Default Value Mat Select Angular . Using angular 2 and angular material 6.4.7. The first argument is a value from an option. This guide covers everything you need to know, from. Function to compare the option values with the selected values. To work with angular material select, we need to import. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The second is a value from the. Const countrydefault = this.countries.find(c => c.number === '826');. Get the object you want to set as the default from your array or object literal. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and.
from www.mackerelstripper.com
You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. To work with angular material select, we need to import. Using angular 2 and angular material 6.4.7. Get the object you want to set as the default from your array or object literal. This guide covers everything you need to know, from. The second is a value from the. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. Const countrydefault = this.countries.find(c => c.number === '826');. Function to compare the option values with the selected values. The first argument is a value from an option.
melléknév sas Lepontoz mat select default value
Default Value Mat Select Angular The first argument is a value from an option. This guide covers everything you need to know, from. Get the object you want to set as the default from your array or object literal. Const countrydefault = this.countries.find(c => c.number === '826');. Using angular 2 and angular material 6.4.7. The first argument is a value from an option. To work with angular material select, we need to import. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. Function to compare the option values with the selected values. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The second is a value from the.
From hxehgfslt.blob.core.windows.net
Angular Material MatSelect Get Selected Value at Charlie Wright blog Default Value Mat Select Angular Function to compare the option values with the selected values. This guide covers everything you need to know, from. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. The first argument is a value from an. Default Value Mat Select Angular.
From www.concretepage.com
Angular Material maticon with matselect Default Value Mat Select Angular Function to compare the option values with the selected values. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. Const countrydefault = this.countries.find(c => c.number === '826');. Get the object you want to set as the. Default Value Mat Select Angular.
From printableformsfree.com
How To Set Dropdown Value In Angular Material Printable Forms Free Online Default Value Mat Select Angular Const countrydefault = this.countries.find(c => c.number === '826');. Using angular 2 and angular material 6.4.7. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The second is a value from the. This guide covers everything you need to know, from. You can set default value in. Default Value Mat Select Angular.
From www.mackerelstripper.com
melléknév sas Lepontoz mat select default value Default Value Mat Select Angular Using angular 2 and angular material 6.4.7. To work with angular material select, we need to import. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10,. Default Value Mat Select Angular.
From morioh.com
Angular Material Form Controls Select (matselect) Example Default Value Mat Select Angular In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. Get the object you want to set as the default from your array or object literal. Using angular 2 and angular material 6.4.7. You can set default value in material select dropdown in angular 6, angular 7,. Default Value Mat Select Angular.
From www.vrogue.co
How To Set Default Value In Dropdown In React Native vrogue.co Default Value Mat Select Angular Using angular 2 and angular material 6.4.7. Const countrydefault = this.countries.find(c => c.number === '826');. The second is a value from the. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The first argument is a value from an option. To work with angular material select,. Default Value Mat Select Angular.
From blog.bitsrc.io
Create Dependent Dropdown in Angular with matselect and RxJS Bits Default Value Mat Select Angular This guide covers everything you need to know, from. To work with angular material select, we need to import. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. Function to compare the option values with the. Default Value Mat Select Angular.
From stackoverflow.com
Implement a search filter for the component of angular material Stack Default Value Mat Select Angular To work with angular material select, we need to import. Using angular 2 and angular material 6.4.7. Get the object you want to set as the default from your array or object literal. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular. Default Value Mat Select Angular.
From stackoverflow.com
angular Setting Selected Value MatSelect Stack Overflow Default Value Mat Select Angular Get the object you want to set as the default from your array or object literal. Using angular 2 and angular material 6.4.7. To work with angular material select, we need to import. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The first argument is. Default Value Mat Select Angular.
From stackblitz.com
Angular Mat Select Object StackBlitz Default Value Mat Select Angular This guide covers everything you need to know, from. The second is a value from the. The first argument is a value from an option. Function to compare the option values with the selected values. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular. Default Value Mat Select Angular.
From stackblitz.com
Demo Angular6 Mat Select With Obj Default Value StackBlitz Default Value Mat Select Angular This guide covers everything you need to know, from. The second is a value from the. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The first argument is a value from an option. You can set default value in material select dropdown in angular 6,. Default Value Mat Select Angular.
From www.youtube.com
Angular Material Tutorial Angular Mat Select Tutorial Angular Default Value Mat Select Angular This guide covers everything you need to know, from. Using angular 2 and angular material 6.4.7. Const countrydefault = this.countries.find(c => c.number === '826');. The first argument is a value from an option. The second is a value from the. Get the object you want to set as the default from your array or object literal. You can set default. Default Value Mat Select Angular.
From stackoverflow.com
angular How to set the values of matselect Stack Overflow Default Value Mat Select Angular Function to compare the option values with the selected values. The first argument is a value from an option. Using angular 2 and angular material 6.4.7. The second is a value from the. Const countrydefault = this.countries.find(c => c.number === '826');. In this angular material tutorial, you will learn how to set a default value in the mat select component. Default Value Mat Select Angular.
