Chartjs Font Size Axis . When creating a chart, you want to tell the viewer what data they are viewing. In order to change font size of x axis ticks you have to use following configuration. You can use the above code snippet if you are using chart.js version 3 or above. 14 rows there are a number of options to allow styling an axis. Could you please edit the code below to make these elements bigger: The label text size (the nacl and salinitydrift. There are special global settings that can change all the fonts on the chart. These options are in chart.defaults.font. To do this, you need to label the. These options are in chart.defaults.font. I would like to increase the size of the following elements. 12, } } } } }; This will increase the font size of label text shown on. There are settings to control grid lines and ticks. Var options = { scales:
from www.geeksforgeeks.org
I would like to increase the size of the following elements. To do this, you need to label the. 14 rows there are a number of options to allow styling an axis. Var options = { scales: In order to change font size of x axis ticks you have to use following configuration. These options are in chart.defaults.font. 12, } } } } }; The label text size (the nacl and salinitydrift. This will increase the font size of label text shown on. Could you please edit the code below to make these elements bigger:
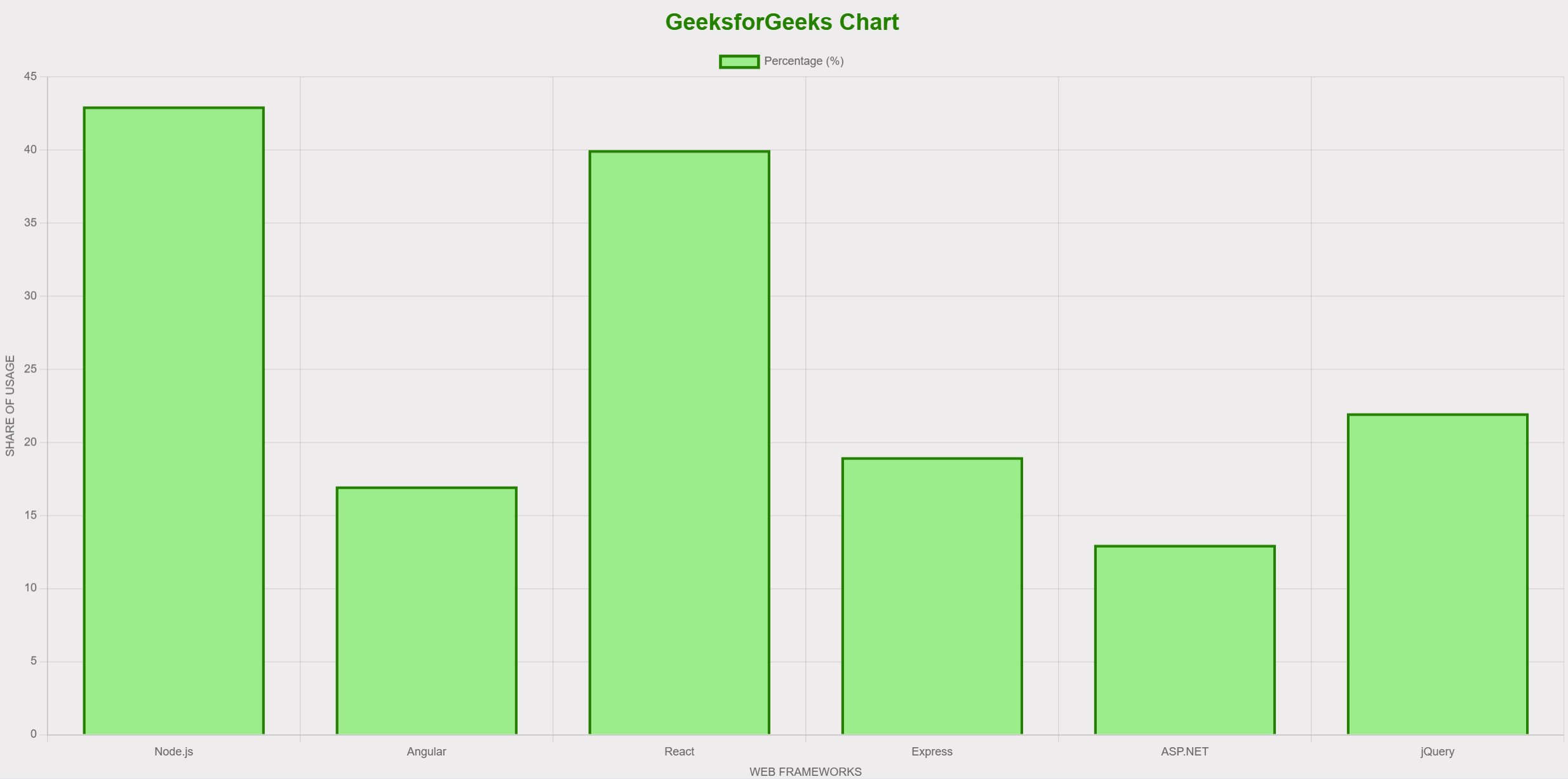
How to Set Chart Title and Name of X Axis and Y Axis for a Chart in
Chartjs Font Size Axis In order to change font size of x axis ticks you have to use following configuration. This will increase the font size of label text shown on. 14 rows there are a number of options to allow styling an axis. These options are in chart.defaults.font. Could you please edit the code below to make these elements bigger: The label text size (the nacl and salinitydrift. To do this, you need to label the. There are special global settings that can change all the fonts on the chart. There are settings to control grid lines and ticks. When creating a chart, you want to tell the viewer what data they are viewing. 12, } } } } }; In order to change font size of x axis ticks you have to use following configuration. I would like to increase the size of the following elements. There are special global settings that can change all the fonts on the chart. These options are in chart.defaults.font. Var options = { scales:
From www.tpsearchtool.com
Chartjs Chartjs How To Have Two Y Axis With Different Height On The Images Chartjs Font Size Axis There are special global settings that can change all the fonts on the chart. When creating a chart, you want to tell the viewer what data they are viewing. Var options = { scales: In order to change font size of x axis ticks you have to use following configuration. There are special global settings that can change all the. Chartjs Font Size Axis.
