Google Map Marker On Click . learn how to use advanced markers to display single locations on a map with customization and interactivity. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); But where ever i put it. learn how to use event listeners to zoom and pan the map when a marker is clicked. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls.
from mobikul.com
google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); But where ever i put it. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. learn how to use advanced markers to display single locations on a map with customization and interactivity. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. learn how to use event listeners to zoom and pan the map when a marker is clicked.
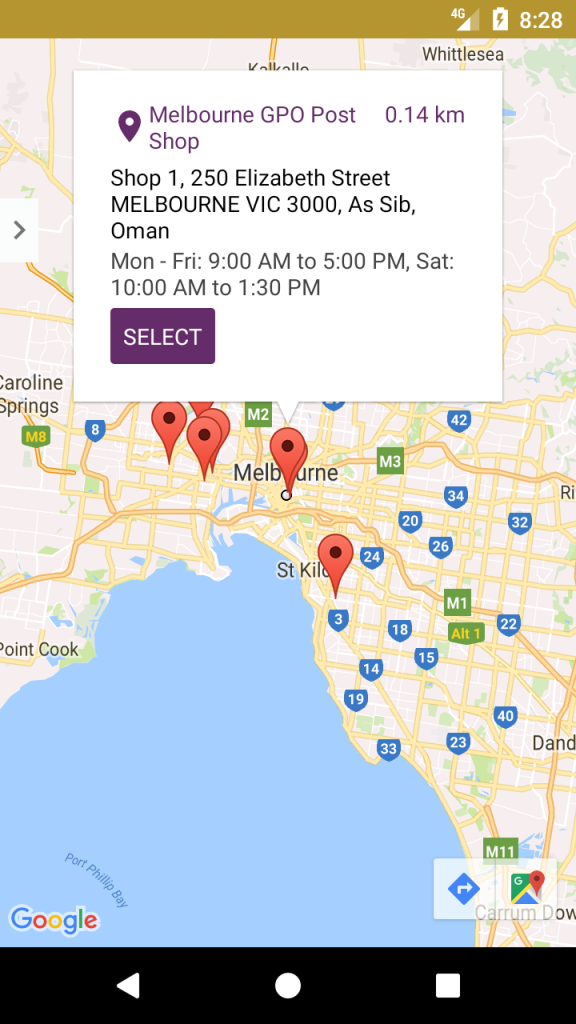
Android Setting custom info window on a google map marker Mobikul
Google Map Marker On Click updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. But where ever i put it. learn how to use event listeners to zoom and pan the map when a marker is clicked. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use advanced markers to display single locations on a map with customization and interactivity. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible.
From play.google.com
Map Marker Apps on Google Play Google Map Marker On Click learn how to use advanced markers to display single locations on a map with customization and interactivity. But where ever i put it. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use google maps api to create a responsive map with multiple markers and custom events on click. learn how to enable click event handling,. Google Map Marker On Click.
From stackoverflow.com
google maps how to draw route when user click on marker Stack Overflow Google Map Marker On Click learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. learn how to use event listeners to zoom and pan the map when a marker is clicked. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use advanced markers to display single locations on a map with customization and. Google Map Marker On Click.
From blackatlascreative.com
Custom Clickable Google Map Markers With Images • Black Atlas Google Map Marker On Click learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. But where ever i put it. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. this web page shows how to use google maps events to zoom, pan and. Google Map Marker On Click.
From parallelcodes.com
Android Add Markers to Google Maps and Get LatLng Address ParallelCodes Google Map Marker On Click updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use advanced markers to display single locations. Google Map Marker On Click.
From play.google.com
Map Marker Android Apps on Google Play Google Map Marker On Click learn how to use advanced markers to display single locations on a map with customization and interactivity. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. But where ever i put it. learn how to use event listeners to zoom and pan the. Google Map Marker On Click.
