Js Get Screen Dpi . In browsers (and only in browsers), dpi of 96 is the dpr of 1. Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a sharper image. I am trying to position a html panel on the page and when. Dpi = 96 * dpr. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Screen resolution pixel density (dppx, dpi) detector in javascript. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. You can get dpi out of dpr like this: Is there a way to access the screen display's dpi settings in a javascript function? To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. This property returns the ratio of the resolution.
from sebastien-gabriel.com
你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. You can get dpi out of dpr like this: I am trying to position a html panel on the page and when. Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a sharper image. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. This property returns the ratio of the resolution. Is there a way to access the screen display's dpi settings in a javascript function? In browsers (and only in browsers), dpi of 96 is the dpr of 1. Screen resolution pixel density (dppx, dpi) detector in javascript.
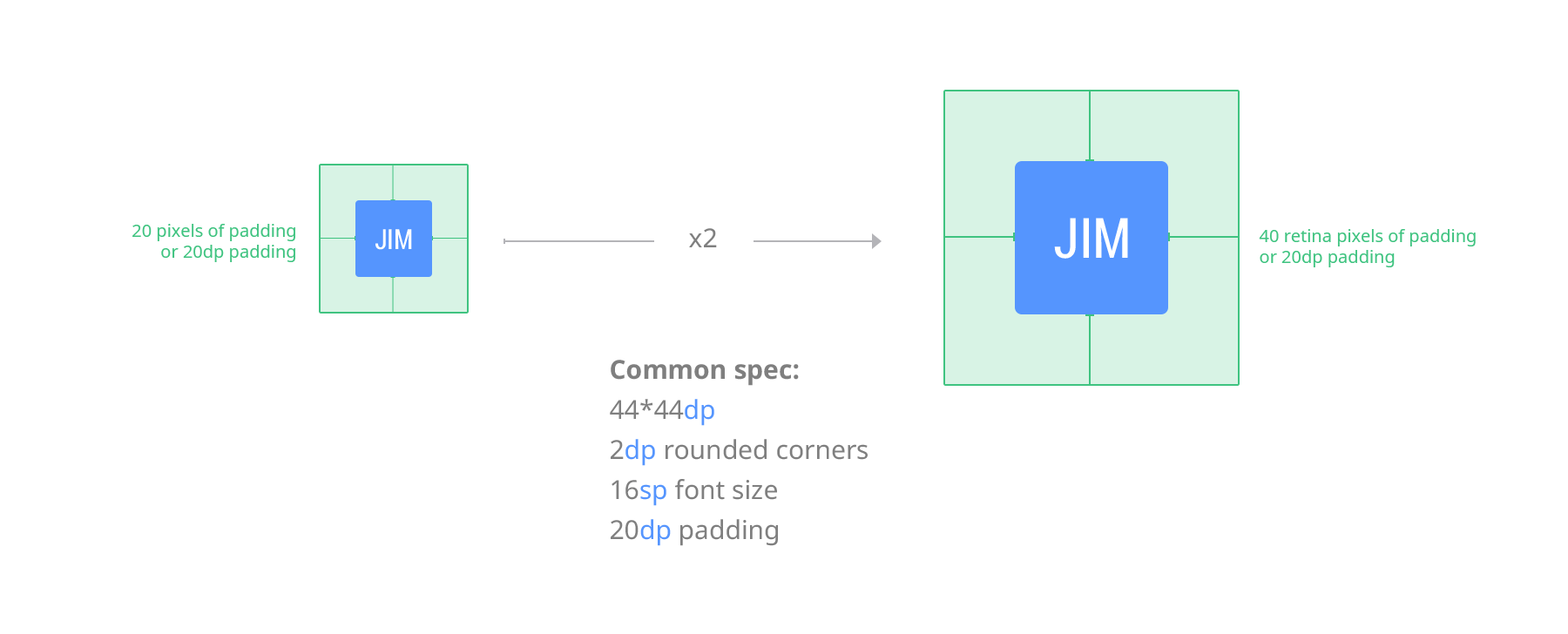
Designer's guide to DPI
Js Get Screen Dpi Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Is there a way to access the screen display's dpi settings in a javascript function? This property returns the ratio of the resolution. In browsers (and only in browsers), dpi of 96 is the dpr of 1. You can get dpi out of dpr like this: Screen resolution pixel density (dppx, dpi) detector in javascript. To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. Dpi = 96 * dpr. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. I am trying to position a html panel on the page and when. Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a sharper image.
