Canvas App Menu . In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. No nested galleries in sight. To create a power app: All you need to follow this demo along is the ability to create a power app. Select ‘apps’ from the left hand. Just use a gallery for the. The idea is we build things once rather than lots of times, then add. We will make use of a collection and. In power apps, components are reusable pieces of functionality. Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. This module is part of the app in a day.
from microsoft.github.io
We will make use of a collection and. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. Just use a gallery for the. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. This module is part of the app in a day. In power apps, components are reusable pieces of functionality. No nested galleries in sight. Select ‘apps’ from the left hand. To create a power app: All you need to follow this demo along is the ability to create a power app.
13. Build a Canvas App Low Code & Fusion Dev
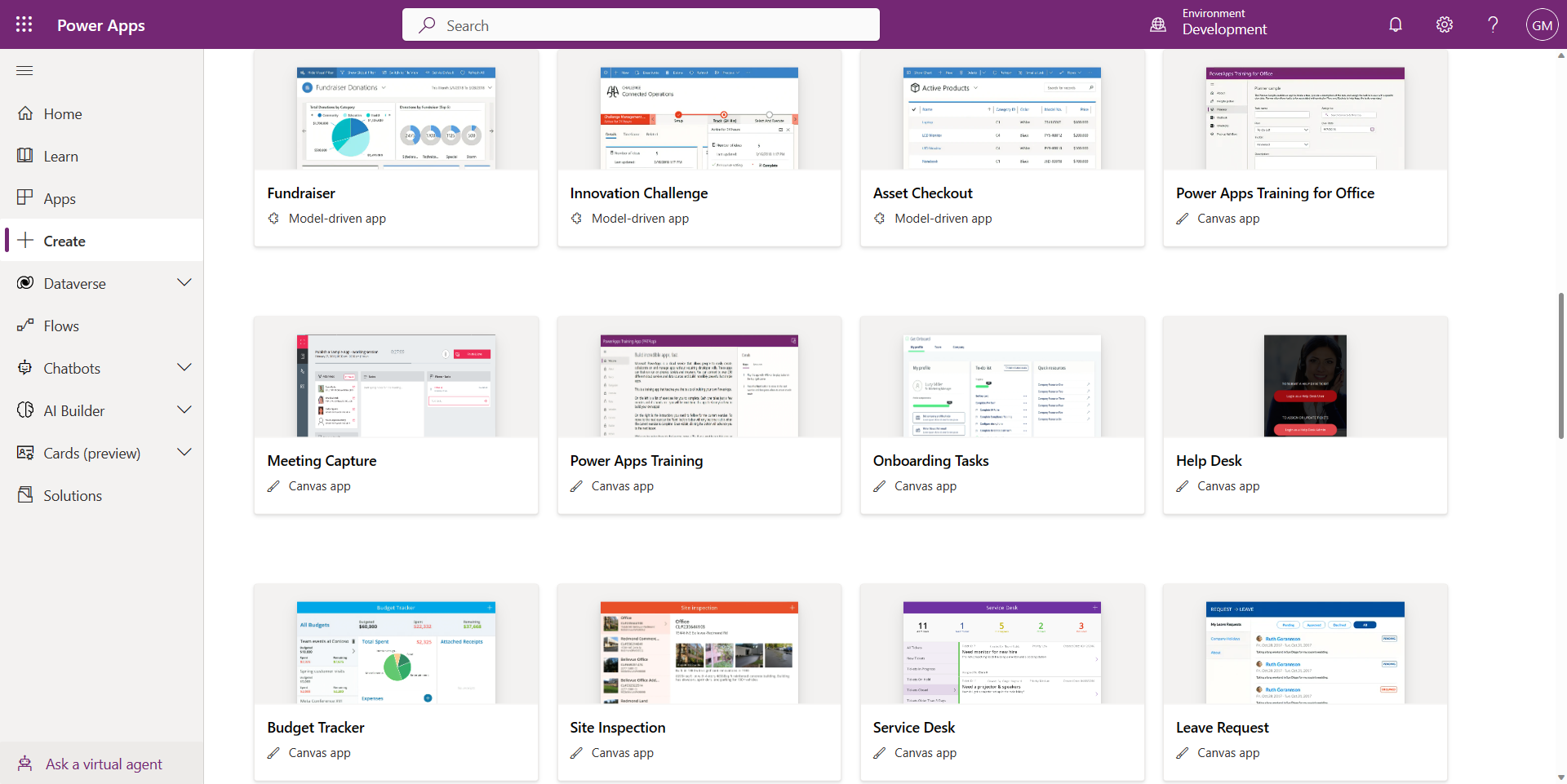
Canvas App Menu Select ‘apps’ from the left hand. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. We will make use of a collection and. To create a power app: Select ‘apps’ from the left hand. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. Just use a gallery for the. In power apps, components are reusable pieces of functionality. This module is part of the app in a day. The idea is we build things once rather than lots of times, then add. All you need to follow this demo along is the ability to create a power app. Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. No nested galleries in sight.
