Angular Autocomplete Ajax . In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video Along the way we’ll go over various techniques that we can use to build robust components in We'll need to have a few prerequisites for this tutorial such as. For the demo, i’ll pass an array to the suggestion options. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this example, we'll learn how to build an angular 10 auto complete example. In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. You can also get the options.
from www.itsolutionstuff.com
In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. Along the way we’ll go over various techniques that we can use to build robust components in You can also get the options. For the demo, i’ll pass an array to the suggestion options. In this example, we'll learn how to build an angular 10 auto complete example. We'll need to have a few prerequisites for this tutorial such as. In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in.
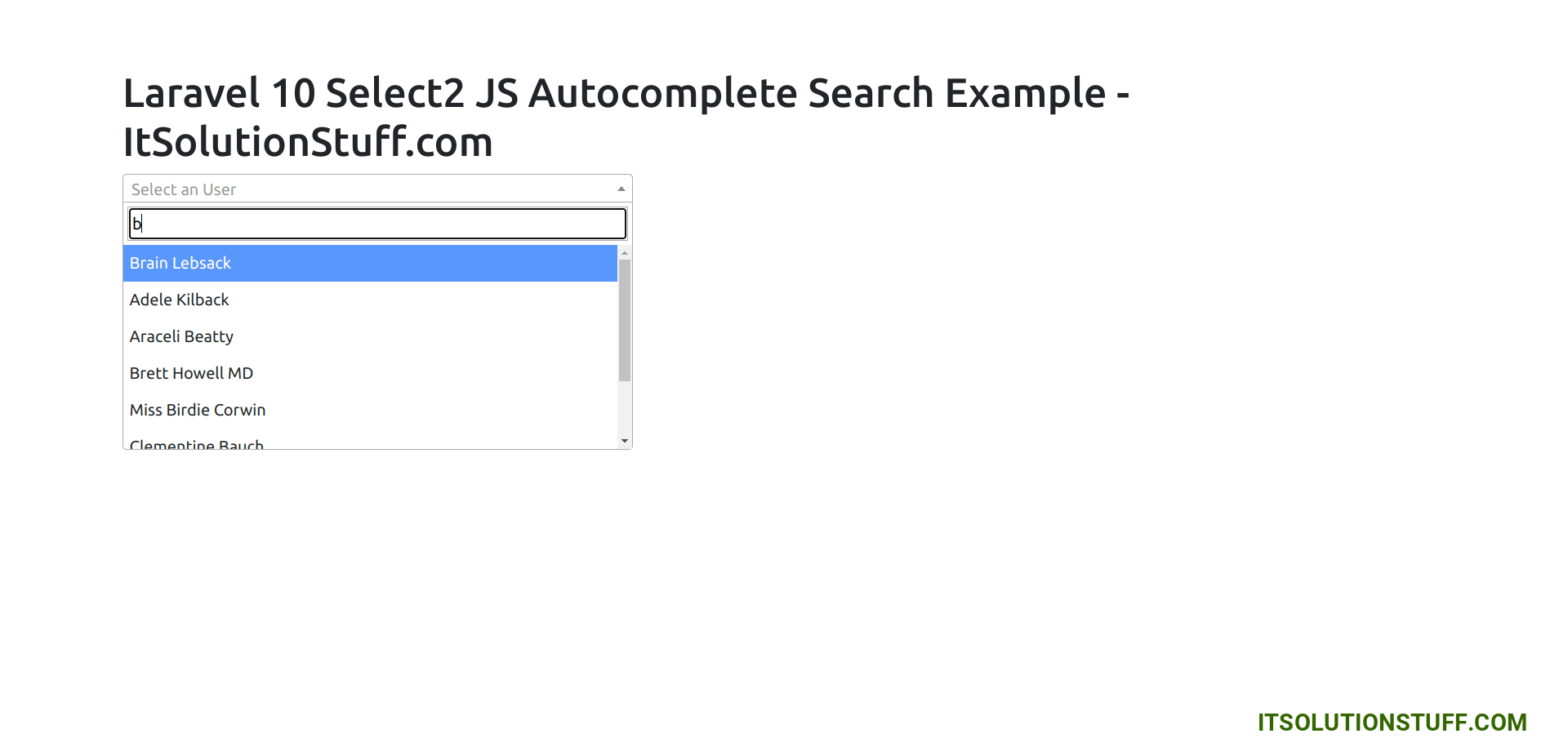
Laravel 10 Select2 Ajax Search Example
Angular Autocomplete Ajax In this example, we'll learn how to build an angular 10 auto complete example. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. You can also get the options. In this example, we'll learn how to build an angular 10 auto complete example. Along the way we’ll go over various techniques that we can use to build robust components in We'll need to have a few prerequisites for this tutorial such as. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. For the demo, i’ll pass an array to the suggestion options. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video
From www.vrogue.co
Github Geeksarrayjquery Ajax In Asp Net vrogue.co Angular Autocomplete Ajax The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. We'll need to have a few prerequisites for this tutorial such as. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video In. Angular Autocomplete Ajax.