From www.creativebloq.com
The ultimate guide to image resolution Creative Bloq Js Get Screen Dpi I am trying to position a html panel on the page and when. In browsers (and only in browsers), dpi of 96 is the dpr of 1. Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. Dpi = 96 * dpr. This property returns the ratio of the resolution. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css. Js Get Screen Dpi.
From www.binarytides.com
How to Find High PPI (DPI) Monitors and Choose the Right One BinaryTides Js Get Screen Dpi Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. In browsers (and only in browsers), dpi of 96 is the dpr of 1. This property returns the ratio of the resolution. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. The screen interface represents a screen, usually the one on which the current window is being rendered,. Js Get Screen Dpi.
From www.jscodetips.com
Image DPI in JavaScript/NodeJS and Electron? Js Get Screen Dpi To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. You can get dpi out of dpr like this: 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. Dpi = 96 * dpr. Screen resolution pixel density (dppx, dpi) detector in javascript. This property returns the ratio of the resolution. Is there a way to. Js Get Screen Dpi.
From www.eizoglobal.com
DPI scaling settings on Windows (HiDPI display) EIZO Js Get Screen Dpi Screen resolution pixel density (dppx, dpi) detector in javascript. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. You can get dpi out of dpr like this: Is there a way to access the screen display's dpi settings in a javascript function? Lets master javascript window screen object. Js Get Screen Dpi.
From davescomputertips.com
Windows 10 Quick Tips DPI Scaling Daves Computer Tips Js Get Screen Dpi Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. You can get dpi out of dpr like this: Screen resolution pixel density (dppx, dpi) detector in javascript. In browsers (and only in browsers), dpi of 96 is the dpr of 1. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. The. Js Get Screen Dpi.
From sebastien-gabriel.com
Designer's guide to DPI Js Get Screen Dpi Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. Screen resolution pixel density (dppx, dpi) detector in javascript. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. Dpi = 96 * dpr. Is there a way to access. Js Get Screen Dpi.
From www.wepc.com
What is DPI, and what is the best setting for gaming WEPC Js Get Screen Dpi Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. I am trying to position a html panel on the page and when. Is there a way to access the screen display's dpi settings in a javascript function? Dpi = 96 * dpr. Screen resolution pixel density (dppx, dpi) detector in javascript. 你可以使用. Js Get Screen Dpi.
From cloudmersive.medium.com
How to Change the DPI of an Image in Node.js by Cloudmersive Medium Js Get Screen Dpi Screen resolution pixel density (dppx, dpi) detector in javascript. Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a sharper image. You can get dpi out of dpr like this: 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. This property returns the ratio of the resolution. Dpi = 96 * dpr.. Js Get Screen Dpi.
From www.tenforums.com
DPI Scaling Level for Displays Change in Windows 10 Windows 10 Js Get Screen Dpi Dpi = 96 * dpr. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Screen resolution pixel density (dppx, dpi) detector in javascript. You can get dpi out of dpr like this: In browsers (and only in browsers), dpi of 96 is the dpr of 1. Is there. Js Get Screen Dpi.
From github.com
GitHub Screen resolution pixel Js Get Screen Dpi The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. You can get dpi out of dpr like this:. Js Get Screen Dpi.
From askubuntu.com
How to find and change the screen DPI? Ask Ubuntu Js Get Screen Dpi The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Is there a way to access the screen display's dpi settings in a javascript function? Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. Dpi = 96 * dpr. To detect. Js Get Screen Dpi.