From www.canva.com
Menus Design custom menus for free with Canva Canvas App Menu This module is part of the app in a day. Just use a gallery for the. Select ‘apps’ from the left hand. To create a power app: All you need to follow this demo along is the ability to create a power app. Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. We. Canvas App Menu.
From onaircode.com
22+ JavaScript Off Canvas Menu Examples OnAirCode Canvas App Menu We will make use of a collection and. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. In power apps, components are reusable pieces of functionality. All you need to follow this demo along is the ability to create a power app.. Canvas App Menu.
From jamesyumnam.com
Creating Custom Dropdown Menus With Icons and Text in Canvas App Canvas App Menu Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. In power apps, components are reusable pieces of functionality. All you need to follow this demo along is the ability to create a power app. In this blog post i will show how. Canvas App Menu.
From barhead.com
3 New Canvas App Screen Templates for Microsoft Power Apps Barhead Canvas App Menu We will make use of a collection and. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. This module is part of the app in a day. To create a power app: Learn how. Canvas App Menu.
From www.usu.edu
Canvas Mobile App Walkthrough Teach USU Canvas App Menu Select ‘apps’ from the left hand. In power apps, components are reusable pieces of functionality. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. The idea is we build things once rather than lots. Canvas App Menu.
From onaircode.com
22+ JavaScript Off Canvas Menu Examples OnAirCode Canvas App Menu The idea is we build things once rather than lots of times, then add. We will make use of a collection and. All you need to follow this demo along is the ability to create a power app. No nested galleries in sight. This module is part of the app in a day. Select ‘apps’ from the left hand. In. Canvas App Menu.
From cermin-dunia.github.io
Canvas Instructure App serat Canvas App Menu This module is part of the app in a day. The idea is we build things once rather than lots of times, then add. Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set. Canvas App Menu.
From www.inogic.com
Easily transform your visual design into Canvas App in Power Apps Canvas App Menu Just use a gallery for the. To create a power app: The idea is we build things once rather than lots of times, then add. All you need to follow this demo along is the ability to create a power app. No nested galleries in sight. In power apps, components are reusable pieces of functionality. Select ‘apps’ from the left. Canvas App Menu.
From www.canva.com
Restaurant Menu Maker Design Custom Menus Canva Canvas App Menu To create a power app: This module is part of the app in a day. The idea is we build things once rather than lots of times, then add. Select ‘apps’ from the left hand. All you need to follow this demo along is the ability to create a power app. No nested galleries in sight. Just use a gallery. Canvas App Menu.
From forwardforever.com
5 easy ways to improve your canvas app design Forward Forever Canvas App Menu Just use a gallery for the. To create a power app: This module is part of the app in a day. Select ‘apps’ from the left hand. The idea is we build things once rather than lots of times, then add. No nested galleries in sight. In power apps, components are reusable pieces of functionality. Learn how to use screen. Canvas App Menu.
From www.bluegranite.com
A StepbyStep Guide to Creating Canvas Apps Canvas App Menu All you need to follow this demo along is the ability to create a power app. In power apps, components are reusable pieces of functionality. To create a power app: In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery. Canvas App Menu.
From www.pinterest.com
Pure CSS OffCanvas Menu AcasA Programming app design, Menu Canvas App Menu We will make use of a collection and. In power apps, components are reusable pieces of functionality. The idea is we build things once rather than lots of times, then add. All you need to follow this demo along is the ability to create a power app. Just use a gallery for the. No nested galleries in sight. This module. Canvas App Menu.
From www.changingsocial.com
What is a Canvas App and How Do I Get Started? Canvas App Menu All you need to follow this demo along is the ability to create a power app. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. Select ‘apps’ from the left hand. No nested galleries in sight. This module is part of the. Canvas App Menu.
From www.youtube.com
The Global Navigation Bar in Canvas YouTube Canvas App Menu In power apps, components are reusable pieces of functionality. We will make use of a collection and. All you need to follow this demo along is the ability to create a power app. To create a power app: This module is part of the app in a day. Learn how to use screen transitions, controls, and documentation screen for app. Canvas App Menu.
From www.bluegranite.com
A StepbyStep Guide to Creating Canvas Apps Canvas App Menu All you need to follow this demo along is the ability to create a power app. The idea is we build things once rather than lots of times, then add. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. Just use a. Canvas App Menu.
From onaircode.com
22+ JavaScript Off Canvas Menu Examples OnAirCode Canvas App Menu This module is part of the app in a day. In power apps, components are reusable pieces of functionality. Select ‘apps’ from the left hand. No nested galleries in sight. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery. Canvas App Menu.
From onaircode.com
22+ JavaScript Off Canvas Menu Examples OnAirCode Canvas App Menu Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. The idea is we build things once rather than lots of times, then add. No nested galleries in sight. In power apps, components are reusable pieces of functionality. Just use a gallery for the. This module is part of the app in a day.. Canvas App Menu.
From interactive-menus.com
Digital Menus Canvas App Menu Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. To create a power app: No nested galleries in sight. All you need to follow this demo along is the ability to create a power app. The idea is we build things once rather than lots of times, then add. Learn how to add. Canvas App Menu.
