Javascript Crop Image Circle . cropme is a customizable and easy to use javascript image cropping plugin. to change this you would need to set it to display: Technically, it uses some css to. this pen shows you how to use the uploadcare widget ui to crop any image to circle. you can initialize croppie with the following code: Var c = new croppie(document.getelementbyid('item'), opts); in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. To do this inline in react you. All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. Rotate the image with the rotate property. Resize and crop your uploaded image using a intuitive user. cropo is a fast, lightweight image cropping tools for javascript. Block and define width and height.
from www.codehim.com
in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. to change this you would need to set it to display: Block and define width and height. cropo is a fast, lightweight image cropping tools for javascript. To do this inline in react you. Rotate the image with the rotate property. Var c = new croppie(document.getelementbyid('item'), opts); All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. Technically, it uses some css to. Resize and crop your uploaded image using a intuitive user.
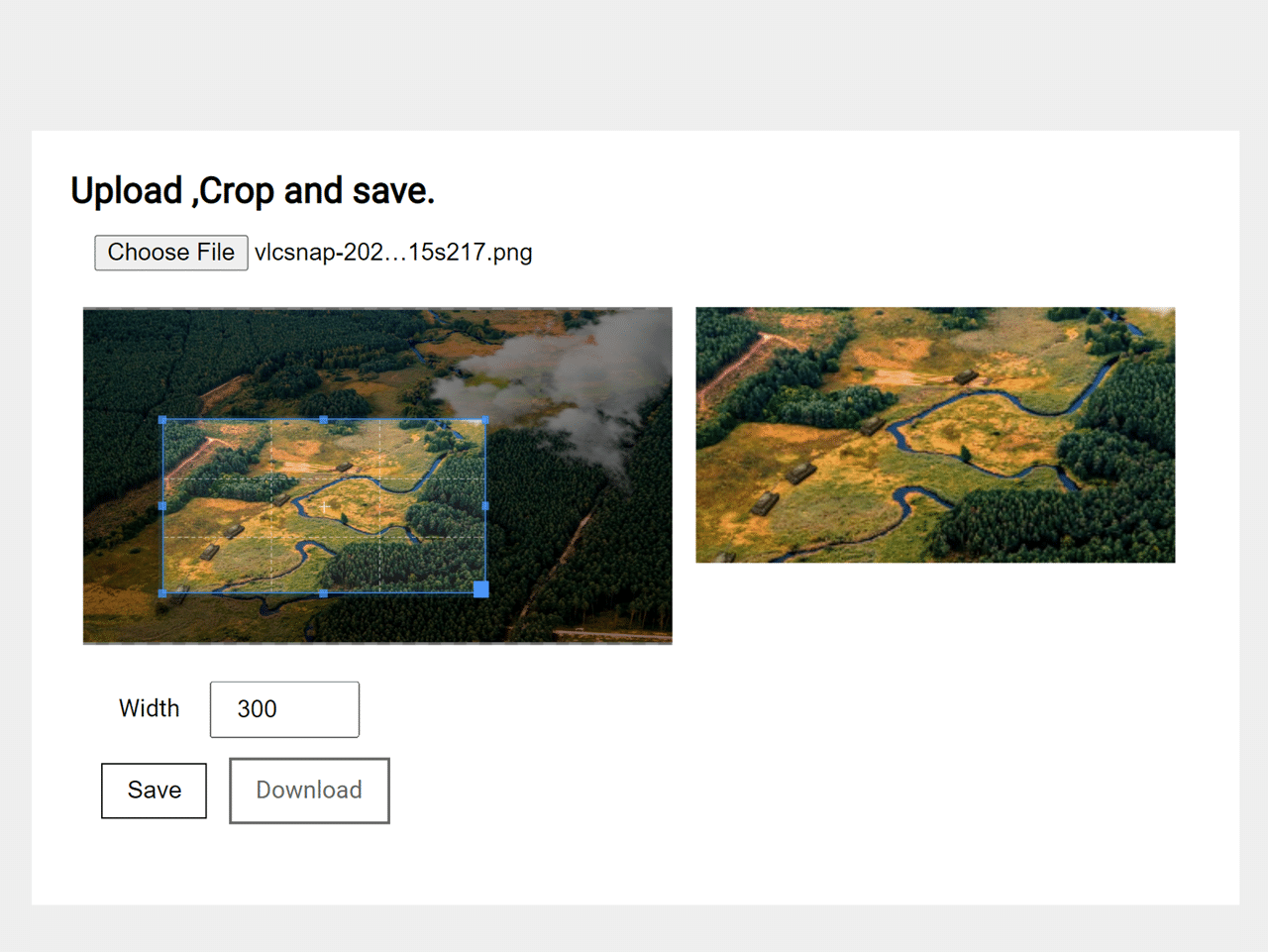
JavaScript Crop Image Before Upload 100 Working — CodeHim
Javascript Crop Image Circle Block and define width and height. this pen shows you how to use the uploadcare widget ui to crop any image to circle. All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. Resize and crop your uploaded image using a intuitive user. Block and define width and height. To do this inline in react you. cropo is a fast, lightweight image cropping tools for javascript. cropme is a customizable and easy to use javascript image cropping plugin. in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. Technically, it uses some css to. Rotate the image with the rotate property. Var c = new croppie(document.getelementbyid('item'), opts); you can initialize croppie with the following code: to change this you would need to set it to display:
From hxesoetbe.blob.core.windows.net
Circle Crop Css at Anita Greenfield blog Javascript Crop Image Circle Technically, it uses some css to. cropo is a fast, lightweight image cropping tools for javascript. to change this you would need to set it to display: you can initialize croppie with the following code: Rotate the image with the rotate property. Resize and crop your uploaded image using a intuitive user. this pen shows you. Javascript Crop Image Circle.