From gearupwindows.com
How to Change DPI Display Scaling in Windows 11? Gear up Windows 11 & 10 Js Get Screen Dpi This property returns the ratio of the resolution. In browsers (and only in browsers), dpi of 96 is the dpr of 1. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. I am trying to position a html panel on the. Js Get Screen Dpi.
From stackoverflow.com
javascript Capturing a screenshot using window.scroll with high DPI Js Get Screen Dpi I am trying to position a html panel on the page and when. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. Is there a way to access the screen display's dpi settings in a javascript function? You can get dpi. Js Get Screen Dpi.
From discovery.endeavouros.com
XFCE Hi DPI screens Discovery Js Get Screen Dpi You can get dpi out of dpr like this: In browsers (and only in browsers), dpi of 96 is the dpr of 1. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. This property returns the ratio of the resolution. Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and. Js Get Screen Dpi.
From www.youtube.com
C How to get DPI scale for all screens? YouTube Js Get Screen Dpi I am trying to position a html panel on the page and when. Screen resolution pixel density (dppx, dpi) detector in javascript. Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a sharper image. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. In browsers (and only in browsers), dpi of 96. Js Get Screen Dpi.
From community.adobe.com
Solved Query screen DPI scaling in JavaScript Adobe Community 9170423 Js Get Screen Dpi Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. This property returns the ratio of the resolution. Is there a way to access the screen display's dpi settings in a javascript function? Dpi = 96 * dpr. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. I am trying to position. Js Get Screen Dpi.
From www.youtube.com
What does DPI or PPI mean for your display device and how to calculate Js Get Screen Dpi In browsers (and only in browsers), dpi of 96 is the dpr of 1. I am trying to position a html panel on the page and when. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Is there a way to access the screen display's dpi settings in. Js Get Screen Dpi.
From stackoverflow.com
javascript How can I get DPI from image in JS? Stack Overflow Js Get Screen Dpi Dpi = 96 * dpr. Screen resolution pixel density (dppx, dpi) detector in javascript. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. This property returns the ratio of the resolution. I am trying to position a html panel on the page and when. You can get dpi out of dpr like. Js Get Screen Dpi.
From github.com
GitHub insomniadev/dpitools Javascript library that allows you to Js Get Screen Dpi Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a sharper image. I am trying to position a html panel on the page and when. To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. Screen resolution pixel density (dppx, dpi) detector in javascript. You can get dpi out of dpr. Js Get Screen Dpi.
From www.pinterest.com
Easily find the DPI/PPI of any screen with this tool by Lea Verou Js Get Screen Dpi You can get dpi out of dpr like this: I am trying to position a html panel on the page and when. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. In browsers (and only in browsers), dpi of 96 is the dpr of 1. Is there a way to access the. Js Get Screen Dpi.
From forums.cgsociety.org
CGTalk How to get current screen's dpi Js Get Screen Dpi This property returns the ratio of the resolution. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. You can get dpi out of dpr like this: Dpi = 96 * dpr. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. To detect the screen dpi using. Js Get Screen Dpi.
From stackoverflow.com
javascript Detecting the system DPI/PPI from JS/CSS? Stack Overflow Js Get Screen Dpi Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. This property returns the ratio of the resolution. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. Screen resolution pixel density (dppx, dpi) detector in javascript. Also indentify. Js Get Screen Dpi.
From reactjsexample.com
Tiny JSX helper function for highDPI (Retina Display) images Js Get Screen Dpi To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. Screen resolution pixel density (dppx, dpi) detector in javascript. Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. I am trying to position a html panel on the page and when. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. Lets master javascript window. Js Get Screen Dpi.
From www.kjcesports.com
How to Check Your Mouse DPI KJC eSports Js Get Screen Dpi Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a sharper image. Screen resolution pixel density (dppx, dpi) detector in javascript. You can get dpi out of dpr like this: 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. In browsers (and only in browsers), dpi of 96 is the dpr of. Js Get Screen Dpi.