From www.youtube.com
Creating Custom Google Map Markers YouTube Google Map Marker On Click learn how to use event listeners to zoom and pan the map when a marker is clicked. But where ever i put it. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); updates based on user interaction (mouseover, click, etc) must happen. Google Map Marker On Click.
From play.google.com
Map Marker Android Apps on Google Play Google Map Marker On Click this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. But where ever i put it. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. learn how to use advanced markers to display single locations on. Google Map Marker On Click.
From iphonewired.com
How are Google Maps markers hidden?Oneclick hide my storage attractions tag skills iPhone Wired Google Map Marker On Click this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to use event listeners to zoom and pan the map when a marker is clicked. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible.. Google Map Marker On Click.
From stackoverflow.com
javascript How do I display an alert() off of a google maps 'marker' click? Stack Overflow Google Map Marker On Click learn how to use advanced markers to display single locations on a map with customization and interactivity. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use google maps api to create a responsive map with multiple markers and. Google Map Marker On Click.
From cloud.google.com
Announcing Advanced Markers easily create highly customized, faster performance markers Google Map Marker On Click google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use advanced markers to display single locations on a map with customization and interactivity. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. learn how to enable click event handling, add descriptive text, and adjust marker scale for more. Google Map Marker On Click.
From daichisawamura.blogspot.com
Google Maps Marker How to change the color of Google Maps markers with JavaScript In order Google Map Marker On Click learn how to use event listeners to zoom and pan the map when a marker is clicked. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); But where ever i put it. learn how to use advanced markers to display single locations. Google Map Marker On Click.
From www.vrogue.co
How To Create Custom Marker For Google Maps In Flutter With Textbox On Vrogue Google Map Marker On Click this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to use event listeners to zoom and pan the map when a marker is clicked. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls.. Google Map Marker On Click.
From www.youtube.com
Google Maps with Multiple Markers and Info Windows using JavaScript YouTube Google Map Marker On Click this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use advanced markers to display single locations on a map with customization and interactivity. learn how to enable click event handling, add descriptive text,. Google Map Marker On Click.
From www.youtube.com
Embed Google Map with Marker and Info Window in HTML using JavaScript YouTube Google Map Marker On Click this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls.. Google Map Marker On Click.
From stackoverflow.com
javascript How do I display an alert() off of a google maps 'marker' click? Stack Overflow Google Map Marker On Click google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); But where ever i put it. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. learn how to use event listeners to zoom and pan the map when a marker is clicked. this web page shows how to use. Google Map Marker On Click.
From subscribe.packtpub.com
How to animate a Google Maps Marker in Flutter Packt Google Map Marker On Click learn how to use google maps api to create a responsive map with multiple markers and custom events on click. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use advanced markers to display single locations on a map. Google Map Marker On Click.
From winningwp.com
Top 9 Best Google Maps Plugins for WordPress (2021) Google Map Marker On Click learn how to use google maps api to create a responsive map with multiple markers and custom events on click. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to use event listeners to zoom and pan the map when a. Google Map Marker On Click.
From www.androidbreakdown.com
How to Add Custom Marker in Google Maps Custom info Window with Adapter Android Breakdown Google Map Marker On Click But where ever i put it. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. learn how to use event listeners to zoom and pan the map when a marker is clicked. this web page shows how to use google maps events to zoom, pan and. Google Map Marker On Click.
From flutterdesk.com
Flutter Google Maps Marker An InDepth Tutorial Google Map Marker On Click learn how to use google maps api to create a responsive map with multiple markers and custom events on click. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use event listeners to zoom and pan the map when a marker is clicked. learn how to enable click event handling, add descriptive text, and adjust marker. Google Map Marker On Click.
From developers.google.com
Adding a Map with a Marker Maps SDK for Android Google for Developers Google Map Marker On Click But where ever i put it. learn how to use event listeners to zoom and pan the map when a marker is clicked. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating. Google Map Marker On Click.
