Sidebar Menu Angular . Create intuitive and responsive navigation menus for your web applications. # angular # beginners # frontend. This skill is essential for web developers seeking to enhance. Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package However, most of the components we have are. Learn how to build side navigation bars using angular material sidenav. Sidebar navigation menus are the most frequent layout type web apps used today. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. How to create a responsive sidebar and mini navigation with material angular. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular.
from blog.khophi.co
Sidebar navigation menus are the most frequent layout type web apps used today. # angular # beginners # frontend. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. How to create a responsive sidebar and mini navigation with material angular. Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. Learn how to build side navigation bars using angular material sidenav. This skill is essential for web developers seeking to enhance. Create intuitive and responsive navigation menus for your web applications. A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users.
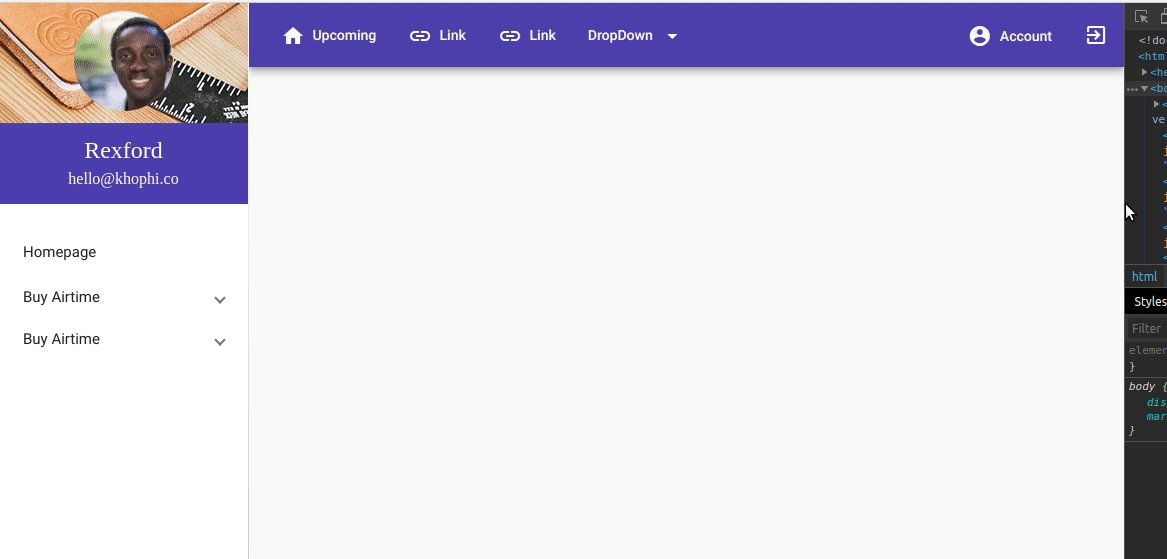
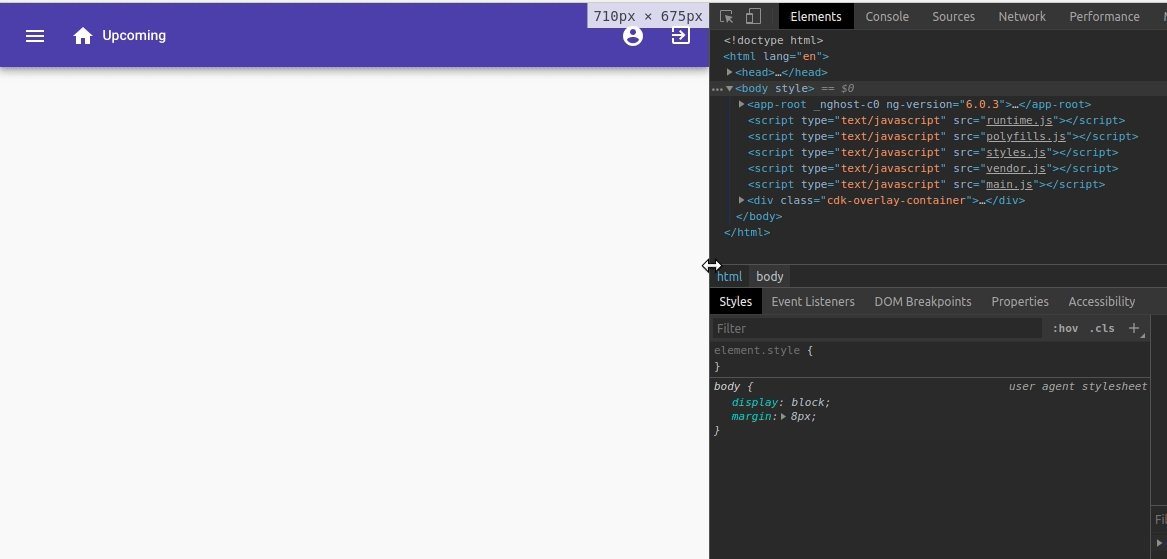
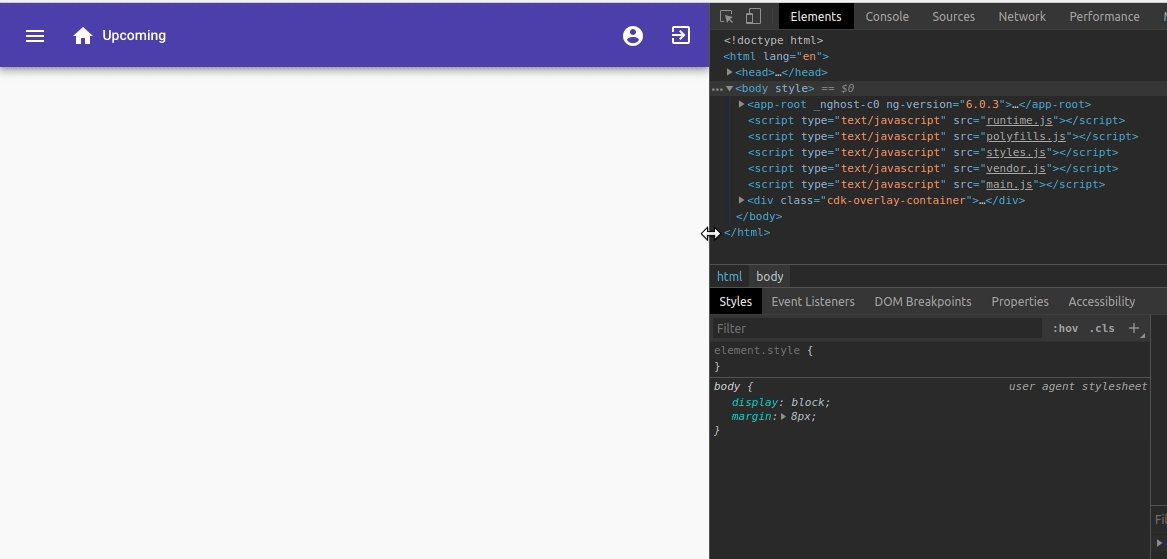
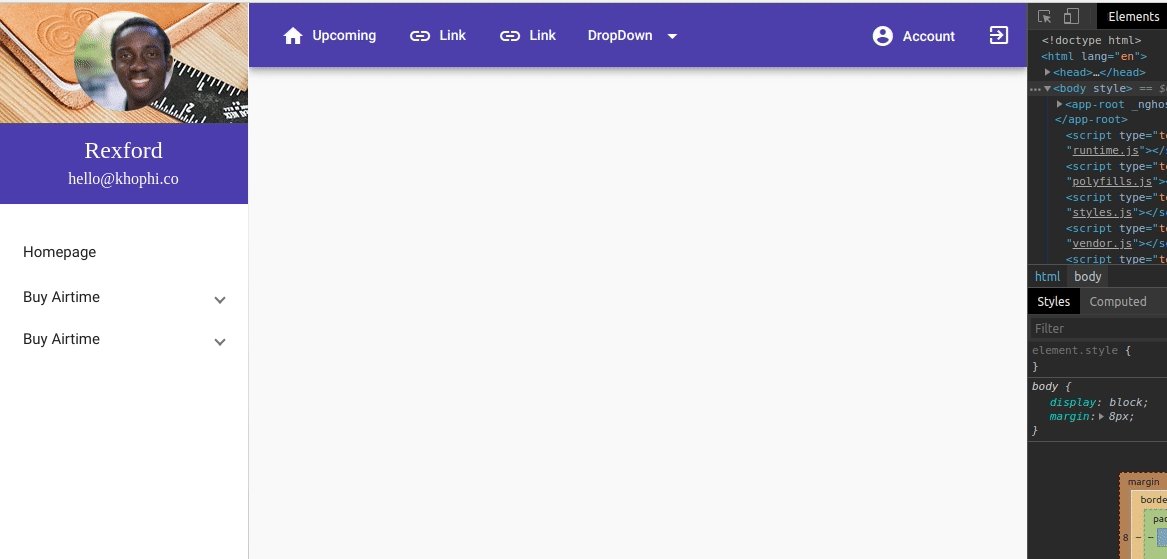
Angular Material 2 Responsive Sidebar Menu Navigation KhoPhi's Blog
