Javascript Disable Table . use getelementbyid() to clear table in javascript. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. a disabled element is unusable. You have to apply it on its inner input elements. you could try javascript like: A disabled element is unusable and. This function takes one mandatory argument. Disabled attribute can be set to keep a user from using the element until some other. This article shows how to clear an html table using pure javascript. (not sure why ie chooses to do it for some reason). the console.table() static method displays tabular data as a table. you can’t really disable a table row, since it’s not an input element. the disabled attribute does not exist on a table row. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or.
from www.ghacks.net
a disabled element is unusable. (not sure why ie chooses to do it for some reason). use getelementbyid() to clear table in javascript. the disabled attribute does not exist on a table row. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. This function takes one mandatory argument. Disabled attribute can be set to keep a user from using the element until some other. the console.table() static method displays tabular data as a table. you can’t really disable a table row, since it’s not an input element.
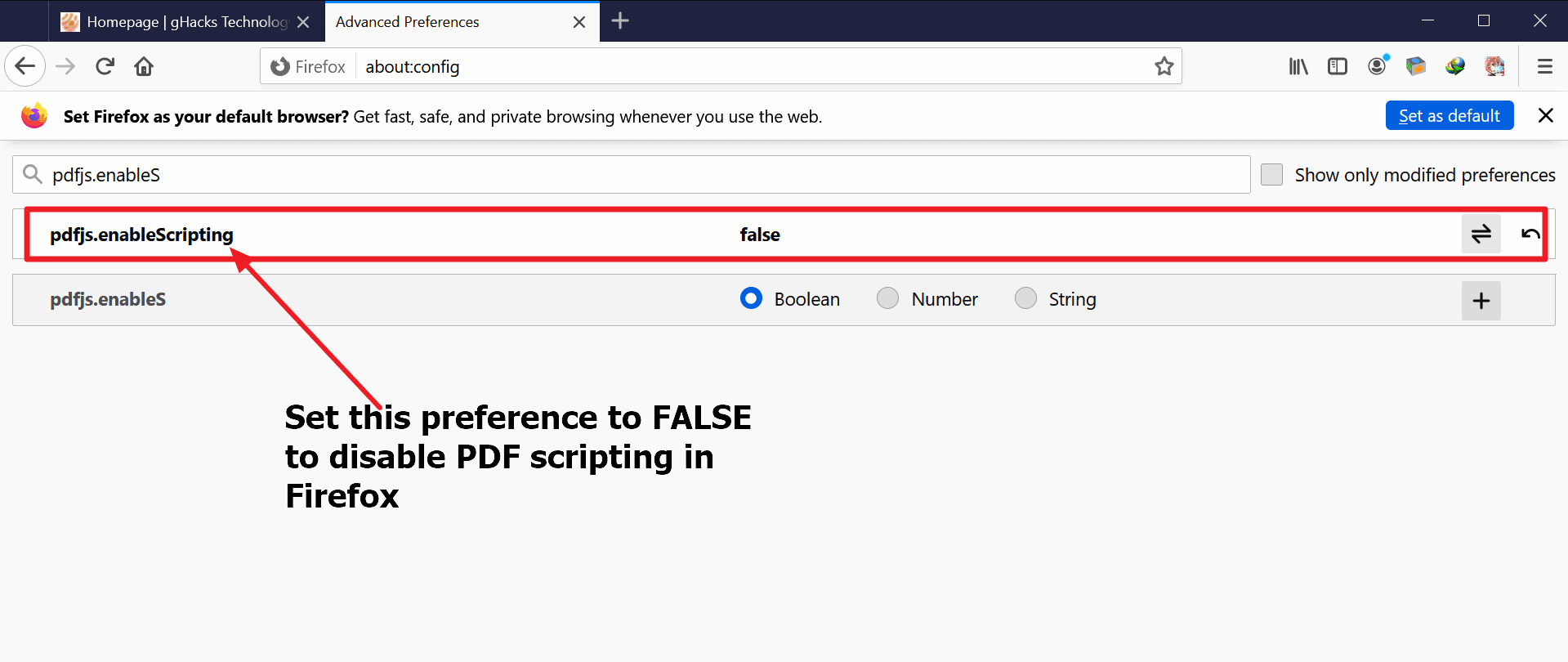
How to disable JavaScript in PDF documents in Firefox gHacks Tech News
Javascript Disable Table the disabled attribute does not exist on a table row. This article shows how to clear an html table using pure javascript. A disabled element is unusable and. a disabled element is unusable. use getelementbyid() to clear table in javascript. You have to apply it on its inner input elements. Disabled attribute can be set to keep a user from using the element until some other. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. you could try javascript like: (not sure why ie chooses to do it for some reason). you can’t really disable a table row, since it’s not an input element. This function takes one mandatory argument. the console.table() static method displays tabular data as a table. the disabled attribute does not exist on a table row. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');.
