React Scrollbar Component . React scrollbar requires react 0.13 or later. Additionally it has custom optional properties: The best react custom scrollbars component. All animation, height and width are pure css, so it's. I'm using a grid system with 3 columns in my spa. In this guide, we will explore how to apply scrollbars to. Simple scrollarea component built for react. The simplest scroll area component with custom scrollbar for react js. The component accepts all properties of regular elements such as div and span. The left and right list contain components that occupy 100 of the viewport. It's adopted from reactscrollbar but without any dependencies.
from onaircode.com
The left and right list contain components that occupy 100 of the viewport. Simple scrollarea component built for react. It's adopted from reactscrollbar but without any dependencies. The simplest scroll area component with custom scrollbar for react js. In this guide, we will explore how to apply scrollbars to. The best react custom scrollbars component. React scrollbar requires react 0.13 or later. I'm using a grid system with 3 columns in my spa. All animation, height and width are pure css, so it's. The component accepts all properties of regular elements such as div and span.
React Custom Scrollbar Components OnAirCode
React Scrollbar Component React scrollbar requires react 0.13 or later. It's adopted from reactscrollbar but without any dependencies. Additionally it has custom optional properties: I'm using a grid system with 3 columns in my spa. The simplest scroll area component with custom scrollbar for react js. React scrollbar requires react 0.13 or later. The left and right list contain components that occupy 100 of the viewport. In this guide, we will explore how to apply scrollbars to. Simple scrollarea component built for react. The best react custom scrollbars component. The component accepts all properties of regular elements such as div and span. All animation, height and width are pure css, so it's.
From github.com
GitHub YvesCoding/magicscroll A customizable scrollbar component React Scrollbar Component Simple scrollarea component built for react. All animation, height and width are pure css, so it's. The left and right list contain components that occupy 100 of the viewport. React scrollbar requires react 0.13 or later. The best react custom scrollbars component. I'm using a grid system with 3 columns in my spa. The simplest scroll area component with custom. React Scrollbar Component.
From www.skypack.dev
npmreactscrollbarjs Skypack React Scrollbar Component In this guide, we will explore how to apply scrollbars to. It's adopted from reactscrollbar but without any dependencies. The left and right list contain components that occupy 100 of the viewport. Simple scrollarea component built for react. I'm using a grid system with 3 columns in my spa. All animation, height and width are pure css, so it's. React. React Scrollbar Component.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Scrollbar Component React scrollbar requires react 0.13 or later. All animation, height and width are pure css, so it's. Additionally it has custom optional properties: In this guide, we will explore how to apply scrollbars to. The best react custom scrollbars component. It's adopted from reactscrollbar but without any dependencies. The component accepts all properties of regular elements such as div and. React Scrollbar Component.
From bosnaufal.github.io
React Scrollbar The Simplest Scroll Area Component with custom React Scrollbar Component React scrollbar requires react 0.13 or later. I'm using a grid system with 3 columns in my spa. Additionally it has custom optional properties: The best react custom scrollbars component. The simplest scroll area component with custom scrollbar for react js. The component accepts all properties of regular elements such as div and span. Simple scrollarea component built for react.. React Scrollbar Component.
From github.com
GitHub mohamedadly/reacttouchscrollbars React scrollbars component React Scrollbar Component React scrollbar requires react 0.13 or later. The simplest scroll area component with custom scrollbar for react js. All animation, height and width are pure css, so it's. The best react custom scrollbars component. Simple scrollarea component built for react. Additionally it has custom optional properties: It's adopted from reactscrollbar but without any dependencies. I'm using a grid system with. React Scrollbar Component.
From codesandbox.io
(forked) Codesandbox React Scrollbar Component It's adopted from reactscrollbar but without any dependencies. Additionally it has custom optional properties: React scrollbar requires react 0.13 or later. The component accepts all properties of regular elements such as div and span. In this guide, we will explore how to apply scrollbars to. Simple scrollarea component built for react. The left and right list contain components that occupy. React Scrollbar Component.
From codesandbox.io
reactscrollbar examples CodeSandbox React Scrollbar Component In this guide, we will explore how to apply scrollbars to. The component accepts all properties of regular elements such as div and span. Simple scrollarea component built for react. I'm using a grid system with 3 columns in my spa. Additionally it has custom optional properties: React scrollbar requires react 0.13 or later. The left and right list contain. React Scrollbar Component.
