Box Shadow Card Flutter . It provides a way to. We will see how to do this in flutter for any shapes: The boxshadow class can be used. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. I also tried neumorphism design. The boxshadow widget is usually used with. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. The boxshadow class must be implemented inside a boxdecoration widget. The box could be a frame around an image or message, or it could be a button or modal. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. The flutter boxshadow class is used to create and style a shadow cast by a box.
from www.tutorialkart.com
The boxshadow class can be used. The boxshadow widget is usually used with. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. The flutter boxshadow class is used to create and style a shadow cast by a box. The boxshadow class must be implemented inside a boxdecoration widget. We will see how to do this in flutter for any shapes: In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. It provides a way to. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. The box could be a frame around an image or message, or it could be a button or modal.
Flutter BoxShadow Tutorial TutorialKart
Box Shadow Card Flutter The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. The boxshadow class must be implemented inside a boxdecoration widget. The flutter boxshadow class is used to create and style a shadow cast by a box. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. The box could be a frame around an image or message, or it could be a button or modal. It provides a way to. We will see how to do this in flutter for any shapes: The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. I also tried neumorphism design. The boxshadow class can be used. The boxshadow widget is usually used with.
From letmeflutter.com
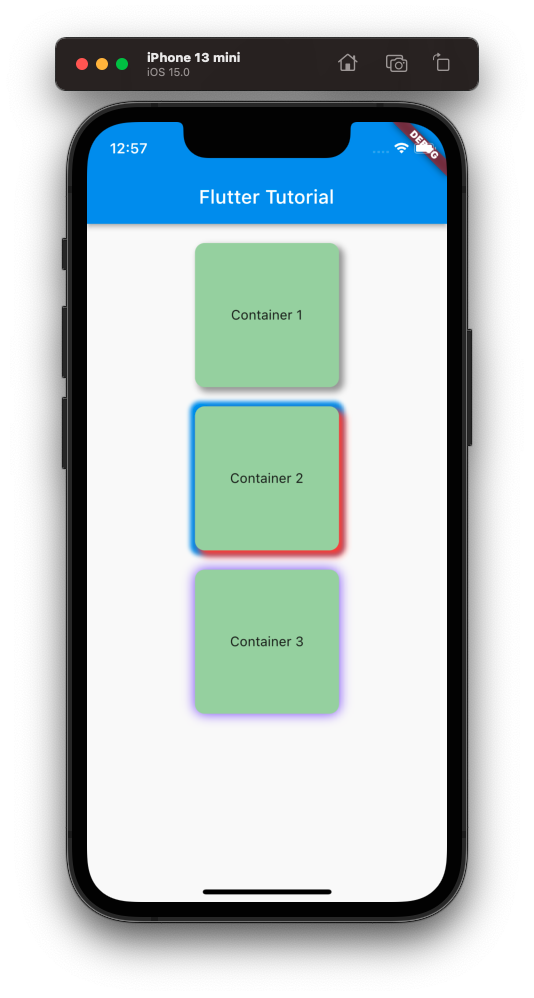
How To Change Flutter Card Shadow Color Easy Flutter Guide Let Me Flutter Box Shadow Card Flutter The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. We will see how to do this in flutter for any shapes: The boxshadow class must be implemented inside a boxdecoration widget. The box could be a frame around an image or message, or it could be a button or modal. Simply wrap. Box Shadow Card Flutter.
From copyprogramming.com
Flutter Shadow of Flutter casting over other widgets Box Shadow Card Flutter The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. The flutter boxshadow class is used to create and style a shadow cast by a box. The boxshadow class must be implemented inside a boxdecoration widget. The boxshadow widget is usually used. Box Shadow Card Flutter.
From letmeflutter.com
How To Easily Set Flutter Box Shadow Only Top Let Me Flutter Box Shadow Card Flutter We will see how to do this in flutter for any shapes: In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists,. Box Shadow Card Flutter.
From www.artofit.org
How to set up box shadow using flutter android app Artofit Box Shadow Card Flutter The boxshadow class must be implemented inside a boxdecoration widget. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. The boxshadow class can be used. It provides a way to. In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius,. Box Shadow Card Flutter.
From kiturt.com
How to Create Beautiful Box Shadows in HTML and CSS (2023) Box Shadow Card Flutter Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. It provides a way to. The boxshadow class must be implemented inside a boxdecoration widget. The flutter boxshadow class is used to create and style a. Box Shadow Card Flutter.
From www.vrogue.co
Using Box Shadows In Flutter Images vrogue.co Box Shadow Card Flutter The boxshadow class can be used. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. The flutter boxshadow class is used to create and style a shadow cast by a box. We will see how. Box Shadow Card Flutter.