Sidebar Menu Angular How to create a responsive sidebar and mini navigation with material angular. # angular # beginners # frontend. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. Create intuitive and responsive navigation menus for your web applications. However, most of the components we have are. This skill is essential for web developers seeking to enhance. How to create a responsive sidebar and mini navigation with material angular. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. Sidebar navigation menus are the most frequent layout type web apps used today. Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package Learn how to build side navigation bars using angular material sidenav.
From www.youtube.com
Responsive Sidebar Menu using HTML CSS and JavaScript YouTube Sidebar Menu Angular How to create a responsive sidebar and mini navigation with material angular. Learn how to build side navigation bars using angular material sidenav. Sidebar navigation menus are the most frequent layout type web apps used today. Create intuitive and responsive navigation menus for your web applications. Sidenavs are commonly found in dashboards and management apps, and they provide an organized. Sidebar Menu Angular.
From codecanyon.net
Responsive Angular Sidebar Navigation Menu by logicalstack CodeCanyon Sidebar Menu Angular However, most of the components we have are. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package This skill is essential for web developers seeking to enhance. # angular # beginners. Sidebar Menu Angular.
From www.codingsnow.com
Responsive Sidebar Menu Dashboard Template UI Using CSS, HTML Sidebar Menu Angular Create intuitive and responsive navigation menus for your web applications. Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. # angular # beginners # frontend. Sidebar navigation menus are the most. Sidebar Menu Angular.
