Image Slider In Javascript Using Array . One is to add the images using the css background property, and have a separate class for each image. Learn to build a javascript image slider with arrays, events, and dom manipulation. To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. First, we install react since we need usestate () hook from the react library. We'll be creating an image slider that renders a new image when we click on some buttons. There are a few ways to make an image slider in javascript. Code repository for this project to follow along. I want to make 2 globals, images and imgidx. Have a sneak peek below: Learn how to create a responsive slideshow with css and javascript. Since you are looking for slider hence you should always compare with array length as shown below:. How to create image slider using html css and javascript ? An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. I use vite to bundle react since it's recommended by the react team.
from www.linkedin.com
Code repository for this project to follow along. Have a sneak peek below: Learn how to create a responsive slideshow with css and javascript. How to create image slider using html css and javascript ? Since you are looking for slider hence you should always compare with array length as shown below:. Learn to build a javascript image slider with arrays, events, and dom manipulation. To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. I want to make 2 globals, images and imgidx. I use vite to bundle react since it's recommended by the react team.
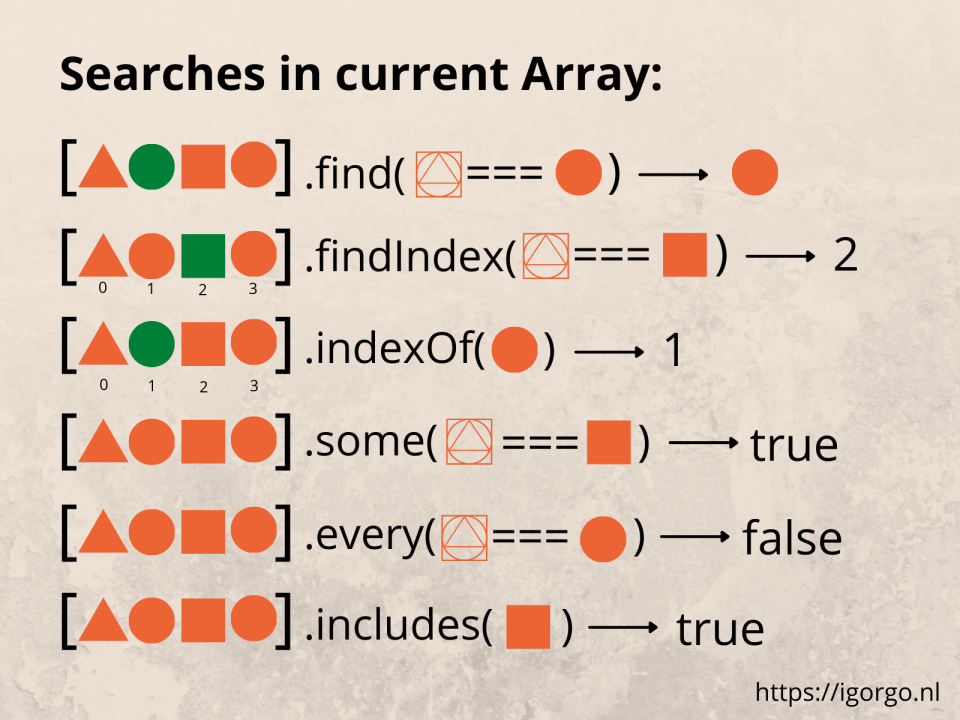
Javascript Array methods cheatsheet
Image Slider In Javascript Using Array Learn to build a javascript image slider with arrays, events, and dom manipulation. Have a sneak peek below: Learn to build a javascript image slider with arrays, events, and dom manipulation. An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. First, we install react since we need usestate () hook from the react library. Since you are looking for slider hence you should always compare with array length as shown below:. There are a few ways to make an image slider in javascript. How to create image slider using html css and javascript ? Learn how to create a responsive slideshow with css and javascript. I use vite to bundle react since it's recommended by the react team. To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. Code repository for this project to follow along. One is to add the images using the css background property, and have a separate class for each image. I want to make 2 globals, images and imgidx. We'll be creating an image slider that renders a new image when we click on some buttons.
