Angular Load Child Component After Data Load . In the component, we have written 2 methods: Simulate an external server call and implement the dynamic components. The key difference is in the child component. There are three ways you can use a component in an angular app. There are two main ways to. Reloadcomponent () to reload another component or the current route and reloadpage. Capture authenticated user information and user claims. In addition to using a component directly in a template, you can also dynamically render components. Using as a child component. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. The afterview hooks concern viewchildren, the child components whose. Use child component inside parent component as follows One way to reload a child component is by using the viewchild decorator in your parent component.
from www.scaler.com
In addition to using a component directly in a template, you can also dynamically render components. The key difference is in the child component. Using as a child component. Simulate an external server call and implement the dynamic components. The afterview hooks concern viewchildren, the child components whose. There are two main ways to. There are three ways you can use a component in an angular app. One way to reload a child component is by using the viewchild decorator in your parent component. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. In the component, we have written 2 methods:
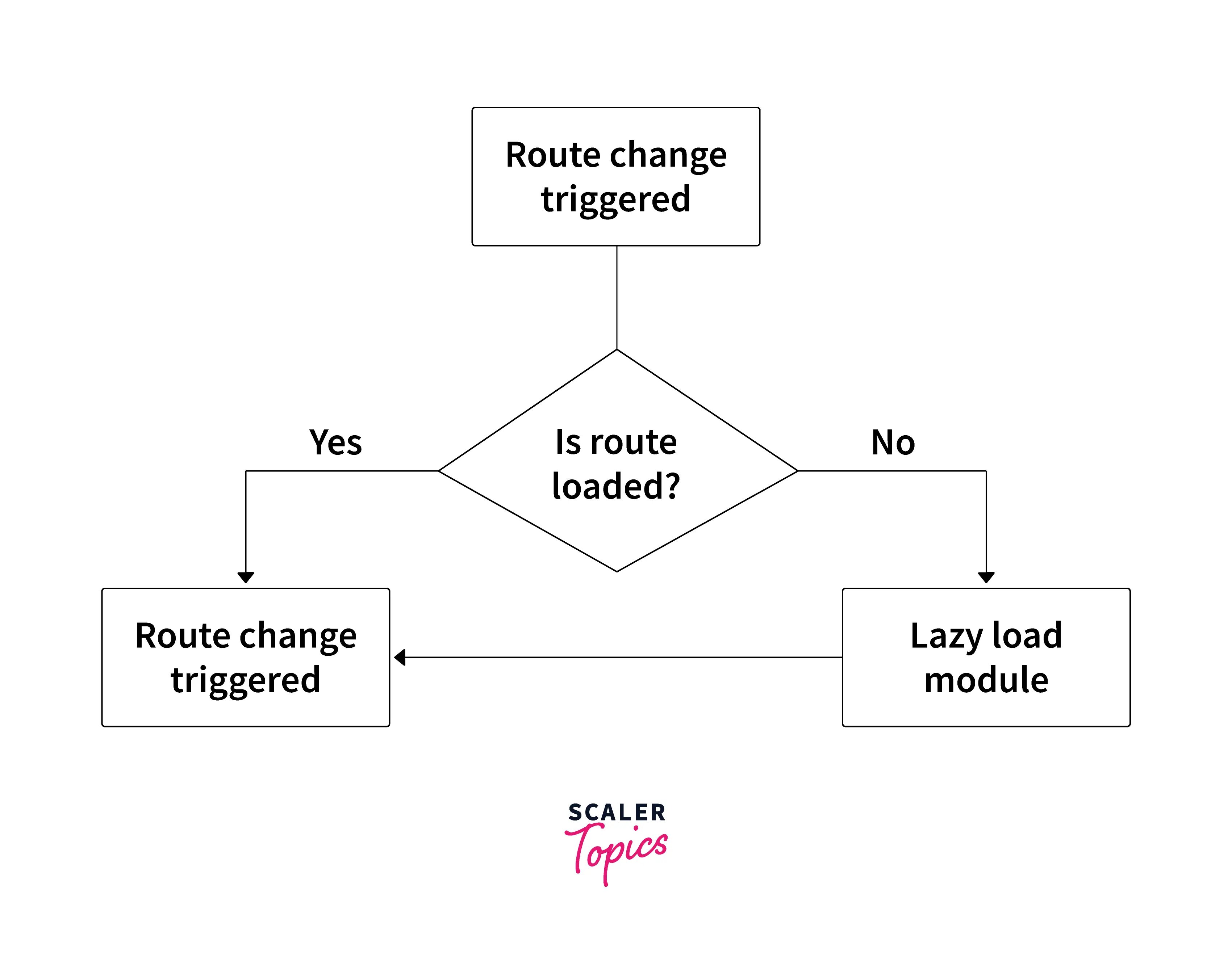
Lazy Loading in Angular Scaler Topics
Angular Load Child Component After Data Load One way to reload a child component is by using the viewchild decorator in your parent component. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. The afterview hooks concern viewchildren, the child components whose. There are two main ways to. Capture authenticated user information and user claims. The key difference is in the child component. There are three ways you can use a component in an angular app. Use child component inside parent component as follows Using as a child component. Simulate an external server call and implement the dynamic components. In the component, we have written 2 methods: One way to reload a child component is by using the viewchild decorator in your parent component. Reloadcomponent () to reload another component or the current route and reloadpage. In addition to using a component directly in a template, you can also dynamically render components.
