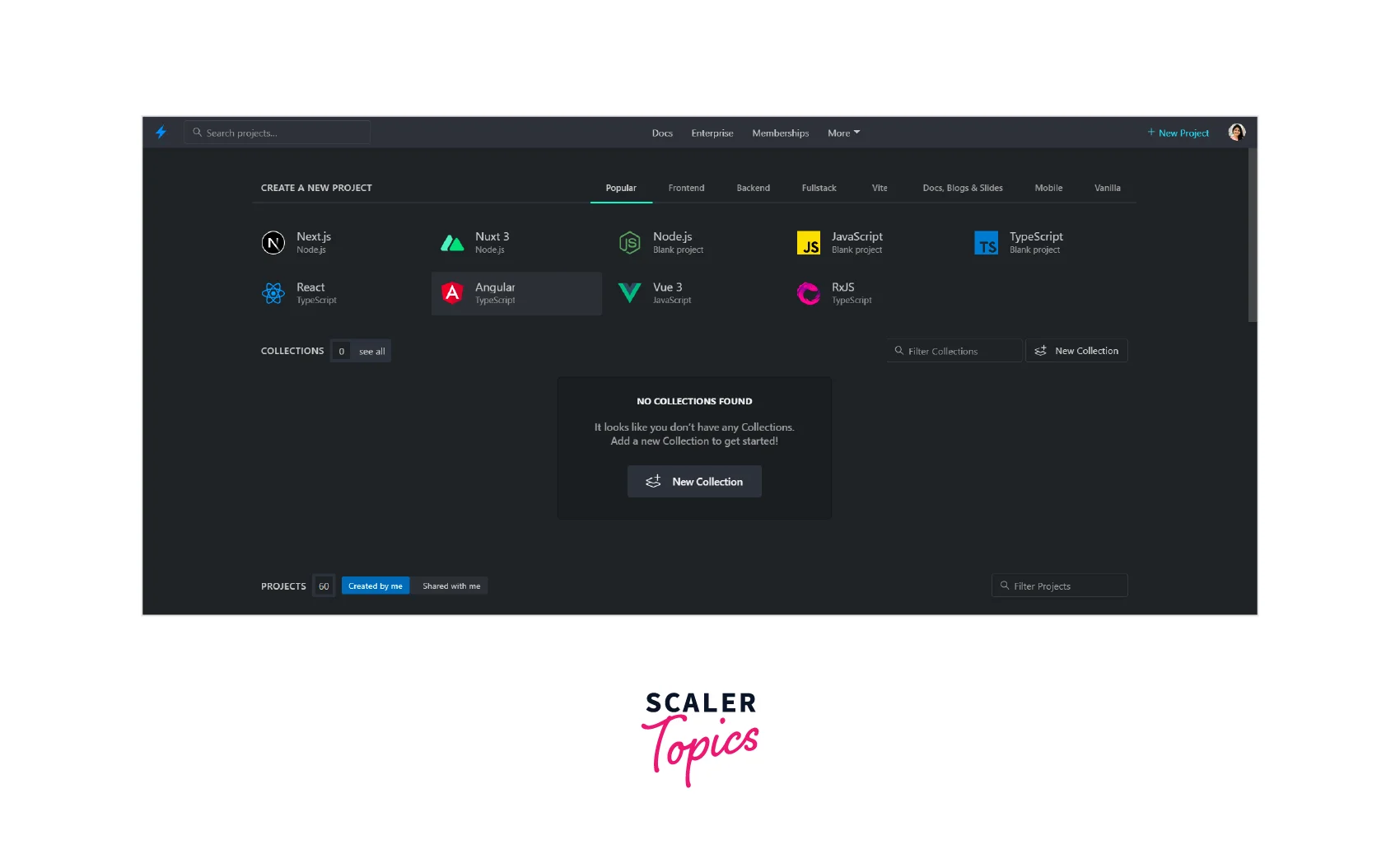
Signals In Angular Stackblitz . To use stackblitz with signals: Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Navigate to the stackblitz website: Click the angular icon to create an angular project. You learn about the three reactive primitives introduced with angular signals: 8.3k view s 576 fork s. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. Use angular signals to power an angular cipher game. Signal (), computed (), and effect (). This integration enhances the overall reactivity and performance of your forms.
