How To Place Text On An Image In Html . W3schools offers free online tutorials, references and exercises in all the major languages of the web. Adjust styling, image paths, and text content based on your specific requirements. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. The result will be a web page where text gracefully aligns next to the image using. This will place the image right next to your text so that you can see both of them at the same time. Using absolute as position is not responsive + mobile friendly. Covering popular subjects like html, css,. It utilizes css flexbox and media queries to adjust the layout. This code helps you create visually appealing web pages with text and images in a responsive format. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. By understanding the html and css principles. You can use this code in your website to present text and images side by side for. Download (4 kb) this code showcases how to place image and text side by side in html and css.
from ilovecoding.org
This code helps you create visually appealing web pages with text and images in a responsive format. By understanding the html and css principles. W3schools offers free online tutorials, references and exercises in all the major languages of the web. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. Adjust styling, image paths, and text content based on your specific requirements. Download (4 kb) this code showcases how to place image and text side by side in html and css. You can use this code in your website to present text and images side by side for. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. The result will be a web page where text gracefully aligns next to the image using. Covering popular subjects like html, css,.
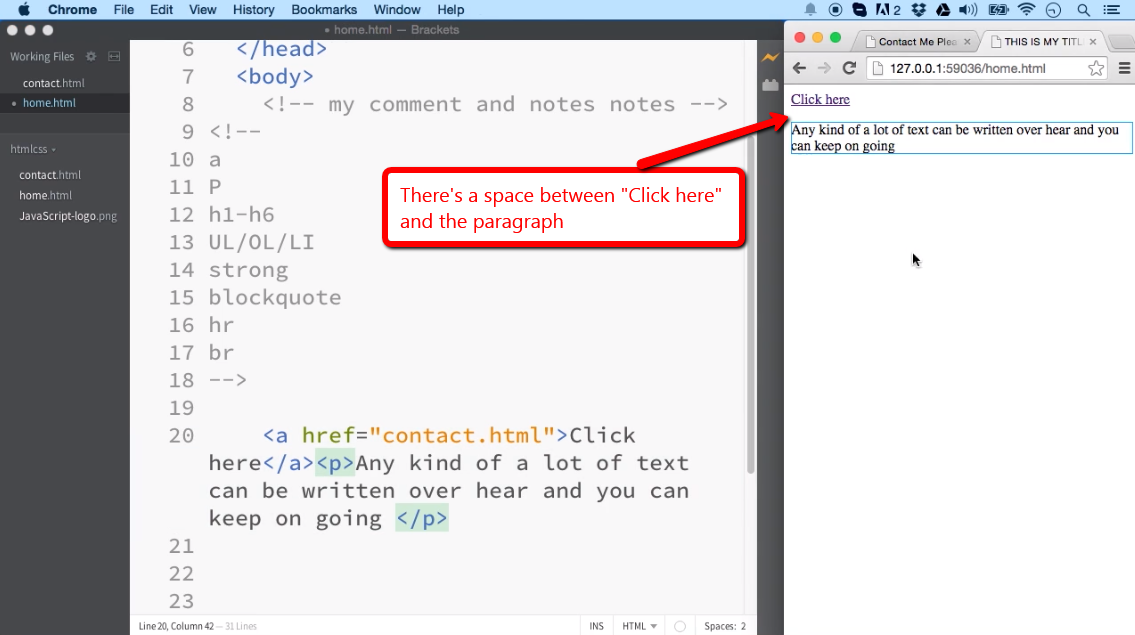
Textual Tags Common Elements Used to Write Text in HTML iLoveCoding
How To Place Text On An Image In Html Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. W3schools offers free online tutorials, references and exercises in all the major languages of the web. You can use this code in your website to present text and images side by side for. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. This will place the image right next to your text so that you can see both of them at the same time. Covering popular subjects like html, css,. Adjust styling, image paths, and text content based on your specific requirements. Using absolute as position is not responsive + mobile friendly. The result will be a web page where text gracefully aligns next to the image using. Download (4 kb) this code showcases how to place image and text side by side in html and css. It utilizes css flexbox and media queries to adjust the layout. This code helps you create visually appealing web pages with text and images in a responsive format. By understanding the html and css principles.
From stackoverflow.com
html how to put text in border Stack Overflow How To Place Text On An Image In Html Using absolute as position is not responsive + mobile friendly. By understanding the html and css principles. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. This will place the image right next to your text so that you can see both of them at the same time. Covering. How To Place Text On An Image In Html.
From offerdas.weebly.com
How to write text on a picture in html offerdas How To Place Text On An Image In Html Using absolute as position is not responsive + mobile friendly. The result will be a web page where text gracefully aligns next to the image using. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. Adjust styling, image paths, and text content based on your specific requirements. Download (4. How To Place Text On An Image In Html.
