Typescript Catch Error By Type . implement robust logging and monitoring mechanisms to capture and track errors. Here's how you can manage it. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. typescript does not support annotations on the catch variable. typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. But, there are ways we can improve error handling in our. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. There is a proposal to allow this but it is still being. There are a few different techniques to accomplish this. Test both expected error conditions.
from www.totaltypescript.com
implement robust logging and monitoring mechanisms to capture and track errors. There are a few different techniques to accomplish this. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. Here's how you can manage it. Test both expected error conditions. typescript does not support annotations on the catch variable. There is a proposal to allow this but it is still being. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain.
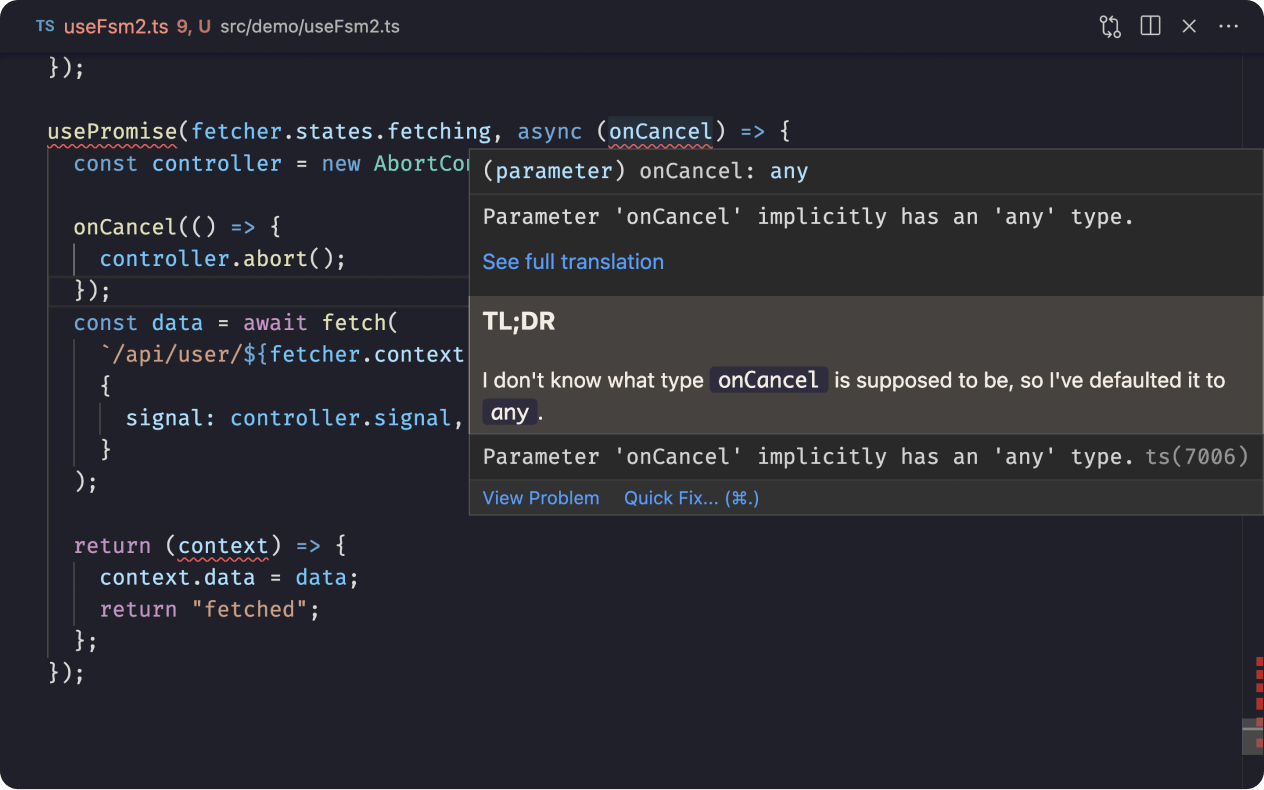
VSCode Extension Total TypeScript
Typescript Catch Error By Type Test both expected error conditions. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. Here's how you can manage it. There are a few different techniques to accomplish this. There is a proposal to allow this but it is still being. typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. Test both expected error conditions. implement robust logging and monitoring mechanisms to capture and track errors. typescript does not support annotations on the catch variable. But, there are ways we can improve error handling in our. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method.
From www.totaltypescript.com
VSCode Extension Total TypeScript Typescript Catch Error By Type Here's how you can manage it. There is a proposal to allow this but it is still being. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. Test both expected error conditions. There are a. Typescript Catch Error By Type.
From devcodef1.com
TypeScript Resolving Two Functions with Different Type Arguments Type Typescript Catch Error By Type it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. Here's how you can manage it. alternatively, rather than use a regular catch block, restructure the code to use the. Typescript Catch Error By Type.