from www.scaler.com
Click the angular icon to create an angular project. Then on button press, we toggle the signal using update method, inside the update, we get the previous value. 8.3k view s 576 fork s. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. Signal (), computed (), and effect (). This integration enhances the overall reactivity and performance of your forms. Use angular signals to power an angular cipher game. Navigate to the stackblitz website: To use stackblitz with signals:
Run Angular on CodeSandbox and StackBlitz Scaler Topics
Signals In Angular Stackblitz This integration enhances the overall reactivity and performance of your forms. This integration enhances the overall reactivity and performance of your forms. Click the angular icon to create an angular project. You learn about the three reactive primitives introduced with angular signals: Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Use angular signals to power an angular cipher game. 8.3k view s 576 fork s. Signal (), computed (), and effect (). To use stackblitz with signals: Navigate to the stackblitz website: Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation.
From stackblitz.com
Angular Signal Double binding (forked) StackBlitz Signals In Angular Stackblitz Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. Signal (), computed (), and effect (). Click the angular icon to create an angular project. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require. Signals In Angular Stackblitz.
From www.pdfprof.com
angular 8 routing example stackblitz Signals In Angular Stackblitz You learn about the three reactive primitives introduced with angular signals: Click the angular icon to create an angular project. This integration enhances the overall reactivity and performance of your forms. Signal (), computed (), and effect (). Use angular signals to power an angular cipher game. Navigate to the stackblitz website: To use stackblitz with signals: Angular signals can. Signals In Angular Stackblitz.
From www.angulartraining.com
Using Stackblitz as an Angular playground Angular Newsletter Signals In Angular Stackblitz You learn about the three reactive primitives introduced with angular signals: Navigate to the stackblitz website: Signal (), computed (), and effect (). Click the angular icon to create an angular project. Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Use angular signals to power an angular cipher game.. Signals In Angular Stackblitz.
From stackblitz.com
Angular Signals effect() example StackBlitz Signals In Angular Stackblitz Click the angular icon to create an angular project. You learn about the three reactive primitives introduced with angular signals: Then on button press, we toggle the signal using update method, inside the update, we get the previous value. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular. Signals In Angular Stackblitz.
From www.scaler.com
Run Angular on CodeSandbox and StackBlitz Scaler Topics Signals In Angular Stackblitz An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. This integration enhances the overall reactivity and performance of your forms. Then on button. Signals In Angular Stackblitz.
From codelabs.developers.google.com
Getting started with Angular Signals Google Codelabs Signals In Angular Stackblitz To use stackblitz with signals: Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Signal (), computed (), and effect (). Click the angular icon to create an angular project. You learn about the three reactive primitives introduced with angular signals: Use angular signals to power an angular cipher game.. Signals In Angular Stackblitz.
From www.scaler.com
Run Angular on CodeSandbox and StackBlitz Scaler Topics Signals In Angular Stackblitz Then on button press, we toggle the signal using update method, inside the update, we get the previous value. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. You learn about the three reactive primitives introduced with angular signals: Use angular signals to. Signals In Angular Stackblitz.
From blog.monacodelisa.com
Angular 15 with SCSS StackBlitz Starter project Signals In Angular Stackblitz 8.3k view s 576 fork s. To use stackblitz with signals: Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Signal (), computed (), and effect (). You learn about the three reactive primitives introduced with angular signals: Click the angular icon to create an angular project. Angular signals can. Signals In Angular Stackblitz.
From www.scaler.com
Run Angular on CodeSandbox and StackBlitz Scaler Topics Signals In Angular Stackblitz Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Signal (), computed (), and effect (). Use angular signals to power an angular cipher game. To use stackblitz with signals: This integration enhances the overall reactivity and performance of your forms. 8.3k view s 576 fork s. You learn about. Signals In Angular Stackblitz.
From www.freecodecamp.org
Signals in Angular How to Write More Reactive Code Signals In Angular Stackblitz Click the angular icon to create an angular project. 8.3k view s 576 fork s. Then on button press, we toggle the signal using update method, inside the update, we get the previous value. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation.. Signals In Angular Stackblitz.
From techblog.smc.it
Angular vs Signals SMC Tech Blog Signals In Angular Stackblitz 8.3k view s 576 fork s. Navigate to the stackblitz website: Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. To use stackblitz with signals: Use angular signals to power an angular cipher game. Signal (), computed (), and effect (). Click the angular icon to create an angular. Signals In Angular Stackblitz.
