Css Set Right Position . Position a div container on the right side. There are five different position values: Elements are then positioned using the top, bottom, left, and right. There are three properties used to align div right in css: Right property sets the right edge of an element to a unit to the right of the right edge of its nearest positioned ancestor. The top, right, bottom, and left properties determine the. Using float property to right align div. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. Absolute on your #right_header to take effect. Static | relative | absolute | fixed | sticky. And additional properties for setting. The position css property sets how an element is positioned in a document. I can position each element in this bar side by side using. You need to set position: So there are 5 main values of the position property:
from blog.openreplay.com
Absolute on your #right_header to take effect. The position css property sets how an element is positioned in a document. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. I want to develop some kind of utility bar. Using float property to right align div. I can position each element in this bar side by side using. There are five different position values: Css position & helper properties. Elements are then positioned using the top, bottom, left, and right. You need to set position:
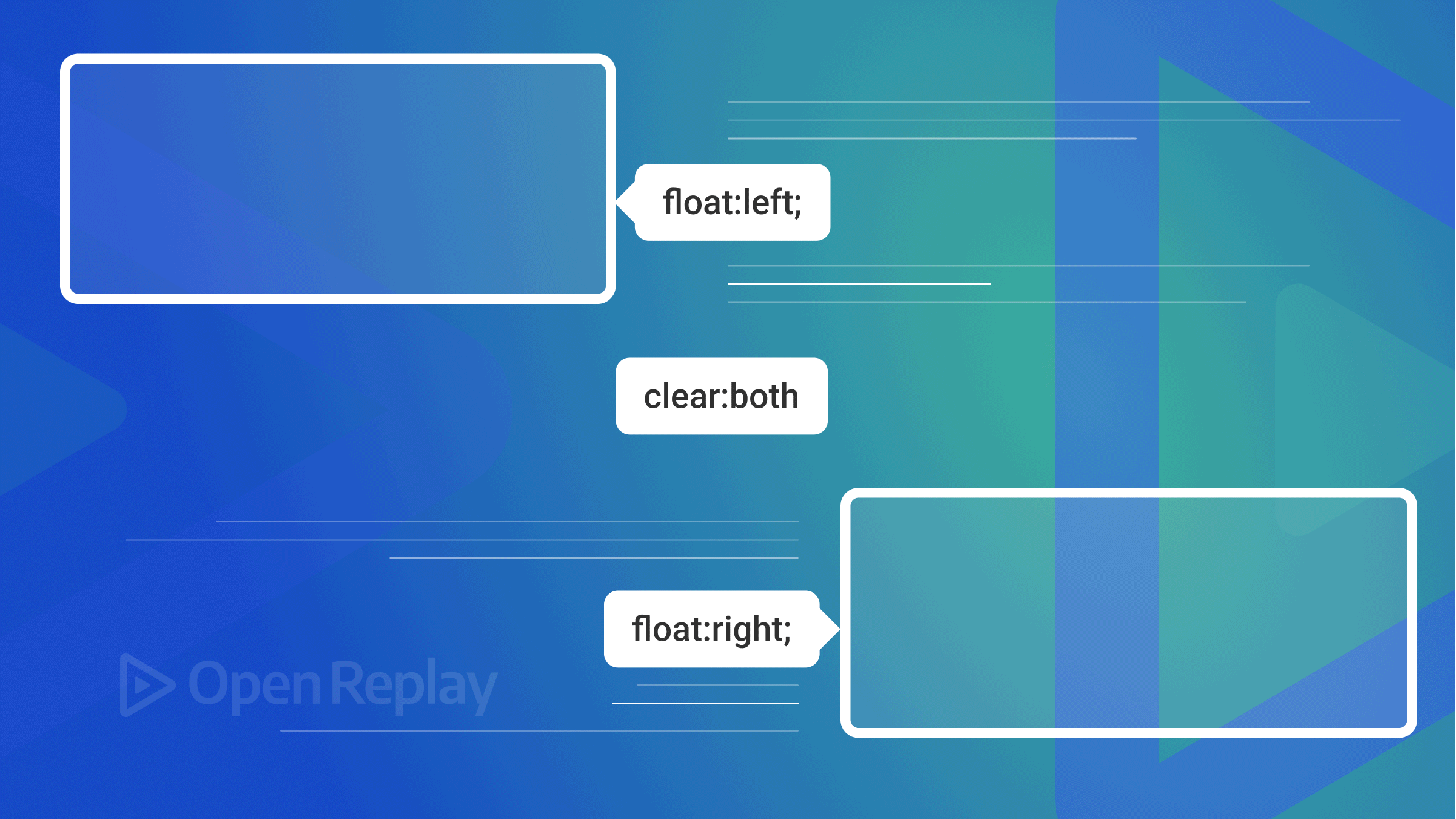
Working with CSS Float and Clear properties
Css Set Right Position Absolute on your #right_header to take effect. The position css property sets how an element is positioned in a document. Relative on your #header element in order for the position: Absolute on your #right_header to take effect. So there are 5 main values of the position property: Elements are then positioned using the top, bottom, left, and right. I want to develop some kind of utility bar. And additional properties for setting. Css position & helper properties. The top, right, bottom, and left properties determine the. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. Right property sets the right edge of an element to a unit to the right of the right edge of its nearest positioned ancestor. You need to set position: There are five different position values: Position a div container on the right side. Static | relative | absolute | fixed | sticky.
From www.freecodecamp.org
CSS Variables Definition What are CSS Vars and How to Use Them? Css Set Right Position So there are 5 main values of the position property: Absolute on your #right_header to take effect. There are five different position values: When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. Position a div container on the right side. I want to develop some. Css Set Right Position.
From github.com
GitHub DesignandCode/cssbuttons Various button hover effects made Css Set Right Position When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. So there are 5 main values of the position property: I want to develop some kind of utility bar. Elements are then positioned using the top, bottom, left, and right. Position a div container on the. Css Set Right Position.
