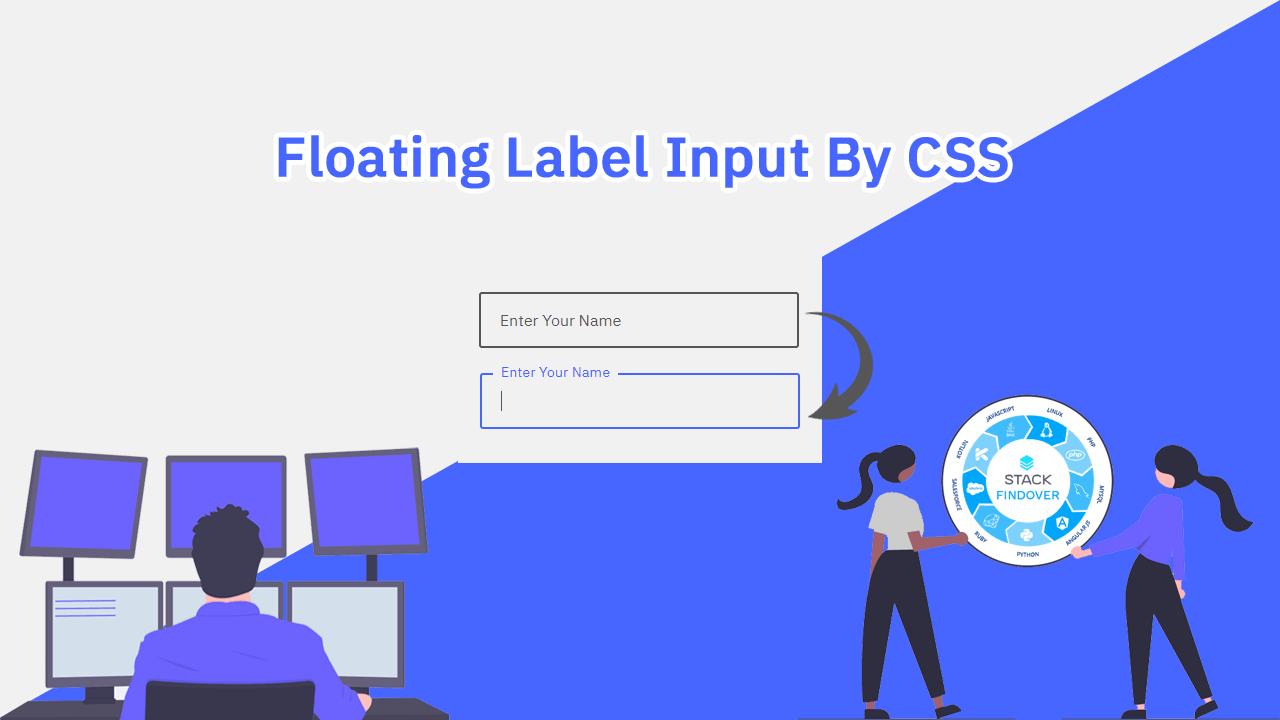
How To Make Label On Top Of Input . A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. By default, when using labels, they normally appear on top of the input field: One way you could do it is to add a wrapping div with a class and adding a little css. In this article, we learned how we can put the label above the input field. Thanks to the material guidelines, we all want a floating label on top of our. I'd make both the input and label elements display: Block, and then split the name label & input, and the email label & input into div's and float them next. Learn how to create a stacked form with css. With floating labels, you can insert the label inside the input field, and make.
from blog.stackfindover.com
Block, and then split the name label & input, and the email label & input into div's and float them next. One way you could do it is to add a wrapping div with a class and adding a little css. By default, when using labels, they normally appear on top of the input field: I'd make both the input and label elements display: A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. In this article, we learned how we can put the label above the input field. With floating labels, you can insert the label inside the input field, and make. Thanks to the material guidelines, we all want a floating label on top of our. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. Learn how to create a stacked form with css.