From www.thecoderscamp.com
[Chartjs]How to change fonts and axis labels for Chart.js image Chartjs Font Size Axis In order to change font size of x axis ticks you have to use following configuration. Var options = { scales: Could you please edit the code below to make these elements bigger: 12, } } } } }; These options are in chart.defaults.font. When creating a chart, you want to tell the viewer what data they are viewing. These. Chartjs Font Size Axis.
From www.geeksforgeeks.org
Chart.js Styling Axes Chartjs Font Size Axis 12, } } } } }; The label text size (the nacl and salinitydrift. There are settings to control grid lines and ticks. When creating a chart, you want to tell the viewer what data they are viewing. Could you please edit the code below to make these elements bigger: This will increase the font size of label text shown. Chartjs Font Size Axis.
From www.geeksforgeeks.org
How to Set Chart.js Yaxis Title ? Chartjs Font Size Axis Var options = { scales: In order to change font size of x axis ticks you have to use following configuration. There are settings to control grid lines and ticks. You can use the above code snippet if you are using chart.js version 3 or above. These options are in chart.defaults.font. Could you please edit the code below to make. Chartjs Font Size Axis.
From www.youtube.com
9 Color and Font Option in Chartjs Plugin Datalabels in Chart.JS YouTube Chartjs Font Size Axis I would like to increase the size of the following elements. These options are in chart.defaults.font. There are settings to control grid lines and ticks. These options are in chart.defaults.font. 14 rows there are a number of options to allow styling an axis. Var options = { scales: You can use the above code snippet if you are using chart.js. Chartjs Font Size Axis.
From www.geeksforgeeks.org
Chart.js Subtitle Configuration Chartjs Font Size Axis To do this, you need to label the. There are special global settings that can change all the fonts on the chart. Var options = { scales: When creating a chart, you want to tell the viewer what data they are viewing. These options are in chart.defaults.font. There are special global settings that can change all the fonts on the. Chartjs Font Size Axis.
From koicompanion.com
Stepbystep guide Chart.js (2023) Chartjs Font Size Axis 14 rows there are a number of options to allow styling an axis. There are settings to control grid lines and ticks. You can use the above code snippet if you are using chart.js version 3 or above. The label text size (the nacl and salinitydrift. In order to change font size of x axis ticks you have to use. Chartjs Font Size Axis.
From www.vrogue.co
34 Chart Js Axis Label Labels For Your Ideas vrogue.co Chartjs Font Size Axis You can use the above code snippet if you are using chart.js version 3 or above. In order to change font size of x axis ticks you have to use following configuration. Could you please edit the code below to make these elements bigger: I would like to increase the size of the following elements. To do this, you need. Chartjs Font Size Axis.
From www.geeksforgeeks.org
Chart.js Labeling Axes Chartjs Font Size Axis The label text size (the nacl and salinitydrift. 14 rows there are a number of options to allow styling an axis. Var options = { scales: When creating a chart, you want to tell the viewer what data they are viewing. Could you please edit the code below to make these elements bigger: These options are in chart.defaults.font. I would. Chartjs Font Size Axis.
From stackoverflow.com
javascript How to Create a Timeseries mixed and multi axis chart Chartjs Font Size Axis In order to change font size of x axis ticks you have to use following configuration. The label text size (the nacl and salinitydrift. You can use the above code snippet if you are using chart.js version 3 or above. There are special global settings that can change all the fonts on the chart. These options are in chart.defaults.font. There. Chartjs Font Size Axis.