From codesandbox.io
(forked) Codesandbox React Scrollbar Component All animation, height and width are pure css, so it's. The simplest scroll area component with custom scrollbar for react js. The component accepts all properties of regular elements such as div and span. The best react custom scrollbars component. Additionally it has custom optional properties: In this guide, we will explore how to apply scrollbars to. React scrollbar requires. React Scrollbar Component.
From www.skypack.dev
Skypack React Scrollbar Component The left and right list contain components that occupy 100 of the viewport. Additionally it has custom optional properties: Simple scrollarea component built for react. The simplest scroll area component with custom scrollbar for react js. The best react custom scrollbars component. I'm using a grid system with 3 columns in my spa. The component accepts all properties of regular. React Scrollbar Component.
From www.youtube.com
How to customize scroll bar in ReactJS reactcustomscrollbars YouTube React Scrollbar Component React scrollbar requires react 0.13 or later. In this guide, we will explore how to apply scrollbars to. The left and right list contain components that occupy 100 of the viewport. Simple scrollarea component built for react. The component accepts all properties of regular elements such as div and span. Additionally it has custom optional properties: All animation, height and. React Scrollbar Component.
From github.com
GitHub customlib/customreactscrollbar A react scrollbar component. React Scrollbar Component The component accepts all properties of regular elements such as div and span. The best react custom scrollbars component. It's adopted from reactscrollbar but without any dependencies. Additionally it has custom optional properties: Simple scrollarea component built for react. React scrollbar requires react 0.13 or later. I'm using a grid system with 3 columns in my spa. All animation, height. React Scrollbar Component.
From codesandbox.io
reactscrollbar examples CodeSandbox React Scrollbar Component All animation, height and width are pure css, so it's. In this guide, we will explore how to apply scrollbars to. Additionally it has custom optional properties: I'm using a grid system with 3 columns in my spa. The simplest scroll area component with custom scrollbar for react js. React scrollbar requires react 0.13 or later. It's adopted from reactscrollbar. React Scrollbar Component.
From reactjsexample.com
Scroll React.js Examples React Scrollbar Component The left and right list contain components that occupy 100 of the viewport. Additionally it has custom optional properties: It's adopted from reactscrollbar but without any dependencies. I'm using a grid system with 3 columns in my spa. Simple scrollarea component built for react. The simplest scroll area component with custom scrollbar for react js. The best react custom scrollbars. React Scrollbar Component.
From codesandbox.io
reactscrollbar examples CodeSandbox React Scrollbar Component Additionally it has custom optional properties: The simplest scroll area component with custom scrollbar for react js. Simple scrollarea component built for react. The left and right list contain components that occupy 100 of the viewport. React scrollbar requires react 0.13 or later. All animation, height and width are pure css, so it's. It's adopted from reactscrollbar but without any. React Scrollbar Component.
From madewithreactjs.com
React Scrollbars Custom Custom Scrollbar Component Made with React.js React Scrollbar Component The best react custom scrollbars component. It's adopted from reactscrollbar but without any dependencies. The left and right list contain components that occupy 100 of the viewport. I'm using a grid system with 3 columns in my spa. All animation, height and width are pure css, so it's. In this guide, we will explore how to apply scrollbars to. The. React Scrollbar Component.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Scrollbar Component Additionally it has custom optional properties: Simple scrollarea component built for react. React scrollbar requires react 0.13 or later. It's adopted from reactscrollbar but without any dependencies. The component accepts all properties of regular elements such as div and span. All animation, height and width are pure css, so it's. The simplest scroll area component with custom scrollbar for react. React Scrollbar Component.