From wesbos.com
Building a Slider Beginner JavaScript Wes Bos Image Slider In Javascript Using Array Learn to build a javascript image slider with arrays, events, and dom manipulation. I want to make 2 globals, images and imgidx. Code repository for this project to follow along. Learn how to create a responsive slideshow with css and javascript. First, we install react since we need usestate () hook from the react library. Have a sneak peek below:. Image Slider In Javascript Using Array.
From linuxhint.com
How to create an image slider using JavaScript Image Slider In Javascript Using Array There are a few ways to make an image slider in javascript. One is to add the images using the css background property, and have a separate class for each image. We'll be creating an image slider that renders a new image when we click on some buttons. To create an image slide, use html to structure the images, css. Image Slider In Javascript Using Array.
From maibushyx.blogspot.com
33 How To Create An Image Slider With Javascript Javascript Overflow Image Slider In Javascript Using Array Since you are looking for slider hence you should always compare with array length as shown below:. How to create image slider using html css and javascript ? Learn how to create a responsive slideshow with css and javascript. We'll be creating an image slider that renders a new image when we click on some buttons. I use vite to. Image Slider In Javascript Using Array.
From www.youtube.com
How To Create Your Own Javascript Image Slider Tutorial (Step By Step Image Slider In Javascript Using Array First, we install react since we need usestate () hook from the react library. I use vite to bundle react since it's recommended by the react team. Learn to build a javascript image slider with arrays, events, and dom manipulation. There are a few ways to make an image slider in javascript. Learn how to create a responsive slideshow with. Image Slider In Javascript Using Array.
From www.linkedin.com
Javascript Array methods cheatsheet Image Slider In Javascript Using Array Learn how to create a responsive slideshow with css and javascript. There are a few ways to make an image slider in javascript. How to create image slider using html css and javascript ? We'll be creating an image slider that renders a new image when we click on some buttons. Learn to build a javascript image slider with arrays,. Image Slider In Javascript Using Array.
From www.youtube.com
How To Create Image Slider Using JavaScript Step By Step JavaScript Image Slider In Javascript Using Array Learn to build a javascript image slider with arrays, events, and dom manipulation. Learn how to create a responsive slideshow with css and javascript. There are a few ways to make an image slider in javascript. How to create image slider using html css and javascript ? Have a sneak peek below: An image slide, or slideshow, is a dynamic. Image Slider In Javascript Using Array.
From github.com
GitHub miblanchard/reactnativeslider A pure JavaScript component Image Slider In Javascript Using Array Code repository for this project to follow along. An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. How to create image slider using. Image Slider In Javascript Using Array.
From onaircode.com
20+ Simple JavaScript Slider Design Examples OnAirCode Image Slider In Javascript Using Array To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. Code repository for this project to follow along. Have a sneak peek below: I. Image Slider In Javascript Using Array.
From www.youtube.com
Create A Draggable Image Slider in HTML CSS & JavaScript Mobile Image Slider In Javascript Using Array To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. I use vite to bundle react since it's recommended by the react team. Learn how to create a responsive slideshow with css and javascript. Code repository for this project to follow along. One is to add. Image Slider In Javascript Using Array.
From www.youtube.com
How To make Responsive Multiple Image Slider Javascript Custom Code Image Slider In Javascript Using Array We'll be creating an image slider that renders a new image when we click on some buttons. Code repository for this project to follow along. How to create image slider using html css and javascript ? I use vite to bundle react since it's recommended by the react team. Have a sneak peek below: One is to add the images. Image Slider In Javascript Using Array.
From evaddouglaso.blob.core.windows.net
How To Make An Image Slider In Javascript at evaddouglaso blog Image Slider In Javascript Using Array How to create image slider using html css and javascript ? We'll be creating an image slider that renders a new image when we click on some buttons. Learn to build a javascript image slider with arrays, events, and dom manipulation. Have a sneak peek below: An image slide, or slideshow, is a dynamic display of images that automatically transitions. Image Slider In Javascript Using Array.
From ourcodeworld.com
Top 5 Best Framework Agnostic JavaScript Slider Libraries Our Code World Image Slider In Javascript Using Array How to create image slider using html css and javascript ? Code repository for this project to follow along. There are a few ways to make an image slider in javascript. First, we install react since we need usestate () hook from the react library. I use vite to bundle react since it's recommended by the react team. I want. Image Slider In Javascript Using Array.