From www.youtube.com
NextJS 13 ChartJS Tutorial Line Chart using Chart.JS YouTube Chartjs Font Size Axis There are special global settings that can change all the fonts on the chart. There are special global settings that can change all the fonts on the chart. 12, } } } } }; In order to change font size of x axis ticks you have to use following configuration. I would like to increase the size of the following. Chartjs Font Size Axis.
From www.youtube.com
How to Set Dynamic Height for Bar Chart in Chart js YouTube Chartjs Font Size Axis In order to change font size of x axis ticks you have to use following configuration. The label text size (the nacl and salinitydrift. There are settings to control grid lines and ticks. This will increase the font size of label text shown on. There are special global settings that can change all the fonts on the chart. These options. Chartjs Font Size Axis.
From maisiewood.z13.web.core.windows.net
Chart Js Axis Label Font Size Chartjs Font Size Axis In order to change font size of x axis ticks you have to use following configuration. These options are in chart.defaults.font. You can use the above code snippet if you are using chart.js version 3 or above. Could you please edit the code below to make these elements bigger: This will increase the font size of label text shown on.. Chartjs Font Size Axis.
From github.com
How to set axis text alignment & text size? · betorodriguez Chartjs Font Size Axis The label text size (the nacl and salinitydrift. 14 rows there are a number of options to allow styling an axis. These options are in chart.defaults.font. This will increase the font size of label text shown on. Var options = { scales: These options are in chart.defaults.font. To do this, you need to label the. I would like to increase. Chartjs Font Size Axis.
From codesandbox.io
chartjsmultiyaxis Codesandbox Chartjs Font Size Axis There are special global settings that can change all the fonts on the chart. When creating a chart, you want to tell the viewer what data they are viewing. In order to change font size of x axis ticks you have to use following configuration. These options are in chart.defaults.font. 14 rows there are a number of options to allow. Chartjs Font Size Axis.
From github.com
Example of Multiple YAxes Charts with Stacking · Issue 11343 Chartjs Font Size Axis 12, } } } } }; These options are in chart.defaults.font. I would like to increase the size of the following elements. You can use the above code snippet if you are using chart.js version 3 or above. The label text size (the nacl and salinitydrift. Var options = { scales: Could you please edit the code below to make. Chartjs Font Size Axis.
From www.geeksforgeeks.org
How to Set Chart Title and Name of X Axis and Y Axis for a Chart in Chartjs Font Size Axis When creating a chart, you want to tell the viewer what data they are viewing. These options are in chart.defaults.font. There are special global settings that can change all the fonts on the chart. Var options = { scales: In order to change font size of x axis ticks you have to use following configuration. There are settings to control. Chartjs Font Size Axis.
From www.geeksforgeeks.org
How to Add Text Inside the Doughnut Chart Using Chart.js ? Chartjs Font Size Axis There are special global settings that can change all the fonts on the chart. There are special global settings that can change all the fonts on the chart. 14 rows there are a number of options to allow styling an axis. These options are in chart.defaults.font. When creating a chart, you want to tell the viewer what data they are. Chartjs Font Size Axis.
From www.vrogue.co
Configurable Axis Title Location Issue Chartjs Chart vrogue.co Chartjs Font Size Axis Var options = { scales: There are special global settings that can change all the fonts on the chart. To do this, you need to label the. 12, } } } } }; When creating a chart, you want to tell the viewer what data they are viewing. There are settings to control grid lines and ticks. You can use. Chartjs Font Size Axis.
From www.geeksforgeeks.org
How to Set Chart Title and Name of X Axis and Y Axis for a Chart in Chartjs Font Size Axis 14 rows there are a number of options to allow styling an axis. There are special global settings that can change all the fonts on the chart. You can use the above code snippet if you are using chart.js version 3 or above. This will increase the font size of label text shown on. The label text size (the nacl. Chartjs Font Size Axis.
From www.vrogue.co
Chart Js Chartjs Data Labels Character Level Font Colour Control Vrogue Chartjs Font Size Axis To do this, you need to label the. You can use the above code snippet if you are using chart.js version 3 or above. Var options = { scales: 12, } } } } }; There are special global settings that can change all the fonts on the chart. These options are in chart.defaults.font. There are special global settings that. Chartjs Font Size Axis.
From lightrun.com
how can I put a scale on the right side for mixed chart type with Chartjs Font Size Axis 14 rows there are a number of options to allow styling an axis. You can use the above code snippet if you are using chart.js version 3 or above. Var options = { scales: Could you please edit the code below to make these elements bigger: There are settings to control grid lines and ticks. This will increase the font. Chartjs Font Size Axis.
