Apollo Set Context . you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. Const authlink = setcontext((_, {headers,. Here's an example from my project: learn how to create apollo client middleware for updating request headers sent to your api using react. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the.
from www.brinknews.com
the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. Const authlink = setcontext((_, {headers,. Here's an example from my project: learn how to create apollo client middleware for updating request headers sent to your api using react.
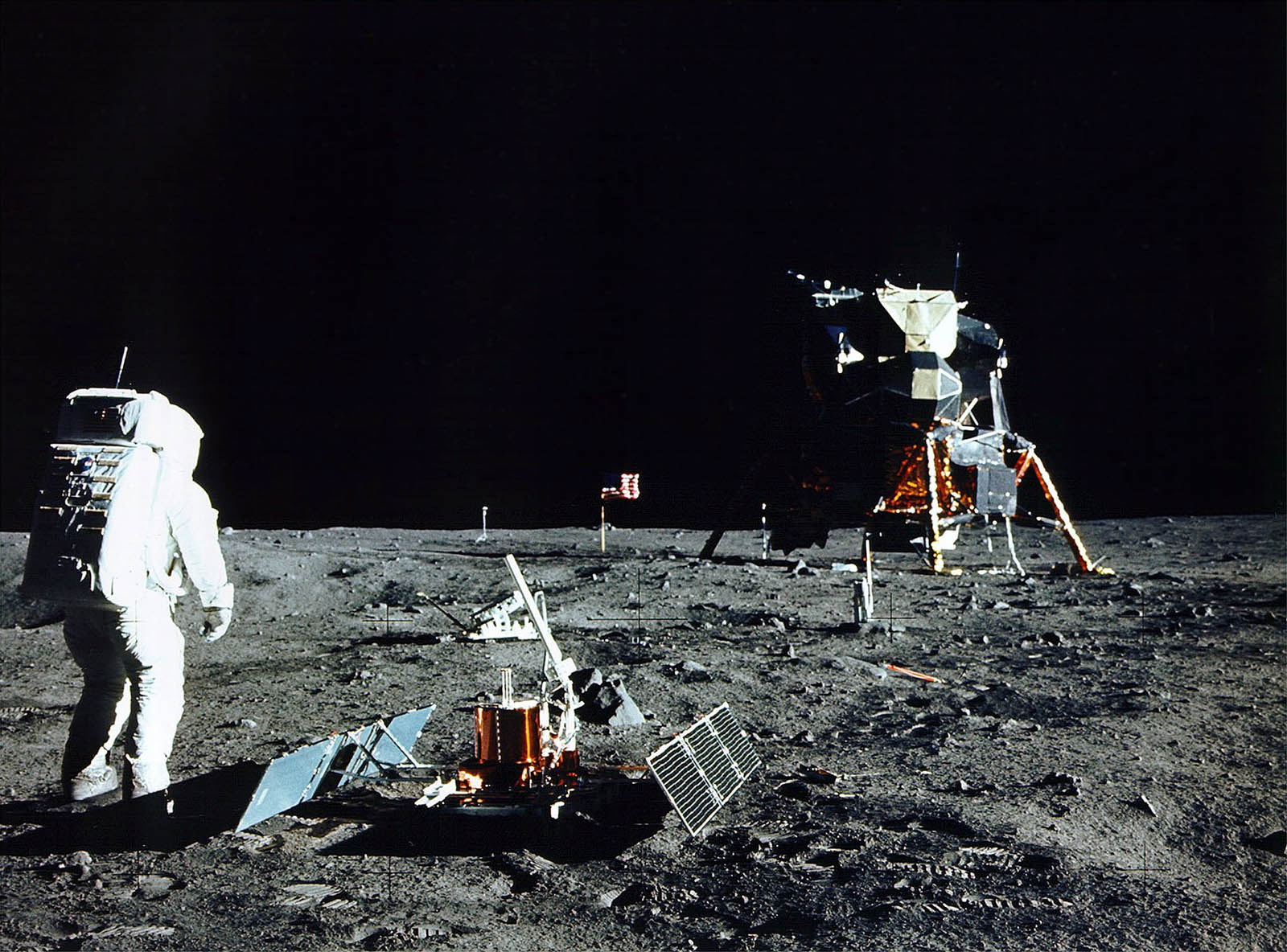
The Moon Landing Was a Triumph of Management. Fifty Years Later, What
Apollo Set Context learn how to create apollo client middleware for updating request headers sent to your api using react. learn how to create apollo client middleware for updating request headers sent to your api using react. Here's an example from my project: the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue.