From stackoverflow.com
html How can I align text to the right side of a div? Stack Overflow How To Place Text On An Image In Html W3schools offers free online tutorials, references and exercises in all the major languages of the web. The result will be a web page where text gracefully aligns next to the image using. Adjust styling, image paths, and text content based on your specific requirements. Absolute positioning is a simple method to place text precisely over an image by setting the. How To Place Text On An Image In Html.
From printableformsfree.com
How To Put Text Box In Css Printable Forms Free Online How To Place Text On An Image In Html Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. You can use this code in your website to present text and images side by side for. The result will be a web page where text gracefully aligns next to the image using. Covering popular subjects. How To Place Text On An Image In Html.
From www.wikihow.com
How to Center Text in HTML (with Pictures) wikiHow How To Place Text On An Image In Html By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. Absolute positioning is a simple method to place text precisely. How To Place Text On An Image In Html.
From learn.coderslang.com
How to put text next to an image in HTML How To Place Text On An Image In Html This will place the image right next to your text so that you can see both of them at the same time. By understanding the html and css principles. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. Covering. How To Place Text On An Image In Html.
From klaqhyvpe.blob.core.windows.net
Html String Underline at Katlyn Boyd blog How To Place Text On An Image In Html Covering popular subjects like html, css,. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. It utilizes css flexbox and media queries to adjust the layout. The result will be a web page where text gracefully aligns next to. How To Place Text On An Image In Html.
From www.youtube.com
HTML tutorial Flowing text around an image YouTube How To Place Text On An Image In Html Adjust styling, image paths, and text content based on your specific requirements. By understanding the html and css principles. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Using absolute as position is not responsive + mobile friendly. In conclusion, adding text over images in html is a straightforward process that enhances the. How To Place Text On An Image In Html.
From stackoverflow.com
html How to place the text in front of the image Stack Overflow How To Place Text On An Image In Html W3schools offers free online tutorials, references and exercises in all the major languages of the web. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. Using absolute as position is not responsive + mobile friendly. Download (4 kb) this. How To Place Text On An Image In Html.
From www.youtube.com
How to Align Image and Text Side by Side with HTML & CSS frontendDUDE How To Place Text On An Image In Html In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. By understanding the html and css principles. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. By using html and css wrapping an image with. How To Place Text On An Image In Html.
From loemqzegy.blob.core.windows.net
Css Button Not Changing Color at Dominga Mcglynn blog How To Place Text On An Image In Html The result will be a web page where text gracefully aligns next to the image using. Covering popular subjects like html, css,. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. Download (4 kb) this code showcases how to place image and text side by side in html and. How To Place Text On An Image In Html.
From stackoverflow.com
css How to position text in HTML Stack Overflow How To Place Text On An Image In Html The result will be a web page where text gracefully aligns next to the image using. This code helps you create visually appealing web pages with text and images in a responsive format. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image. How To Place Text On An Image In Html.
From thcshoanghoatham-badinh.edu.vn
Top 152+ imagen html style background Thcshoanghoathambadinh.edu.vn How To Place Text On An Image In Html Adjust styling, image paths, and text content based on your specific requirements. You can use this code in your website to present text and images side by side for. It utilizes css flexbox and media queries to adjust the layout. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative. How To Place Text On An Image In Html.
From stackoverflow.com
html How to place the text in front of the image Stack Overflow How To Place Text On An Image In Html This code helps you create visually appealing web pages with text and images in a responsive format. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. By understanding the html and css principles. Adjust styling, image paths, and text. How To Place Text On An Image In Html.
From www.free-online-training-courses.com
Adding Text to our HTML page How To Place Text On An Image In Html Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. You can use this code in. How To Place Text On An Image In Html.
From www.wikihow.com
How to Center Text in HTML 9 Steps (with Pictures) wikiHow How To Place Text On An Image In Html Adjust styling, image paths, and text content based on your specific requirements. The result will be a web page where text gracefully aligns next to the image using. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. This code helps you create visually appealing web. How To Place Text On An Image In Html.
From stackoverflow.com
python How to place text & Image side by side using CSS & HTML How To Place Text On An Image In Html By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. This code helps you create visually appealing web pages with text and images in a responsive format. Adjust styling, image paths, and text content based on your specific requirements. It. How To Place Text On An Image In Html.
From www.youtube.com
How to Vertically Align Text Next to an Image HTML & CSS (Quick How To Place Text On An Image In Html By understanding the html and css principles. You can use this code in your website to present text and images side by side for. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. This code helps you create visually appealing web pages with text and images in a responsive. How To Place Text On An Image In Html.
From www.alamy.com
Workspace two Stock Vector Images Alamy How To Place Text On An Image In Html Using absolute as position is not responsive + mobile friendly. Download (4 kb) this code showcases how to place image and text side by side in html and css. You can use this code in your website to present text and images side by side for. This will place the image right next to your text so that you can. How To Place Text On An Image In Html.
From www.toysrus.ca
Billie Eilish Bad Girl French Text How To Place Text On An Image In Html This will place the image right next to your text so that you can see both of them at the same time. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. Adjust styling, image paths, and text content based on your specific requirements. Covering popular. How To Place Text On An Image In Html.