From techcommunity.microsoft.com
Create a responsive menu navigation bar in Canvas Power Apps using Canvas App Menu To create a power app: Just use a gallery for the. The idea is we build things once rather than lots of times, then add. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you.. Canvas App Menu.
From thewindowsupdate.com
Create a responsive menu navigation bar in Canvas Power Apps using Canvas App Menu This module is part of the app in a day. Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. We will make use of a collection and. The idea is we build things once rather than lots of times, then add. All you need to follow this demo along is the ability to. Canvas App Menu.
From www.youtube.com
Build a Responsive Canvas App with Horizontal and Vertical Containers Canvas App Menu Select ‘apps’ from the left hand. All you need to follow this demo along is the ability to create a power app. We will make use of a collection and. In power apps, components are reusable pieces of functionality. No nested galleries in sight. Just use a gallery for the. The idea is we build things once rather than lots. Canvas App Menu.
From www.concettolabs.com
What is Microsoft Canvas App Detailed Guide Here Canvas App Menu To create a power app: Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. The idea is we build things once rather than lots of times, then add. No nested galleries in sight. Learn how to use screen transitions, controls, and documentation. Canvas App Menu.
From codeconvey.com
Responsive Pure CSS Off Canvas Menu Codeconvey Canvas App Menu To create a power app: Select ‘apps’ from the left hand. The idea is we build things once rather than lots of times, then add. No nested galleries in sight. All you need to follow this demo along is the ability to create a power app. Learn how to use screen transitions, controls, and documentation screen for app navigation in. Canvas App Menu.
From microsoft.github.io
13. Build a Canvas App Low Code & Fusion Dev Canvas App Menu Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. To create a power app: We will make use of a collection and. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. In power apps, components. Canvas App Menu.
From screen.cloud
ScreenCloud Canvas App Guide ScreenCloud Canvas App Menu No nested galleries in sight. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. All you need to follow this demo along is the ability to create a power app. Just use a gallery. Canvas App Menu.
From www.youtube.com
Responsive Menu Bar Design for App (Mobile & Desktop) FIGMA UI Canvas App Menu All you need to follow this demo along is the ability to create a power app. The idea is we build things once rather than lots of times, then add. We will make use of a collection and. Just use a gallery for the. To create a power app: In this blog post i will show how to use two. Canvas App Menu.
From never-stop-learning.de
Create beautiful Canvas Apps in Dataverse for Teams Canvas App Menu No nested galleries in sight. We will make use of a collection and. Just use a gallery for the. To create a power app: In power apps, components are reusable pieces of functionality. All you need to follow this demo along is the ability to create a power app. Learn how to add screens to your canvas app, use arrows. Canvas App Menu.
From onaircode.com
16+ Best Free Responsive Canvas Menu OnAirCode Canvas App Menu In power apps, components are reusable pieces of functionality. Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. The idea is we build things once rather than lots of times, then add. To create a power app: Select ‘apps’ from the left hand. This module is part of the app in a day.. Canvas App Menu.
From forwardforever.com
5 easy ways to improve your canvas app UI design Forward Forever Canvas App Menu In power apps, components are reusable pieces of functionality. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. Select ‘apps’ from the left hand. We will make use of a collection and. This module. Canvas App Menu.
From www.youtube.com
Important Menu in Canvas App in Power Apps by TAIK18 (7/50) Power BI Canvas App Menu The idea is we build things once rather than lots of times, then add. No nested galleries in sight. In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. Learn how to add screens to. Canvas App Menu.
From onaircode.com
18+ CSS OffCanvas Menu Navigation OnAirCode Canvas App Menu To create a power app: We will make use of a collection and. All you need to follow this demo along is the ability to create a power app. This module is part of the app in a day. In this blog post i will show how to use two gallery control in one screen and how to create responsive. Canvas App Menu.
From onaircode.com
16+ Best Free Responsive Canvas Menu OnAirCode Canvas App Menu In power apps, components are reusable pieces of functionality. Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. No nested galleries in sight. Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. Select ‘apps’ from. Canvas App Menu.
From onaircode.com
16+ Best Free Responsive Canvas Menu OnAirCode Canvas App Menu Learn how to use screen transitions, controls, and documentation screen for app navigation in power apps. Just use a gallery for the. No nested galleries in sight. The idea is we build things once rather than lots of times, then add. All you need to follow this demo along is the ability to create a power app. Select ‘apps’ from. Canvas App Menu.
From www.usu.edu
Canvas Mobile App Walkthrough Teach USU Canvas App Menu In this blog post i will show how to use two gallery control in one screen and how to create responsive menu navigation bar in canvas power apps using gallery control and collection, which you. Select ‘apps’ from the left hand. All you need to follow this demo along is the ability to create a power app. No nested galleries. Canvas App Menu.
From microsoft.github.io
13. Build a Canvas App Low Code & Fusion Dev Canvas App Menu The idea is we build things once rather than lots of times, then add. To create a power app: Learn how to add screens to your canvas app, use arrows to navigate between them, reorder the screens, and set the start screen in microsoft power apps. Learn how to use screen transitions, controls, and documentation screen for app navigation in. Canvas App Menu.