From blog.dipeshjaiswal.com
Master JavaScript Array Methods with One Simple Image Image Slider In Javascript Using Array I want to make 2 globals, images and imgidx. We'll be creating an image slider that renders a new image when we click on some buttons. Code repository for this project to follow along. To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. Learn to. Image Slider In Javascript Using Array.
From shopnflgamepass.blogspot.com
39 Simple Javascript Slider Codepen Javascript Answer Image Slider In Javascript Using Array I want to make 2 globals, images and imgidx. Code repository for this project to follow along. Learn to build a javascript image slider with arrays, events, and dom manipulation. Have a sneak peek below: Since you are looking for slider hence you should always compare with array length as shown below:. To create an image slide, use html to. Image Slider In Javascript Using Array.
From www.sourcecodester.com
Draggable Image Slider using Pure JavaScript and CSS Tutorial Image Slider In Javascript Using Array I use vite to bundle react since it's recommended by the react team. Have a sneak peek below: First, we install react since we need usestate () hook from the react library. There are a few ways to make an image slider in javascript. We'll be creating an image slider that renders a new image when we click on some. Image Slider In Javascript Using Array.
From getcodesnippets.com
How to Create a Dynamic JavaScript Slider Using Arrays of Objects Image Slider In Javascript Using Array Have a sneak peek below: We'll be creating an image slider that renders a new image when we click on some buttons. Learn how to create a responsive slideshow with css and javascript. To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. An image slide,. Image Slider In Javascript Using Array.
From www.youtube.com
Create Custom Slider With Vanilla JavaScript YouTube Image Slider In Javascript Using Array To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. Learn how to create a responsive slideshow with css and javascript. I want to make 2 globals, images and imgidx. Have a sneak peek below: Code repository for this project to follow along. How to create. Image Slider In Javascript Using Array.
From www.naukri.com
JavaScript Array How to Use Them? Image Slider In Javascript Using Array Since you are looking for slider hence you should always compare with array length as shown below:. How to create image slider using html css and javascript ? We'll be creating an image slider that renders a new image when we click on some buttons. To create an image slide, use html to structure the images, css for styling and. Image Slider In Javascript Using Array.
From www.cssscript.com
Lightweight Fast Custom Range Slider Input With JavaScript CSS Script Image Slider In Javascript Using Array I use vite to bundle react since it's recommended by the react team. Since you are looking for slider hence you should always compare with array length as shown below:. There are a few ways to make an image slider in javascript. First, we install react since we need usestate () hook from the react library. How to create image. Image Slider In Javascript Using Array.
From wesbos.com
Building a Slider Beginner JavaScript Wes Bos Image Slider In Javascript Using Array Have a sneak peek below: One is to add the images using the css background property, and have a separate class for each image. To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. I want to make 2 globals, images and imgidx. Since you are. Image Slider In Javascript Using Array.
From webdevtrick.com
JavaScript RGB Slider With HTML Range Input Get HEX Value Image Slider In Javascript Using Array An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. One is to add the images using the css background property, and have a. Image Slider In Javascript Using Array.
From www.codingnepalweb.com
Image Slider in HTML CSS & JavaScript Image Slider In Javascript Using Array I want to make 2 globals, images and imgidx. I use vite to bundle react since it's recommended by the react team. First, we install react since we need usestate () hook from the react library. Learn to build a javascript image slider with arrays, events, and dom manipulation. Code repository for this project to follow along. Learn how to. Image Slider In Javascript Using Array.
From webdevtrick.com
JavaScript Image Slider With HTML CSS jQuery Automatic Slide Image Slider In Javascript Using Array How to create image slider using html css and javascript ? An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. Have a sneak peek below: We'll be creating an image slider that renders a new image when we click on some buttons. To create an image slide,. Image Slider In Javascript Using Array.
From morioh.com
17 Essential JavaScript Array Methods You Need to Know Image Slider In Javascript Using Array To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. There are a few ways to make an image slider in javascript. Have a sneak peek below: Learn to build a javascript image slider with arrays, events, and dom manipulation. Code repository for this project to. Image Slider In Javascript Using Array.
