React Get Scrollbar Size . You can just use it in any react. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. create hidden div (outer) and get it's offset width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. Force scroll bars to appear in div (outer) using css overflow property.
from www.syncfusion.com
Force scroll bars to appear in div (outer) using css overflow property. create hidden div (outer) and get it's offset width. You can just use it in any react. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width.
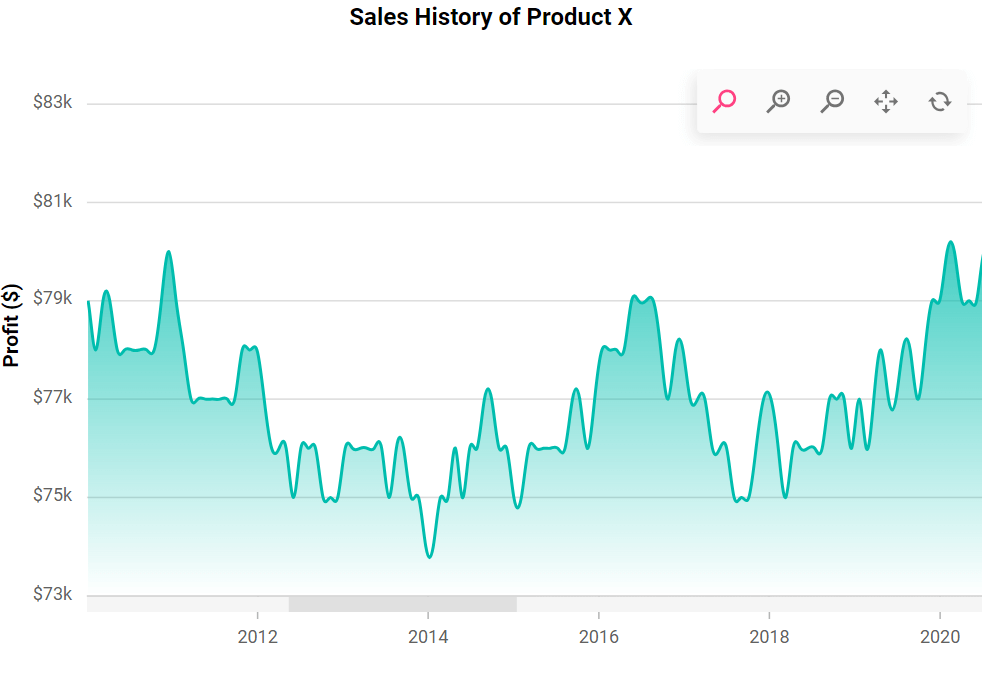
Level Up Your React Charts Mastering Scrollbar Customization
React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. You can just use it in any react. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. create hidden div (outer) and get it's offset width. Force scroll bars to appear in div (outer) using css overflow property.
From fontawesomeicons.com
React Get Scroll Position Detect,Track Scroll Position of Div React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. Force scroll bars to appear in div (outer) using css overflow property. create hidden div (outer) and get it's offset width. a neat custom react hook that i used in some of my react. React Get Scrollbar Size.
From codesandbox.io
reactscrollbarsize examples CodeSandbox React Get Scrollbar Size create hidden div (outer) and get it's offset width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. Force scroll bars to appear in div (outer) using css overflow property. You can just use it in any react. a neat custom react hook. React Get Scrollbar Size.
From bosnaufal.github.io
React Scrollbar The Simplest Scroll Area Component with custom React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. create hidden div (outer) and get it's offset width. You can just use it in any react. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in. React Get Scrollbar Size.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Get Scrollbar Size create hidden div (outer) and get it's offset width. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. You can just use it in any react. Force scroll bars to appear in div (outer) using css overflow property. learn how to develop custom scrollbar in. React Get Scrollbar Size.
From codesandbox.io
opuscapita/reactperfectscrollbar examples CodeSandbox React Get Scrollbar Size create hidden div (outer) and get it's offset width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. You can just use it in any react. Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook. React Get Scrollbar Size.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. create hidden div (outer) and get it's offset width. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. You can just use it in any react. learn how to develop custom scrollbar in. React Get Scrollbar Size.
From www.codevscolor.com
How to create horizontal scrollbar with views in React native CodeVsColor React Get Scrollbar Size create hidden div (outer) and get it's offset width. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. Force scroll bars to. React Get Scrollbar Size.
From github.com
reactremovescrollbar cannot calculate scrollbar size because it is React Get Scrollbar Size You can just use it in any react. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. create hidden div (outer) and get it's offset width. Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook. React Get Scrollbar Size.
From www.syncfusion.com
Level Up Your React Charts Mastering Scrollbar Customization React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. create hidden div (outer) and get it's offset width. You can just use it in any react. learn how to develop custom scrollbar in. React Get Scrollbar Size.
From www.scaler.com
React Infinite Scroll Scaler Topics React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. create hidden div (outer) and get it's offset width. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in react by implementing your own using dom elements. React Get Scrollbar Size.
From stackoverflow.com
reactjs CSS container scrollbar Why aren't my items staying within React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. Force scroll bars to appear in div (outer) using css overflow property. create. React Get Scrollbar Size.