create pure css floating labels for input fields Archives
How To Make Label On Top Of Input One way you could do it is to add a wrapping div with a class and adding a little css. With floating labels, you can insert the label inside the input field, and make. <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. One way you could do it is to add a wrapping div with a class and adding a little css. Learn how to create a stacked form with css. Block, and then split the name label & input, and the email label & input into div's and float them next. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. Thanks to the material guidelines, we all want a floating label on top of our. A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. In this article, we learned how we can put the label above the input field. I'd make both the input and label elements display: By default, when using labels, they normally appear on top of the input field:
From www.youtube.com
CSS Newsletter with Animated Floating Input Labels Move Placeholder How To Make Label On Top Of Input One way you could do it is to add a wrapping div with a class and adding a little css. <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. Thanks to the material guidelines, we all want a floating label on top of our. By default, when using labels, they normally appear on top of the input field: A vertically stacked. How To Make Label On Top Of Input.
From www.template.net
FREE Label Templates & Examples Edit Online & Download How To Make Label On Top Of Input I'd make both the input and label elements display: With floating labels, you can insert the label inside the input field, and make. By default, when using labels, they normally appear on top of the input field: One way you could do it is to add a wrapping div with a class and adding a little css. <<strong>label</strong> for=email>email address</<strong>label</strong>>. How To Make Label On Top Of Input.
From ambitiousmares.blogspot.com
34 Input Label Css Labels Design Ideas 2020 How To Make Label On Top Of Input I'd make both the input and label elements display: By default, when using labels, they normally appear on top of the input field: With floating labels, you can insert the label inside the input field, and make. One way you could do it is to add a wrapping div with a class and adding a little css. <<strong>label</strong> for=email>email address</<strong>label</strong>>. How To Make Label On Top Of Input.
From moderncss.dev
Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions How To Make Label On Top Of Input Thanks to the material guidelines, we all want a floating label on top of our. A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. Learn how to create a stacked form with css. With floating labels, you can insert the label inside the input field, and make. One way you. How To Make Label On Top Of Input.
From www.youtube.com
How to Display Field Labels Inside Input Boxes in Checkout How To Make Label On Top Of Input By default, when using labels, they normally appear on top of the input field: <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. Thanks to the material guidelines, we all want a floating label on top of our. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. One. How To Make Label On Top Of Input.
From www.figma.com
Figma How To Make Label On Top Of Input The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. In this article, we learned how we can put the label above the input field. I'd make both the input and label elements display: Thanks to the material guidelines, we all want a floating label on top of. How To Make Label On Top Of Input.
From www.arclab.com
Arclab® Form Builder Input Elements with Label How To Make Label On Top Of Input Thanks to the material guidelines, we all want a floating label on top of our. With floating labels, you can insert the label inside the input field, and make. One way you could do it is to add a wrapping div with a class and adding a little css. <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. The reason why. How To Make Label On Top Of Input.
From www.codinglabweb.com
Input Label Animation in HTML & CSS How To Make Label On Top Of Input One way you could do it is to add a wrapping div with a class and adding a little css. In this article, we learned how we can put the label above the input field. With floating labels, you can insert the label inside the input field, and make. Thanks to the material guidelines, we all want a floating label. How To Make Label On Top Of Input.
From loenljrcj.blob.core.windows.net
How To Make Your Own Labels At Home at Jeane Pough blog How To Make Label On Top Of Input One way you could do it is to add a wrapping div with a class and adding a little css. In this article, we learned how we can put the label above the input field. Learn how to create a stacked form with css. The reason why the labels and inputs are placed in the same line is that the. How To Make Label On Top Of Input.
From www.delldesignsystem.com
Text Input Dell Design System How To Make Label On Top Of Input A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. One way you could do it is to add a wrapping div with a class and adding a little css. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are. How To Make Label On Top Of Input.