From www.analyticsmania.com
How to Pause JavaScript and Inspect an Element that Quickly Disappears Javascript Disable Table A disabled element is unusable and. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. This function takes one mandatory argument. you can’t really disable a table row, since it’s not an input element. You have to apply it on its inner. Javascript Disable Table.
From codedamn.com
How to enable/disable JavaScript on Chrome? Javascript Disable Table the console.table() static method displays tabular data as a table. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. a disabled element is unusable. Disabled attribute can be set to keep a user from using the element until some other. This function takes one mandatory argument. you could try javascript like: if you want it to look disabled or enabled,. Javascript Disable Table.
From websparrow.org
How to enable and disable JavaScript in Chrome? sparrow Javascript Disable Table the console.table() static method displays tabular data as a table. a disabled element is unusable. This function takes one mandatory argument. use getelementbyid() to clear table in javascript. you could try javascript like: A disabled element is unusable and. if you want it to look disabled or enabled, add class rules to a style sheet. Javascript Disable Table.
From otechworld.com
How to Disable and Enable JavaScript in Edge Browser oTechWorld Javascript Disable Table you could try javascript like: a disabled element is unusable. This article shows how to clear an html table using pure javascript. This function takes one mandatory argument. (not sure why ie chooses to do it for some reason). the disabled attribute does not exist on a table row. the console.table() static method displays tabular data. Javascript Disable Table.
From candid.technology
How to enable or disable Javascript in Microsoft Edge (Chromium)? Javascript Disable Table Disabled attribute can be set to keep a user from using the element until some other. You have to apply it on its inner input elements. (not sure why ie chooses to do it for some reason). Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. use getelementbyid() to clear table in javascript. the disabled attribute does not exist on a table. Javascript Disable Table.
From www.slingacademy.com
JavaScript How to Disable a Button on Click Sling Academy Javascript Disable Table You have to apply it on its inner input elements. a disabled element is unusable. the disabled attribute does not exist on a table row. use getelementbyid() to clear table in javascript. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled. Javascript Disable Table.
From malwareguide112.com
Steps to Disable and Enable JavaScript in Google Chrome Malware Guide Javascript Disable Table if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. the console.table() static method displays tabular data as a table. (not sure why ie chooses to do it for some reason). This article shows how to clear an html table using pure javascript.. Javascript Disable Table.
From www.ghacks.net
How to disable JavaScript in PDF documents in Firefox gHacks Tech News Javascript Disable Table you can’t really disable a table row, since it’s not an input element. You have to apply it on its inner input elements. the console.table() static method displays tabular data as a table. the disabled attribute does not exist on a table row. if you want it to look disabled or enabled, add class rules to. Javascript Disable Table.
From www.partitionwizard.com
How to Enable & Disable JavaScript Chrome/Firefox/Edge/IE/Phone Javascript Disable Table the console.table() static method displays tabular data as a table. the disabled attribute does not exist on a table row. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. (not sure why ie chooses to do. Javascript Disable Table.
From www.wikihow.it
7 Modi per Disabilitare JavaScript wikiHow Javascript Disable Table This function takes one mandatory argument. (not sure why ie chooses to do it for some reason). you could try javascript like: you can’t really disable a table row, since it’s not an input element. the disabled attribute does not exist on a table row. A disabled element is unusable and. use getelementbyid() to clear table. Javascript Disable Table.