From bosctechlabs.com
What is BoxShadow Widget in Flutter? Bosc Tech Labs Box Shadow Card Flutter We will see how to do this in flutter for any shapes: I also tried neumorphism design. The boxshadow widget is usually used with. The flutter boxshadow class is used to create and style a shadow cast by a box. The box could be a frame around an image or message, or it could be a button or modal. It. Box Shadow Card Flutter.
From www.youtube.com
Flutter How To Add a Shadow Under a Container (BoxShadow Tutorial) YouTube Box Shadow Card Flutter The flutter boxshadow class is used to create and style a shadow cast by a box. I also tried neumorphism design. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. The boxshadow widget is usually used with. The boxshadow class must be implemented inside a boxdecoration widget. The box could be a. Box Shadow Card Flutter.
From www.fluttercampus.com
Flutter How to set Box Shadow on Container Widget Box Shadow Card Flutter I also tried neumorphism design. In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. We will see how to do this in flutter for any shapes: The flutter boxshadow class is used to create and style a shadow cast by a box. The box could. Box Shadow Card Flutter.
From www.dhiwise.com
Mastering Flutter Box Shadow Elevate Your UI Design Box Shadow Card Flutter We will see how to do this in flutter for any shapes: In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists,. Box Shadow Card Flutter.
From www.woolha.com
Flutter BoxDecoration boxShadow Box Shadow Card Flutter The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. We will see how to do this in flutter for any shapes: The boxshadow class can be used. The boxshadow class must be implemented inside a boxdecoration widget. I also tried neumorphism. Box Shadow Card Flutter.
From github.com
GitHub IvyWalobwa/flutter_box_shadow Applying Flutter Box Shadow Demo for LogRocket Article Box Shadow Card Flutter Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. The box could be a frame around an image or message, or it could be a button or modal.. Box Shadow Card Flutter.
From letmeflutter.com
How To Easily Customize Flutter Box Shadow Offset Let Me Flutter Box Shadow Card Flutter The boxshadow widget is usually used with. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. We will see how to do this in flutter for any shapes: The boxshadow class must be implemented inside a boxdecoration widget. The shadow implies. Box Shadow Card Flutter.
From flutterflux.com
How to hide shadow of a dialog box in flutter? Flutter Flux Box Shadow Card Flutter It provides a way to. The boxshadow widget is usually used with. The boxshadow class must be implemented inside a boxdecoration widget. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. I also tried neumorphism design. The shadow implies its elevation. Box Shadow Card Flutter.
From owenhalliday.co.uk
Using Box Shadows in Flutter Box Shadow Card Flutter The boxshadow class must be implemented inside a boxdecoration widget. The box could be a frame around an image or message, or it could be a button or modal. We will see how to do this in flutter for any shapes: The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. The card. Box Shadow Card Flutter.
From www.youtube.com
Flutter Create Shadow within Card Widget in App YouTube Box Shadow Card Flutter The boxshadow class must be implemented inside a boxdecoration widget. The flutter boxshadow class is used to create and style a shadow cast by a box. We will see how to do this in flutter for any shapes: The boxshadow class can be used. The box could be a frame around an image or message, or it could be a. Box Shadow Card Flutter.
From www.flutterbeads.com
Customize Card Border in Flutter Ultimate Guide [October 2024] FlutterBeads Box Shadow Card Flutter I also tried neumorphism design. In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. The boxshadow class can be used. We will see how to do this in flutter for any shapes: The card widget in the flutter framework allows you to create surfaces with. Box Shadow Card Flutter.
From www.geeksforgeeks.org
Flutter Inner Shadow Effect Box Shadow Card Flutter The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. It provides a way to. I also tried neumorphism design. The boxshadow class must be implemented inside a boxdecoration widget. The box could be a frame around an image or message, or. Box Shadow Card Flutter.
From 9to5answer.com
[Solved] How to prevent Flutter from clipping 9to5Answer Box Shadow Card Flutter The box could be a frame around an image or message, or it could be a button or modal. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. The flutter boxshadow class is used to create and style a shadow cast by a box. We will see how to do this in. Box Shadow Card Flutter.
From devsheet.com
Add box shadow to container in flutter Devsheet Box Shadow Card Flutter We will see how to do this in flutter for any shapes: In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. The boxshadow widget is usually used with. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface.. Box Shadow Card Flutter.
From 9to5answer.com
[Solved] add custom boxshadow to Flutter card 9to5Answer Box Shadow Card Flutter The boxshadow widget is usually used with. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. The box could be a frame around an image or message, or it could be a button or modal. The flutter boxshadow class is used to create and style a shadow cast by a box. The. Box Shadow Card Flutter.
