What Is Hooks In React Js . react hooks are methods that let functional components use state and other react features without writing a class component. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. react hooks are reusable functions that provide access to state in react applications. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are functions that let you use react features in functional components without writing classes. hooks let you use different react features from your components. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component.
from medium.com
react hooks are reusable functions that provide access to state in react applications. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. hooks let you use different react features from your components. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. react hooks are functions that let you use react features in functional components without writing classes. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. react hooks are methods that let functional components use state and other react features without writing a class component.
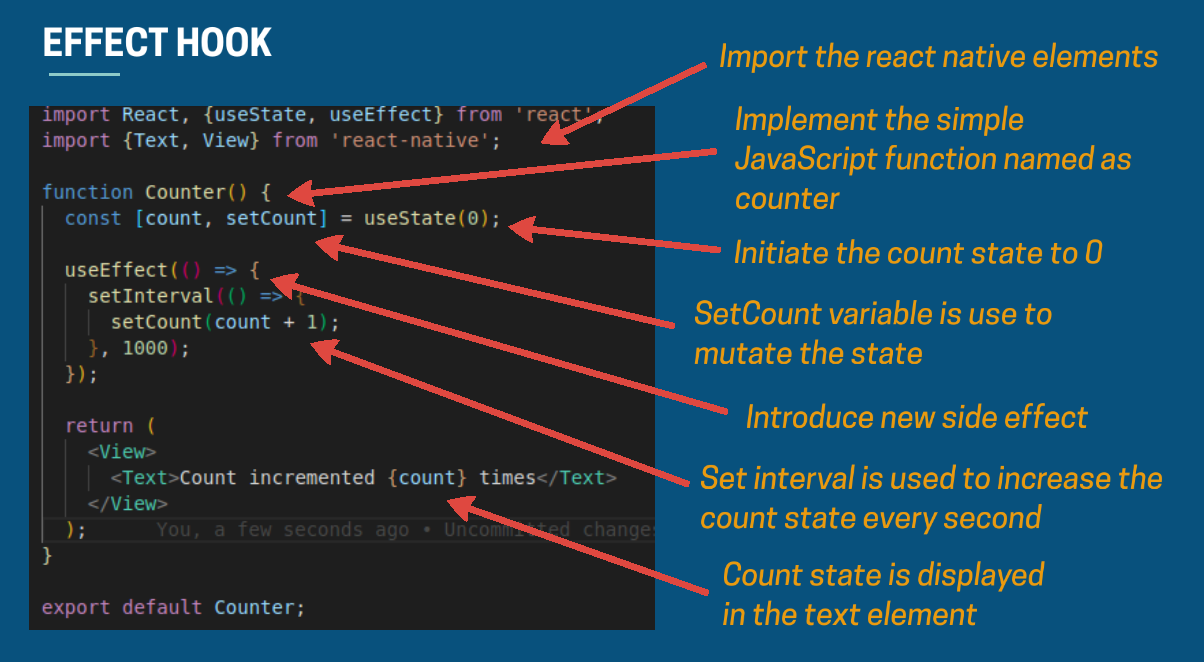
React Hooks — How To Use useState and useEffect Example by Asbar Ali
What Is Hooks In React Js react hooks are functions that let you use react features in functional components without writing classes. react hooks are reusable functions that provide access to state in react applications. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. react hooks are functions that let you use react features in functional components without writing classes. react hooks are methods that let functional components use state and other react features without writing a class component. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. hooks let you use different react features from your components. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class.
From daveceddia.com
React Hooks Guide What Is Hooks In React Js Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. react hooks are reusable functions that provide access to state in react applications. hooks are a new feature in. What Is Hooks In React Js.
From hxelszjts.blob.core.windows.net
React Js Hooks Tutorial at Joseph Lucio blog What Is Hooks In React Js hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. react hooks are methods that let functional components use state and other react features without writing a. What Is Hooks In React Js.
From medium.com
React Hooks — How To Use useState and useEffect Example by Asbar Ali What Is Hooks In React Js Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. react hooks are methods that let functional components use state and other react features without writing a class component. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too). What Is Hooks In React Js.