From gregoryboxij.blogspot.com
34 How To Create An Image Slider With Javascript Modern Javascript Blog Image Slider In Javascript Using Array Code repository for this project to follow along. Learn how to create a responsive slideshow with css and javascript. We'll be creating an image slider that renders a new image when we click on some buttons. Learn to build a javascript image slider with arrays, events, and dom manipulation. I want to make 2 globals, images and imgidx. Since you. Image Slider In Javascript Using Array.
From onaircode.com
20+ Simple JavaScript Slider Design Examples OnAirCode Image Slider In Javascript Using Array To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. We'll be creating an image slider that renders a new image when we click on some buttons. I want to make 2 globals, images and imgidx. There are a few ways to make an image slider. Image Slider In Javascript Using Array.
From morioh.com
Responsive Card Slider with HTML, CSS, JavaScript and SwiperJs Image Slider In Javascript Using Array How to create image slider using html css and javascript ? One is to add the images using the css background property, and have a separate class for each image. Have a sneak peek below: Learn how to create a responsive slideshow with css and javascript. There are a few ways to make an image slider in javascript. First, we. Image Slider In Javascript Using Array.
From www.youtube.com
Arrays Using Javascript Arrays to Make an Image Slider YouTube Image Slider In Javascript Using Array An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. Learn to build a javascript image slider with arrays, events, and dom manipulation. Code repository for this project to follow along. I want to make 2 globals, images and imgidx. Learn how to create a responsive slideshow with. Image Slider In Javascript Using Array.
From studypolygon.com
JS Images Slider How To Create Simple Javascript Slideshow [ with Image Slider In Javascript Using Array I want to make 2 globals, images and imgidx. Have a sneak peek below: To create an image slide, use html to structure the images, css for styling and animations, and javascript to control the timing and transitions. We'll be creating an image slider that renders a new image when we click on some buttons. Learn how to create a. Image Slider In Javascript Using Array.
From www.youtube.com
How to Create Responsive Card Slider in HTML CSS & JavaScript Image Slider In Javascript Using Array Since you are looking for slider hence you should always compare with array length as shown below:. First, we install react since we need usestate () hook from the react library. Code repository for this project to follow along. An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with. Image Slider In Javascript Using Array.
From www.codewithrandom.com
Create an Image slider with JavaScript in just 2 minutes Image Slider In Javascript Using Array How to create image slider using html css and javascript ? First, we install react since we need usestate () hook from the react library. Code repository for this project to follow along. Have a sneak peek below: I want to make 2 globals, images and imgidx. Learn to build a javascript image slider with arrays, events, and dom manipulation.. Image Slider In Javascript Using Array.
From wesbos.com
Building a Slider Beginner JavaScript Wes Bos Image Slider In Javascript Using Array First, we install react since we need usestate () hook from the react library. I want to make 2 globals, images and imgidx. Learn how to create a responsive slideshow with css and javascript. We'll be creating an image slider that renders a new image when we click on some buttons. I use vite to bundle react since it's recommended. Image Slider In Javascript Using Array.
From gregoryboxij.blogspot.com
34 How To Create An Image Slider With Javascript Modern Javascript Blog Image Slider In Javascript Using Array An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. I use vite to bundle react since it's recommended by the react team. There are a few ways to make an image slider in javascript. Have a sneak peek below: How to create image slider using html css. Image Slider In Javascript Using Array.
From www.scaler.com
Javascript Array (With Examples) Scaler Topics Image Slider In Javascript Using Array Learn to build a javascript image slider with arrays, events, and dom manipulation. An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. First, we install react since we need usestate () hook from the react library. Since you are looking for slider hence you should always compare. Image Slider In Javascript Using Array.
From www.youtube.com
How to create a slider in Javascript YouTube Image Slider In Javascript Using Array Since you are looking for slider hence you should always compare with array length as shown below:. There are a few ways to make an image slider in javascript. An image slide, or slideshow, is a dynamic display of images that automatically transitions from one to the next, often with animations. How to create image slider using html css and. Image Slider In Javascript Using Array.