From full-skills.com
JavaScript Disable Button Enhance User Experience Javascript Disable Table use getelementbyid() to clear table in javascript. (not sure why ie chooses to do it for some reason). A disabled element is unusable and. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. Disabled attribute can be set to keep a user. Javascript Disable Table.
From www.youtube.com
How to Disable & Debug JS Using Chrome DevTools YouTube Javascript Disable Table if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. you could try javascript like: use getelementbyid() to clear table in javascript. Disabled attribute can be set to keep a user from using the element until some other. A disabled element is. Javascript Disable Table.
From fontawesomeicons.com
React Js Table with Pagination Search and Pagination Filter Javascript Disable Table the console.table() static method displays tabular data as a table. This article shows how to clear an html table using pure javascript. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. (not sure why ie chooses to do it for some reason). You have to apply it on its inner input elements. you can’t really disable a table row, since it’s not. Javascript Disable Table.
From wikihow.com
4 Ways to Disable JavaScript wikiHow Javascript Disable Table This article shows how to clear an html table using pure javascript. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. the console.table() static method displays tabular data as a table. the disabled attribute does not exist on a table row. Disabled attribute can be set to keep a user from using the element until some other. (not sure why ie chooses. Javascript Disable Table.
From www.educba.com
JavaScript Disable Button Examples of JavaScript Disable Button Javascript Disable Table you can’t really disable a table row, since it’s not an input element. a disabled element is unusable. the console.table() static method displays tabular data as a table. You have to apply it on its inner input elements. the disabled attribute does not exist on a table row. if you want it to look disabled. Javascript Disable Table.
From learn.microsoft.com
Disable JavaScript Microsoft Edge Development Microsoft Learn Javascript Disable Table Disabled attribute can be set to keep a user from using the element until some other. You have to apply it on its inner input elements. you can’t really disable a table row, since it’s not an input element. if you want it to look disabled or enabled, add class rules to a style sheet and add classes. Javascript Disable Table.
From congdonglinux.com
Disable JavaScript With Chrome DevTools Cộng Đồng Linux Javascript Disable Table (not sure why ie chooses to do it for some reason). Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. This function takes one mandatory argument. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. a disabled element is unusable. You have to apply it on. Javascript Disable Table.
From fontawesomeicons.com
React Js Table Row Edit and Delete Button Editable Table Add, Edit Javascript Disable Table This function takes one mandatory argument. a disabled element is unusable. (not sure why ie chooses to do it for some reason). you can’t really disable a table row, since it’s not an input element. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table. Javascript Disable Table.
From www.youtube.com
"DataTable JS" DataTables Js Enable Disable Search Pagination Javascript Disable Table (not sure why ie chooses to do it for some reason). if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. the console.table() static method displays tabular data as a table. This function takes one mandatory argument. a disabled element is unusable.. Javascript Disable Table.
From webtrainingwheels.com
How to temporarily disable JavaScript in your browser Training Wheels Javascript Disable Table A disabled element is unusable and. This article shows how to clear an html table using pure javascript. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. the console.table() static method displays tabular data as a table. This function takes one mandatory. Javascript Disable Table.
From printableformsfree.com
How To Disable Table Row In React Js Printable Forms Free Online Javascript Disable Table the console.table() static method displays tabular data as a table. the disabled attribute does not exist on a table row. a disabled element is unusable. (not sure why ie chooses to do it for some reason). if you want it to look disabled or enabled, add class rules to a style sheet and add classes to. Javascript Disable Table.
From sitebulb.com
How to Crawl a JavaScript site Javascript Disable Table This function takes one mandatory argument. A disabled element is unusable and. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. a disabled element is unusable. This article shows how to clear an html table using pure javascript. the disabled attribute. Javascript Disable Table.
From newbedev.com
How do I disable JavaScript in Microsoft Edge? Javascript Disable Table the disabled attribute does not exist on a table row. Disabled attribute can be set to keep a user from using the element until some other. This function takes one mandatory argument. the console.table() static method displays tabular data as a table. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. use getelementbyid() to clear table in javascript. if you. Javascript Disable Table.
