Audio And Video Controls In Html . The audio element can be controlled with html or. When present, it specifies that video controls should be displayed. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. First, utilize a file input in html to allow users to select a video file. The controls property sets or returns whether the browser should display standard audio/video controls. The html and elements let you embed audio and video content into a web page. The html element is used to embed sound content in documents. The controls attribute is a boolean attribute. It may contain one or more audio sources, represented. To extract audio from an html video file, we can use the web audio api.
from www.elegantthemes.com
The audio element can be controlled with html or. It may contain one or more audio sources, represented. The html element is used to embed sound content in documents. To extract audio from an html video file, we can use the web audio api. The html and elements let you embed audio and video content into a web page. The controls attribute is a boolean attribute. The controls property sets or returns whether the browser should display standard audio/video controls. When present, it specifies that video controls should be displayed. First, utilize a file input in html to allow users to select a video file. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder.
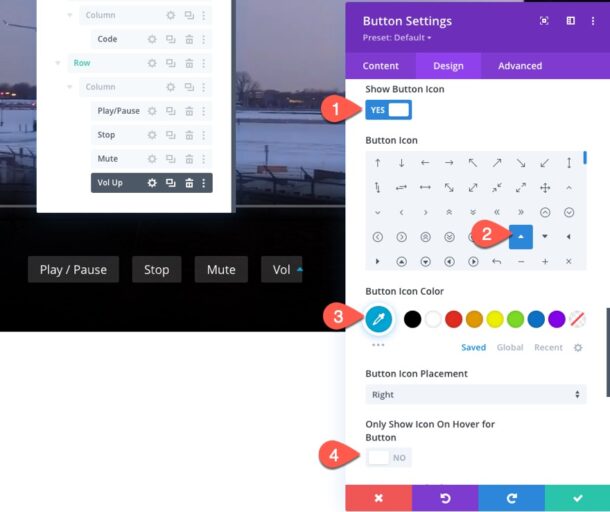
How to Create Custom HTML5 Video Controls for a Video in Divi Elegant Themes Blog
Audio And Video Controls In Html The controls attribute is a boolean attribute. To extract audio from an html video file, we can use the web audio api. When present, it specifies that video controls should be displayed. The controls property sets or returns whether the browser should display standard audio/video controls. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. First, utilize a file input in html to allow users to select a video file. The html element is used to embed sound content in documents. The html and elements let you embed audio and video content into a web page. The audio element can be controlled with html or. The controls attribute is a boolean attribute. It may contain one or more audio sources, represented.
From www.freecodecamp.org
HTML Video How to Embed a Video Player with the HTML 5 Video Tag Audio And Video Controls In Html When present, it specifies that video controls should be displayed. First, utilize a file input in html to allow users to select a video file. The controls property sets or returns whether the browser should display standard audio/video controls. The controls attribute is a boolean attribute. The html element is used to embed sound content in documents. In this section,. Audio And Video Controls In Html.
From www.youtube.com
HTML audio How to insert an audio in your website?/ Learn HTML code audio/ /HTML Audio Audio And Video Controls In Html The html and elements let you embed audio and video content into a web page. It may contain one or more audio sources, represented. The html element is used to embed sound content in documents. The audio element can be controlled with html or. The controls attribute is a boolean attribute. To extract audio from an html video file, we. Audio And Video Controls In Html.
From mohammadbader99.github.io
Audio, Video, Images readingnotes Audio And Video Controls In Html The html and elements let you embed audio and video content into a web page. The audio element can be controlled with html or. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. To extract audio from an html video file, we can use the web audio. Audio And Video Controls In Html.
From www.youtube.com
6. HTML5 Custom Video Player Controls JavaScript CSS Design Tutorial YouTube Audio And Video Controls In Html First, utilize a file input in html to allow users to select a video file. The html element is used to embed sound content in documents. When present, it specifies that video controls should be displayed. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. It may. Audio And Video Controls In Html.
From www.sourcecodester.com
Creating a Video Custom Controls using HTML, CSS, and JS Tutorial SourceCodester Audio And Video Controls In Html In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. The controls property sets or returns whether the browser should display standard audio/video controls. The html element is used to embed sound content in documents. To extract audio from an html video file, we can use the web. Audio And Video Controls In Html.
From www.freecodecamp.org
How to embed video and audio in your HTML Audio And Video Controls In Html The controls attribute is a boolean attribute. The html and elements let you embed audio and video content into a web page. To extract audio from an html video file, we can use the web audio api. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. First,. Audio And Video Controls In Html.
From www.youtube.com
HTML AUDIO TAG(ELEMENT) AUTOPLAY LOOP MUTED CONTROLS PRELOAD ATTRIBUTES Audio And Video Controls In Html To extract audio from an html video file, we can use the web audio api. The controls attribute is a boolean attribute. The html and elements let you embed audio and video content into a web page. The html element is used to embed sound content in documents. The controls property sets or returns whether the browser should display standard. Audio And Video Controls In Html.