From medium.com
Determine the DPI of a PNG File using Javascript by Rodrigo Lucas Js Get Screen Dpi Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a sharper image. In browsers (and only in browsers), dpi of 96 is the dpr of 1. I am trying to position a html panel on the page. Js Get Screen Dpi.
From www.wenyanet.com
앱 시스템의 디스플레이에 대한 DPI 스케일링 가져오기 및 설정을 모방하기 위해 Js Get Screen Dpi Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. In browsers (and only in browsers), dpi of 96 is the dpr of 1. I am trying to position a html panel on the page and when. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. Dpi = 96 * dpr. To detect the screen dpi using javascript,. Js Get Screen Dpi.
From discovery.endeavouros.com
XFCE Hi DPI screens Discovery Js Get Screen Dpi You can get dpi out of dpr like this: Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. I am trying to position a html panel on the page and when. Dpi = 96 * dpr. Lets master. Js Get Screen Dpi.
From play.google.com
Screen Size / DPI and Dev Info Android Apps on Google Play Js Get Screen Dpi Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. This property returns the ratio of the resolution. Is there a way to access the screen display's dpi settings in a javascript function? Dpi = 96 * dpr. In browsers (and only in browsers), dpi of 96 is the dpr of 1. Screen resolution pixel density (dppx, dpi) detector in. Js Get Screen Dpi.
From www.youtube.com
JavaScript How to access screen display’s DPI Js Get Screen Dpi You can get dpi out of dpr like this: Screen resolution pixel density (dppx, dpi) detector in javascript. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Dpi = 96 * dpr. Use window.devicepixelratio to determine how much extra pixel density should be added to allow for a. Js Get Screen Dpi.
From discovery.endeavouros.com
XFCE Hi DPI screens Discovery Js Get Screen Dpi Dpi = 96 * dpr. You can get dpi out of dpr like this: I am trying to position a html panel on the page and when. Is there a way to access the screen display's dpi settings in a javascript function? Screen resolution pixel density (dppx, dpi) detector in javascript. In browsers (and only in browsers), dpi of 96. Js Get Screen Dpi.
From discovery.endeavouros.com
XFCE Hi DPI screens Discovery Js Get Screen Dpi 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. Dpi = 96 * dpr. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Use window.devicepixelratio to determine how much. Js Get Screen Dpi.
From hitechgazette.com
How to Effectively Check Your Mouse DPI? Hi Tech Gazette Js Get Screen Dpi The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. I am trying to position a html panel on the page and when. Lets master javascript window screen object to create responsive designs, open windows with specific dimensions, and detect. Dpi = 96 * dpr. To detect the screen. Js Get Screen Dpi.
From web.sketchub.in
Sketchub • Get screen DPI Js Get Screen Dpi Also indentify ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi displays. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. I am trying to position a html panel on the page and when. You can get dpi out of dpr like this: Is there a way to access the. Js Get Screen Dpi.
From discovery.endeavouros.com
XFCE Hi DPI screens Discovery Js Get Screen Dpi Screen resolution pixel density (dppx, dpi) detector in javascript. The screen interface represents a screen, usually the one on which the current window is being rendered, and is obtained using. Is there a way to access the screen display's dpi settings in a javascript function? To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. Use window.devicepixelratio. Js Get Screen Dpi.
From askubuntu.com
How to find and change the screen DPI? Ask Ubuntu Js Get Screen Dpi Dpi = 96 * dpr. To detect the screen dpi using javascript, you can use the `window.devicepixelratio` property. 你可以使用 window.matchmedia() 检查 devicepixelratio 的值是否发生更改(例如,如果用户将窗口拖动到带有 不同的像素密度)。 请参阅 下面的例子。 一个双精度浮点值,指示显示器的物理像素分辨率与 css 像素. I am trying to position a html panel on the page and when. This property returns the ratio of the resolution. Use window.devicepixelratio to determine how much extra pixel density should. Js Get Screen Dpi.