Ngx-Accordion Css . How to create a super simple accordion component in angular. Implement an accordion in your. An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. This library offers a lightweight, easy to implement, and performant accordion. Fade style won't apply if the content of. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Bootstrap 5 and bootstrap 4 widgets for angular: The accordion is used to display collapsible content that presents information in a limited amount. In this article, we will know how to use accordion in angular ngx bootstrap.
from www.codingnepalweb.com
This library offers a lightweight, easy to implement, and performant accordion. Fade style won't apply if the content of. In this article, we will know how to use accordion in angular ngx bootstrap. Implement an accordion in your. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. How to create a super simple accordion component in angular. An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. Bootstrap 5 and bootstrap 4 widgets for angular: Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem.
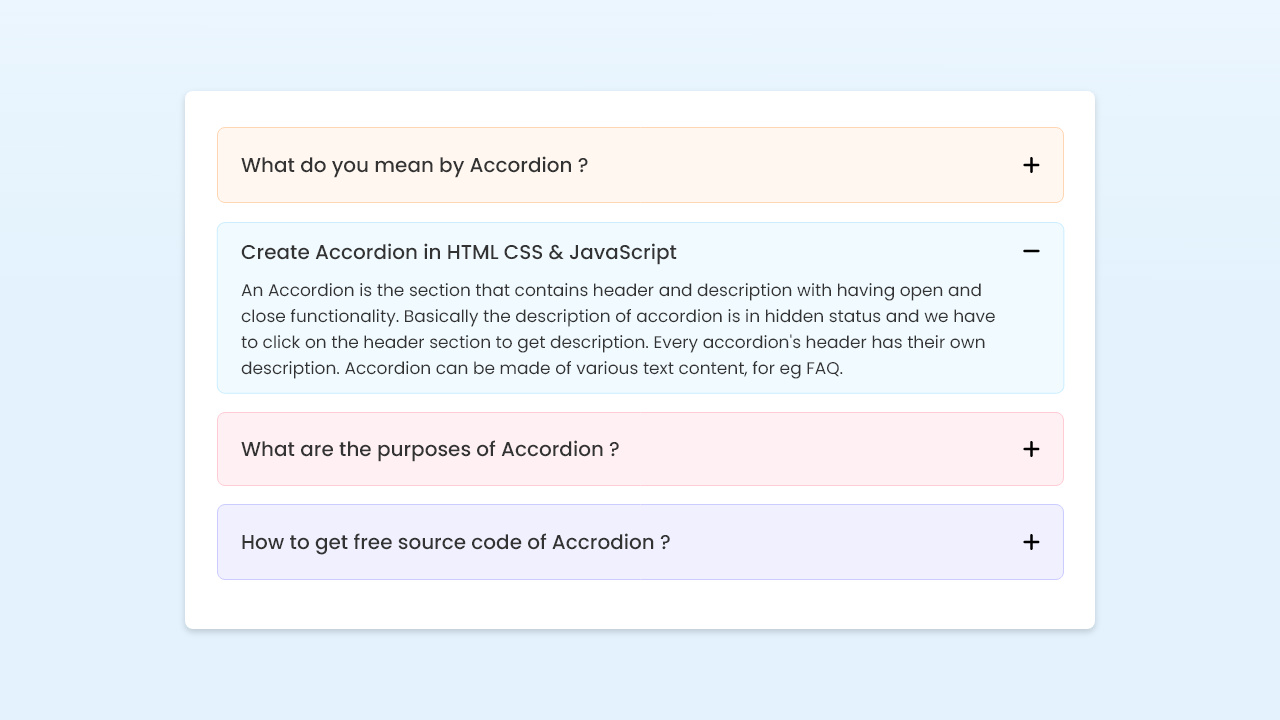
Create Accordion in HTML CSS & JavaScript
Ngx-Accordion Css Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. The accordion is used to display collapsible content that presents information in a limited amount. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. How to create a super simple accordion component in angular. An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. Fade style won't apply if the content of. This library offers a lightweight, easy to implement, and performant accordion. Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. In this article, we will know how to use accordion in angular ngx bootstrap. Bootstrap 5 and bootstrap 4 widgets for angular: Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Implement an accordion in your.
From stackblitz.com
Ngx Bootstrap Accordion Panels StackBlitz Ngx-Accordion Css In this article, we will know how to use accordion in angular ngx bootstrap. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Implement an accordion in your. This library offers a lightweight, easy to implement, and performant accordion. Bootstrap 5 and bootstrap 4 widgets for. Ngx-Accordion Css.
From ar.inspiredpencil.com
Css Accordion Menu Ngx-Accordion Css Implement an accordion in your. The accordion is used to display collapsible content that presents information in a limited amount. Bootstrap 5 and bootstrap 4 widgets for angular: Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. In this article, we will know how to use. Ngx-Accordion Css.
From remybeumier.be
CSS only accordion Ngx-Accordion Css This library offers a lightweight, easy to implement, and performant accordion. In this article, we will know how to use accordion in angular ngx bootstrap. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Bootstrap 5 and bootstrap 4 widgets for angular: Fade style won't apply. Ngx-Accordion Css.