From www.pinterest.com
Apollo 11 Launch, Apollo 11 Mission, Nasa Missions, Apollo Missions Apollo Set Context Here's an example from my project: you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. learn how to create apollo client middleware for. Apollo Set Context.
From www.youtube.com
Set Context with Apollo Client YouTube Apollo Set Context Here's an example from my project: during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. you can set the. Apollo Set Context.
From www.youtube.com
How To Use Apollo.Io (2023) Tutorial For Beginners YouTube Apollo Set Context the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. learn how to create apollo client middleware for updating request headers sent to your api using react. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object. Apollo Set Context.
From www.apollographql.com
Implementing a gateway with Apollo Server Apollo GraphQL Docs Apollo Set Context the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. Here's an example from my project: during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. you can set the. Apollo Set Context.
From www.studocu.com
Apollo Introduction A. Definition of the Space Race B. Overview of Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Here's an example from my project: you can set the context object's initial value for. Apollo Set Context.
From zusammengebaut.com
LEGO Apollo 11 Vor 50 Jahren ging es auf zum Mond wir gratulieren Apollo Set Context learn how to create apollo client middleware for updating request headers sent to your api using react. Here's an example from my project: the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. the setcontext function accepts a function that returns either an object or. Apollo Set Context.
From www.cnn.com
See photos from the Apollo era like never before CNN Apollo Set Context the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. you can set the context object's initial value for a particular operation by providing the. Apollo Set Context.
From pixabay.com
Free photo Apollo 13, Landing Module Free Image on Pixabay 60613 Apollo Set Context you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. learn how to create apollo client middleware for updating request headers sent to your api using react. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an. Apollo Set Context.
From www.planetary.org
Apollo 13 Flight Path The Society Apollo Set Context you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. during a graphql operation, you can share. Apollo Set Context.
From rebrickable.com
LEGO MOC Apollo XIII by nrike89 Rebrickable Build with LEGO Apollo Set Context Here's an example from my project: during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. you can set the context object's initial value for. Apollo Set Context.
From www.planetary.org
An Apollo timeline The Society Apollo Set Context Here's an example from my project: you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. learn how to create apollo client. Apollo Set Context.
From www.lego.com
NASA Apollo 11 Lunar Lander 10266 Creator Expert Buy online at the Apollo Set Context the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. learn how to create apollo client middleware for updating request headers sent to your api using react. you can set the context object's initial value for a particular operation by providing the context parameter to. Apollo Set Context.
From www.figures.com
LEGO Celebrates Apollo 50th Anniversary with New Set Apollo Set Context Const authlink = setcontext((_, {headers,. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. you can set the context object's initial value for a. Apollo Set Context.
From www.apollographql.com
React Context with Apollo Client Apollo GraphQL Docs Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. learn how to create apollo client middleware for updating request headers sent to your api using react. Const authlink = setcontext((_, {headers,. the setcontext function accepts a function that returns either an object or a promise, which. Apollo Set Context.
From www.foxnews.com
Apollo 11 50 years on, the Eagle lunar module serves as a reminder of Apollo Set Context Here's an example from my project: Const authlink = setcontext((_, {headers,. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. you can set the. Apollo Set Context.
From mymodernmet.com
LEGO Apollo 11 Lunar Lander Celebrates 50 Years Since Moon Landing Apollo Set Context the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. during a graphql operation, you can share data throughout your server's resolvers. Apollo Set Context.
From en.wikipedia.org
FileApollo 1 crew prepare to enter their spacecraft in the altitude Apollo Set Context learn how to create apollo client middleware for updating request headers sent to your api using react. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. the setcontext function accepts a function that returns either an object or a. Apollo Set Context.