From pqina.nl
Cropping Images To A Specific Aspect Ratio With JavaScript PQINA Javascript Crop Image Circle All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. cropo is a fast, lightweight image cropping tools for javascript. in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. Technically, it uses. Javascript Crop Image Circle.
From www.drupal.org
Image javascript crop Javascript Crop Image Circle Var c = new croppie(document.getelementbyid('item'), opts); cropme is a customizable and easy to use javascript image cropping plugin. Block and define width and height. Technically, it uses some css to. cropo is a fast, lightweight image cropping tools for javascript. Resize and crop your uploaded image using a intuitive user. to change this you would need to. Javascript Crop Image Circle.
From itsourcecode.com
JavaScript Crop Image Your Ultimate Guide Javascript Crop Image Circle cropo is a fast, lightweight image cropping tools for javascript. Technically, it uses some css to. this pen shows you how to use the uploadcare widget ui to crop any image to circle. Block and define width and height. All we need to do is draw the image over the canvas with the drawimage() method and then convert. Javascript Crop Image Circle.
From www.codepel.com
JavaScript Crop Image Programmatically — CodePel Javascript Crop Image Circle you can initialize croppie with the following code: Var c = new croppie(document.getelementbyid('item'), opts); All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. Technically, it uses some css to. Resize and crop your uploaded image using a intuitive user. this. Javascript Crop Image Circle.
From pqina.nl
Crop Images Before Upload With JavaScript PQINA Javascript Crop Image Circle this pen shows you how to use the uploadcare widget ui to crop any image to circle. Var c = new croppie(document.getelementbyid('item'), opts); Technically, it uses some css to. cropme is a customizable and easy to use javascript image cropping plugin. Block and define width and height. cropo is a fast, lightweight image cropping tools for javascript.. Javascript Crop Image Circle.
From medium.com
Cropping Images in JavaScript by VeryUtils JavaScript Image Cropper Javascript Crop Image Circle to change this you would need to set it to display: Technically, it uses some css to. To do this inline in react you. Resize and crop your uploaded image using a intuitive user. All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the. Javascript Crop Image Circle.
From www.pinterest.com
Learn The Best Way of cropping image by using Javascript Library Javascript Crop Image Circle All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. To do this inline in react you. cropme is a customizable and easy. Javascript Crop Image Circle.
From www.nicesnippets.com
PHP Crop Image Before Upload using Cropper JS Javascript Crop Image Circle in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. Technically, it uses some css to. cropo is a fast, lightweight image cropping tools for javascript. Var c = new croppie(document.getelementbyid('item'), opts); Rotate the image with the rotate property. to change this you would need to set it to. Javascript Crop Image Circle.
From timetoprogram.com
Crop Image Before Upload in React JS Time To Program Javascript Crop Image Circle All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. Block and define width and height. cropo is a fast, lightweight image cropping tools for javascript. Var c = new croppie(document.getelementbyid('item'), opts); Rotate the image with the rotate property. to change. Javascript Crop Image Circle.