From bosctechlabs.com
Scroll To List Item In React Bosc Tech Labs React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. create hidden div (outer) and get it's offset width. You can just use it in any react. a neat custom react hook that i used in some of my react freelance projects which gets. React Get Scrollbar Size.
From codesandbox.io
perfectscrollbarreact examples CodeSandbox React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. create hidden div (outer) and get it's offset width. You can just use it in any react. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in. React Get Scrollbar Size.
From www.syncfusion.com
Level Up Your React Charts Mastering Scrollbar Customization React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. You can just use it in any react. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. a neat custom react hook that i used in some of my react freelance projects. React Get Scrollbar Size.
From stackoverflow.com
reactjs how to apply css only on horizontal scrollbar Stack Overflow React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. create hidden div (outer) and get it's offset width. Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook that i used in some of my react. React Get Scrollbar Size.
From codesandbox.io
reacttabsscrollable examples CodeSandbox React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. You can just use it in any react. Force scroll bars to appear in div (outer) using css overflow property. create hidden div (outer) and get it's offset width. a neat custom react hook. React Get Scrollbar Size.
From codesandbox.io
perfectscrollbarreact examples CodeSandbox React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. create hidden div (outer) and get it's offset width. Force scroll bars to. React Get Scrollbar Size.
From www.digitalocean.com
How To Implement Smooth Scrolling in React DigitalOcean React Get Scrollbar Size You can just use it in any react. create hidden div (outer) and get it's offset width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook. React Get Scrollbar Size.
From blog.syncfusion.com
Level Up Your React Charts Mastering Scrollbar Customization React Get Scrollbar Size You can just use it in any react. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. create hidden div (outer) and get it's offset width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth. React Get Scrollbar Size.
From gearupwindows.com
How to Change Scrollbars Width in Chrome and Firefox on Windows 11 or React Get Scrollbar Size a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. You can just use it in any react. Force scroll bars to appear in div (outer) using css overflow property. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide. React Get Scrollbar Size.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Get Scrollbar Size You can just use it in any react. create hidden div (outer) and get it's offset width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook. React Get Scrollbar Size.
From blog.bitsrc.io
Scrollable Chat Box with React Bits and Pieces React Get Scrollbar Size a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. You can just use it in any react. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. Force scroll bars to appear in. React Get Scrollbar Size.
From codesandbox.io
reactperfectscrollbar examples CodeSandbox React Get Scrollbar Size You can just use it in any react. create hidden div (outer) and get it's offset width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. a neat custom react hook that i used in some of my react freelance projects which gets. React Get Scrollbar Size.
From codesandbox.io
reactperfectscrollbarz (forked) Codesandbox React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. You can just use it in any react. Force scroll bars to appear in. React Get Scrollbar Size.
From stackoverflow.com
reactjs css how to show horizontal scrollbar to overflow the content React Get Scrollbar Size create hidden div (outer) and get it's offset width. Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in react by implementing your own using dom elements. React Get Scrollbar Size.
From codesandbox.io
reactscrollbarsize Hook Codesandbox React Get Scrollbar Size a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. Force scroll bars to appear in div (outer) using css overflow property. You can. React Get Scrollbar Size.
From mdbootstrap.com
React Table Scroll Bootstrap 4 & Material Design. Examples & tutorial React Get Scrollbar Size You can just use it in any react. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. Force scroll bars to appear in div (outer) using css overflow property. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide. React Get Scrollbar Size.
From codesandbox.io
reactperfectscrollbar examples CodeSandbox React Get Scrollbar Size learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. create hidden div (outer) and get it's offset width. You can just use. React Get Scrollbar Size.
From github.com
React table with height and vertical scroll breaks the header React Get Scrollbar Size a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. Force scroll bars to appear in div (outer) using css overflow property. You can just use it in any react. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide. React Get Scrollbar Size.
From codesandbox.io
perfectscrollbarreact examples CodeSandbox React Get Scrollbar Size You can just use it in any react. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. Force scroll bars to appear in div (outer) using css overflow property. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide. React Get Scrollbar Size.
From www.taksatech.com
Build onhover ‘Custom Scrollbar” in react Taksa Technology Solutions React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. create hidden div (outer) and get it's offset width. a neat custom react hook that i used in some of my react. React Get Scrollbar Size.
From www.youtube.com
How To Make A Nicer Scrollbar In ReactJS YouTube React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. You can. React Get Scrollbar Size.
From snyk.io
reactperfectscrollbar npm package Snyk React Get Scrollbar Size Force scroll bars to appear in div (outer) using css overflow property. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. You can just use it in any react. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide. React Get Scrollbar Size.
From github.com
GitHub delpikyev/reactperfectscrollbar React Wrap for perfect React Get Scrollbar Size You can just use it in any react. Force scroll bars to appear in div (outer) using css overflow property. create hidden div (outer) and get it's offset width. a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in. React Get Scrollbar Size.
From codesandbox.io
reacttabsscrollable examples CodeSandbox React Get Scrollbar Size a neat custom react hook that i used in some of my react freelance projects which gets you the scrollbar's width. learn how to develop custom scrollbar in react by implementing your own using dom elements and provide a smooth and interactive experience to. create hidden div (outer) and get it's offset width. Force scroll bars to. React Get Scrollbar Size.