From www.youtube.com
Flutter Shadow Apply Shadow Only One Side YouTube Box Shadow Card Flutter The box could be a frame around an image or message, or it could be a button or modal. The flutter boxshadow class is used to create and style a shadow cast by a box. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. The card widget in the flutter framework allows. Box Shadow Card Flutter.
From www.vrogue.co
Using Box Shadows In Flutter Images vrogue.co Box Shadow Card Flutter The boxshadow class can be used. I also tried neumorphism design. The box could be a frame around an image or message, or it could be a button or modal. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. It provides a way to. The card widget in the flutter framework allows. Box Shadow Card Flutter.
From flutterdesk.com
Create & Customize Cards in Flutter A Complete Guide With Code Box Shadow Card Flutter The boxshadow class can be used. I also tried neumorphism design. The boxshadow widget is usually used with. The box could be a frame around an image or message, or it could be a button or modal. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. It provides a way to. In. Box Shadow Card Flutter.
From owenhalliday.co.uk
Using Box Shadows in Flutter Box Shadow Card Flutter Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. It provides a way to. The boxshadow class can be used. The box could be a frame around an image or message, or it could be. Box Shadow Card Flutter.
From www.aiophotoz.com
Flutter Listview With Cards Flutter Cards App Development Images and Photos finder Box Shadow Card Flutter The boxshadow class can be used. The box could be a frame around an image or message, or it could be a button or modal. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. The flutter boxshadow class is used to. Box Shadow Card Flutter.
From www.flutterbeads.com
Adding Shadow to Container Widget in Flutter [August 2024] FlutterBeads Box Shadow Card Flutter The shadow implies its elevation relative to other surfaces and the direction of light hitting the surface. The boxshadow class can be used. It provides a way to. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. I also tried neumorphism. Box Shadow Card Flutter.
From www.tutorialkart.com
Flutter BoxShadow Tutorial TutorialKart Box Shadow Card Flutter The flutter boxshadow class is used to create and style a shadow cast by a box. The box could be a frame around an image or message, or it could be a button or modal. In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of its colour, blur radius, and offset. We. Box Shadow Card Flutter.
From www.pinterest.jp
Flutter Cards, Create Text, Grid Paper, App Development, Android Apps, Mobile App, Radio Box Shadow Card Flutter The box could be a frame around an image or message, or it could be a button or modal. It provides a way to. We will see how to do this in flutter for any shapes: The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists,. Box Shadow Card Flutter.
From 9to5answer.com
[Solved] Flutter reverse box shadow (from inside to 9to5Answer Box Shadow Card Flutter The flutter boxshadow class is used to create and style a shadow cast by a box. It provides a way to. I also tried neumorphism design. The boxshadow widget is usually used with. The boxshadow class can be used. Simply wrap the card in a container for applying shadow to card widget by obtaining boxshadow property. The boxshadow class must. Box Shadow Card Flutter.
From fluttercore.com
Flutter Box and Text Shadow FlutterCore Box Shadow Card Flutter The boxshadow widget is usually used with. The boxshadow class must be implemented inside a boxdecoration widget. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in articles, lists, and other ui sections. The flutter boxshadow class is used to create and style a shadow cast by a. Box Shadow Card Flutter.
From www.youtube.com
Flutter Shadow Widget 3D Shadow Flutter Button Shadow Inner Box Shadow YouTube Box Shadow Card Flutter The boxshadow class must be implemented inside a boxdecoration widget. The flutter boxshadow class is used to create and style a shadow cast by a box. We will see how to do this in flutter for any shapes: The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable for displaying information in. Box Shadow Card Flutter.
From alquilercastilloshinchables.info
8 Photos Box Decoration Flutter And Review Alqu Blog Box Shadow Card Flutter The box could be a frame around an image or message, or it could be a button or modal. The flutter boxshadow class is used to create and style a shadow cast by a box. The boxshadow widget is usually used with. In flutter, shadows are often implemented using the boxshadow class, which defines a box shadow in terms of. Box Shadow Card Flutter.
From github.com
GitHub IvyWalobwa/flutter_box_shadow Applying Flutter Box Shadow Demo for LogRocket Article Box Shadow Card Flutter It provides a way to. The box could be a frame around an image or message, or it could be a button or modal. The flutter boxshadow class is used to create and style a shadow cast by a box. The boxshadow class can be used. The card widget in the flutter framework allows you to create surfaces with shadows. Box Shadow Card Flutter.
From flutterassets.com
How to use Container BoxDecoration in Flutter with examples Box Shadow Card Flutter The box could be a frame around an image or message, or it could be a button or modal. I also tried neumorphism design. The boxshadow class can be used. It provides a way to. The boxshadow widget is usually used with. The card widget in the flutter framework allows you to create surfaces with shadows and rounded corners, suitable. Box Shadow Card Flutter.