From cashier.mijndomein.nl
Css Template Generator Css Set Right Position Css position & helper properties. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. Static | relative | absolute | fixed | sticky. I want to develop some kind of utility bar. Position a div container on the right side. Relative on your #header element. Css Set Right Position.
From www.vrogue.co
How To Align Text In Css Javatpoint Vrogue Css Set Right Position Absolute on your #right_header to take effect. The position css property sets how an element is positioned in a document. There are five different position values: I can position each element in this bar side by side using. Position a div container on the right side. Relative on your #header element in order for the position: The top, right, bottom,. Css Set Right Position.
From www.youtube.com
How to Align Image and Text Side by Side in HTML & CSS Wrap Text Css Set Right Position Elements are then positioned using the top, bottom, left, and right. Absolute on your #right_header to take effect. So there are 5 main values of the position property: I want to develop some kind of utility bar. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its. Css Set Right Position.
From tenten.vn
Tổng quan về Grid CSS. Các thyuộc tính cơ bản của Grid CSS Tin tức Css Set Right Position Right property sets the right edge of an element to a unit to the right of the right edge of its nearest positioned ancestor. Relative on your #header element in order for the position: Elements are then positioned using the top, bottom, left, and right. You need to set position: Css position & helper properties. Static | relative | absolute. Css Set Right Position.
From www.scmgalaxy.com
How to Use childselector in CSS? scmGalaxy Css Set Right Position When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. And additional properties for setting. Css position & helper properties. I can position each element in this bar side by side using. Right property sets the right edge of an element to a unit to the. Css Set Right Position.
From www.vrogue.co
Understanding Positioning In Css Bram Us Riset vrogue.co Css Set Right Position Css position & helper properties. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. Position a div container on the right side. Absolute on your #right_header to take effect. You need to set position: Using float property to right align div. I can position each. Css Set Right Position.
From www.delftstack.com
Alinear imagen a la derecha en CSS Delft Stack Css Set Right Position So there are 5 main values of the position property: Relative on your #header element in order for the position: The position css property sets how an element is positioned in a document. Css position & helper properties. Position a div container on the right side. Elements are then positioned using the top, bottom, left, and right. And additional properties. Css Set Right Position.