From www.youtube.com
Google Map with Custom Marker📍 Flutter YouTube Google Map Marker On Click But where ever i put it. learn how to use event listeners to zoom and pan the map when a marker is clicked. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to enable. Google Map Marker On Click.
From mode.com
Google Maps with markers Charts Mode Google Map Marker On Click google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. learn how to use event listeners to zoom and pan the map when a marker is clicked. learn how to use advanced markers to display single locations on a map with customization and. Google Map Marker On Click.
From stackoverflow.com
android Show direction between two markers in google map on clicking Navigation icon in Google Map Marker On Click this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. learn how to use google maps api to create a responsive map with multiple markers and custom. Google Map Marker On Click.
From mobikul.com
Android Setting custom info window on a google map marker Mobikul Google Map Marker On Click learn how to use google maps api to create a responsive map with multiple markers and custom events on click. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use advanced markers to display single locations on a map with customization and interactivity. this web page shows how to use google maps events to zoom, pan. Google Map Marker On Click.
From cloudfresh.com
Advanced Google Maps Markers how to use them Google Map Marker On Click learn how to use event listeners to zoom and pan the map when a marker is clicked. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use google maps api to create a responsive map with multiple markers and custom events on click. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by. Google Map Marker On Click.
From dxoukgjth.blob.core.windows.net
Google Maps Api Click Marker Zoom at Donna Bowers blog Google Map Marker On Click But where ever i put it. learn how to use advanced markers to display single locations on a map with customization and interactivity. learn how to use event listeners to zoom and pan the map when a marker is clicked. this web page shows how to use google maps events to zoom, pan and open an infowindow. Google Map Marker On Click.
From www.youtube.com
Android Android Google Map Clicked marker opens new activity or bigger window YouTube Google Map Marker On Click this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to enable click event handling,. Google Map Marker On Click.
From mapsviews.blogspot.com
Multiple Marker In Google Map In React Js Google Maps View Google Map Marker On Click updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. But where ever i put it. learn how to use advanced markers to display single locations on a map with customization and interactivity. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible.. Google Map Marker On Click.
From www.youtube.com
How to Add Custom Marker To Maps In Android Android Studio + Kotlin + Google Maps Tutorial Google Map Marker On Click But where ever i put it. learn how to use google maps api to create a responsive map with multiple markers and custom events on click. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. updates based on user interaction (mouseover, click, etc). Google Map Marker On Click.
From developers.google.com
Adding a Map with Marker Google Maps for Flutter Google for Developers Google Map Marker On Click learn how to use event listeners to zoom and pan the map when a marker is clicked. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or.. Google Map Marker On Click.
From www.itsolutionstuff.com
Angular Google Maps Marker Click Event Example Google Map Marker On Click But where ever i put it. google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); learn how to use event listeners to zoom and pan the map when a marker is clicked. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. learn how to use google maps api to create a. Google Map Marker On Click.
From siteorigin.com
Add Multiple Google Map Marker Addresses at Once SiteOrigin Google Map Marker On Click google.maps.event.addlistener(marker, 'click', function() {window.location.href = marker.url;}); updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. But where ever i put it. learn how to use. Google Map Marker On Click.
From cloudfresh.com
Advanced Google Maps Markers how to use them Google Map Marker On Click updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or.. Google Map Marker On Click.
From www.youtube.com
Google Maps Add Marker on Tap YouTube Google Map Marker On Click learn how to use event listeners to zoom and pan the map when a marker is clicked. this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to enable click event handling, add descriptive text, and adjust marker scale for more accessible.. Google Map Marker On Click.
From android-er.blogspot.com
Androider Google Maps Android API v2 example detect long click on map and add marker Google Map Marker On Click this web page shows how to use google maps events to zoom, pan and open an infowindow when clicking on a marker or. learn how to use advanced markers to display single locations on a map with customization and interactivity. updates based on user interaction (mouseover, click, etc) must happen inside callbacks by regenerating underlying data urls.. Google Map Marker On Click.