From www.youtube.com
useId Hook React.js Hooks in 18th version YouTube What Is Hooks In React Js react hooks are reusable functions that provide access to state in react applications. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. hooks let you. What Is Hooks In React Js.
From www.codementor.io
Hooks in React JS and why we need them ? Codementor What Is Hooks In React Js hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. react hooks are reusable functions that provide access to state in react applications. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are functions. What Is Hooks In React Js.
From www.youtube.com
What is useState Hooks in React JS with example. YouTube What Is Hooks In React Js So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks let you use different react features from your components. react hooks are reusable functions that provide access to state in react applications. hooks are javascript functions that manage the state's behaviour and side. What Is Hooks In React Js.
From codezup.com
Introduction to React Hooks Explanation and Example Codez Up What Is Hooks In React Js react hooks are reusable functions that provide access to state in react applications. hooks let you use different react features from your components. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. react hooks are functions that let you use react features in functional components without. What Is Hooks In React Js.
From github.com
GitHub Wavez/reacthookslifecycle ⚛️ 🪝 ⏳ React hooks lifecycle What Is Hooks In React Js react hooks are methods that let functional components use state and other react features without writing a class component. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. hooks let you use different react features from your components. hooks are a new feature in react 16.8 that. What Is Hooks In React Js.
From www.youtube.com
React Hooks Tutorial — All React Hooks Explained with Examples YouTube What Is Hooks In React Js Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. react hooks are methods that let functional components use state and other react features without writing a class component. So,. What Is Hooks In React Js.
From www.youtube.com
React Hooks Course All React Hooks Explained YouTube What Is Hooks In React Js hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks are a new feature in react 16.8 that let you use state and other react features without writing a. What Is Hooks In React Js.
From www.shivatutorials.com
Hooks in ReactJS What Is Hooks In React Js Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. react hooks are reusable functions that provide access to state in react applications. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. react hooks are functions that let. What Is Hooks In React Js.
From supersourcing.com
Custom Hooks in ReactJS What Are They And When to Use Them What Is Hooks In React Js react hooks are reusable functions that provide access to state in react applications. hooks let you use different react features from your components. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are methods that let functional components use state and other. What Is Hooks In React Js.
From www.codingpanel.com
React Hooks Learn Coding Online What Is Hooks In React Js react hooks are functions that let you use react features in functional components without writing classes. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks are a new feature in react 16.8 that let you use state and other react features without writing. What Is Hooks In React Js.
From www.geeksforgeeks.org
Things You Should Know About React Hooks What Is Hooks In React Js So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are functions that let you use react features in functional components without. What Is Hooks In React Js.
From blog.stackfindover.com
Understanding React JS Hooks A Comprehensive Guide What Is Hooks In React Js Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a. What Is Hooks In React Js.
From reactjsguru.com
How to Create Custom Hooks in React React Js Guru What Is Hooks In React Js So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks are a new feature in react 16.8 that let you use state and other react. What Is Hooks In React Js.
From www.youtube.com
React Hooks Tutorial How to Use Hooks in React.js App + Source Code What Is Hooks In React Js react hooks are functions that let you use react features in functional components without writing classes. hooks let you use different react features from your components. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. react hooks are methods that let functional components. What Is Hooks In React Js.
From simplifiedjs.com
useEffect Hook in React A Beginner's Guide » Simplified JS What Is Hooks In React Js hooks let you use different react features from your components. react hooks are functions that let you use react features in functional components without writing classes. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are reusable functions that provide access to. What Is Hooks In React Js.
From edupala.com
What is React hooks API How to used it? Edupala What Is Hooks In React Js So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are methods that let functional components use state and other react features. What Is Hooks In React Js.
From gioplmhfo.blob.core.windows.net
Hooks In React Js Code With Harry at Stephen Fifield blog What Is Hooks In React Js hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are functions that let you use react features in functional components without writing classes. react hooks are reusable functions that provide access to state in react applications. hooks are javascript functions that manage. What Is Hooks In React Js.