From christianlydemann.com
The Complete Guide To Angular Load Time Optimization Christian Lüdemann Angular Load Child Component After Data Load There are two main ways to. In the component, we have written 2 methods: You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Use child component inside parent component as follows The afterview hooks concern viewchildren, the child components whose. There are three ways you can use a component in an. Angular Load Child Component After Data Load.
From www.scaler.com
Lazy Loading in Angular Scaler Topics Angular Load Child Component After Data Load You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Using as a child component. In the component, we have written 2 methods: There are three ways you can use a component in an angular app. Reloadcomponent () to reload another component or the current route and reloadpage. Capture authenticated user information. Angular Load Child Component After Data Load.
From www.vrogue.co
Angular 7 Routing With Lazy Loading Youtube vrogue.co Angular Load Child Component After Data Load In addition to using a component directly in a template, you can also dynamically render components. There are two main ways to. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Capture authenticated user information and user claims. Simulate an external server call and implement the dynamic components. Using as a. Angular Load Child Component After Data Load.
From linuxpip.org
Cannot find primary outlet to load Component in Angular LinuxPip Angular Load Child Component After Data Load In addition to using a component directly in a template, you can also dynamically render components. Using as a child component. Reloadcomponent () to reload another component or the current route and reloadpage. The afterview hooks concern viewchildren, the child components whose. The key difference is in the child component. In the component, we have written 2 methods: There are. Angular Load Child Component After Data Load.
From christianlydemann.com
The Complete Guide To Angular Load Time Optimization Christian Lüdemann Angular Load Child Component After Data Load In the component, we have written 2 methods: The afterview hooks concern viewchildren, the child components whose. The key difference is in the child component. Use child component inside parent component as follows Reloadcomponent () to reload another component or the current route and reloadpage. There are two main ways to. There are three ways you can use a component. Angular Load Child Component After Data Load.
From www.youtube.com
Ngx Spinner Loading in Angular 8 angular loading spinner loading Angular Load Child Component After Data Load You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Simulate an external server call and implement the dynamic components. One way to reload a child component is by using the viewchild decorator in your parent component. The afterview hooks concern viewchildren, the child components whose. Using as a child component. Reloadcomponent. Angular Load Child Component After Data Load.
From www.vrogue.co
What Is Lazy Loading In Angular 2 Best Interview Ques vrogue.co Angular Load Child Component After Data Load There are two main ways to. Simulate an external server call and implement the dynamic components. There are three ways you can use a component in an angular app. Capture authenticated user information and user claims. Reloadcomponent () to reload another component or the current route and reloadpage. Using as a child component. You can use ngafterviewchecked in your parent. Angular Load Child Component After Data Load.
From www.youtube.com
ANSYS APDL TUTORIAL Angular Load on Hinged Support Beam Beam Angular Load Child Component After Data Load There are two main ways to. In addition to using a component directly in a template, you can also dynamically render components. The afterview hooks concern viewchildren, the child components whose. There are three ways you can use a component in an angular app. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has. Angular Load Child Component After Data Load.
From www.aspiresoftserv.com
Loading Module Strategies in Angular Angular Load Child Component After Data Load Using as a child component. The afterview hooks concern viewchildren, the child components whose. The key difference is in the child component. One way to reload a child component is by using the viewchild decorator in your parent component. In the component, we have written 2 methods: Use child component inside parent component as follows Capture authenticated user information and. Angular Load Child Component After Data Load.
From www.researchgate.net
Radial load distribution of angular contact ball bearing Download Angular Load Child Component After Data Load There are three ways you can use a component in an angular app. Capture authenticated user information and user claims. In the component, we have written 2 methods: Using as a child component. Simulate an external server call and implement the dynamic components. There are two main ways to. Reloadcomponent () to reload another component or the current route and. Angular Load Child Component After Data Load.