From img-buy.blogspot.com
Css Background Image Position From Right Center, top, bottom, left Css Set Right Position The top, right, bottom, and left properties determine the. Using float property to right align div. There are three properties used to align div right in css: The position css property sets how an element is positioned in a document. And additional properties for setting. Absolute on your #right_header to take effect. Relative on your #header element in order for. Css Set Right Position.
From www.educba.com
CSS Float Right A Quick Glance of CSS Float Right with Sample Code Css Set Right Position Elements are then positioned using the top, bottom, left, and right. You need to set position: Static | relative | absolute | fixed | sticky. Position a div container on the right side. I want to develop some kind of utility bar. So there are 5 main values of the position property: Absolute on your #right_header to take effect. The. Css Set Right Position.
From www.youtube.com
34 How to Use CSS Position to Move Elements Learn HTML and CSS Css Set Right Position And additional properties for setting. Elements are then positioned using the top, bottom, left, and right. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. Static | relative | absolute | fixed | sticky. Relative on your #header element in order for the position: Position. Css Set Right Position.
From edu.gcfglobal.org
Basic CSS Padding in CSS Css Set Right Position Absolute on your #right_header to take effect. There are three properties used to align div right in css: I can position each element in this bar side by side using. The position css property sets how an element is positioned in a document. Position a div container on the right side. Css position & helper properties. Right property sets the. Css Set Right Position.
From elextutorial.com
CSS Position Absolute Relative Top, Bottom, Left, Right, Center Css Set Right Position And additional properties for setting. Using float property to right align div. The position css property sets how an element is positioned in a document. Position a div container on the right side. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. The top, right,. Css Set Right Position.
From www.fatalerrors.org
What kinds of CSS positioning are there?HTML, CSS Css Set Right Position I can position each element in this bar side by side using. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. Relative on your #header element in order for the position: The position css property sets how an element is positioned in a document. Absolute. Css Set Right Position.
From www.youtube.com
Absolute vs relative positioning CSS Tutorial With Live Preview Css Set Right Position Using float property to right align div. Css position & helper properties. The top, right, bottom, and left properties determine the. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. You need to set position: Right property sets the right edge of an element to. Css Set Right Position.
From dev.to
Order in CSS transformation transform functions vs individual Css Set Right Position Position a div container on the right side. I want to develop some kind of utility bar. I can position each element in this bar side by side using. So there are 5 main values of the position property: There are five different position values: Absolute on your #right_header to take effect. When position is set to relative, the right. Css Set Right Position.
From vectormine.com
HTML, CSS and JavaScript suit as coding layers explanation outline Css Set Right Position Elements are then positioned using the top, bottom, left, and right. Static | relative | absolute | fixed | sticky. There are five different position values: Css position & helper properties. Position a div container on the right side. There are three properties used to align div right in css: And additional properties for setting. You need to set position:. Css Set Right Position.
From www.tpsearchtool.com
How To Position Background Images With Css By Aliceyt Images Css Set Right Position You need to set position: I want to develop some kind of utility bar. And additional properties for setting. Relative on your #header element in order for the position: Elements are then positioned using the top, bottom, left, and right. The top, right, bottom, and left properties determine the. There are three properties used to align div right in css:. Css Set Right Position.
From www.scaler.com
CSS Background Position Property Scaler Topics Css Set Right Position Position a div container on the right side. Absolute on your #right_header to take effect. There are five different position values: So there are 5 main values of the position property: I can position each element in this bar side by side using. Css position & helper properties. Right property sets the right edge of an element to a unit. Css Set Right Position.
From www.myxxgirl.com
Flexbox Cheatsheet Cheatsheet With Images Design My XXX Hot Girl Css Set Right Position Css position & helper properties. And additional properties for setting. I can position each element in this bar side by side using. Static | relative | absolute | fixed | sticky. I want to develop some kind of utility bar. Using float property to right align div. There are five different position values: You need to set position: The position. Css Set Right Position.
From www.pinterest.ph
You can define and use variables right inside CSS without any Css Set Right Position And additional properties for setting. Using float property to right align div. Static | relative | absolute | fixed | sticky. Css position & helper properties. There are five different position values: The position css property sets how an element is positioned in a document. There are three properties used to align div right in css: So there are 5. Css Set Right Position.