From github.com
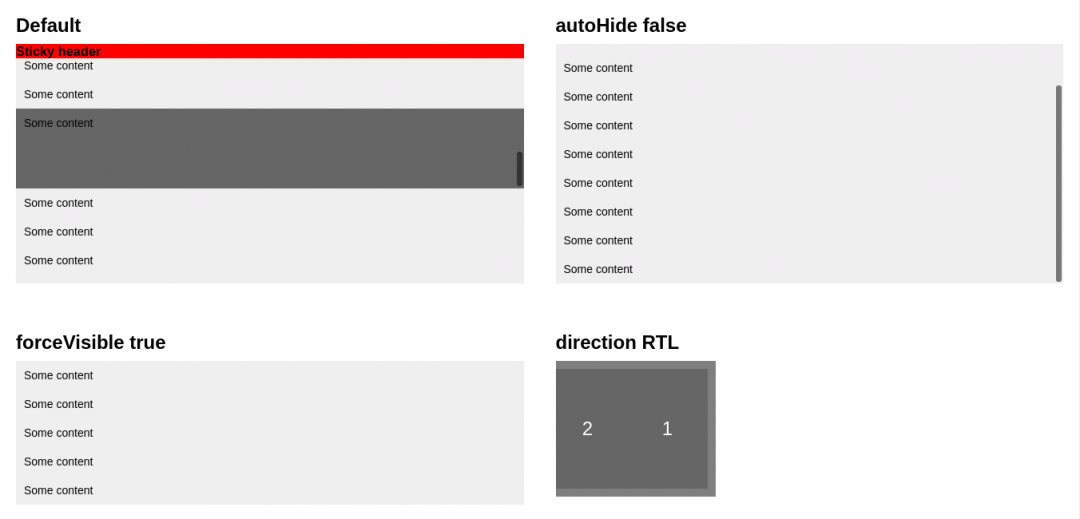
GitHub BosNaufal/reactscrollbar The Simplest Scroll Area Component React Scrollbar Component Additionally it has custom optional properties: The simplest scroll area component with custom scrollbar for react js. The best react custom scrollbars component. I'm using a grid system with 3 columns in my spa. It's adopted from reactscrollbar but without any dependencies. All animation, height and width are pure css, so it's. React scrollbar requires react 0.13 or later. In. React Scrollbar Component.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Scrollbar Component The best react custom scrollbars component. The component accepts all properties of regular elements such as div and span. All animation, height and width are pure css, so it's. It's adopted from reactscrollbar but without any dependencies. In this guide, we will explore how to apply scrollbars to. Additionally it has custom optional properties: I'm using a grid system with. React Scrollbar Component.
From www.taksatech.com
Build onhover ‘Custom Scrollbar” in react Taksa Technology Solutions React Scrollbar Component The left and right list contain components that occupy 100 of the viewport. I'm using a grid system with 3 columns in my spa. All animation, height and width are pure css, so it's. Simple scrollarea component built for react. In this guide, we will explore how to apply scrollbars to. React scrollbar requires react 0.13 or later. The simplest. React Scrollbar Component.
From codesandbox.io
(forked) Codesandbox React Scrollbar Component Simple scrollarea component built for react. All animation, height and width are pure css, so it's. React scrollbar requires react 0.13 or later. It's adopted from reactscrollbar but without any dependencies. In this guide, we will explore how to apply scrollbars to. The simplest scroll area component with custom scrollbar for react js. Additionally it has custom optional properties: The. React Scrollbar Component.
From codesandbox.io
reactswiperscrollbar Codesandbox React Scrollbar Component The best react custom scrollbars component. The component accepts all properties of regular elements such as div and span. Additionally it has custom optional properties: In this guide, we will explore how to apply scrollbars to. The simplest scroll area component with custom scrollbar for react js. It's adopted from reactscrollbar but without any dependencies. Simple scrollarea component built for. React Scrollbar Component.
From www.youtube.com
React Full Page Scroll With Custom Scrollbar [2022] YouTube React Scrollbar Component The best react custom scrollbars component. I'm using a grid system with 3 columns in my spa. It's adopted from reactscrollbar but without any dependencies. The component accepts all properties of regular elements such as div and span. The left and right list contain components that occupy 100 of the viewport. All animation, height and width are pure css, so. React Scrollbar Component.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Scrollbar Component React scrollbar requires react 0.13 or later. Simple scrollarea component built for react. It's adopted from reactscrollbar but without any dependencies. The best react custom scrollbars component. The left and right list contain components that occupy 100 of the viewport. I'm using a grid system with 3 columns in my spa. All animation, height and width are pure css, so. React Scrollbar Component.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Scrollbar Component I'm using a grid system with 3 columns in my spa. The component accepts all properties of regular elements such as div and span. The simplest scroll area component with custom scrollbar for react js. All animation, height and width are pure css, so it's. Additionally it has custom optional properties: Simple scrollarea component built for react. It's adopted from. React Scrollbar Component.
