Drag And Drop File Upload Field . file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. Nowadays, though, there is an even fancier way of handling file selection: this document describes how an application can accept one or more files that are dragged from the underlying. learn how to create a drag and drop file upload feature with html, css, and jquery. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. The file input field must be placed within an html form to be submitted to a server. This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery.
from bdwm.be
Nowadays, though, there is an even fancier way of handling file selection: this document describes how an application can accept one or more files that are dragged from the underlying. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. The file input field must be placed within an html form to be submitted to a server. This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. learn how to create a drag and drop file upload feature with html, css, and jquery.
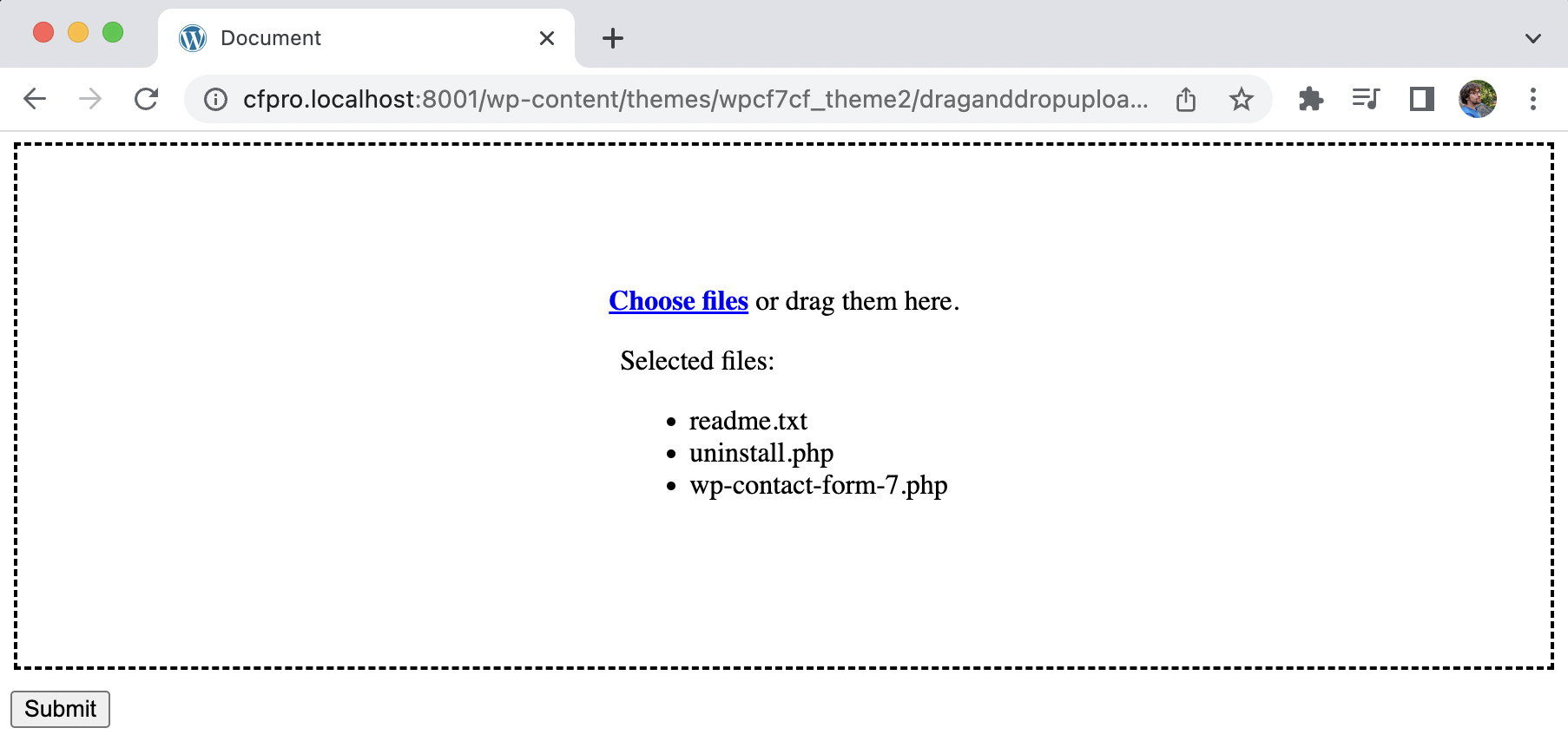
HTML/PHP Drag and drop upload files BDWM
Drag And Drop File Upload Field file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. this document describes how an application can accept one or more files that are dragged from the underlying. learn how to create a drag and drop file upload feature with html, css, and jquery. file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. The file input field must be placed within an html form to be submitted to a server. This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. Nowadays, though, there is an even fancier way of handling file selection: file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage.
From www.youtube.com
How to Use Drag & Drop File Upload Field in WPForms for Free? YouTube Drag And Drop File Upload Field this document describes how an application can accept one or more files that are dragged from the underlying. learn how to create a drag and drop file upload feature with html, css, and jquery. The file input field must be placed within an html form to be submitted to a server. file input is a field which. Drag And Drop File Upload Field.