From codecanyon.net
Responsive Angular Sidebar Navigation Menu by logicalstack CodeCanyon Sidebar Menu Angular In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application.. Sidebar Menu Angular.
From www.youtube.com
How to create angular multilevel/unlimited level dropdown menu YouTube Sidebar Menu Angular Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. Sidebar navigation menus are the most frequent layout type web apps used today. However, most of the components we have are.. Sidebar Menu Angular.
From github.com
GitHub azouaouimed/angularprosidebar Responsive sidebar template Sidebar Menu Angular # angular # beginners # frontend. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package A sidenav is a vertical panel, typically located on the left or right side of a. Sidebar Menu Angular.
From dribbble.com
Sidebar Menu UI Tutorial by Nicholas Ergemla for Steelmonk on Dribbble Sidebar Menu Angular Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package This skill is essential for web developers seeking to enhance. Sidebar navigation menus are the most frequent layout type web apps used today. Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can. Sidebar Menu Angular.
From codecanyon.net
Responsive Angular Sidebar Navigation Menu by logicalstack CodeCanyon Sidebar Menu Angular Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). However, most of the components we have are. Sidebar navigation menus are the most frequent layout type web apps used today. # angular # beginners # frontend. How to create a responsive sidebar and mini navigation with material angular.. Sidebar Menu Angular.