From linechart.alayneabrahams.com
X Axis Chartjs Two Line Chart Excel Line Chart Alayneabrahams Chartjs Font Size Axis When creating a chart, you want to tell the viewer what data they are viewing. The label text size (the nacl and salinitydrift. There are special global settings that can change all the fonts on the chart. 12, } } } } }; 14 rows there are a number of options to allow styling an axis. This will increase the. Chartjs Font Size Axis.
From github.com
ChartJS Bar chart axes offset always true · Issue 5726 · primefaces Chartjs Font Size Axis When creating a chart, you want to tell the viewer what data they are viewing. These options are in chart.defaults.font. There are special global settings that can change all the fonts on the chart. This will increase the font size of label text shown on. There are special global settings that can change all the fonts on the chart. Could. Chartjs Font Size Axis.
From www.youtube.com
How to Change the Font Color of Xaxis and Yaxis in Chart js YouTube Chartjs Font Size Axis When creating a chart, you want to tell the viewer what data they are viewing. There are settings to control grid lines and ticks. Var options = { scales: To do this, you need to label the. I would like to increase the size of the following elements. There are special global settings that can change all the fonts on. Chartjs Font Size Axis.
From www.geeksforgeeks.org
How to Hide the XAxis Label/text that is Displayed in Chart.js Chartjs Font Size Axis Var options = { scales: There are special global settings that can change all the fonts on the chart. I would like to increase the size of the following elements. This will increase the font size of label text shown on. When creating a chart, you want to tell the viewer what data they are viewing. 12, } } }. Chartjs Font Size Axis.
From www.geeksforgeeks.org
How to Set Max and Min Value for Y Axis in Chart.js ? Chartjs Font Size Axis I would like to increase the size of the following elements. There are settings to control grid lines and ticks. The label text size (the nacl and salinitydrift. 14 rows there are a number of options to allow styling an axis. In order to change font size of x axis ticks you have to use following configuration. Could you please. Chartjs Font Size Axis.
From stackoverflow.com
javascript How to set y axis value in vertical bar chart using chart Chartjs Font Size Axis There are settings to control grid lines and ticks. Var options = { scales: When creating a chart, you want to tell the viewer what data they are viewing. There are special global settings that can change all the fonts on the chart. There are special global settings that can change all the fonts on the chart. 14 rows there. Chartjs Font Size Axis.
From www.geeksforgeeks.org
Chart.js Labeling Axes Chartjs Font Size Axis This will increase the font size of label text shown on. In order to change font size of x axis ticks you have to use following configuration. There are special global settings that can change all the fonts on the chart. These options are in chart.defaults.font. The label text size (the nacl and salinitydrift. 12, } } } } };. Chartjs Font Size Axis.
From www.vrogue.co
34 Chart Js Axis Label Labels For Your Ideas vrogue.co Chartjs Font Size Axis There are special global settings that can change all the fonts on the chart. In order to change font size of x axis ticks you have to use following configuration. 14 rows there are a number of options to allow styling an axis. 12, } } } } }; This will increase the font size of label text shown on.. Chartjs Font Size Axis.
From stackoverflow.com
node.js ChartJS label font size is scaled up and squeezed together Chartjs Font Size Axis This will increase the font size of label text shown on. 12, } } } } }; You can use the above code snippet if you are using chart.js version 3 or above. When creating a chart, you want to tell the viewer what data they are viewing. These options are in chart.defaults.font. To do this, you need to label. Chartjs Font Size Axis.
From velog.io
Chart.js 를 활용한 MultiAxis Bar Chart Chartjs Font Size Axis To do this, you need to label the. 12, } } } } }; There are special global settings that can change all the fonts on the chart. There are settings to control grid lines and ticks. This will increase the font size of label text shown on. The label text size (the nacl and salinitydrift. When creating a chart,. Chartjs Font Size Axis.
From www.vrogue.co
Chart Js X Axis Label Font Size vrogue.co Chartjs Font Size Axis 12, } } } } }; There are special global settings that can change all the fonts on the chart. Var options = { scales: These options are in chart.defaults.font. The label text size (the nacl and salinitydrift. Could you please edit the code below to make these elements bigger: When creating a chart, you want to tell the viewer. Chartjs Font Size Axis.
From github.com
Change font size of a specific data label · Issue 349 · chartjs Chartjs Font Size Axis There are settings to control grid lines and ticks. There are special global settings that can change all the fonts on the chart. 14 rows there are a number of options to allow styling an axis. You can use the above code snippet if you are using chart.js version 3 or above. These options are in chart.defaults.font. 12, } }. Chartjs Font Size Axis.
From www.geeksforgeeks.org
Chart.js Title Configuration Chartjs Font Size Axis When creating a chart, you want to tell the viewer what data they are viewing. There are settings to control grid lines and ticks. This will increase the font size of label text shown on. To do this, you need to label the. I would like to increase the size of the following elements. Could you please edit the code. Chartjs Font Size Axis.