From www.excellentstreetimages.com
APOLLO BY EMER O’DONNELL [SCULPTURE IN CONTEXT 2017] Apollo Set Context learn how to create apollo client middleware for updating request headers sent to your api using react. Here's an example from my project: the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. the setcontext function accepts a function that returns either an object or. Apollo Set Context.
From www.sciencebuzz.org
Neil Armstrong Science Buzz Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. learn how to create apollo client middleware for updating request headers sent to your api using react. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery. Apollo Set Context.
From github.com
Subscription ApolloServer context & Graphqlws context · Discussion Apollo Set Context the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which. Apollo Set Context.
From sketchfab.com
Apollo 11 Command Module Download Free 3D model by The Apollo Set Context the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which. Apollo Set Context.
From www.reddit.com
Custom LEGO Set on Kickstarter Apollo 11 Mission 50th Anniversary Apollo Set Context Here's an example from my project: during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. you can set the. Apollo Set Context.
From www.brinknews.com
The Moon Landing Was a Triumph of Management. Fifty Years Later, What Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. Const authlink = setcontext((_, {headers,. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. Here's an example from my project: the setcontext function. Apollo Set Context.
From www.pinterest.com
Image result for apollo 13 Lego projects, Lego space, Lego Apollo Set Context learn how to create apollo client middleware for updating request headers sent to your api using react. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. the setcontext function accepts a function that returns either an object or a promise, which then returns. Apollo Set Context.
From www.carousell.sg
The Trials of Apollo Set of 5 books, Hobbies & Toys, Books Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Here's an example from my project: you can set the context object's initial value for. Apollo Set Context.
From www.redsharknews.com
Head back to the Moon again with the astounding looking "Apollo 11" Apollo Set Context you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. learn how to create apollo client middleware for updating request headers sent. Apollo Set Context.
From www.youtube.com
JWT Authentication in GraphQL Apollo Server GraphQL Context Apollo Set Context the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. learn how to create apollo client middleware for updating request headers sent to your api using react. the setcontext function accepts a function that returns either an object or a. Apollo Set Context.
From economictimes.indiatimes.com
Apollo set to expand its transplant programme The Economic Times Apollo Set Context Here's an example from my project: the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. you can set the context object's initial value for. Apollo Set Context.
From www.flickeringmyth.com
LEGO unveils NASA Apollo 11 Lunar Lander and new LEGO City Space sets Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. learn how to create apollo client middleware for updating request headers sent to your api using react. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to. Apollo Set Context.
From www.apollographql.com
Context and contextValue Apollo GraphQL Docs Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. learn how to create apollo client middleware for updating request headers sent to your. Apollo Set Context.
From books.disney.com
The Trials of Apollo 5Book Hardcover Boxed Set by Rick Riordan The Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. learn how to create apollo client middleware for updating request headers sent to your api using react. Here's an example from my project: you can set the context object's initial value for a particular operation by providing. Apollo Set Context.
From www.youtube.com
Apollo 11 Lunar Module Lego Set YouTube Apollo Set Context Here's an example from my project: the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. during a. Apollo Set Context.
From www.reddit.com
Context, Apollo. Context. AceAttorney Apollo Set Context learn how to create apollo client middleware for updating request headers sent to your api using react. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. the setcontext function accepts a function that returns either an object or a promise, which then returns. Apollo Set Context.
From www.pinterest.com
Pin on On high ground. Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. the setcontext function accepts a function that returns either an object or a promise, which then returns an object to set the. Const authlink = setcontext((_, {headers,. Here's an example from my project: the setcontext function accepts. Apollo Set Context.
From www.apollographql.com
Context and contextValue Apollo GraphQL Docs Apollo Set Context during a graphql operation, you can share data throughout your server's resolvers and plugins by creating an object named contextvalue. you can set the context object's initial value for a particular operation by providing the context parameter to the usequery hook (or usemutation,. the setcontext function accepts a function that returns either an object or a promise,. Apollo Set Context.