Angular Text Input Component Example . In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. When using a component, you pass data to it by setting its. The @input decorator is used to pass data from a parent component. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. The original name of the bound property is used for input binding. @input() is an angular decorator that marks a class property as an input property of the component. Manage marked text with custom ids. Angular refers to properties marked with the @input decorator as inputs. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed.
from teropa.info
When using a component, you pass data to it by setting its. Manage marked text with custom ids. The @input decorator is used to pass data from a parent component. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. @input() is an angular decorator that marks a class property as an input property of the component. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. Angular refers to properties marked with the @input decorator as inputs. The original name of the bound property is used for input binding.
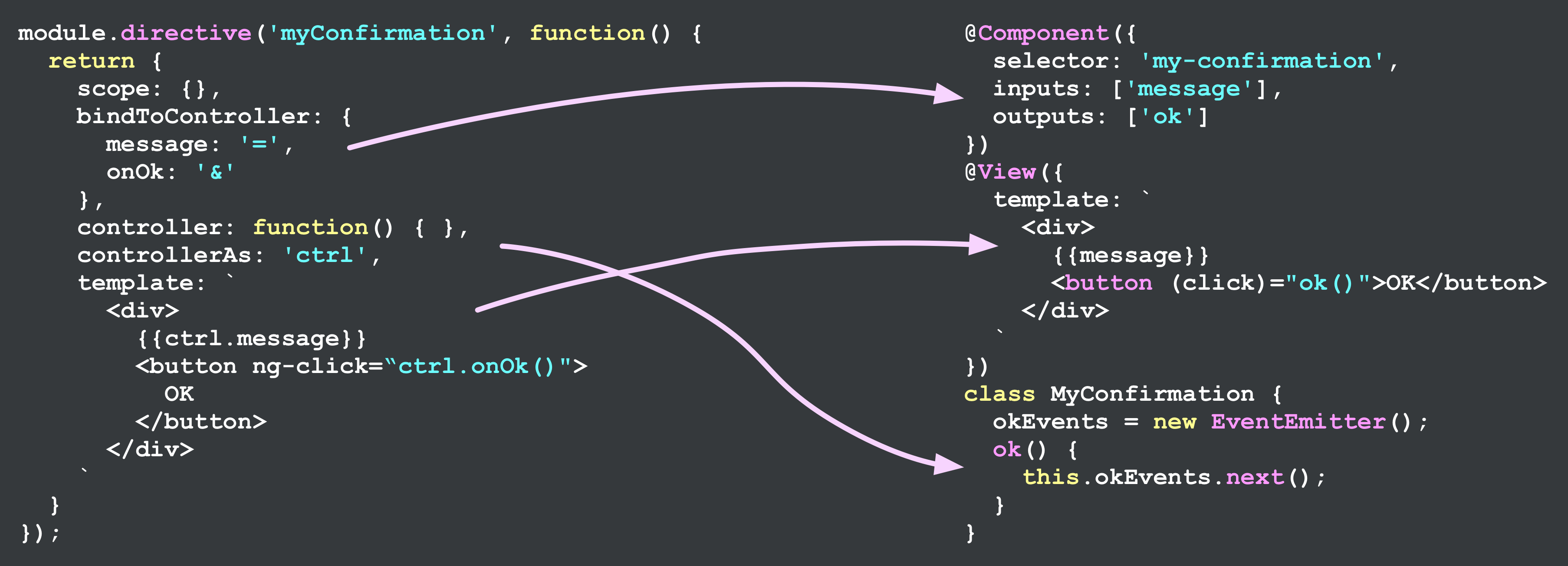
Refactoring Angular Apps to Component Style
Angular Text Input Component Example In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. Manage marked text with custom ids. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. The original name of the bound property is used for input binding. When using a component, you pass data to it by setting its. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. @input() is an angular decorator that marks a class property as an input property of the component. Angular refers to properties marked with the @input decorator as inputs. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. The @input decorator is used to pass data from a parent component.
From brandiscrafts.com
Angular Include Script In Component? All Answers Angular Text Input Component Example We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. Angular refers to properties marked with the @input decorator as inputs. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. @input() is an angular decorator that. Angular Text Input Component Example.
From www.youtube.com
Angular Material Tutorial 19 Input YouTube Angular Text Input Component Example In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. The @input decorator is used to pass data from a parent component. @input() is an angular decorator that marks a class property as an input property of the component. The original name of the bound property is used for input. Angular Text Input Component Example.
From angularscript.com
Dropdown Component For Angular 2 oeselect Angular Script Angular Text Input Component Example Angular refers to properties marked with the @input decorator as inputs. When using a component, you pass data to it by setting its. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. Manage marked text with custom ids. The @input decorator is used to pass. Angular Text Input Component Example.