From www.sourcecodester.com
Angular JS Load more data using PHP/MySQLi SourceCodester Angular Load Child Component After Data Load You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. The afterview hooks concern viewchildren, the child components whose. One way to reload a child component is by using the viewchild decorator in your parent component. Reloadcomponent () to reload another component or the current route and reloadpage. Using as a child. Angular Load Child Component After Data Load.
From codinglatte.com
Lazy Loading Images in Angular 6 Angular Load Child Component After Data Load In the component, we have written 2 methods: One way to reload a child component is by using the viewchild decorator in your parent component. Reloadcomponent () to reload another component or the current route and reloadpage. There are three ways you can use a component in an angular app. In addition to using a component directly in a template,. Angular Load Child Component After Data Load.
From laptrinhx.com
Loading Components Dynamically in Angular LaptrinhX / News Angular Load Child Component After Data Load There are two main ways to. In addition to using a component directly in a template, you can also dynamically render components. One way to reload a child component is by using the viewchild decorator in your parent component. Capture authenticated user information and user claims. Simulate an external server call and implement the dynamic components. Using as a child. Angular Load Child Component After Data Load.
From www.youtube.com
Dynamic Component Allocation in Angular Dynamic Component Loading Angular Load Child Component After Data Load You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. There are two main ways to. Using as a child component. The afterview hooks concern viewchildren, the child components whose. There are three ways you can use a component in an angular app. One way to reload a child component is by. Angular Load Child Component After Data Load.
From www.bearingtips.com
Why is preload necessary in some bearing applications? Bearing Tips Angular Load Child Component After Data Load There are three ways you can use a component in an angular app. One way to reload a child component is by using the viewchild decorator in your parent component. In addition to using a component directly in a template, you can also dynamically render components. You can use ngafterviewchecked in your parent component, that tells the parent component that. Angular Load Child Component After Data Load.
From shemzz.hashnode.dev
Dynamically Loading Components in Angular Using ComponentFactoryResolver Angular Load Child Component After Data Load Capture authenticated user information and user claims. Simulate an external server call and implement the dynamic components. There are two main ways to. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. In addition to using a component directly in a template, you can also dynamically render components. Reloadcomponent () to. Angular Load Child Component After Data Load.
From www.youtube.com
Lazy Loading Components in Angular 4 YouTube Angular Load Child Component After Data Load You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Reloadcomponent () to reload another component or the current route and reloadpage. Use child component inside parent component as follows In the component, we have written 2 methods: In addition to using a component directly in a template, you can also dynamically. Angular Load Child Component After Data Load.
From morioh.com
Dynamic Component Loading in Angular Angular Load Child Component After Data Load In the component, we have written 2 methods: Capture authenticated user information and user claims. Using as a child component. Use child component inside parent component as follows You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. In addition to using a component directly in a template, you can also dynamically. Angular Load Child Component After Data Load.
From www.slideserve.com
PPT Wheel Bearings PowerPoint Presentation, free download ID733939 Angular Load Child Component After Data Load Use child component inside parent component as follows Capture authenticated user information and user claims. The afterview hooks concern viewchildren, the child components whose. One way to reload a child component is by using the viewchild decorator in your parent component. Reloadcomponent () to reload another component or the current route and reloadpage. There are two main ways to. In. Angular Load Child Component After Data Load.
From www.vrogue.co
How To Dynamically Create A Component In Angular Jaxe vrogue.co Angular Load Child Component After Data Load In the component, we have written 2 methods: Use child component inside parent component as follows One way to reload a child component is by using the viewchild decorator in your parent component. Reloadcomponent () to reload another component or the current route and reloadpage. You can use ngafterviewchecked in your parent component, that tells the parent component that angular. Angular Load Child Component After Data Load.
From www.c-sharpcorner.com
Angular Lazy Loading Angular Load Child Component After Data Load In the component, we have written 2 methods: Using as a child component. The afterview hooks concern viewchildren, the child components whose. There are two main ways to. Simulate an external server call and implement the dynamic components. Reloadcomponent () to reload another component or the current route and reloadpage. In addition to using a component directly in a template,. Angular Load Child Component After Data Load.
From malcoded.com
Creating a File Upload Component in Angular (Including Backend) malcoded Angular Load Child Component After Data Load Capture authenticated user information and user claims. The afterview hooks concern viewchildren, the child components whose. One way to reload a child component is by using the viewchild decorator in your parent component. Simulate an external server call and implement the dynamic components. In addition to using a component directly in a template, you can also dynamically render components. There. Angular Load Child Component After Data Load.
From www.youtube.com
angular show loading animation before data arrives Http get method in Angular Load Child Component After Data Load There are three ways you can use a component in an angular app. Using as a child component. The key difference is in the child component. In the component, we have written 2 methods: Reloadcomponent () to reload another component or the current route and reloadpage. In addition to using a component directly in a template, you can also dynamically. Angular Load Child Component After Data Load.