From www.w3docs.com
Audio and Video in HTML5 Audio And Video Controls In Html First, utilize a file input in html to allow users to select a video file. When present, it specifies that video controls should be displayed. The audio element can be controlled with html or. The controls attribute is a boolean attribute. To extract audio from an html video file, we can use the web audio api. The controls property sets. Audio And Video Controls In Html.
From www.youtube.com
How to add audio in html HTML5 audio Advance HTML concepts YouTube Audio And Video Controls In Html To extract audio from an html video file, we can use the web audio api. The controls property sets or returns whether the browser should display standard audio/video controls. The controls attribute is a boolean attribute. When present, it specifies that video controls should be displayed. First, utilize a file input in html to allow users to select a video. Audio And Video Controls In Html.
From sourcingbooy.weebly.com
Css style for html5 audio players sourcingbooy Audio And Video Controls In Html The html element is used to embed sound content in documents. The html and elements let you embed audio and video content into a web page. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. The audio element can be controlled with html or. To extract audio. Audio And Video Controls In Html.
From www.youtube.com
HTML5 Audio Player with Controls Part 1 YouTube Audio And Video Controls In Html First, utilize a file input in html to allow users to select a video file. The html and elements let you embed audio and video content into a web page. To extract audio from an html video file, we can use the web audio api. The audio element can be controlled with html or. In this section, we look at. Audio And Video Controls In Html.
From vimsky.com
HTML Audio controls用法及代码示例 纯净天空 Audio And Video Controls In Html To extract audio from an html video file, we can use the web audio api. The controls attribute is a boolean attribute. It may contain one or more audio sources, represented. The html and elements let you embed audio and video content into a web page. First, utilize a file input in html to allow users to select a video. Audio And Video Controls In Html.
From programacion.net
Entendiendo el tag audio de HTML 5. Programación en Castellano. Audio And Video Controls In Html First, utilize a file input in html to allow users to select a video file. It may contain one or more audio sources, represented. The audio element can be controlled with html or. The controls property sets or returns whether the browser should display standard audio/video controls. To extract audio from an html video file, we can use the web. Audio And Video Controls In Html.
From www.dotnek.com
Learn how to add audio and video in HTML5 Audio And Video Controls In Html It may contain one or more audio sources, represented. First, utilize a file input in html to allow users to select a video file. The controls attribute is a boolean attribute. The audio element can be controlled with html or. The html element is used to embed sound content in documents. In this section, we look at audio and video. Audio And Video Controls In Html.
From www.educba.com
HTML Audio Tag Learn How does the Audio Tag works in HTML? Audio And Video Controls In Html The audio element can be controlled with html or. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. The html element is used to embed sound content in documents. It may contain one or more audio sources, represented. The controls property sets or returns whether the browser. Audio And Video Controls In Html.
From www.vdocipher.com
Using HTML Video Controls and Elements for HTML5 Video Streaming VdoCipher Blog Audio And Video Controls In Html It may contain one or more audio sources, represented. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. To extract audio from an html video file, we can use the web audio api. When present, it specifies that video controls should be displayed. The controls attribute is. Audio And Video Controls In Html.
From forum.ionicframework.com
HTML5 audio and video controls (Ionic 5) Ionic Framework Ionic Forum Audio And Video Controls In Html First, utilize a file input in html to allow users to select a video file. To extract audio from an html video file, we can use the web audio api. It may contain one or more audio sources, represented. The controls property sets or returns whether the browser should display standard audio/video controls. The audio element can be controlled with. Audio And Video Controls In Html.
From students.ceid.upatras.gr
create and style HTML audio element with custom controls Audio And Video Controls In Html In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. The controls attribute is a boolean attribute. First, utilize a file input in html to allow users to select a video file. The controls property sets or returns whether the browser should display standard audio/video controls. The html. Audio And Video Controls In Html.
From www.cssscript.com
Multipurpose HTML5 Audio Player With JavaScript calamansi.js CSS Script Audio And Video Controls In Html The audio element can be controlled with html or. The controls property sets or returns whether the browser should display standard audio/video controls. First, utilize a file input in html to allow users to select a video file. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder.. Audio And Video Controls In Html.
From ilovecoding.org
Embeds Video, Audio and iFrame Elements iLoveCoding Audio And Video Controls In Html The html element is used to embed sound content in documents. The audio element can be controlled with html or. When present, it specifies that video controls should be displayed. It may contain one or more audio sources, represented. The controls property sets or returns whether the browser should display standard audio/video controls. The controls attribute is a boolean attribute.. Audio And Video Controls In Html.
From www.youtube.com
HTML how to embed audio, add controls and style with CSS YouTube Audio And Video Controls In Html The controls attribute is a boolean attribute. When present, it specifies that video controls should be displayed. The html element is used to embed sound content in documents. To extract audio from an html video file, we can use the web audio api. In this section, we look at audio and video files, including how to embed them, user controls,. Audio And Video Controls In Html.