From angularscript.com
Angular Material Based Form Component Angular Script Angular Text Input Component Example The @input decorator is used to pass data from a parent component. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. Angular refers to properties marked with the @input decorator as inputs. @input() is an angular decorator that marks a class property as an input. Angular Text Input Component Example.
From writtenforcoders.com
Angular Input Output Component communication Explained Angular Text Input Component Example Angular refers to properties marked with the @input decorator as inputs. The original name of the bound property is used for input binding. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. Manage marked text with custom ids. The @input decorator is used to pass data from a parent component. In this. Angular Text Input Component Example.
From ckeditor.com
How to enhance Angular text input fields with CKEditor CKEditor Angular Text Input Component Example Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. When using a component, you pass data to it by setting its. Manage marked text with custom ids. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. Angular. Angular Text Input Component Example.
From blog.bitsrc.io
Build Autoextending Textarea Custom Input with Angular 16 Bits and Angular Text Input Component Example When using a component, you pass data to it by setting its. @input() is an angular decorator that marks a class property as an input property of the component. Angular refers to properties marked with the @input decorator as inputs. The @input decorator is used to pass data from a parent component. In this lesson, you'll define @input() properties in. Angular Text Input Component Example.
From angularscript.com
Angular Input Box Component Angular Script Angular Text Input Component Example We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. Angular refers to properties marked with the @input decorator as inputs. The original name of the bound property is used for input binding. Manage marked text with custom ids. The @input decorator is used to pass data from a parent component.. Angular Text Input Component Example.
From www.itsolutionstuff.com
Angular 10 Dynamically Add Remove Input Fields Reactive Forms Example Angular Text Input Component Example The @input decorator is used to pass data from a parent component. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. Angular refers to properties marked with the @input decorator as inputs. The original name of the bound property is used for input binding. In this lesson, you'll define @input() properties in. Angular Text Input Component Example.
From www.concretepage.com
Angular Test Input Text Angular Text Input Component Example In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. Angular refers to properties marked with the @input decorator as inputs. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. When using a component, you. Angular Text Input Component Example.
From www.reddit.com
Angular 4 get input value codehunter Angular Text Input Component Example Angular refers to properties marked with the @input decorator as inputs. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. The @input decorator is used to pass data from a parent component. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. When. Angular Text Input Component Example.
From www.youtube.com
Create Reusable Chip Input Component in Angular YouTube Angular Text Input Component Example When using a component, you pass data to it by setting its. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. Manage marked text with custom ids. @input() is an angular decorator that marks a class property as an input property of the component. Angular refers to properties marked. Angular Text Input Component Example.
From lovebleeding9ffedd.blogspot.com
39 Call Angular Component Function From Javascript Javascript Nerd Answer Angular Text Input Component Example The @input decorator is used to pass data from a parent component. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. The original name of the bound property. Angular Text Input Component Example.
From www.jetbrains.com
Angular Storm Documentation Angular Text Input Component Example The @input decorator is used to pass data from a parent component. @input() is an angular decorator that marks a class property as an input property of the component. Angular refers to properties marked with the @input decorator as inputs. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed.. Angular Text Input Component Example.
From www.youtube.com
8) MatFormField Input (outline) Customization in Angular 15 angular Angular Text Input Component Example Manage marked text with custom ids. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. @input() is an angular decorator that marks a class property as an input property of the component. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is. Angular Text Input Component Example.
From angularscript.com
Angular 2 Tag Input Component Angular Script Angular Text Input Component Example The @input decorator is used to pass data from a parent component. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. @input() is an angular decorator that marks a class property as an input property of the component. The original name of the bound property is used for input binding. Manage marked. Angular Text Input Component Example.
From morioh.com
How to Use Input() And Output() Decorator in Angular Angular Text Input Component Example Angular refers to properties marked with the @input decorator as inputs. When using a component, you pass data to it by setting its. The @input decorator is used to pass data from a parent component. @input() is an angular decorator that marks a class property as an input property of the component. Update the code in user.component.ts to define an. Angular Text Input Component Example.
From blog.hackages.io
Angular Component interaction with Input, Output and EventEmitter Angular Text Input Component Example The original name of the bound property is used for input binding. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. When using a component, you pass data to it by setting. Angular Text Input Component Example.
From mdbootstrap.com
Angular Bootstrap Inputs examples & tutorial Angular Text Input Component Example In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. The original name of the bound property is used for input binding. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. Angular refers to properties marked. Angular Text Input Component Example.
