation (Nativestack) header hide screen after reanimated Navigation Screen React react navigation is a library consisting of components that makes building and connecting screens in react native easy. Managing the presentation of, and. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. navigating between screens. In this tutorial, we’ll explore the basics of navigation. Navigation Screen React.
From morioh.com
How to create a landing page in react js with fullscreen overlay Navigation Screen React Managing the presentation of, and. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. navigating between screens. Mobile apps are rarely made up of a single screen. react navigation is a library consisting of components that makes building and connecting screens in react. Navigation Screen React.
From www.delftstack.com
Go Back to a Specific Screen in ReactNavigation Library Delft Stack Navigation Screen React Mobile apps are rarely made up of a single screen. Managing the presentation of, and. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can. Navigation Screen React.
From www.kindacode.com
React Navigation 5 Hide header bar on specific screens Kindacode Navigation Screen React navigating between screens. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. Mobile apps are rarely made up of a single. Navigation Screen React.
From medium.com
Custom Transitions in React Navigation by Daniel Merrill Async Medium Navigation Screen React In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. Mobile apps are rarely made up of a single. Navigation Screen React.
From www.vrogue.co
Drawer Menu Screen Transitions Using React Navigation V5 Native Custom Navigation Screen React Mobile apps are rarely made up of a single screen. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation. Navigation Screen React.
From www.qsd.ba
Navigate Your Way to Success A Beginner's Guide to React Native Navigation Screen React navigating between screens. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. Mobile apps are rarely made up of a single screen. this article will cover the basics of react native navigation using react navigation, exploring different types of. Navigation Screen React.
From instamobile.io
The Best Free React Native UI Kits of 2024 Instamobile Navigation Screen React navigating between screens. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. Managing the presentation of, and. In this tutorial, we’ll. Navigation Screen React.
From morioh.com
React Native Navigation v5 Example Tutorial positronX.io Navigation Screen React react navigation is a library consisting of components that makes building and connecting screens in react native easy. Managing the presentation of, and. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. you can go back to an existing screen in the stack with. Navigation Screen React.
From reactnavigation.org
Using React Navigation 5 with UI Kitten React Navigation Navigation Screen React Mobile apps are rarely made up of a single screen. react navigation is a library consisting of components that makes building and connecting screens in react native easy. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. In this tutorial, we’ll explore the basics of. Navigation Screen React.
From morioh.com
In React Navigation, How to Remove Previous Screen From Navigation Stack? Navigation Screen React navigating between screens. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. Managing the presentation of, and. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples.. Navigation Screen React.
From reactnavigation.org
Using React Navigation 5 with UI Kitten React Navigation Navigation Screen React Mobile apps are rarely made up of a single screen. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. Managing the presentation of, and. react navigation is a library consisting of components that makes building and connecting screens in react. Navigation Screen React.
From www.techup.co.in
Reactnative splash screen example using reactnavigation Navigation Screen React In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. navigating between screens. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. you can go back. Navigation Screen React.
From code.oursky.com
Updating React Navigation's navigation bar title with a scene object Navigation Screen React Managing the presentation of, and. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. react navigation is a library consisting of components that makes building and connecting screens in react native easy. navigating between screens. In this tutorial, we’ll explore the basics of navigation. Navigation Screen React.
From dev.to
Combining Stack, Tab & Drawer Navigations in React Native With React Navigation Screen React Managing the presentation of, and. react navigation is a library consisting of components that makes building and connecting screens in react native easy. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. you can go back to an existing screen in the stack with. Navigation Screen React.
From www.youtube.com
Drawer Navigation React Native Screens React Native YouTube Navigation Screen React Mobile apps are rarely made up of a single screen. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. react navigation is a library consisting of components that makes building and connecting screens in react native easy. Managing the presentation of, and. navigating between. Navigation Screen React.
From mobikul.com
Bottom Tab Navigation In React Native/ React navigation Navigation Screen React Managing the presentation of, and. navigating between screens. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. Mobile apps are rarely made up of a single screen. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using. Navigation Screen React.
From blog.csdn.net
如何在React Native中使用reactnavigation 5处理导航CSDN博客 Navigation Screen React react navigation is a library consisting of components that makes building and connecting screens in react native easy. Mobile apps are rarely made up of a single screen. Managing the presentation of, and. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. this. Navigation Screen React.
From devblogs.microsoft.com
New React Native dualscreen navigation module Surface Duo Blog Navigation Screen React Managing the presentation of, and. navigating between screens. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. Mobile apps are rarely made up of a single screen. react navigation is a library consisting of components that makes building and. Navigation Screen React.
From github.com
GitHub keerthivasaa/DrawermenuscreentransitionsinReactNative Navigation Screen React Mobile apps are rarely made up of a single screen. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. navigating between screens. react navigation is a library consisting of components that makes building and connecting screens in react native. Navigation Screen React.
From www.kindacode.com
React Navigation 6 Hiding bottom tab on a specific screen KindaCode Navigation Screen React Mobile apps are rarely made up of a single screen. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation. Navigation Screen React.
From stackoverflow.com
mobile Remove the navigation header from the reactnative screen Navigation Screen React you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. navigating between screens. react navigation is a library consisting of components that makes building and connecting screens in react native easy. Mobile apps are rarely made up of a single screen. this article. Navigation Screen React.
From github.com
GitHub prajwolstha/NavigationscreenReactnative Navigation Screen React this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. navigating between screens. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. react navigation is a library consisting of components. Navigation Screen React.
From rahulgurung.com
Introduction to React Native Navigation Navigation Screen React Mobile apps are rarely made up of a single screen. Managing the presentation of, and. In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can. Navigation Screen React.
From stackoverflow.com
javascript Unable to render navigation screen using react native Navigation Screen React this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. Managing the presentation of, and. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. navigating between screens. react navigation is. Navigation Screen React.
From github.com
Setting correct header options in Nested Navigator structure from Navigation Screen React In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. Mobile apps are rarely made up of a single screen. Managing the presentation of, and. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can. Navigation Screen React.
From medium.com
React Navigation 5 Stack, Tab, and Drawer All in One by Natalie Navigation Screen React In this tutorial, we’ll explore the basics of navigation in react native, cover how to get started using react navigation, and walk through some react native navigation examples. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go back to the first screen in. this article will cover the basics of. Navigation Screen React.
From www.freecodecamp.org
How to Handle Navigation in React Native with reactnavigation 5 Navigation Screen React Mobile apps are rarely made up of a single screen. Managing the presentation of, and. this article will cover the basics of react native navigation using react navigation, exploring different types of navigation like stack navigation, tab. navigating between screens. you can go back to an existing screen in the stack with navigation.navigate('routename'), and you can go. Navigation Screen React.