From www.vrogue.co
Bootstrap Textbox Example In Asp Net Usi vrogue.co Angular Autocomplete Ajax You can also get the options. We'll need to have a few prerequisites for this tutorial such as. For the demo, i’ll pass an array to the suggestion options. Along the way we’ll go over various techniques that we can use to build robust components in In this article, you’ll learn how to implement your own autocomplete component using angular. Angular Autocomplete Ajax.
From stackblitz.com
Angular Mat Chip StackBlitz Angular Autocomplete Ajax You can also get the options. Along the way we’ll go over various techniques that we can use to build robust components in The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this article, i’ll walk you through the process of creating a custom autocomplete component with. Angular Autocomplete Ajax.
From angularscript.com
Angularjs Directive For Multiple Select Angular Script Angular Autocomplete Ajax You can also get the options. Along the way we’ll go over various techniques that we can use to build robust components in In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then. Angular Autocomplete Ajax.
From hxeaiwugc.blob.core.windows.net
Angular With Dropdown at Johnny Arizmendi blog Angular Autocomplete Ajax The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video We'll need to have a few prerequisites for this tutorial such as. Along. Angular Autocomplete Ajax.
From www.educba.com
Angular Material Overview and Configure with Application Angular Autocomplete Ajax We'll need to have a few prerequisites for this tutorial such as. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. You can also get the options. For the demo, i’ll pass. Angular Autocomplete Ajax.
From brandiscrafts.com
Angular Form Off? The 20 Top Answers Angular Autocomplete Ajax In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video We'll need to have a few prerequisites for this tutorial such as. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. For the demo, i’ll pass an. Angular Autocomplete Ajax.
From brandiscrafts.com
Angular Material Ajax? 13 Most Correct Answers Angular Autocomplete Ajax You can also get the options. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. Along the way we’ll go over various techniques that we can use to build robust components in. Angular Autocomplete Ajax.
From github.com
GitHub Angular Autocomplete Ajax Along the way we’ll go over various techniques that we can use to build robust components in For the demo, i’ll pass an array to the suggestion options. You can also get the options. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. The angular autocomplete api is a set of angular services. Angular Autocomplete Ajax.
From primetek.hashnode.dev
Angular Angular Autocomplete Ajax For the demo, i’ll pass an array to the suggestion options. In this example, we'll learn how to build an angular 10 auto complete example. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video We'll need to have a few prerequisites for this. Angular Autocomplete Ajax.
From entregadepremiosvocaciondigitalraiola.net
Angular material extensions google maps Actualizado Angular Autocomplete Ajax The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video In this article, you’ll learn how to implement your own autocomplete component using. Angular Autocomplete Ajax.
From ravindradevrani.medium.com
Angular with ngselect by Ravindra Devrani Medium Angular Autocomplete Ajax Along the way we’ll go over various techniques that we can use to build robust components in We'll need to have a few prerequisites for this tutorial such as. You can also get the options. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this. Angular Autocomplete Ajax.
From www.expertphp.in
Laravel 5 Mutiple Fields Using jQuery, Ajax and MySQL Angular Autocomplete Ajax For the demo, i’ll pass an array to the suggestion options. Along the way we’ll go over various techniques that we can use to build robust components in We'll need to have a few prerequisites for this tutorial such as. In this example, we'll learn how to build an angular 10 auto complete example. In this article, you’ll learn how. Angular Autocomplete Ajax.
From www.youtube.com
Ajax in Laravel YouTube Angular Autocomplete Ajax In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. For the demo, i’ll pass an array to the suggestion options. You can also get the options. We'll need to have a. Angular Autocomplete Ajax.
From edupala.com
How to implement Angular Angular Autocomplete Ajax You can also get the options. In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. We'll need to have a few prerequisites for this tutorial such as. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components. Angular Autocomplete Ajax.
From monsterlessons-academy.com
Building an Angular Search Bar with Angular A Stepby Angular Autocomplete Ajax We'll need to have a few prerequisites for this tutorial such as. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video You can also get the options. For the demo, i’ll pass an array to the suggestion options. In this article, i’ll walk. Angular Autocomplete Ajax.
From codezup.com
Angularjs 78910 Example Angular Autocomplete Ajax In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. For the demo, i’ll pass an array to the suggestion options. Along the way we’ll go over various techniques that we can use to build robust components in We'll need to have a few prerequisites for this tutorial. Angular Autocomplete Ajax.
From morioh.com
How to Build an Angular Search app using Boostrap 5 Angular Autocomplete Ajax Along the way we’ll go over various techniques that we can use to build robust components in In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video In this example, we'll learn how to build an angular 10 auto complete example. In this article,. Angular Autocomplete Ajax.