From github.com
GitHub mattlewis92/angulartextinputhighlight A component that can Angular Text Input Component Example In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. The @input decorator is used to pass data from a parent component. Manage marked text with custom ids. When. Angular Text Input Component Example.
From www.delldesignsystem.com
Text Input Dell Design System Angular Text Input Component Example Angular refers to properties marked with the @input decorator as inputs. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. The @input decorator is used to pass data from a parent component. The original name of the bound property is used for input binding. @input() is an angular decorator that marks a. Angular Text Input Component Example.
From shuyu.github.io
Angular Material File Input Angular Text Input Component Example Angular refers to properties marked with the @input decorator as inputs. The original name of the bound property is used for input binding. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. The @input decorator is used to pass data from a parent component. When using a component, you pass. Angular Text Input Component Example.
From blog.mestwin.net
Passing data between Angular components with Input Mestwin Blog Angular Text Input Component Example @input() is an angular decorator that marks a class property as an input property of the component. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. The original name of the bound property is used for input binding. Manage marked text with custom ids. The @input decorator is used to pass data. Angular Text Input Component Example.
From www.figma.com
Text Input Angular Material Design Figma Community Angular Text Input Component Example The @input decorator is used to pass data from a parent component. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. Manage marked text with custom ids. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation. Angular Text Input Component Example.
From code-maze.com
Angular Material Form Validation, Input, Datepicker and Modal Angular Text Input Component Example The @input decorator is used to pass data from a parent component. When using a component, you pass data to it by setting its. @input() is an angular decorator that marks a class property as an input property of the component. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types. Angular Text Input Component Example.
From www.michaelkiger.net
AngularNot Just A Framework USA Developer Angular Text Input Component Example In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. @input() is an angular decorator that marks a class property as an input property of the component. The @input decorator is used to pass data from a parent component. The original name of the bound property. Angular Text Input Component Example.
From www.youtube.com
Angular 2 Tutorial 14 Inputs and Outputs YouTube Angular Text Input Component Example In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. The original name of the bound property is used for input binding. The @input decorator is used to pass data from a parent component. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle. Angular Text Input Component Example.
From www.simplilearn.com
What Are Angular Forms and How to Implement Them? Angular Text Input Component Example Manage marked text with custom ids. Angular refers to properties marked with the @input decorator as inputs. @input() is an angular decorator that marks a class property as an input property of the component. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. We’ve added a valuechangessubscription, with debouncetime(), to limit the. Angular Text Input Component Example.
From www.turing.com
The Best Way to Utilise Angular Material For a Consistent UI Angular Text Input Component Example We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. @input() is an angular decorator that marks a class property as an input property of the component. The original name of the bound property is used for input binding. Angular refers to properties marked with the @input decorator as inputs. In. Angular Text Input Component Example.
From ckeditor.com
Angular Rich Text Editor Rich Text Editor CKEditor 5 Angular Text Input Component Example When using a component, you pass data to it by setting its. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. Update the code in user.component.ts to define an input property on the usercomponent called name.for now, set. The @input decorator is used to pass data from a parent. Angular Text Input Component Example.
From www.youtube.com
Create a Text Input Angular Component Library YouTube Angular Text Input Component Example We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. In this lesson, you'll define @input() properties in the housinglocationcomponent component which will enable you to customize the data displayed. When using a component, you pass data to it by setting its. Update the code in user.component.ts to define an input. Angular Text Input Component Example.
From angularscript.com
Angular Tags Input Library Based On Angular Material NgxMatTagInput Angular Text Input Component Example In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. @input() is an angular decorator that marks a class property as an input property of the component.. Angular Text Input Component Example.
From www.youtube.com
Input in Angular Sharing data from parent to child component Angular Text Input Component Example Angular refers to properties marked with the @input decorator as inputs. When using a component, you pass data to it by setting its. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. @input() is an angular decorator that marks a class property as an input. Angular Text Input Component Example.
From itsolutionstuff.com
Angular Call Component Method from Another Component Example Angular Text Input Component Example Manage marked text with custom ids. Angular refers to properties marked with the @input decorator as inputs. We’ve added a valuechangessubscription, with debouncetime(), to limit the emissions and we unsubscribe when our component is being destroyed. @input() is an angular decorator that marks a class property as an input property of the component. Update the code in user.component.ts to define. Angular Text Input Component Example.
From teropa.info
Refactoring Angular Apps to Component Style Angular Text Input Component Example The @input decorator is used to pass data from a parent component. In this journey of angular exploration, we’ve crafted a versatile custom input component designed to handle various input types and facilitate form validation seamlessly. The original name of the bound property is used for input binding. @input() is an angular decorator that marks a class property as an. Angular Text Input Component Example.