From ourcodeworld.com
Top 7 Best image cropping Javascript and jQuery plugins Our Code World Javascript Crop Image Circle cropo is a fast, lightweight image cropping tools for javascript. to change this you would need to set it to display: in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. Rotate the image with the rotate property. cropme is a customizable and easy to use javascript image. Javascript Crop Image Circle.
From www.codehim.com
Crop Image in Canvas Using JavaScript — CodeHim Javascript Crop Image Circle to change this you would need to set it to display: you can initialize croppie with the following code: All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. Block and define width and height. Var c = new croppie(document.getelementbyid('item'), opts);. Javascript Crop Image Circle.
From www.youtube.com
Javascript Image Cropping Tool YouTube Javascript Crop Image Circle To do this inline in react you. Var c = new croppie(document.getelementbyid('item'), opts); Block and define width and height. cropo is a fast, lightweight image cropping tools for javascript. to change this you would need to set it to display: All we need to do is draw the image over the canvas with the drawimage() method and then. Javascript Crop Image Circle.
From www.freecodecamp.org
Next.js Image Tutorial How to Upload, Crop, and Resize Images in the Javascript Crop Image Circle Rotate the image with the rotate property. All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. Resize and crop your uploaded image using a intuitive user. cropo is a fast, lightweight image cropping tools for javascript. to change this you. Javascript Crop Image Circle.
From www.youtube.com
How to crop your photos in Circle using Canva? YouTube Javascript Crop Image Circle All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. you can initialize croppie with the following code: To do this inline in react you. in this tutorial, we learned how to crop and resize an image in javascript using the. Javascript Crop Image Circle.
From reactgo.com
How to crop images(square,circle) in CSS Reactgo Javascript Crop Image Circle cropo is a fast, lightweight image cropping tools for javascript. Var c = new croppie(document.getelementbyid('item'), opts); in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. Block and define width and height. you can initialize croppie with the following code: cropme is a customizable and easy to use. Javascript Crop Image Circle.
From kiturt.com
How To Crop An Image Into A Circle Using Canva Picozu (2022) Javascript Crop Image Circle Var c = new croppie(document.getelementbyid('item'), opts); To do this inline in react you. this pen shows you how to use the uploadcare widget ui to crop any image to circle. Technically, it uses some css to. cropo is a fast, lightweight image cropping tools for javascript. Resize and crop your uploaded image using a intuitive user. you. Javascript Crop Image Circle.
From www.websitebuilderinsider.com
How Do I Crop a Picture Into a Circle in Figma? Javascript Crop Image Circle Technically, it uses some css to. Block and define width and height. All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. this. Javascript Crop Image Circle.
From www.youtube.com
How to crop image in round shape by using Cropper.js Crop image in Javascript Crop Image Circle Block and define width and height. Resize and crop your uploaded image using a intuitive user. this pen shows you how to use the uploadcare widget ui to crop any image to circle. to change this you would need to set it to display: in this tutorial, we learned how to crop and resize an image in. Javascript Crop Image Circle.
From www.canva.com
Free Online Circle Crop Tool Crop & edit a photo to a circle Javascript Crop Image Circle Resize and crop your uploaded image using a intuitive user. to change this you would need to set it to display: Technically, it uses some css to. this pen shows you how to use the uploadcare widget ui to crop any image to circle. you can initialize croppie with the following code: All we need to do. Javascript Crop Image Circle.
From www.delftstack.com
Crop an Image in JavaScript Using HTML Canvas Delft Stack Javascript Crop Image Circle Technically, it uses some css to. Resize and crop your uploaded image using a intuitive user. this pen shows you how to use the uploadcare widget ui to crop any image to circle. All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl(). Javascript Crop Image Circle.
From www.youtube.com
How To Crop Photos Into Circles Canva Tutorial YouTube Javascript Crop Image Circle to change this you would need to set it to display: To do this inline in react you. Var c = new croppie(document.getelementbyid('item'), opts); Technically, it uses some css to. Block and define width and height. this pen shows you how to use the uploadcare widget ui to crop any image to circle. Rotate the image with the. Javascript Crop Image Circle.
From www.itsolutionstuff.com
PHP Crop Image Before Upload using Croppie JS Example Javascript Crop Image Circle this pen shows you how to use the uploadcare widget ui to crop any image to circle. you can initialize croppie with the following code: to change this you would need to set it to display: Resize and crop your uploaded image using a intuitive user. All we need to do is draw the image over the. Javascript Crop Image Circle.