From dribbble.com
Always use a Proper Input label by Viacheslav Bida on Dribbble How To Make Label On Top Of Input With floating labels, you can insert the label inside the input field, and make. Block, and then split the name label & input, and the email label & input into div's and float them next. Learn how to create a stacked form with css. In this article, we learned how we can put the label above the input field. By. How To Make Label On Top Of Input.
From dev.to
Let's create a floating label input with HTML and CSS only DEV Community How To Make Label On Top Of Input I'd make both the input and label elements display: <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. In this article, we learned how we can put the label above the input field. Block, and then split the name label & input,. How To Make Label On Top Of Input.
From 9to5answer.com
[Solved] Implementation Outlined text field Input with 9to5Answer How To Make Label On Top Of Input I'd make both the input and label elements display: <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. Block, and then split the name label & input, and the email label & input into div's and float them next. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by.. How To Make Label On Top Of Input.
From morioh.com
Create a Stunning Floating Label Input with CSS How To Make Label On Top Of Input <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. By default, when using labels, they normally appear on top of the input field: With floating labels, you can insert the label inside the input field, and make. Learn how. How To Make Label On Top Of Input.
From blog.stackfindover.com
create pure css floating labels for input fields Archives How To Make Label On Top Of Input By default, when using labels, they normally appear on top of the input field: Learn how to create a stacked form with css. In this article, we learned how we can put the label above the input field. With floating labels, you can insert the label inside the input field, and make. The reason why the labels and inputs are. How To Make Label On Top Of Input.
From babich.biz
Text fields in UI Design 7 Common Styles How To Make Label On Top Of Input In this article, we learned how we can put the label above the input field. I'd make both the input and label elements display: The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. With floating labels, you can insert the label inside the input field, and make.. How To Make Label On Top Of Input.
From www.youtube.com
How to create labels in Word YouTube How To Make Label On Top Of Input <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. With floating labels, you can insert the label inside the input field, and make. Thanks to the material guidelines, we all want a floating label on top of our. One way you could. How To Make Label On Top Of Input.
From www.arclab.com
Arclab® Form Builder Input Elements with Label How To Make Label On Top Of Input I'd make both the input and label elements display: By default, when using labels, they normally appear on top of the input field: Thanks to the material guidelines, we all want a floating label on top of our. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by.. How To Make Label On Top Of Input.
From dxodthfnv.blob.core.windows.net
How To Do Individual Address Labels In Word at Emma Anding blog How To Make Label On Top Of Input Learn how to create a stacked form with css. One way you could do it is to add a wrapping div with a class and adding a little css. Block, and then split the name label & input, and the email label & input into div's and float them next. By default, when using labels, they normally appear on top. How To Make Label On Top Of Input.
From webdevtrick.com
CSS Input Label Animation HTML Form Placeholder Above Inputs How To Make Label On Top Of Input One way you could do it is to add a wrapping div with a class and adding a little css. I'd make both the input and label elements display: Thanks to the material guidelines, we all want a floating label on top of our. By default, when using labels, they normally appear on top of the input field: <<strong>label</strong> for=email>email. How To Make Label On Top Of Input.
From mdbootstrap.com
Bootstrap Input Group Material Design for Bootstrap How To Make Label On Top Of Input I'd make both the input and label elements display: Thanks to the material guidelines, we all want a floating label on top of our. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. In this article, we learned how. How To Make Label On Top Of Input.
From balsamiq.com
Text Input Guidelines Wireframing Academy Balsamiq How To Make Label On Top Of Input In this article, we learned how we can put the label above the input field. I'd make both the input and label elements display: By default, when using labels, they normally appear on top of the input field: Thanks to the material guidelines, we all want a floating label on top of our. Block, and then split the name label. How To Make Label On Top Of Input.
From exohupldm.blob.core.windows.net
How To Create Label In Pages at Brandon Walker blog How To Make Label On Top Of Input One way you could do it is to add a wrapping div with a class and adding a little css. Block, and then split the name label & input, and the email label & input into div's and float them next. Thanks to the material guidelines, we all want a floating label on top of our. By default, when using. How To Make Label On Top Of Input.