From ruslan.rocks
How to disable button in JavaScript? Javascript Disable Table if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. the disabled attribute does not exist on a table row. you could try javascript like: use getelementbyid() to clear table in javascript. a disabled element. Javascript Disable Table.
From www.educba.com
Disable JavaScript Guide to Disable JavaScript with Sample Code Javascript Disable Table This article shows how to clear an html table using pure javascript. the console.table() static method displays tabular data as a table. you could try javascript like: you can’t really disable a table row, since it’s not an input element. This function takes one mandatory argument. A disabled element is unusable and. (not sure why ie chooses. Javascript Disable Table.
From www.howtocodeschool.com
Enable and Disable Button using JavaScript Javascript Disable Table the console.table() static method displays tabular data as a table. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. Disabled attribute can be set to keep a user from using the element until some other. A disabled element is unusable and. Function. Javascript Disable Table.
From learn.microsoft.com
Disable JavaScript Microsoft Edge Development Microsoft Learn Javascript Disable Table (not sure why ie chooses to do it for some reason). use getelementbyid() to clear table in javascript. This article shows how to clear an html table using pure javascript. You have to apply it on its inner input elements. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. a disabled element is unusable. the console.table() static method displays tabular data. Javascript Disable Table.
From deepdeveloper.in
How To Disable Rightclick In JavaScript deepdeveloper Javascript Disable Table Disabled attribute can be set to keep a user from using the element until some other. A disabled element is unusable and. use getelementbyid() to clear table in javascript. you could try javascript like: This article shows how to clear an html table using pure javascript. You have to apply it on its inner input elements. the. Javascript Disable Table.
From www.lifewire.com
How to Disable JavaScript in Google Chrome Javascript Disable Table This article shows how to clear an html table using pure javascript. A disabled element is unusable and. Disabled attribute can be set to keep a user from using the element until some other. a disabled element is unusable. This function takes one mandatory argument. use getelementbyid() to clear table in javascript. the disabled attribute does not. Javascript Disable Table.
From smartlearningtutorials.com
Disable print option using JavaScript Smart Learning Tutorials Javascript Disable Table if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. you can’t really disable a table row, since it’s not an input element. a disabled element is unusable. you could try javascript like: (not sure why ie chooses to do it. Javascript Disable Table.
From fontawesomeicons.com
React Js Display/Show JSON array in table Javascript Disable Table the disabled attribute does not exist on a table row. use getelementbyid() to clear table in javascript. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. This article shows how to clear an html table using pure javascript. A disabled element is unusable and. if you want it to look disabled or enabled, add class rules to a style sheet and. Javascript Disable Table.
From template.mapadapalavra.ba.gov.br
Vue 3 Templates Javascript Disable Table you can’t really disable a table row, since it’s not an input element. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. the disabled attribute does not exist on a table row. use getelementbyid() to clear table in javascript. a disabled element is unusable. This function takes one mandatory argument. You have to apply it on its inner input elements.. Javascript Disable Table.
From dxojjrxyo.blob.core.windows.net
Column Filter Javascript at Devon Halstead blog Javascript Disable Table you could try javascript like: You have to apply it on its inner input elements. Function disable(table_id) { var inputs=document.getelementbyid(table_id).getelementsbytagname('input');. if you want it to look disabled or enabled, add class rules to a style sheet and add classes to the table for enabled or. This function takes one mandatory argument. This article shows how to clear an. Javascript Disable Table.
From learn.microsoft.com
Disable JavaScript Microsoft Edge Development Microsoft Learn Javascript Disable Table A disabled element is unusable and. you could try javascript like: Disabled attribute can be set to keep a user from using the element until some other. (not sure why ie chooses to do it for some reason). This article shows how to clear an html table using pure javascript. This function takes one mandatory argument. the disabled. Javascript Disable Table.
From osxdaily.com
How to Enable or Disable Javascript in Browsers on Mac Javascript Disable Table you can’t really disable a table row, since it’s not an input element. You have to apply it on its inner input elements. use getelementbyid() to clear table in javascript. the disabled attribute does not exist on a table row. This article shows how to clear an html table using pure javascript. This function takes one mandatory. Javascript Disable Table.