From www.saaseasy.io
Mastering Hooks In React JS What Is Hooks In React Js react hooks are methods that let functional components use state and other react features without writing a class component. hooks let you use different react features from your components. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks are a new feature in react 16.8. What Is Hooks In React Js.
From hxelszjts.blob.core.windows.net
React Js Hooks Tutorial at Joseph Lucio blog What Is Hooks In React Js So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are reusable functions that provide access to state in react applications. . What Is Hooks In React Js.
From dev.to
All you need to know about React Hooks. DEV Community What Is Hooks In React Js Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. react hooks are reusable functions that provide access to state in react applications. react hooks are functions that let you use react features in functional components without writing classes. So, we can now isolate all the stateful logic. What Is Hooks In React Js.
From medium.com
Exploring the Power of Custom Hooks in React and Next.js by Kimera What Is Hooks In React Js hooks let you use different react features from your components. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are reusable functions that provide access to state in react applications. So, we can now isolate all the stateful logic in hooks and use. What Is Hooks In React Js.
From www.youtube.com
(14) Getting Started with Hooks in React Js A Beginner's Guide How What Is Hooks In React Js react hooks are methods that let functional components use state and other react features without writing a class component. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. react hooks are reusable functions that provide access to state in react applications. react hooks. What Is Hooks In React Js.
From www.youtube.com
Learn how to use Hooks in React JS YouTube What Is Hooks In React Js hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with. What Is Hooks In React Js.
From mavink.com
React Life Cycle Hooks Cheat Sheet What Is Hooks In React Js Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks let you use different react features from your components. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks are a new feature. What Is Hooks In React Js.
From www.freecodecamp.org
React Hooks Cheat Sheet The 7 Hooks You Need To Know What Is Hooks In React Js react hooks are functions that let you use react features in functional components without writing classes. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks let you use different react features from your components. hooks are a new feature in react 16.8. What Is Hooks In React Js.
From sidtechtalks.in
React Hooks Cheatsheet Most commonly used hooks in ReactJS SidTechTalks What Is Hooks In React Js react hooks are functions that let you use react features in functional components without writing classes. react hooks are reusable functions that provide access to state in react applications. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. hooks are a new feature. What Is Hooks In React Js.
From www.telerik.com
The React Hooks Guide Tutorials and Examples KendoReact What Is Hooks In React Js react hooks are functions that let you use react features in functional components without writing classes. hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react. What Is Hooks In React Js.
From www.linkedin.com
Hooks and State Management in React JS A Comprehensive Guide What Is Hooks In React Js react hooks are functions that let you use react features in functional components without writing classes. react hooks are reusable functions that provide access to state in react applications. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. react hooks are methods that let functional components. What Is Hooks In React Js.
From www.vrogue.co
Handy Form Validation In React Native With Hook Start Hooks R2devops What Is Hooks In React Js Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. react hooks are functions that let you use react features in functional components without writing classes. . What Is Hooks In React Js.
From hxepgwbjw.blob.core.windows.net
Important Hooks In React Js at Marilyn Munoz blog What Is Hooks In React Js react hooks are reusable functions that provide access to state in react applications. hooks are a new feature in react 16.8 that let you use state and other react features without writing a class. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. . What Is Hooks In React Js.
From hxepgwbjw.blob.core.windows.net
Important Hooks In React Js at Marilyn Munoz blog What Is Hooks In React Js hooks let you use different react features from your components. react hooks are functions that let you use react features in functional components without writing classes. react hooks are methods that let functional components use state and other react features without writing a class component. So, we can now isolate all the stateful logic in hooks and. What Is Hooks In React Js.
From fyoohrzfj.blob.core.windows.net
Why Use Hooks In React Js at John Middlebrooks blog What Is Hooks In React Js react hooks are reusable functions that provide access to state in react applications. Learn how to use usestate to manage state, useeffect to perform effects, and create your own custom hooks with examples. So, we can now isolate all the stateful logic in hooks and use (compose them, as hooks are functions, too) into the components. react hooks. What Is Hooks In React Js.