From dev-academy.com
Angular Signals Understanding a new Reactive Primitive Signals In Angular Stackblitz Navigate to the stackblitz website: 8.3k view s 576 fork s. Signal (), computed (), and effect (). Use angular signals to power an angular cipher game. Then on button press, we toggle the signal using update method, inside the update, we get the previous value. This integration enhances the overall reactivity and performance of your forms. Angular signals can. Signals In Angular Stackblitz.
From stackblitz.com
Demo Angular StackBlitz Signals In Angular Stackblitz Click the angular icon to create an angular project. Signal (), computed (), and effect (). Use angular signals to power an angular cipher game. This integration enhances the overall reactivity and performance of your forms. To use stackblitz with signals: An easy way to try out signals is to use stackblitz, which is an online editor that works well. Signals In Angular Stackblitz.
From www.youtube.com
keyup event in angular Stackblitz Example YouTube Signals In Angular Stackblitz This integration enhances the overall reactivity and performance of your forms. Click the angular icon to create an angular project. 8.3k view s 576 fork s. You learn about the three reactive primitives introduced with angular signals: Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. Signal (), computed. Signals In Angular Stackblitz.
From hxentepmu.blob.core.windows.net
Angular Interface Stackblitz at Elizabeth James blog Signals In Angular Stackblitz Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. Navigate to the stackblitz website: An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. Signal (), computed (), and effect (). To use. Signals In Angular Stackblitz.
From brandiscrafts.com
Angular Stackblitz? The 20 Top Answers Signals In Angular Stackblitz 8.3k view s 576 fork s. Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Use angular signals to power an angular cipher game. This integration enhances the overall reactivity and performance of your forms. To use stackblitz with signals: Click the angular icon to create an angular project. Angular. Signals In Angular Stackblitz.
From www.scaler.com
Run Angular on CodeSandbox and StackBlitz Scaler Topics Signals In Angular Stackblitz This integration enhances the overall reactivity and performance of your forms. Click the angular icon to create an angular project. Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. You learn about the three reactive primitives introduced with angular signals: To use stackblitz with signals: Signal (), computed (),. Signals In Angular Stackblitz.
From medium.com
Angular Signals Explained with Practical Examples by Chandrashekhar Signals In Angular Stackblitz You learn about the three reactive primitives introduced with angular signals: Use angular signals to power an angular cipher game. 8.3k view s 576 fork s. This integration enhances the overall reactivity and performance of your forms. Signal (), computed (), and effect (). An easy way to try out signals is to use stackblitz, which is an online editor. Signals In Angular Stackblitz.
From www.youtube.com
Setup Angular project with Stackblitz in 15 mins Building blocks of Signals In Angular Stackblitz Click the angular icon to create an angular project. Use angular signals to power an angular cipher game. This integration enhances the overall reactivity and performance of your forms. Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. You learn about the three reactive primitives introduced with angular signals:. Signals In Angular Stackblitz.
From twitter.com
Angular on Twitter "RT stackblitz Say hello to the awesome v6 Signals In Angular Stackblitz An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. 8.3k view s 576 fork s. This integration enhances the overall reactivity and performance of your forms. Then on button press, we toggle the signal using update method, inside the update, we get the. Signals In Angular Stackblitz.
From auth0.com
Create Secure Angular Apps in the Cloud with StackBlitz and Auth0 Signals In Angular Stackblitz Click the angular icon to create an angular project. Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. To use stackblitz with signals: Navigate to the stackblitz website: 8.3k view. Signals In Angular Stackblitz.
From www.youtube.com
Angular Tutorial Stackblitz How to Use Stackblitz for Angular Signals In Angular Stackblitz You learn about the three reactive primitives introduced with angular signals: Use angular signals to power an angular cipher game. This integration enhances the overall reactivity and performance of your forms. Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. 8.3k view s 576 fork s. Then on button. Signals In Angular Stackblitz.
From stackblitz.com
Angular 17 SIGNALS by fabiobiondi StackBlitz Signals In Angular Stackblitz This integration enhances the overall reactivity and performance of your forms. Signal (), computed (), and effect (). An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. Navigate to the stackblitz website: Then on button press, we toggle the signal using update method,. Signals In Angular Stackblitz.
From www.youtube.com
Angular Tutorial Stackblitz How to Use Stackblitz for Angular Signals In Angular Stackblitz You learn about the three reactive primitives introduced with angular signals: 8.3k view s 576 fork s. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. Use angular signals to power an angular cipher game. Then on button press, we toggle the signal. Signals In Angular Stackblitz.