From www.vrogue.co
20 Amazing Pure Css Accordions Css Accordion Explaine vrogue.co Ngx-Accordion Css Bootstrap 5 and bootstrap 4 widgets for angular: The accordion is used to display collapsible content that presents information in a limited amount. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. In this article, we will know how to use accordion in angular ngx bootstrap.. Ngx-Accordion Css.
From blog.openreplay.com
Building Dropdowns and Accordions with CSS Ngx-Accordion Css Fade style won't apply if the content of. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. How to create a super simple accordion component in angular. Accordion,. Ngx-Accordion Css.
From www.geeksforgeeks.org
Foundation CSS Accordion Ngx-Accordion Css Implement an accordion in your. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Bootstrap 5 and bootstrap 4 widgets for angular: Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized. Ngx-Accordion Css.
From github.com
how to create Tree menu with accordion like this https//bootsnipp Ngx-Accordion Css An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Fade style won't apply if the content of. Implement an accordion in your. How to create a. Ngx-Accordion Css.
From www.codehim.com
Modern Accordion in HTML CSS Only — CodeHim Ngx-Accordion Css An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. Implement an accordion in your. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Angular widgets built from the ground up using bootstrap 5 css with. Ngx-Accordion Css.
From www.codepel.com
Tailwind CSS Accordion Example — CodePel Ngx-Accordion Css The accordion is used to display collapsible content that presents information in a limited amount. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. How to create a. Ngx-Accordion Css.
From blog.stackfindover.com
12+ CSS Horizontal Accordion Slider Stackfindover Ngx-Accordion Css Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. The accordion is used to display collapsible content that presents. Ngx-Accordion Css.
From stackblitz.com
ngxaccordion (forked) StackBlitz Ngx-Accordion Css How to create a super simple accordion component in angular. This library offers a lightweight, easy to implement, and performant accordion. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. An accordion is a vertically stacked set of interactive headings that each contain a title, content. Ngx-Accordion Css.
From ar.inspiredpencil.com
Css Accordion Menu Ngx-Accordion Css Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. This library offers a lightweight, easy to implement, and performant accordion. The accordion is used to display collapsible content that presents information in a limited amount. Bootstrap 5 and bootstrap 4 widgets for. Ngx-Accordion Css.
From css-tricks.com
Help With Id For CSS And HTML For Pure CSS Accordion CSSTricks Ngx-Accordion Css This library offers a lightweight, easy to implement, and performant accordion. The accordion is used to display collapsible content that presents information in a limited amount. Fade style won't apply if the content of. In this article, we will know how to use accordion in angular ngx bootstrap. An accordion is a vertically stacked set of interactive headings that each. Ngx-Accordion Css.
From github.com
GitHub lucasventurasc/ngxaccordiontable Small component to create Ngx-Accordion Css Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. This library offers a lightweight, easy to implement, and performant accordion. The accordion is used to display collapsible content that presents information in a limited amount. How to create a super simple accordion component in angular. An accordion is a vertically stacked set of interactive headings that each contain a title,. Ngx-Accordion Css.
From www.geeksforgeeks.org
Foundation CSS Accordion Submenu Toggle Ngx-Accordion Css Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Implement an accordion in your. How to create a super simple accordion component in angular. In this article, we will know how to use accordion in angular ngx bootstrap. The accordion is used to display collapsible content. Ngx-Accordion Css.
From www.mediaevent.de
Accordion Effekt nur CSS mediaevent.de Ngx-Accordion Css This library offers a lightweight, easy to implement, and performant accordion. Implement an accordion in your. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. In this article, we will know how to use accordion in angular ngx bootstrap. Bootstrap 5 and bootstrap 4 widgets for. Ngx-Accordion Css.
From gioaqsvvo.blob.core.windows.net
Css Accordion Table Row at Margaret Cunningham blog Ngx-Accordion Css Fade style won't apply if the content of. This library offers a lightweight, easy to implement, and performant accordion. Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Bootstrap 5 and bootstrap 4 widgets for angular: Implement an accordion in your. An accordion is a vertically stacked set of interactive headings. Ngx-Accordion Css.
From www.codehim.com
Bootstrap Notification Bar with Close Button — CodeHim Ngx-Accordion Css Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Fade style won't apply if the content of. Implement an accordion in your. An accordion is a vertically stacked set of interactive headings that each contain a title,. Ngx-Accordion Css.
From github.com
Accordion (isOpenChange) doesnt work · Issue 3049 · valorsoftware/ngx Ngx-Accordion Css An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Bootstrap 5 and bootstrap 4 widgets for angular: How to create a super simple accordion component in. Ngx-Accordion Css.
From www.inventiontricks.com
Create Accordion using HTML CSS and JavaScript FAQ Accordion Ngx-Accordion Css This library offers a lightweight, easy to implement, and performant accordion. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Implement an accordion in your. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Angular widgets built from the ground up using bootstrap 5 css with. Ngx-Accordion Css.