From techolist.org
TypeScript Error Element implicitly has an ‘any’ type because Typescript Catch Error By Type typescript does not support annotations on the catch variable. There is a proposal to allow this but it is still being. typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. implement robust logging and monitoring mechanisms to capture and track errors. unfortunately javascript does not support multiple. Typescript Catch Error By Type.
From www.geeksforgeeks.org
How to use Try Catch and Finally in TypeScript ? Typescript Catch Error By Type implement robust logging and monitoring mechanisms to capture and track errors. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. There are a few different techniques to accomplish this. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. typescript does not. Typescript Catch Error By Type.
From www.totaltypescript.com
Typing Errors in a TryCatch Total TypeScript Typescript Catch Error By Type alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. typescript does not support annotations on the catch variable. typescript enhances error handling by allowing developers to specify the catch. Typescript Catch Error By Type.
From www.delftstack.com
How to Handle Exceptions Using try..catch..finally in TypeScript Typescript Catch Error By Type implement robust logging and monitoring mechanisms to capture and track errors. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. Here's how you can manage it. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. There is a. Typescript Catch Error By Type.
From note.com
TypeScriptにおけるcatchブロックでのエラーメッセージ取得|Lada496 Typescript Catch Error By Type There are a few different techniques to accomplish this. implement robust logging and monitoring mechanisms to capture and track errors. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. Test both expected error conditions. typescript forces you to acknowledge you can't know what was thrown making getting the error message a. Typescript Catch Error By Type.
From www.reddit.com
VS Code and TS Type error parser for these errors? r/typescript Typescript Catch Error By Type typescript does not support annotations on the catch variable. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. Test both expected error conditions. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. implement robust logging and monitoring. Typescript Catch Error By Type.
From www.youtube.com
Typescript Error Handling YouTube Typescript Catch Error By Type typescript does not support annotations on the catch variable. There is a proposal to allow this but it is still being. There are a few different techniques to accomplish this. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. it allows the structured handling of mishaps and errors via the otherwise. Typescript Catch Error By Type.
From devcodef1.com
How to Fix Type Errors When Creating Schemas with TypeScript Typescript Catch Error By Type There are a few different techniques to accomplish this. implement robust logging and monitoring mechanisms to capture and track errors. typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. typescript enhances. Typescript Catch Error By Type.
From www.vrogue.co
What Are Typescript Mapped Types And How To Use Them vrogue.co Typescript Catch Error By Type alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. implement robust logging and monitoring mechanisms to capture and track errors. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. But, there are ways we can improve error handling in our. There are. Typescript Catch Error By Type.
From thevalleyofcode.com
TypeScript The editor helps you with type errors Typescript Catch Error By Type typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. There are a few different techniques to accomplish this. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. implement robust logging and monitoring mechanisms to capture and track. Typescript Catch Error By Type.
From www.digitalocean.com
How To Use Typescript with Create React App DigitalOcean Typescript Catch Error By Type alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. typescript does not support annotations on the catch variable. typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. typescript enhances error handling by allowing developers to specify the catch clause's error. Typescript Catch Error By Type.
From atomizedobjects.com
How to Use Error Handling and Exceptions in TypeScript Atomized Objects Typescript Catch Error By Type implement robust logging and monitoring mechanisms to capture and track errors. But, there are ways we can improve error handling in our. Test both expected error conditions. There are a few different techniques to accomplish this. Here's how you can manage it. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method.. Typescript Catch Error By Type.
From dxocxizzb.blob.core.windows.net
Catch Error Any Typescript at Christine Chester blog Typescript Catch Error By Type Here's how you can manage it. There are a few different techniques to accomplish this. Test both expected error conditions. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. typescript does not support annotations on the catch variable. But, there are ways we can improve error handling in our. alternatively, rather. Typescript Catch Error By Type.
From blog.lacolaco.net
Managing KeyValue Constants in TypeScript Marginalia Typescript Catch Error By Type alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. typescript does not support annotations on the catch variable. Here's how you can manage it. But, there are ways we can improve error handling in our.. Typescript Catch Error By Type.
From github.com
Type error in createsvelte typescript default template · Issue 4787 Typescript Catch Error By Type There is a proposal to allow this but it is still being. Here's how you can manage it. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. it allows the structured handling. Typescript Catch Error By Type.
From fettblog.eu
The `never` type and error handling in TypeScript Typescript Catch Error By Type typescript does not support annotations on the catch variable. There are a few different techniques to accomplish this. typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. Test both expected error. Typescript Catch Error By Type.
From morioh.com
How to Use TypeScript with React Typescript Catch Error By Type But, there are ways we can improve error handling in our. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. There are a few different techniques to accomplish this. typescript does not support annotations on the catch variable. alternatively, rather than use a regular catch block, restructure the code to use. Typescript Catch Error By Type.
From www.codevscolor.com
How to create an array of objects in TypeScript CodeVsColor Typescript Catch Error By Type There are a few different techniques to accomplish this. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. Here's how you can manage it. typescript forces you to acknowledge you. Typescript Catch Error By Type.