From www.codepel.com
React File Upload Drag and Drop — CodePel Drag And Drop File Upload Field file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. learn how to create a drag and drop file upload feature with html, css, and jquery. this document describes how an application can accept one or more files that are dragged. Drag And Drop File Upload Field.
From www.codewithfaraz.com
Create Drag and Drop File Upload with HTML, CSS and jQuery Drag And Drop File Upload Field file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. Nowadays, though, there is an even fancier way of handling file selection: The file input field must be placed within an html form to be submitted to a server. This tutorial is designed. Drag And Drop File Upload Field.
From www.youtube.com
Drag & drop file uploader using Javascript and PHP No Frameworks Drag And Drop File Upload Field This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. learn how to create a drag and drop file upload feature with html, css, and jquery. this document describes how an application can accept one or more files that are dragged from the underlying. Nowadays, though, there is an even fancier way. Drag And Drop File Upload Field.
From bloggerself.com
How To Make A File Upload Form In WordPress? [The Easy Way] Drag And Drop File Upload Field this document describes how an application can accept one or more files that are dragged from the underlying. Nowadays, though, there is an even fancier way of handling file selection: file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. This tutorial. Drag And Drop File Upload Field.
From letswp.justifiedgrid.com
Use Drag and Drop File Upload Anywhere Let's WP Drag And Drop File Upload Field learn how to create a drag and drop file upload feature with html, css, and jquery. Nowadays, though, there is an even fancier way of handling file selection: file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. The file input field. Drag And Drop File Upload Field.
From www.figma.com
Drag and drop + file upload (Microinteraction and Smart animate) Figma Drag And Drop File Upload Field The file input field must be placed within an html form to be submitted to a server. file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. learn how to create a drag and drop file upload feature with html,. Drag And Drop File Upload Field.
From www.nngroup.com
DragandDrop How to Design for Ease of Use Drag And Drop File Upload Field This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. learn how to create a drag and drop file upload feature with html, css, and jquery.. Drag And Drop File Upload Field.
From www.youtube.com
How to make Drag and Drop File Upload using JavaScript and PHP YouTube Drag And Drop File Upload Field file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. Nowadays, though, there is an even fancier way of handling file selection: The file input field must be placed within an html form to be submitted to a server. this. Drag And Drop File Upload Field.
From onaircode.com
Drag And Drop File Upload UX Design Examples OnAirCode Drag And Drop File Upload Field This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. Nowadays, though, there is an even fancier way of handling file selection: file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. file input. Drag And Drop File Upload Field.
From webdevtrick.com
jQuery Drag and Drop File Upload Bootstrap Image Upload and Preview Drag And Drop File Upload Field learn how to create a drag and drop file upload feature with html, css, and jquery. This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. Nowadays, though, there is an even fancier way of handling file selection: The file input field must be placed within an html form to be submitted to. Drag And Drop File Upload Field.
From www.codewithrandom.com
Drag and Drop File Upload With Preview Using JavaScript Code Drag And Drop File Upload Field file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. this document describes how an application can accept one or more files that are dragged from the underlying. Nowadays, though, there is an even fancier way of handling file selection:. Drag And Drop File Upload Field.
From onaircode.com
Drag And Drop File Upload UX Design Examples OnAirCode Drag And Drop File Upload Field learn how to create a drag and drop file upload feature with html, css, and jquery. file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. file input is a field which the user can use to upload one. Drag And Drop File Upload Field.
From www.digitaldesignjournal.com
30+ Best Different Type Of Drag And Drop File Uploders Drag And Drop File Upload Field file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. Nowadays, though, there is. Drag And Drop File Upload Field.
From codingartistweb.com
Drag & Drop File Upload Vanilla Javascript Coding Artist Drag And Drop File Upload Field This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. Nowadays, though, there is an even fancier way of handling file selection: learn how to create a drag and drop file upload feature with html, css, and jquery. file selection inputs are difficult to style the way developers want to, so many. Drag And Drop File Upload Field.
From onaircode.com
Drag And Drop File Upload UX Design Examples OnAirCode Drag And Drop File Upload Field file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. Nowadays, though, there is an even fancier way of handling file selection: file selection inputs are difficult to style the way developers want to, so many simply hide it and create a. Drag And Drop File Upload Field.
From www.codewithrandom.com
Drag and Drop File Upload With Preview Using JavaScript Code Drag And Drop File Upload Field file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. learn how to. Drag And Drop File Upload Field.
From support.formtitan.com
Uploading a file with Drag and Drop Drag And Drop File Upload Field file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. learn how to create a drag and drop file upload feature with html, css, and jquery. this document describes how an application can accept one or more files that. Drag And Drop File Upload Field.
From www.youtube.com
WPF C Drag & Drop to Upload File UI UI Design in Wpf C (Jd's Code Drag And Drop File Upload Field The file input field must be placed within an html form to be submitted to a server. This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. this document describes how an application can accept one or more files that are dragged from the underlying. Nowadays, though, there is an even fancier way. Drag And Drop File Upload Field.