From www.codingnepalweb.com
Create Accordion in HTML CSS & JavaScript Ngx-Accordion Css This library offers a lightweight, easy to implement, and performant accordion. The accordion is used to display collapsible content that presents information in a limited amount. Bootstrap 5 and bootstrap 4 widgets for angular: How to create a super simple accordion component in angular. Fade style won't apply if the content of. Implement an accordion in your. An accordion is. Ngx-Accordion Css.
From www.congress-intercultural.eu
HTML CSS Only FAQ Accordion CSS Script, 51 OFF Ngx-Accordion Css Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Bootstrap 5 and bootstrap 4 widgets for angular: In this article, we will know how to use accordion in angular ngx bootstrap. An accordion is a vertically stacked set of interactive headings that. Ngx-Accordion Css.
From exoljxhxb.blob.core.windows.net
Accordion Css Html Only at Steven McGrath blog Ngx-Accordion Css Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. The accordion is used to display collapsible content that presents information in a limited amount. How to create a super simple accordion component in angular. Fade style won't apply if the content of. Implement an accordion in your. Bootstrap 5 and bootstrap 4 widgets for angular: This library offers a lightweight,. Ngx-Accordion Css.
From www.pinterest.com
Learn to create accordion using CSS only. What is css, Cascading Ngx-Accordion Css Fade style won't apply if the content of. In this article, we will know how to use accordion in angular ngx bootstrap. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Angular widgets built from the ground up using bootstrap 5 css with apis designed for. Ngx-Accordion Css.
From www.geekboots.com
Custom Accordion CSS Geekboots Ngx-Accordion Css Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Implement an accordion in your. In this article, we will know how to use accordion in angular ngx bootstrap. Bootstrap 5 and bootstrap 4 widgets for angular: How to create a super simple accordion component in angular. The accordion is used to. Ngx-Accordion Css.
From stackoverflow.com
Angular ngxdropzone customize css Stack Overflow Ngx-Accordion Css Implement an accordion in your. In this article, we will know how to use accordion in angular ngx bootstrap. How to create a super simple accordion component in angular. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Angular widgets built from the ground up using. Ngx-Accordion Css.
From exoljxhxb.blob.core.windows.net
Accordion Css Html Only at Steven McGrath blog Ngx-Accordion Css Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. How to create a super simple accordion component in angular. Implement an accordion. Ngx-Accordion Css.
From uicookies.com
40 CSS Accordion Examples For Mobile Applications And sites 2021 Ngx-Accordion Css This library offers a lightweight, easy to implement, and performant accordion. In this article, we will know how to use accordion in angular ngx bootstrap. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Bootstrap 5 and bootstrap 4 widgets for angular: How to create a. Ngx-Accordion Css.
From alvarotrigo.com
20+ Amazing Pure CSS Accordions [CSS Accordion Explained] Alvaro Ngx-Accordion Css Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Implement an accordion in your. How to create a super. Ngx-Accordion Css.
From www.youtube.com
20 Best Free HTML CSS Accordions Designs CSS Accordion Examples With Ngx-Accordion Css An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. In this article, we will know how to use accordion in angular ngx bootstrap. Implement an accordion in your. How to create a super simple accordion component in angular. This library offers a lightweight, easy to implement, and performant accordion.. Ngx-Accordion Css.
From www.youtube.com
FAQ Accordion With HTML, CSS And Javascript YouTube Ngx-Accordion Css An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Fade style won't apply if the content of. How to create a super simple accordion component in. Ngx-Accordion Css.
From www.vrogue.co
Simple Accordion Menu Using Html And Css Only Dev Com vrogue.co Ngx-Accordion Css Fade style won't apply if the content of. In this article, we will know how to use accordion in angular ngx bootstrap. Using the power of content projection in angular, we are going to build an accordion/expansion panel that can be customized in multiple ways. Bootstrap 5 and bootstrap 4 widgets for angular: The accordion is used to display collapsible. Ngx-Accordion Css.
From www.youtube.com
How To Make Accordion Design Using HTML And CSS Step By Step YouTube Ngx-Accordion Css Fade style won't apply if the content of. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. Bootstrap 5 and bootstrap 4 widgets for angular: The accordion is used to display collapsible content that presents information in a limited amount. Implement an accordion in your. In this article, we will know how to use accordion in angular ngx bootstrap. How. Ngx-Accordion Css.
From www.vrogue.co
How To Create The Accordion Menu Using Html Css And Jquery Youtube Vrogue Ngx-Accordion Css In this article, we will know how to use accordion in angular ngx bootstrap. How to create a super simple accordion component in angular. The accordion is used to display collapsible content that presents information in a limited amount. An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing. Using. Ngx-Accordion Css.
From www.youtube.com
Create Accordion using Tailwind CSS (No JavaScript Framework Ngx-Accordion Css Angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Fade style won't apply if the content of. In this article, we will know how to use accordion in angular ngx bootstrap. How to create a super simple accordion component in angular. Accordion, alerts, buttons, carousel, collapse, datepicker, dropdowns, modals, pagination,. The. Ngx-Accordion Css.