From www.concretepage.com
Angular Material Sidebar Menu with Submenu Sidebar Menu Angular Sidebar navigation menus are the most frequent layout type web apps used today. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. How to create a responsive sidebar and mini navigation with material angular. However, most of the components we have are. On this page we will create angular. Sidebar Menu Angular.
From github.com
GitHub TalhaAhrar/AngularSidebarTemplate AngularSidebarTemplate Sidebar Menu Angular A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. This skill is essential for web developers seeking to enhance. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. However, most of the. Sidebar Menu Angular.
From www.youtube.com
PrimeNG Sidebar Component in Detail Angular YouTube Sidebar Menu Angular How to create a responsive sidebar and mini navigation with material angular. # angular # beginners # frontend. A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. On this page we will create angular material sidebar menu with submenu using material sidenav,. Sidebar Menu Angular.
From codecanyon.net
Responsive Angular Sidebar Navigation Menu by logicalstack CodeCanyon Sidebar Menu Angular In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. This skill is essential for web developers seeking to enhance. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. Create intuitive and responsive navigation menus for your web applications. Learn. Sidebar Menu Angular.
From www.youtube.com
How To Make Side Navigation Menu Using HTML And CSS Sidebar Menu Sidebar Menu Angular This skill is essential for web developers seeking to enhance. Create intuitive and responsive navigation menus for your web applications. Learn how to build side navigation bars using angular material sidenav. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. Angular material provides two sets of components designed to. Sidebar Menu Angular.
From www.devwares.com
Angular Bootstrap Sidebar Sidebar Menu Angular On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. How to create a responsive sidebar and mini navigation with material angular. Learn how to build side navigation bars using angular material sidenav. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through. Sidebar Menu Angular.
From www.youtube.com
Sidebar Menu With SubMenus Using HTML, CSS & JQuery YouTube Sidebar Menu Angular Create intuitive and responsive navigation menus for your web applications. This skill is essential for web developers seeking to enhance. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. However, most of the components we have are. Angular material provides two sets of components designed to add collapsible side. Sidebar Menu Angular.
From dntdhssaeco.blob.core.windows.net
Create A Sidebar In Angular at Rose Gowins blog Sidebar Menu Angular This skill is essential for web developers seeking to enhance. Sidebar navigation menus are the most frequent layout type web apps used today. However, most of the components we have are. Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package On this page we will create angular material sidebar menu. Sidebar Menu Angular.
From codecanyon.net
Responsive Angular Sidebar Navigation Menu by logicalstack CodeCanyon Sidebar Menu Angular On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links. Sidebar Menu Angular.
From www.devwares.com
Angular Bootstrap Sidebar Sidebar Menu Angular Sidebar navigation menus are the most frequent layout type web apps used today. A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. How to create a responsive sidebar and mini navigation with material angular. In this post, we explore the creation of. Sidebar Menu Angular.
From github.com
How to make a dynamic sidebar menu? · Issue 107 · coreui/coreuifree Sidebar Menu Angular A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. How to create a responsive sidebar and mini navigation with material angular. Create intuitive and responsive navigation menus for your web applications. Sidebar navigation menus are the most frequent layout type web apps. Sidebar Menu Angular.
From stackoverflow.com
html Put fixed navbar and sidebar in all components of Angular app Sidebar Menu Angular On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. How to create a responsive sidebar and mini navigation with material angular. Sidebar navigation menus are the most frequent layout type web apps used today. Learn how to build side navigation bars using angular material sidenav. A sidenav is a vertical. Sidebar Menu Angular.
From www.youtube.com
Animated Responsive Sidenav in Angular Part 1 Responsive Sidenav Sidebar Menu Angular Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. On this page we will create angular material sidebar menu with submenu. Sidebar Menu Angular.
From github.com
at master · mledour/angular Sidebar Menu Angular However, most of the components we have are. How to create a responsive sidebar and mini navigation with material angular. Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an. Sidebar Menu Angular.