From www.scaler.com
TypeScript Try Catch Statement Scaler Topics Typescript Catch Error By Type Here's how you can manage it. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. There are a. Typescript Catch Error By Type.
From www.delftstack.com
Handle Exceptions Using try..catch..finally in TypeScript Delft Stack Typescript Catch Error By Type it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. There is a proposal to allow this but it is still being. There are a few different techniques to accomplish this. Here's how you can manage it. typescript enhances error handling by allowing developers to specify the catch clause's error parameter. Typescript Catch Error By Type.
From www.youtube.com
Try Catch Error Handling With TypeScript YouTube Typescript Catch Error By Type typescript does not support annotations on the catch variable. There is a proposal to allow this but it is still being. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. There. Typescript Catch Error By Type.
From trycatchdebug.net
TypeScript Error Type 'User[]' not assignable to type 'TData[]' in Typescript Catch Error By Type it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. There are a few different techniques to accomplish this. implement robust logging and monitoring mechanisms to capture and track errors. alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. But, there are ways. Typescript Catch Error By Type.
From www.jambit.com
Try but don't catch Elegant error handling with TypeScript jambit GmbH Typescript Catch Error By Type alternatively, rather than use a regular catch block, restructure the code to use the promise.catch(error) method. typescript does not support annotations on the catch variable. But, there are ways we can improve error handling in our. Test both expected error conditions. implement robust logging and monitoring mechanisms to capture and track errors. Here's how you can manage. Typescript Catch Error By Type.
From dev.to
Typescript Type Level Custom Error Message For Utility Types DEV Typescript Catch Error By Type typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. There are a few different techniques to accomplish this. But, there are ways we can improve error handling in our. typescript does not support annotations on the catch variable. typescript enhances error handling by allowing developers to specify the. Typescript Catch Error By Type.
From www.reddit.com
Converting a generic React Component to TypeScript throws error r Typescript Catch Error By Type typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. typescript does not support annotations on the catch variable. Here's how you can manage it. There is a proposal to allow this but it is still being. But, there are ways we can improve error handling in our. Test both expected error conditions.. Typescript Catch Error By Type.
From www.dhiwise.com
The Complete Guide to Error Handling in TypeScript Typescript Catch Error By Type typescript does not support annotations on the catch variable. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. Test both expected error conditions. But, there are ways we can improve error. Typescript Catch Error By Type.
From www.youtube.com
JavaScript/TypeScript Error Handling Made Easy with try catch Catching Typescript Catch Error By Type But, there are ways we can improve error handling in our. implement robust logging and monitoring mechanisms to capture and track errors. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. typescript does not support annotations on the catch variable. it allows the structured handling. Typescript Catch Error By Type.
From clouddevs.com
Error Handling in TypeScript Best Practices Typescript Catch Error By Type typescript does not support annotations on the catch variable. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. There is a proposal to allow this but it is still being. Here's how you can manage it. typescript forces you to acknowledge you can't know what was thrown making getting. Typescript Catch Error By Type.
From glebbahmutov.com
Convert Cypress Specs from JavaScript to TypeScript Better world by Typescript Catch Error By Type typescript forces you to acknowledge you can't know what was thrown making getting the error message a pain. implement robust logging and monitoring mechanisms to capture and track errors. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. There is a proposal to allow this but it is still. Typescript Catch Error By Type.
From www.plain.com
Error handling in TypeScript like a pro · Plain Typescript Catch Error By Type But, there are ways we can improve error handling in our. Here's how you can manage it. typescript does not support annotations on the catch variable. typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. implement robust logging and monitoring mechanisms to capture and track errors. it allows the structured. Typescript Catch Error By Type.
From mjones44.medium.com
Strongly Typed Error Handling in TypeScript by Mat Jones Medium Typescript Catch Error By Type There are a few different techniques to accomplish this. unfortunately javascript does not support multiple catch(error) to allow you to run a different code based on the error type. There is a proposal to allow this but it is still being. Test both expected error conditions. implement robust logging and monitoring mechanisms to capture and track errors. . Typescript Catch Error By Type.
From stackoverflow.com
Typescript error is not assignable to parameter of type Typescript Catch Error By Type typescript enhances error handling by allowing developers to specify the catch clause's error parameter type. There is a proposal to allow this but it is still being. Test both expected error conditions. typescript does not support annotations on the catch variable. typescript forces you to acknowledge you can't know what was thrown making getting the error message. Typescript Catch Error By Type.
From fettblog.eu
TypeScript Narrow types in catch clauses Typescript Catch Error By Type There are a few different techniques to accomplish this. typescript does not support annotations on the catch variable. it allows the structured handling of mishaps and errors via the otherwise quaint, yet profoundly robust ‘try/catch’. Here's how you can manage it. There is a proposal to allow this but it is still being. implement robust logging and. Typescript Catch Error By Type.