From developer.mozilla.org
Accessible multimedia Learn web development MDN Audio And Video Controls In Html In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. When present, it specifies that video controls should be displayed. The audio element can be controlled with html or. It may contain one or more audio sources, represented. The controls property sets or returns whether the browser should. Audio And Video Controls In Html.
From www.studywithdemo.com
Customizing the HTML5 Video and Audio Controls StudywithDemo Audio And Video Controls In Html The html element is used to embed sound content in documents. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. The controls property sets or returns whether the browser should display standard audio/video controls. The controls attribute is a boolean attribute. The html and elements let you. Audio And Video Controls In Html.
From www.youtube.com
Detailed Tutorial on How to add Audio and Video Player Controls in HTML5 HTML Video Autoplay Audio And Video Controls In Html The controls attribute is a boolean attribute. The html and elements let you embed audio and video content into a web page. When present, it specifies that video controls should be displayed. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. It may contain one or more. Audio And Video Controls In Html.
From www.youtube.com
3 Youtube Video Player Volume Control HTML,CSS And Javascript YouTube Audio And Video Controls In Html The controls attribute is a boolean attribute. The html element is used to embed sound content in documents. First, utilize a file input in html to allow users to select a video file. The audio element can be controlled with html or. The controls property sets or returns whether the browser should display standard audio/video controls. To extract audio from. Audio And Video Controls In Html.
From www.positioniseverything.net
HTML Video Controls The Ultimate Guide on Control Buttons Audio And Video Controls In Html The audio element can be controlled with html or. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. To extract audio from an html video file, we can use the web audio api. The html element is used to embed sound content in documents. First, utilize a. Audio And Video Controls In Html.
From www.freecodecamp.org
HTML Video How to Embed a Video Player with the HTML 5 Video Tag Audio And Video Controls In Html It may contain one or more audio sources, represented. The html and elements let you embed audio and video content into a web page. First, utilize a file input in html to allow users to select a video file. To extract audio from an html video file, we can use the web audio api. In this section, we look at. Audio And Video Controls In Html.
From www.youtube.com
Add audio in your html web page HTML controls autoplay loop muted Let's Learn YouTube Audio And Video Controls In Html To extract audio from an html video file, we can use the web audio api. The html element is used to embed sound content in documents. The controls property sets or returns whether the browser should display standard audio/video controls. First, utilize a file input in html to allow users to select a video file. The html and elements let. Audio And Video Controls In Html.
From www.alamy.com
Audio controls icons set. Premium quality symbol collection. Audio controls icon set simple Audio And Video Controls In Html First, utilize a file input in html to allow users to select a video file. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. The html and elements let you embed audio and video content into a web page. When present, it specifies that video controls should. Audio And Video Controls In Html.
From www.elegantthemes.com
How to Create Custom HTML5 Video Controls for a Video in Divi Elegant Themes Blog Audio And Video Controls In Html In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. First, utilize a file input in html to allow users to select a video file. The html element is used to embed sound content in documents. The controls attribute is a boolean attribute. It may contain one or. Audio And Video Controls In Html.
From www.freecodecamp.org
How to embed video and audio in your HTML Audio And Video Controls In Html To extract audio from an html video file, we can use the web audio api. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. The controls attribute is a boolean attribute. The controls property sets or returns whether the browser should display standard audio/video controls. The html. Audio And Video Controls In Html.
From www.tutorialbrain.com
HTML5 Audio — TutorialBrain Audio And Video Controls In Html To extract audio from an html video file, we can use the web audio api. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. When present, it specifies that video controls should be displayed. The controls attribute is a boolean attribute. The controls property sets or returns. Audio And Video Controls In Html.
From www.flaticon.es
Pack de iconos Audio and video controls Circle flat 60 Iconos .SVG Audio And Video Controls In Html It may contain one or more audio sources, represented. The audio element can be controlled with html or. In this section, we look at audio and video files, including how to embed them, user controls, providing a static image placeholder. First, utilize a file input in html to allow users to select a video file. The controls attribute is a. Audio And Video Controls In Html.
From codeconvey.com
Customize HTML5 Audio Player with CSS Codeconvey Audio And Video Controls In Html The html element is used to embed sound content in documents. The html and elements let you embed audio and video content into a web page. It may contain one or more audio sources, represented. The controls property sets or returns whether the browser should display standard audio/video controls. In this section, we look at audio and video files, including. Audio And Video Controls In Html.
From www.slideshare.net
HTML 5 > Audio And Video Controls In Html The controls attribute is a boolean attribute. The controls property sets or returns whether the browser should display standard audio/video controls. The html and elements let you embed audio and video content into a web page. To extract audio from an html video file, we can use the web audio api. In this section, we look at audio and video. Audio And Video Controls In Html.