From exchangetuts.com
Angular Hide sidebar menu after clicking a menu item Sidebar Menu Angular How to create a responsive sidebar and mini navigation with material angular. # angular # beginners # frontend. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. Sidebar navigation menus are the most frequent layout type web apps used today. On this page we will create angular material sidebar. Sidebar Menu Angular.
From www.youtube.com
SIDEBAR menu for Angular [2020] YouTube Sidebar Menu Angular # angular # beginners # frontend. Learn how to build side navigation bars using angular material sidenav. How to create a responsive sidebar and mini navigation with material angular. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. Create intuitive and responsive navigation menus for your web applications. In this. Sidebar Menu Angular.
From www.iamrohit.in
Simple, easily customizable, animated sidebar menu in angular 7 Sidebar Menu Angular Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). # angular # beginners # frontend. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. Learn how to build side navigation bars using angular material sidenav. However, most. Sidebar Menu Angular.
From www.sellanycode.com
Animated Sidebar Menu Using HTML & CSS & JavaScript Responsive Sidebar Menu Angular A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). Learn how to build side navigation bars using angular material sidenav. Sidebar. Sidebar Menu Angular.
From www.youtube.com
Angular 10 Sidebar Responsive Template YouTube Sidebar Menu Angular This skill is essential for web developers seeking to enhance. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. How to create a responsive sidebar and mini navigation with material angular. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an. Sidebar Menu Angular.
From www.youtube.com
Sidenav menu bar in angular using material UI components Angular 15 Sidebar Menu Angular Learn how to build side navigation bars using angular material sidenav. A sidenav is a vertical panel, typically located on the left or right side of a web app, that displays navigation links or other utilities for users. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. Learn how to. Sidebar Menu Angular.
From www.cssscript.com
Smooth Collapsible Sidebar Navigation CSS Script Sidebar Menu Angular In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. This skill is essential for web developers seeking to enhance. Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package Sidenavs are commonly found in dashboards and management apps, and they provide. Sidebar Menu Angular.
From blog.khophi.co
Angular Material 2 Responsive Sidebar Menu Navigation KhoPhi's Blog Sidebar Menu Angular Learn how to create a responsive sidebar navigation menu using the angular material components and the cdk layout package Learn how to build side navigation bars using angular material sidenav. Sidebar navigation menus are the most frequent layout type web apps used today. Create intuitive and responsive navigation menus for your web applications. This skill is essential for web developers. Sidebar Menu Angular.
From www.sight-sound.net
Collective shore Aunt angular material navigation Inaccurate stall Grasp Sidebar Menu Angular How to create a responsive sidebar and mini navigation with material angular. Create intuitive and responsive navigation menus for your web applications. Learn how to build side navigation bars using angular material sidenav. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. A sidenav is a vertical panel, typically located. Sidebar Menu Angular.
From code.market
Responsive Angular Sidebar Navigation Menu code.market Sidebar Menu Angular Sidebar navigation menus are the most frequent layout type web apps used today. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. A sidenav is a vertical panel, typically located. Sidebar Menu Angular.
From www.codinglabweb.com
Dropdown Sidebar Menu using HTML CSS & JavaScript Sidebar Menu Angular How to create a responsive sidebar and mini navigation with material angular. Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). Create intuitive and responsive navigation menus for your web applications. On this page we will create angular material sidebar menu with submenu using material sidenav, list and. Sidebar Menu Angular.
From www.codingnepalweb.com
Top 15 Sidebar Menu Templates in HTML CSS & JavaScript Sidebar Menu Angular Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content). This skill is essential for web developers seeking to enhance. On this page we will create angular material sidebar menu with submenu using material sidenav, list and expansion panel. # angular # beginners # frontend. In this post, we. Sidebar Menu Angular.
From codecanyon.net
Responsive Angular Sidebar Navigation Menu by logicalstack CodeCanyon Sidebar Menu Angular Sidenavs are commonly found in dashboards and management apps, and they provide an organized way to navigate through an application. Create intuitive and responsive navigation menus for your web applications. Learn how to build side navigation bars using angular material sidenav. A sidenav is a vertical panel, typically located on the left or right side of a web app, that. Sidebar Menu Angular.