From esgsw.it
[ANSWERED] html Changing the default position of Angular material Default Value Mat Select Angular Function to compare the option values with the selected values. Get the object you want to set as the default from your array or object literal. The second is a value from the. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. Const countrydefault = this.countries.find(c. Default Value Mat Select Angular.
From www.vrogue.co
How To Set Default Value In Mat Select Dropdown In An vrogue.co Default Value Mat Select Angular This guide covers everything you need to know, from. Const countrydefault = this.countries.find(c => c.number === '826');. Function to compare the option values with the selected values. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. Get the object you want to set as the default. Default Value Mat Select Angular.
From github.com
matselect not setting value when using *ngFor to fill list · Issue Default Value Mat Select Angular The second is a value from the. Using angular 2 and angular material 6.4.7. Get the object you want to set as the default from your array or object literal. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15,. Default Value Mat Select Angular.
From hxehgfslt.blob.core.windows.net
Angular Material MatSelect Get Selected Value at Charlie Wright blog Default Value Mat Select Angular Using angular 2 and angular material 6.4.7. Function to compare the option values with the selected values. The second is a value from the. The first argument is a value from an option. Get the object you want to set as the default from your array or object literal. To work with angular material select, we need to import. In. Default Value Mat Select Angular.
From exoeafhro.blob.core.windows.net
Angular Material MatSelect Placeholder Color at Mary Goodman blog Default Value Mat Select Angular Function to compare the option values with the selected values. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. In this angular material tutorial, you will learn how to set a default value in the mat. Default Value Mat Select Angular.
From hxezoibrz.blob.core.windows.net
Default Value MatSelect Angular at Raymond Stevenson blog Default Value Mat Select Angular Const countrydefault = this.countries.find(c => c.number === '826');. Get the object you want to set as the default from your array or object literal. To work with angular material select, we need to import. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13,. Default Value Mat Select Angular.
From stackoverflow.com
Implement a search filter for the component of angular material Stack Default Value Mat Select Angular This guide covers everything you need to know, from. Function to compare the option values with the selected values. Const countrydefault = this.countries.find(c => c.number === '826');. The first argument is a value from an option. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12,. Default Value Mat Select Angular.
From www.youtube.com
8) MatFormField Input (outline) Customization in Angular 15 angular Default Value Mat Select Angular Get the object you want to set as the default from your array or object literal. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The first argument is a value from an option. Function to compare the option values with the selected values. Using angular. Default Value Mat Select Angular.
From www.youtube.com
Angular Material Select Angular material tutorial 7 YouTube Default Value Mat Select Angular You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. Using angular 2 and angular material 6.4.7. The second is a value from the. To work with angular material select, we need to import. Const countrydefault =. Default Value Mat Select Angular.
From www.vrogue.co
Worksheets For Angular Material Dropdown Default Sele vrogue.co Default Value Mat Select Angular Const countrydefault = this.countries.find(c => c.number === '826');. The second is a value from the. The first argument is a value from an option. Using angular 2 and angular material 6.4.7. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. Get the object you want to. Default Value Mat Select Angular.
From www.youtube.com
24 Angular Material table set image YouTube Default Value Mat Select Angular The first argument is a value from an option. Using angular 2 and angular material 6.4.7. Const countrydefault = this.countries.find(c => c.number === '826');. Get the object you want to set as the default from your array or object literal. This guide covers everything you need to know, from. To work with angular material select, we need to import. In. Default Value Mat Select Angular.
From www.tpsearchtool.com
Mat Select Angular Material Mat Select How To Use Angular Material Default Value Mat Select Angular Get the object you want to set as the default from your array or object literal. Function to compare the option values with the selected values. To work with angular material select, we need to import. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The. Default Value Mat Select Angular.
From github.com
matselect does not display default (null) option text in matoption Default Value Mat Select Angular The second is a value from the. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. Function to compare the option values with the selected values. Const countrydefault = this.countries.find(c => c.number === '826');. Get the. Default Value Mat Select Angular.
From www.vrogue.co
How To Set Default Value In Mat Select Dropdown In An vrogue.co Default Value Mat Select Angular Function to compare the option values with the selected values. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. In this angular material tutorial, you will learn how to set a default value in the mat. Default Value Mat Select Angular.
From printableformsfree.com
Angular Material Dropdown Default Value Printable Forms Free Online Default Value Mat Select Angular To work with angular material select, we need to import. Function to compare the option values with the selected values. Const countrydefault = this.countries.find(c => c.number === '826');. Get the object you want to set as the default from your array or object literal. The first argument is a value from an option. Using angular 2 and angular material 6.4.7.. Default Value Mat Select Angular.
From www.javatpoint.com
Angular Material (MAT) FormField Javatpoint Default Value Mat Select Angular This guide covers everything you need to know, from. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. Function to compare the option values with the selected values. Using angular 2 and angular material 6.4.7. You can set default value in material select dropdown in angular. Default Value Mat Select Angular.