From bdwm.be
HTML/PHP Drag and drop upload files BDWM Drag And Drop File Upload Field Nowadays, though, there is an even fancier way of handling file selection: The file input field must be placed within an html form to be submitted to a server. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. This tutorial is designed. Drag And Drop File Upload Field.
From medium.com
How to create a Drag and Drop file uploading in Angular by Tarek Drag And Drop File Upload Field The file input field must be placed within an html form to be submitted to a server. this document describes how an application can accept one or more files that are dragged from the underlying. file input is a field which the user can use to upload one or more files (photos, documents or any other file type). Drag And Drop File Upload Field.
From www.youtube.com
02. Submitting drag and drop files and showing upload progress YouTube Drag And Drop File Upload Field file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. Nowadays, though, there is an even fancier way of handling file selection: file selection inputs are difficult to style the way developers want to, so many simply hide it and create a. Drag And Drop File Upload Field.
From reactscript.com
Beautiful Drag'n'drop File Uploader reactdropfileinput Reactscript Drag And Drop File Upload Field Nowadays, though, there is an even fancier way of handling file selection: The file input field must be placed within an html form to be submitted to a server. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. learn how to. Drag And Drop File Upload Field.
From dribbble.com
Drag And Drop File Upload UX Add Documents by Zahir Patel on Dribbble Drag And Drop File Upload Field Nowadays, though, there is an even fancier way of handling file selection: this document describes how an application can accept one or more files that are dragged from the underlying. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. The file. Drag And Drop File Upload Field.
From www.youtube.com
Drag & Drop or Browse File upload Feature using HTML CSS & JavaScript Drag And Drop File Upload Field Nowadays, though, there is an even fancier way of handling file selection: file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. learn how to create. Drag And Drop File Upload Field.
From morioh.com
Flutter Tutorial Drag And Drop File Upload [2021] Drop Files Into Drag And Drop File Upload Field The file input field must be placed within an html form to be submitted to a server. this document describes how an application can accept one or more files that are dragged from the underlying. file input is a field which the user can use to upload one or more files (photos, documents or any other file type). Drag And Drop File Upload Field.
From design.gs.com
File Upload Drag And Drop File Upload Field Nowadays, though, there is an even fancier way of handling file selection: learn how to create a drag and drop file upload feature with html, css, and jquery. this document describes how an application can accept one or more files that are dragged from the underlying. The file input field must be placed within an html form to. Drag And Drop File Upload Field.
From www.codewithfaraz.com
Create Drag and Drop File Upload with HTML, CSS and jQuery Drag And Drop File Upload Field This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. The file input field must be placed within an html form to be submitted to a server. file input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage.. Drag And Drop File Upload Field.
From onaircode.com
Drag And Drop File Upload UX Design Examples OnAirCode Drag And Drop File Upload Field this document describes how an application can accept one or more files that are dragged from the underlying. The file input field must be placed within an html form to be submitted to a server. learn how to create a drag and drop file upload feature with html, css, and jquery. file selection inputs are difficult to. Drag And Drop File Upload Field.
From www.youtube.com
Drag and Drop File Upload using DropzoneJS and PHP YouTube Drag And Drop File Upload Field file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. this document describes how an application can accept one or more files that are dragged from the underlying. This tutorial is designed for beginners and assumes no prior knowledge of. Drag And Drop File Upload Field.
From www.bezkoder.com
React Drag and Drop File Upload example with reactdropzone, Axios Drag And Drop File Upload Field this document describes how an application can accept one or more files that are dragged from the underlying. This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. The file input field must be placed within an html form to be submitted to a server. Nowadays, though, there is an even fancier way. Drag And Drop File Upload Field.
From formdesigner.pro
Drag&Drop file upload Drag And Drop File Upload Field This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. this document describes how an application can accept one or more files that are dragged from the underlying. learn how to create a drag and drop file upload feature with html, css, and jquery. The file input field must be placed within. Drag And Drop File Upload Field.
From futurecodersweb.com
Drag & Drop or Browse File Upload Tutorial using HTML CSS and Drag And Drop File Upload Field This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. learn how to create a drag and drop file upload feature with html, css, and jquery. file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection. Drag And Drop File Upload Field.
From www.htmlhints.com
Drag and Drop File Upload with File Name Html Hints Drag And Drop File Upload Field file selection inputs are difficult to style the way developers want to, so many simply hide it and create a button that opens the file selection dialog instead. The file input field must be placed within an html form to be submitted to a server. file input is a field which the user can use to upload one. Drag And Drop File Upload Field.
From formidableforms.com
File Upload Formidable Forms Drag And Drop File Upload Field this document describes how an application can accept one or more files that are dragged from the underlying. Nowadays, though, there is an even fancier way of handling file selection: This tutorial is designed for beginners and assumes no prior knowledge of html, css, or jquery. The file input field must be placed within an html form to be. Drag And Drop File Upload Field.