From syntaxfix.com
[html] How do I vertically center text with CSS? SyntaxFix How To Place Text On An Image In Html Covering popular subjects like html, css,. This will place the image right next to your text so that you can see both of them at the same time. Adjust styling, image paths, and text content based on your specific requirements. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative. How To Place Text On An Image In Html.
From stackoverflow.com
css HTML how to place text under another line of text when using How To Place Text On An Image In Html Covering popular subjects like html, css,. Adjust styling, image paths, and text content based on your specific requirements. You can use this code in your website to present text and images side by side for. The result will be a web page where text gracefully aligns next to the image using. Download (4 kb) this code showcases how to place. How To Place Text On An Image In Html.
From www.cnblogs.com
「模拟赛」Solution Set little_pinkpig 博客园 How To Place Text On An Image In Html Adjust styling, image paths, and text content based on your specific requirements. Using absolute as position is not responsive + mobile friendly. This code helps you create visually appealing web pages with text and images in a responsive format. W3schools offers free online tutorials, references and exercises in all the major languages of the web. It utilizes css flexbox and. How To Place Text On An Image In Html.
From loeuezoku.blob.core.windows.net
How To Make Text Go Right To Left In Html at Hector Johnson blog How To Place Text On An Image In Html This will place the image right next to your text so that you can see both of them at the same time. This code helps you create visually appealing web pages with text and images in a responsive format. Adjust styling, image paths, and text content based on your specific requirements. By using html and css wrapping an image with. How To Place Text On An Image In Html.
From docs.cholonautas.edu.pe
How To Add Text In Text Box In Html Free Word Template How To Place Text On An Image In Html Using absolute as position is not responsive + mobile friendly. This code helps you create visually appealing web pages with text and images in a responsive format. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. By understanding the html and css principles. By using. How To Place Text On An Image In Html.
From medium.com
HTML tutorial 27. Forms part 1, the element. by Amator writer noob How To Place Text On An Image In Html By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like html, css,. You can use this code in your website. How To Place Text On An Image In Html.
From ilovecoding.org
Textual Tags Common Elements Used to Write Text in HTML iLoveCoding How To Place Text On An Image In Html Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. You can use this code in your website to present text and images side by side for. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects. How To Place Text On An Image In Html.
From stackoverflow.com
html How to put text in the middle of div and form? Stack Overflow How To Place Text On An Image In Html This code helps you create visually appealing web pages with text and images in a responsive format. In conclusion, adding text over images in html is a straightforward process that enhances the visual appeal of your website. By understanding the html and css principles. W3schools offers free online tutorials, references and exercises in all the major languages of the web.. How To Place Text On An Image In Html.
From www.alamy.com
Workspace two Stock Vector Images Alamy How To Place Text On An Image In Html The result will be a web page where text gracefully aligns next to the image using. It utilizes css flexbox and media queries to adjust the layout. Download (4 kb) this code showcases how to place image and text side by side in html and css. Covering popular subjects like html, css,. In conclusion, adding text over images in html. How To Place Text On An Image In Html.
From www.wayfair.com
Breakwater Bay Set Of 4 Nautical Beach TherapyWith Text Coasters Wayfair How To Place Text On An Image In Html By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. This will place the image right. How To Place Text On An Image In Html.
From www.youtube.com
How to add text over image HTML and CSS YouTube How To Place Text On An Image In Html Using absolute as position is not responsive + mobile friendly. This will place the image right next to your text so that you can see both of them at the same time. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is. How To Place Text On An Image In Html.
From www.themetapictures.com
How To Align Text And Image In Html the meta pictures How To Place Text On An Image In Html Download (4 kb) this code showcases how to place image and text side by side in html and css. Absolute positioning is a simple method to place text precisely over an image by setting the container’s position to relative and the text to. Adjust styling, image paths, and text content based on your specific requirements. By using html and css. How To Place Text On An Image In Html.
From construction.support.vamtam.com
How to change the phone number and text in the Header Area Builder How To Place Text On An Image In Html This code helps you create visually appealing web pages with text and images in a responsive format. Covering popular subjects like html, css,. This will place the image right next to your text so that you can see both of them at the same time. You can use this code in your website to present text and images side by. How To Place Text On An Image In Html.
From publicaffairsworld.com
how to add text next to an image in html How To Place Text On An Image In Html It utilizes css flexbox and media queries to adjust the layout. Covering popular subjects like html, css,. Download (4 kb) this code showcases how to place image and text side by side in html and css. This will place the image right next to your text so that you can see both of them at the same time. This code. How To Place Text On An Image In Html.
From www.tpsearchtool.com
How To Center Text Next To An Image In Html Images Poster Images How To Place Text On An Image In Html You can use this code in your website to present text and images side by side for. By using html and css wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. Adjust styling, image paths, and text content based on your specific requirements. W3schools. How To Place Text On An Image In Html.