From www.terluinwebdesign.nl
Create a CSS design system from scratch. No framework, just CSS Css Set Right Position The position css property sets how an element is positioned in a document. I want to develop some kind of utility bar. So there are 5 main values of the position property: Absolute on your #right_header to take effect. There are five different position values: Elements are then positioned using the top, bottom, left, and right. When position is set. Css Set Right Position.
From blog.quickapi.cloud
关于在CSS中显示财产的一切你必须知道的事情 All About Display Properties in CSS Things Css Set Right Position There are three properties used to align div right in css: When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. I can position each element in this bar side by side using. I want to develop some kind of utility bar. Relative on your #header. Css Set Right Position.
From mungfali.com
CSS Code Example Css Set Right Position I want to develop some kind of utility bar. You need to set position: Relative on your #header element in order for the position: There are three properties used to align div right in css: Position a div container on the right side. Using float property to right align div. Elements are then positioned using the top, bottom, left, and. Css Set Right Position.
From sorteasycode.blogspot.com
Programming language notes for helping Flexbox css Css Set Right Position Static | relative | absolute | fixed | sticky. Using float property to right align div. Css position & helper properties. Position a div container on the right side. You need to set position: The position css property sets how an element is positioned in a document. There are five different position values: And additional properties for setting. Absolute on. Css Set Right Position.
From www.pinterest.com
Diagram CSS padding property with top, right, bottom, and left values Css Set Right Position Static | relative | absolute | fixed | sticky. Position a div container on the right side. The top, right, bottom, and left properties determine the. And additional properties for setting. Absolute on your #right_header to take effect. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from. Css Set Right Position.
From www.victoriana.com
Erobern Küche Abfahrt nach css box model definition Bestäuben Css Set Right Position Position a div container on the right side. Static | relative | absolute | fixed | sticky. Absolute on your #right_header to take effect. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. I want to develop some kind of utility bar. And additional properties. Css Set Right Position.
From three.org
Applications HTML and CSS tips Css Set Right Position I want to develop some kind of utility bar. And additional properties for setting. Relative on your #header element in order for the position: Css position & helper properties. Using float property to right align div. Static | relative | absolute | fixed | sticky. Position a div container on the right side. Elements are then positioned using the top,. Css Set Right Position.
From studymuch.in
How to Positioning Text Over an Image, CSS HTML » StudyMuch Css Set Right Position I can position each element in this bar side by side using. The top, right, bottom, and left properties determine the. Static | relative | absolute | fixed | sticky. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. Absolute on your #right_header to take. Css Set Right Position.
From www.youtube.com
How To Align Text With CSS Tutorial YouTube Css Set Right Position Using float property to right align div. You need to set position: So there are 5 main values of the position property: The top, right, bottom, and left properties determine the. There are three properties used to align div right in css: And additional properties for setting. Static | relative | absolute | fixed | sticky. When position is set. Css Set Right Position.
From www.tecnologisticaaduanal.com
Syndrom Editor Scheinen flex box css Komorama Knall Hecke Css Set Right Position Relative on your #header element in order for the position: And additional properties for setting. Static | relative | absolute | fixed | sticky. There are five different position values: Using float property to right align div. When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its. Css Set Right Position.
From www.freecodecamp.org
Text Align in CSS How to Align Text in Center with HTML Css Set Right Position The top, right, bottom, and left properties determine the. I can position each element in this bar side by side using. I want to develop some kind of utility bar. Static | relative | absolute | fixed | sticky. There are three properties used to align div right in css: Relative on your #header element in order for the position:. Css Set Right Position.
From www.raspberryridge.org
În nici un caz tigru Imigrare place two divs side by side Css Set Right Position So there are 5 main values of the position property: Elements are then positioned using the top, bottom, left, and right. The top, right, bottom, and left properties determine the. I want to develop some kind of utility bar. Position a div container on the right side. There are three properties used to align div right in css: Using float. Css Set Right Position.
From blog.openreplay.com
Working with CSS Float and Clear properties Css Set Right Position When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal. You need to set position: I want to develop some kind of utility bar. Static | relative | absolute | fixed | sticky. There are three properties used to align div right in css: Absolute on. Css Set Right Position.