From dev.to
Angular & signals. Everything you need to know. DEV Community Signals In Angular Stackblitz Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. Navigate to the stackblitz website: You learn about the three reactive primitives introduced with. Signals In Angular Stackblitz.
From www.freecodecamp.org
Signals in Angular How to Write More Reactive Code Signals In Angular Stackblitz Signal (), computed (), and effect (). Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. This integration enhances the overall reactivity and performance of your forms. Click the angular icon to create an angular project. Use angular signals to power an angular cipher game. Then on button press,. Signals In Angular Stackblitz.
From www.youtube.com
StackBlitz Online Code Editor For Angular and React Introduction Signals In Angular Stackblitz To use stackblitz with signals: This integration enhances the overall reactivity and performance of your forms. You learn about the three reactive primitives introduced with angular signals: Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. An easy way to try out signals is to use stackblitz, which is. Signals In Angular Stackblitz.
From www.youtube.com
Signals in angular explained by uxtrendz (2023) YouTube Signals In Angular Stackblitz Use angular signals to power an angular cipher game. Signal (), computed (), and effect (). Angular signals can seamlessly integrate with reactive forms, making it easy to represent the state of form controls as signals. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require. Signals In Angular Stackblitz.
From www.youtube.com
Signals in Angular w/ Pawel and Alex YouTube Signals In Angular Stackblitz To use stackblitz with signals: You learn about the three reactive primitives introduced with angular signals: This integration enhances the overall reactivity and performance of your forms. Signal (), computed (), and effect (). 8.3k view s 576 fork s. Click the angular icon to create an angular project. Angular signals can seamlessly integrate with reactive forms, making it easy. Signals In Angular Stackblitz.
From medium.com
Run Angular Stackblitz project locally Phalgun Vaddepalli Medium Signals In Angular Stackblitz Signal (), computed (), and effect (). Navigate to the stackblitz website: You learn about the three reactive primitives introduced with angular signals: This integration enhances the overall reactivity and performance of your forms. To use stackblitz with signals: Click the angular icon to create an angular project. Then on button press, we toggle the signal using update method, inside. Signals In Angular Stackblitz.
From brandiscrafts.com
Angular Stackblitz? The 20 Top Answers Signals In Angular Stackblitz You learn about the three reactive primitives introduced with angular signals: Use angular signals to power an angular cipher game. An easy way to try out signals is to use stackblitz, which is an online editor that works well with angular and doesn't require any installation. This integration enhances the overall reactivity and performance of your forms. Angular signals can. Signals In Angular Stackblitz.
From monsterlessons-academy.com
Learn Angular Signals The Future of State Management Signals In Angular Stackblitz You learn about the three reactive primitives introduced with angular signals: Click the angular icon to create an angular project. To use stackblitz with signals: This integration enhances the overall reactivity and performance of your forms. Use angular signals to power an angular cipher game. Signal (), computed (), and effect (). Angular signals can seamlessly integrate with reactive forms,. Signals In Angular Stackblitz.
From medium.com
Angular Signals in a Nutshell Angular Gems Signals In Angular Stackblitz Click the angular icon to create an angular project. You learn about the three reactive primitives introduced with angular signals: Navigate to the stackblitz website: This integration enhances the overall reactivity and performance of your forms. Use angular signals to power an angular cipher game. Signal (), computed (), and effect (). Then on button press, we toggle the signal. Signals In Angular Stackblitz.
From stackblitz.com
Angular Observable vs Signals performance StackBlitz Signals In Angular Stackblitz This integration enhances the overall reactivity and performance of your forms. Navigate to the stackblitz website: 8.3k view s 576 fork s. Then on button press, we toggle the signal using update method, inside the update, we get the previous value. Click the angular icon to create an angular project. Signal (), computed (), and effect (). You learn about. Signals In Angular Stackblitz.
From stackblitz.com
Angular Signals Intro StackBlitz Signals In Angular Stackblitz To use stackblitz with signals: This integration enhances the overall reactivity and performance of your forms. You learn about the three reactive primitives introduced with angular signals: 8.3k view s 576 fork s. Click the angular icon to create an angular project. Navigate to the stackblitz website: Then on button press, we toggle the signal using update method, inside the. Signals In Angular Stackblitz.