From in.pinterest.com
How To Crop Images In Javascript Crop image, Javascript, Tutorial Javascript Crop Image Circle cropo is a fast, lightweight image cropping tools for javascript. this pen shows you how to use the uploadcare widget ui to crop any image to circle. Technically, it uses some css to. Resize and crop your uploaded image using a intuitive user. in this tutorial, we learned how to crop and resize an image in javascript. Javascript Crop Image Circle.
From www.guidingtech.com
How to Crop an Image Into a Circle in Google Docs Guiding Tech Javascript Crop Image Circle this pen shows you how to use the uploadcare widget ui to crop any image to circle. Rotate the image with the rotate property. Block and define width and height. Resize and crop your uploaded image using a intuitive user. To do this inline in react you. you can initialize croppie with the following code: Technically, it uses. Javascript Crop Image Circle.
From ourcodeworld.com
Top 7 Best image cropping Javascript and jQuery plugins Our Code World Javascript Crop Image Circle to change this you would need to set it to display: cropo is a fast, lightweight image cropping tools for javascript. you can initialize croppie with the following code: Var c = new croppie(document.getelementbyid('item'), opts); To do this inline in react you. in this tutorial, we learned how to crop and resize an image in javascript. Javascript Crop Image Circle.
From www.tutsmake.com
Laravel 10 Crop Image Before Upload Cropper JS Tutorial Example Tuts Make Javascript Crop Image Circle Resize and crop your uploaded image using a intuitive user. this pen shows you how to use the uploadcare widget ui to crop any image to circle. Rotate the image with the rotate property. All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the. Javascript Crop Image Circle.
From www.codepel.com
JavaScript Crop Image Before Upload — CodePel Javascript Crop Image Circle To do this inline in react you. to change this you would need to set it to display: you can initialize croppie with the following code: Rotate the image with the rotate property. Resize and crop your uploaded image using a intuitive user. this pen shows you how to use the uploadcare widget ui to crop any. Javascript Crop Image Circle.
From www.webdesignerdepot.com
8 Free JavaScript Image Cropping Scripts &… Designer Depot Javascript Crop Image Circle this pen shows you how to use the uploadcare widget ui to crop any image to circle. Technically, it uses some css to. to change this you would need to set it to display: Block and define width and height. All we need to do is draw the image over the canvas with the drawimage() method and then. Javascript Crop Image Circle.
From fm4u.ch
Cropping Images with JavaScript FM4U Javascript Crop Image Circle to change this you would need to set it to display: Var c = new croppie(document.getelementbyid('item'), opts); All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. you can initialize croppie with the following code: Technically, it uses some css to.. Javascript Crop Image Circle.
From kaydianneblog.wordpress.com
8 Free JavaScript Image Cropping Scripts & Plugins Kay Dianne Javascript Crop Image Circle All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using the todataurl() method. To do this inline in react you. Technically, it uses some css to. this pen shows you how to use the uploadcare widget ui to crop any image to circle. Resize and. Javascript Crop Image Circle.
From itsourcecode.com
JavaScript Crop Image Your Ultimate Guide Javascript Crop Image Circle Rotate the image with the rotate property. To do this inline in react you. Technically, it uses some css to. Block and define width and height. in this tutorial, we learned how to crop and resize an image in javascript using the canvas api. Var c = new croppie(document.getelementbyid('item'), opts); to change this you would need to set. Javascript Crop Image Circle.
From stackoverflow.com
javascript Allow user to upload image with crop, sizing and Javascript Crop Image Circle cropme is a customizable and easy to use javascript image cropping plugin. Technically, it uses some css to. cropo is a fast, lightweight image cropping tools for javascript. Var c = new croppie(document.getelementbyid('item'), opts); All we need to do is draw the image over the canvas with the drawimage() method and then convert it to image data using. Javascript Crop Image Circle.
From www.sourcecodester.com
Cropping an Image before Saving using JS, jQuery, and PHP Tutorial Javascript Crop Image Circle to change this you would need to set it to display: cropo is a fast, lightweight image cropping tools for javascript. Technically, it uses some css to. this pen shows you how to use the uploadcare widget ui to crop any image to circle. cropme is a customizable and easy to use javascript image cropping plugin.. Javascript Crop Image Circle.
From www.codehim.com
JavaScript Crop Image Before Upload 100 Working — CodeHim Javascript Crop Image Circle Rotate the image with the rotate property. you can initialize croppie with the following code: Resize and crop your uploaded image using a intuitive user. To do this inline in react you. this pen shows you how to use the uploadcare widget ui to crop any image to circle. in this tutorial, we learned how to crop. Javascript Crop Image Circle.