From www.arclab.com
Arclab® Form Builder Input Elements with Label How To Make Label On Top Of Input Block, and then split the name label & input, and the email label & input into div's and float them next. Learn how to create a stacked form with css. Thanks to the material guidelines, we all want a floating label on top of our. I'd make both the input and label elements display: In this article, we learned how. How To Make Label On Top Of Input.
From mdbootstrap.com
Angular Bootstrap File Input Bootstrap 4 & Material Design. Examples How To Make Label On Top Of Input A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. Learn how to create a stacked form with css. Thanks to the material guidelines, we all want a floating label on top of our. I'd make both the input and label elements display:. How To Make Label On Top Of Input.
From www.youtube.com
10 Input Types in HTML Every Developer Must Know in 2024 HTML5 How To Make Label On Top Of Input With floating labels, you can insert the label inside the input field, and make. Block, and then split the name label & input, and the email label & input into div's and float them next. Thanks to the material guidelines, we all want a floating label on top of our. In this article, we learned how we can put the. How To Make Label On Top Of Input.
From balsamiq.com
Text Input Guidelines Wireframing Academy Balsamiq How To Make Label On Top Of Input <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. In this article, we learned how we can put the label above the input field. Block, and then split the name label & input, and the email label & input into div's and float them next. I'd make both the input and label elements display: Thanks to the material guidelines, we all. How To Make Label On Top Of Input.
From www.locofy.ai
Creating an input with label Locofy Docs How To Make Label On Top Of Input One way you could do it is to add a wrapping div with a class and adding a little css. Learn how to create a stacked form with css. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. With floating labels, you can insert the label inside. How To Make Label On Top Of Input.
From www.arclab.com
Arclab® Form Builder Input Elements with Label How To Make Label On Top Of Input <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. In this article, we learned how we can put the label above the input field. With floating labels, you can insert the label inside the input field, and make. Learn. How To Make Label On Top Of Input.
From www.youtube.com
Animate Form Input Fields & Label with HTML & CSS YouTube How To Make Label On Top Of Input A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. I'd make both the input and label elements display: In this article, we learned how we can put the label above the input field. Thanks to the material guidelines, we all want a floating label on top of our. With floating. How To Make Label On Top Of Input.
From ambitiousmares.blogspot.com
34 Css Label Above Input Labels Design Ideas 2020 How To Make Label On Top Of Input <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. Learn how to create a stacked form with css. With floating labels, you can insert the label inside the input field, and make. I'd make both the input and label elements display: One way you could do it is to add a wrapping div with a class and adding a little css.. How To Make Label On Top Of Input.
From ux.stackexchange.com
Input form label alignment top or left? User Experience Stack Exchange How To Make Label On Top Of Input One way you could do it is to add a wrapping div with a class and adding a little css. A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. Learn how to create a stacked form with css. Thanks to the material guidelines, we all want a floating label on. How To Make Label On Top Of Input.
From morioh.com
Input Animations with HTML and CSS Input Label Animation How To Make Label On Top Of Input I'd make both the input and label elements display: A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. In this article, we learned how we can put the label above the input field. One way you could do it is to add. How To Make Label On Top Of Input.
From uxplanet.org
The Anatomy of Input Field. In this article, I want to talk about… by How To Make Label On Top Of Input Thanks to the material guidelines, we all want a floating label on top of our. In this article, we learned how we can put the label above the input field. A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. By default, when. How To Make Label On Top Of Input.
From www.uxpin.com
Form Input Design Best Practices UXPin How To Make Label On Top Of Input <<strong>label</strong> for=email>email address</<strong>label</strong>> <<strong>input</strong> type=email id=email /> <<strong>label</strong>. A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to. The reason why the labels and inputs are placed in the same line is that the <<strong>label</strong>> and <<strong>input</strong>> elements are by. I'd make both the input and label elements display: With floating. How To Make Label On Top Of Input.