From morioh.com
Angular Search Example DebouceTime Angular Autocomplete Ajax For the demo, i’ll pass an array to the suggestion options. In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. Along the way we’ll go over various techniques that we can use to build robust components in The angular autocomplete api is a set of angular services. Angular Autocomplete Ajax.
From brandiscrafts.com
Angular Material Ajax? 13 Most Correct Answers Angular Autocomplete Ajax In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. In this example, we'll learn how to build an angular 10 auto complete example. For the demo, i’ll pass an array to the suggestion options. In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using. Angular Autocomplete Ajax.
From phppot.com
jQuery AJAX with CreateNew Feature Phppot Angular Autocomplete Ajax For the demo, i’ll pass an array to the suggestion options. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. In this example, we'll learn how to build an angular 10 auto complete example. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an. Angular Autocomplete Ajax.
From www.itsolutionstuff.com
Laravel 10 Select2 Ajax Search Example Angular Autocomplete Ajax In this example, we'll learn how to build an angular 10 auto complete example. For the demo, i’ll pass an array to the suggestion options. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. We'll need to have a few prerequisites for this tutorial such as. In this. Angular Autocomplete Ajax.
From www.devwares.com
Angular Bootstrap Angular Autocomplete Ajax In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. You can also get the options. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video The angular autocomplete api is a. Angular Autocomplete Ajax.
From www.sunbude.co
angular select angular combobox G4G5 Angular Autocomplete Ajax In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. Along the way we’ll go over various techniques that we can use to build robust components in In this article, i’ll walk you. Angular Autocomplete Ajax.
From www.youtube.com
Angular material load data from API & Filtering Angular Angular Autocomplete Ajax You can also get the options. We'll need to have a few prerequisites for this tutorial such as. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this example, we'll learn how to build an angular 10 auto complete example. In this article, i’ll walk you through. Angular Autocomplete Ajax.
From www.itsolutionstuff.com
Laravel 10 Select2 Ajax Search Example Angular Autocomplete Ajax You can also get the options. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. Along the way we’ll go over various techniques that we can use to build robust components in. Angular Autocomplete Ajax.
From codesandbox.io
[Angular] Validation Codesandbox Angular Autocomplete Ajax In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. We'll need to have a few prerequisites for this tutorial such as. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video In this article, i’ll walk you. Angular Autocomplete Ajax.
From itsolutionstuff.com
Codeigniter 3 select2 ajax from database example with demo Angular Autocomplete Ajax You can also get the options. For the demo, i’ll pass an array to the suggestion options. We'll need to have a few prerequisites for this tutorial such as. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this article, i’ll walk you through the process of. Angular Autocomplete Ajax.
From itsolutionstuff.com
PHP Bootstrap tokenfield with Ajax Example Angular Autocomplete Ajax In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. You can also get the options. For the demo, i’ll pass an array to the suggestion options. We'll need to have a few prerequisites for this tutorial such as. In this example, we'll learn how to build an. Angular Autocomplete Ajax.
From www.mywebtuts.com
How to Search With Ajax in PHP and MySQL Example Angular Autocomplete Ajax For the demo, i’ll pass an array to the suggestion options. In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. In this post, we’ll implement a. Angular Autocomplete Ajax.
From stackblitz.com
Angular Imperative Vs Reactive (forked) StackBlitz Angular Autocomplete Ajax In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. We'll need to have a few prerequisites for this tutorial such as. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video. Angular Autocomplete Ajax.
From hxetcawfs.blob.core.windows.net
Angular Not Showing at Michael Buckelew blog Angular Autocomplete Ajax You can also get the options. Along the way we’ll go over various techniques that we can use to build robust components in In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. For the demo, i’ll pass an array to the suggestion options. The angular autocomplete api. Angular Autocomplete Ajax.
From stackblitz.com
Angular Default Selected Value StackBlitz Angular Autocomplete Ajax You can also get the options. In this post, we’ll implement a customizable autocomplete rendering dynamic table in its overlay then export it as an angular library as shown in this video The angular autocomplete api is a set of angular services and directives that you can use to create autocomplete components in. For the demo, i’ll pass an array. Angular Autocomplete Ajax.
From www.newbiego.com
Angular Material 7 自动完成 小牛教程 Angular Autocomplete Ajax In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. We'll need to have a few prerequisites for this tutorial such as. Along the way we’ll go over various techniques that we can use to build robust components in For the demo, i’ll pass an array to the. Angular Autocomplete Ajax.
From www.youtube.com
PrimeNG in Angular Application YouTube Angular Autocomplete Ajax In this article, i’ll walk you through the process of creating a custom autocomplete component with angular by using the angular’s cdk. In this example, we'll learn how to build an angular 10 auto complete example. In this article, you’ll learn how to implement your own autocomplete component using angular and rxjs. In this post, we’ll implement a customizable autocomplete. Angular Autocomplete Ajax.