From www.youtube.com
React Native Reanimated 2 Custom Animated Scrollbar YouTube React Scrollbar Component React scrollbar requires react 0.13 or later. The component accepts all properties of regular elements such as div and span. In this guide, we will explore how to apply scrollbars to. All animation, height and width are pure css, so it's. I'm using a grid system with 3 columns in my spa. The simplest scroll area component with custom scrollbar. React Scrollbar Component.
From codesandbox.io
perfectscrollbarreact examples CodeSandbox React Scrollbar Component In this guide, we will explore how to apply scrollbars to. The component accepts all properties of regular elements such as div and span. Simple scrollarea component built for react. The simplest scroll area component with custom scrollbar for react js. I'm using a grid system with 3 columns in my spa. All animation, height and width are pure css,. React Scrollbar Component.
From madewithreactjs.com
React Scrollbars Custom Custom Scrollbar Component Made with React.js React Scrollbar Component React scrollbar requires react 0.13 or later. I'm using a grid system with 3 columns in my spa. In this guide, we will explore how to apply scrollbars to. The left and right list contain components that occupy 100 of the viewport. The simplest scroll area component with custom scrollbar for react js. Simple scrollarea component built for react. All. React Scrollbar Component.
From www.reddit.com
reactscrollbarscustom The best React custom scrollbars component r React Scrollbar Component The component accepts all properties of regular elements such as div and span. The left and right list contain components that occupy 100 of the viewport. Additionally it has custom optional properties: It's adopted from reactscrollbar but without any dependencies. In this guide, we will explore how to apply scrollbars to. All animation, height and width are pure css, so. React Scrollbar Component.
From github.com
GitHub noeldelgado/reactgeminiscrollbar last_quarter_moon React React Scrollbar Component The best react custom scrollbars component. The left and right list contain components that occupy 100 of the viewport. Simple scrollarea component built for react. I'm using a grid system with 3 columns in my spa. In this guide, we will explore how to apply scrollbars to. React scrollbar requires react 0.13 or later. The simplest scroll area component with. React Scrollbar Component.
From codesandbox.io
(forked) Codesandbox React Scrollbar Component In this guide, we will explore how to apply scrollbars to. The best react custom scrollbars component. Simple scrollarea component built for react. All animation, height and width are pure css, so it's. The left and right list contain components that occupy 100 of the viewport. Additionally it has custom optional properties: The simplest scroll area component with custom scrollbar. React Scrollbar Component.
From www.delftstack.com
Implement Scrollbar Feature in React Delft Stack React Scrollbar Component Simple scrollarea component built for react. The left and right list contain components that occupy 100 of the viewport. The simplest scroll area component with custom scrollbar for react js. In this guide, we will explore how to apply scrollbars to. React scrollbar requires react 0.13 or later. All animation, height and width are pure css, so it's. The best. React Scrollbar Component.
From radiksman.medium.com
Create a label scrolling component in React Native by Radion React Scrollbar Component The simplest scroll area component with custom scrollbar for react js. In this guide, we will explore how to apply scrollbars to. React scrollbar requires react 0.13 or later. The component accepts all properties of regular elements such as div and span. It's adopted from reactscrollbar but without any dependencies. I'm using a grid system with 3 columns in my. React Scrollbar Component.
From github.com
GitHub souhe/reactScrollbar Scrollbar component for React React Scrollbar Component React scrollbar requires react 0.13 or later. I'm using a grid system with 3 columns in my spa. The component accepts all properties of regular elements such as div and span. In this guide, we will explore how to apply scrollbars to. Simple scrollarea component built for react. All animation, height and width are pure css, so it's. It's adopted. React Scrollbar Component.
From codesandbox.io
reactcustomscrollbarswithmacsupport examples CodeSandbox React Scrollbar Component The best react custom scrollbars component. Simple scrollarea component built for react. I'm using a grid system with 3 columns in my spa. The left and right list contain components that occupy 100 of the viewport. The simplest scroll area component with custom scrollbar for react js. React scrollbar requires react 0.13 or later. All animation, height and width are. React Scrollbar Component.