From www.syncfusion.com
5 Tips to Improve the Load Time of an Angular Application Angular Load Child Component After Data Load There are two main ways to. Capture authenticated user information and user claims. In the component, we have written 2 methods: You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Reloadcomponent () to reload another component or the current route and reloadpage. There are three ways you can use a component. Angular Load Child Component After Data Load.
From www.c-sharpcorner.com
Load All Data Before Loading The Component View In Angular 6 Angular Load Child Component After Data Load Reloadcomponent () to reload another component or the current route and reloadpage. In addition to using a component directly in a template, you can also dynamically render components. There are three ways you can use a component in an angular app. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Use. Angular Load Child Component After Data Load.
From mokkapps.de
Manually Lazy Load Modules And Components In Angular Michael Hoffmann Angular Load Child Component After Data Load The key difference is in the child component. There are two main ways to. Use child component inside parent component as follows In the component, we have written 2 methods: In addition to using a component directly in a template, you can also dynamically render components. You can use ngafterviewchecked in your parent component, that tells the parent component that. Angular Load Child Component After Data Load.
From www.devgem.io
Angular Nested Routing How to Dynamically Load Child Components in Angular Load Child Component After Data Load There are two main ways to. The afterview hooks concern viewchildren, the child components whose. The key difference is in the child component. In addition to using a component directly in a template, you can also dynamically render components. In the component, we have written 2 methods: Use child component inside parent component as follows There are three ways you. Angular Load Child Component After Data Load.
From stackblitz.com
Angular Load Components Lazily (forked) StackBlitz Angular Load Child Component After Data Load Simulate an external server call and implement the dynamic components. The key difference is in the child component. Capture authenticated user information and user claims. The afterview hooks concern viewchildren, the child components whose. Reloadcomponent () to reload another component or the current route and reloadpage. In the component, we have written 2 methods: There are three ways you can. Angular Load Child Component After Data Load.
From www.axelerant.com
Lazy Loading Components In Angular Axelerant Angular Load Child Component After Data Load In addition to using a component directly in a template, you can also dynamically render components. One way to reload a child component is by using the viewchild decorator in your parent component. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Simulate an external server call and implement the dynamic. Angular Load Child Component After Data Load.
From github.com
LoadChildren lazy loaded routes and relative path problems · Issue Angular Load Child Component After Data Load The key difference is in the child component. In the component, we have written 2 methods: There are two main ways to. There are three ways you can use a component in an angular app. Reloadcomponent () to reload another component or the current route and reloadpage. Simulate an external server call and implement the dynamic components. In addition to. Angular Load Child Component After Data Load.
From coryrylan.com
Custom Preloading and Lazy Loading Strategies with Angular Angular 17 Angular Load Child Component After Data Load The afterview hooks concern viewchildren, the child components whose. Using as a child component. Simulate an external server call and implement the dynamic components. Reloadcomponent () to reload another component or the current route and reloadpage. There are three ways you can use a component in an angular app. There are two main ways to. Use child component inside parent. Angular Load Child Component After Data Load.
From ionic.io
How to Lazy Load in Ionic Angular Ionic Blog Angular Load Child Component After Data Load You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. There are two main ways to. Using as a child component. The key difference is in the child component. The afterview hooks concern viewchildren, the child components whose. Reloadcomponent () to reload another component or the current route and reloadpage. In addition. Angular Load Child Component After Data Load.
From mokkapps.de
Manually Lazy Load Modules And Components In Angular Michael Hoffmann Angular Load Child Component After Data Load There are two main ways to. The key difference is in the child component. Reloadcomponent () to reload another component or the current route and reloadpage. In the component, we have written 2 methods: In addition to using a component directly in a template, you can also dynamically render components. The afterview hooks concern viewchildren, the child components whose. Use. Angular Load Child Component After Data Load.
From developer.okta.com
Loading Components Dynamically in an Angular App Okta Developer Angular Load Child Component After Data Load The key difference is in the child component. Capture authenticated user information and user claims. One way to reload a child component is by using the viewchild decorator in your parent component. Simulate an external server call and implement the dynamic components. The afterview hooks concern viewchildren, the child components whose. There are three ways you can use a component. Angular Load Child Component After Data Load.
From in.pinterest.com
Loading Module Strategies in Angular Learn all the scenarios with 3 Angular Load Child Component After Data Load Capture authenticated user information and user claims. You can use ngafterviewchecked in your parent component, that tells the parent component that angular has finished change. Simulate an external server call and implement the dynamic components. Use child component inside parent component as follows Reloadcomponent () to reload another component or the current route and reloadpage. Using as a child component.. Angular Load Child Component After Data Load.