From github.com
matselect in the matcard with flex layout, alignment of the options Default Value Mat Select Angular Get the object you want to set as the default from your array or object literal. Using angular 2 and angular material 6.4.7. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The first argument is a value from an option. Const countrydefault = this.countries.find(c =>. Default Value Mat Select Angular.
From 9to5answer.com
[Solved] Angular Mat Select Multiple selectionchange 9to5Answer Default Value Mat Select Angular Get the object you want to set as the default from your array or object literal. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. Function to compare the option values with the selected values. To. Default Value Mat Select Angular.
From hxezoibrz.blob.core.windows.net
Default Value MatSelect Angular at Raymond Stevenson blog Default Value Mat Select Angular You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. Get the object you. Default Value Mat Select Angular.
From www.youtube.com
angular material table custom style Angular Material YouTube Default Value Mat Select Angular Using angular 2 and angular material 6.4.7. This guide covers everything you need to know, from. In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. The second is a value from the. Get the object you want to set as the default from your array or. Default Value Mat Select Angular.
From stackoverflow.com
Deselect Mat Selected Value in Angular Stack Overflow Default Value Mat Select Angular Function to compare the option values with the selected values. Using angular 2 and angular material 6.4.7. Const countrydefault = this.countries.find(c => c.number === '826');. Get the object you want to set as the default from your array or object literal. To work with angular material select, we need to import. The second is a value from the. You can. Default Value Mat Select Angular.
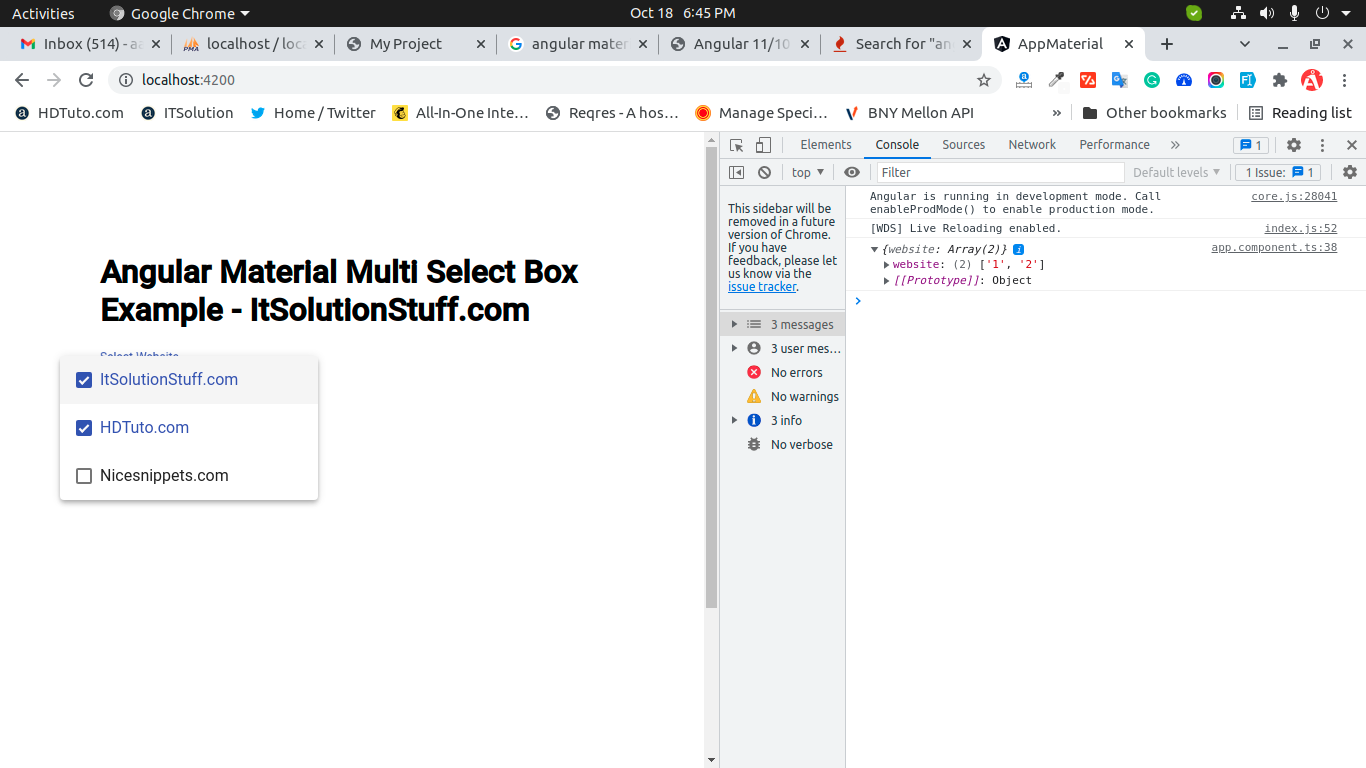
From www.itsolutionstuff.com
Angular Material How to set Default Value in Select Dropdown Default Value Mat Select Angular In this angular material tutorial, you will learn how to set a default value in the mat select component of the material library. You can set default value in material select dropdown in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and. To work with angular. Default Value Mat Select Angular.