Make Background Image Move With Scroll . // subtract some from the height b/c of the padding. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. This creates the illusion of an image gallery when we’re really using a single image. One of the effects is keeping the background fixed as the foreground moves on scrolling. how to change the background image on scroll using css. The real trick is with javascript. Css has significant power to create fantastic effects without putting any javascript in your code. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. Learn how to change background images on scroll with css.
from www.youtube.com
One of the effects is keeping the background fixed as the foreground moves on scrolling. This creates the illusion of an image gallery when we’re really using a single image. Css has significant power to create fantastic effects without putting any javascript in your code. The real trick is with javascript. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. how to change the background image on scroll using css. Learn how to change background images on scroll with css. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. // subtract some from the height b/c of the padding.
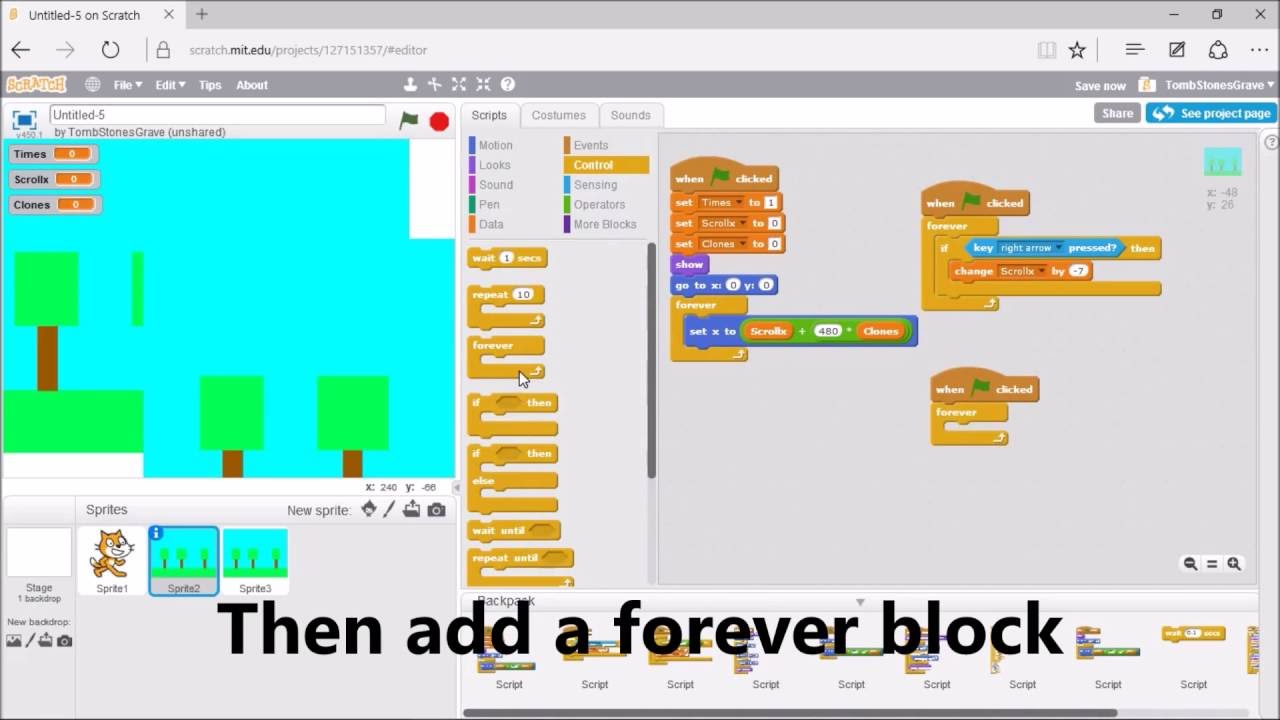
Scratch how to make a horizontal scrolling background in just 5 mins
Make Background Image Move With Scroll One of the effects is keeping the background fixed as the foreground moves on scrolling. Learn how to change background images on scroll with css. One of the effects is keeping the background fixed as the foreground moves on scrolling. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. how to change the background image on scroll using css. Css has significant power to create fantastic effects without putting any javascript in your code. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. The real trick is with javascript. // subtract some from the height b/c of the padding. This creates the illusion of an image gallery when we’re really using a single image.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Make Background Image Move With Scroll Learn how to change background images on scroll with css. The real trick is with javascript. One of the effects is keeping the background fixed as the foreground moves on scrolling. Css has significant power to create fantastic effects without putting any javascript in your code. // subtract some from the height b/c of the padding. in this post,. Make Background Image Move With Scroll.
From www.codingal.com
How to make a scrolling background in Scratch Codingal Make Background Image Move With Scroll // subtract some from the height b/c of the padding. The real trick is with javascript. Css has significant power to create fantastic effects without putting any javascript in your code. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. This creates the. Make Background Image Move With Scroll.
From laptrinhx.com
How to Create a Long Scrolling Background for a site LaptrinhX Make Background Image Move With Scroll The real trick is with javascript. Learn how to change background images on scroll with css. // subtract some from the height b/c of the padding. how to change the background image on scroll using css. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. the trick. Make Background Image Move With Scroll.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Make Background Image Move With Scroll the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. // subtract some from the height b/c of the padding. how to change the background image on scroll using css. Learn how to change background images on scroll with css. This creates the. Make Background Image Move With Scroll.
From www.youtube.com
Infinitely Scrolling Background / Moving Textures Unity Tutorial YouTube Make Background Image Move With Scroll how to change the background image on scroll using css. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. Css has significant power to create fantastic effects without putting any javascript in your code. Learn how to change background images on scroll with css. One of the effects. Make Background Image Move With Scroll.
From xaydungso.vn
Hướng dẫn cách làm game background cuộn trong Scratch với how to make a Make Background Image Move With Scroll The real trick is with javascript. One of the effects is keeping the background fixed as the foreground moves on scrolling. // subtract some from the height b/c of the padding. Learn how to change background images on scroll with css. Css has significant power to create fantastic effects without putting any javascript in your code. This creates the illusion. Make Background Image Move With Scroll.
From www.youtube.com
Background Image Move on Page Scroll Html CSS & Javascript YouTube Make Background Image Move With Scroll how to change the background image on scroll using css. Learn how to change background images on scroll with css. The real trick is with javascript. One of the effects is keeping the background fixed as the foreground moves on scrolling. This creates the illusion of an image gallery when we’re really using a single image. Css has significant. Make Background Image Move With Scroll.
From www.youtube.com
How To Make A Scrolling/Moving Background In Scratch! YouTube Make Background Image Move With Scroll This creates the illusion of an image gallery when we’re really using a single image. One of the effects is keeping the background fixed as the foreground moves on scrolling. how to change the background image on scroll using css. the trick is that we are using a single background image with css animations to move it across. Make Background Image Move With Scroll.
From www.youtube.com
How to make scrolling background in unity 2d YouTube Make Background Image Move With Scroll The real trick is with javascript. One of the effects is keeping the background fixed as the foreground moves on scrolling. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. // subtract some from the height b/c of the padding. in this. Make Background Image Move With Scroll.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Make Background Image Move With Scroll the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. Learn how to change background images on scroll with css. // subtract some from the height b/c of the padding. One of the effects is keeping the background fixed as the foreground moves on. Make Background Image Move With Scroll.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Make Background Image Move With Scroll One of the effects is keeping the background fixed as the foreground moves on scrolling. Css has significant power to create fantastic effects without putting any javascript in your code. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. // subtract some from the height b/c of the padding.. Make Background Image Move With Scroll.
From www.youtube.com
Simple Background Scrolling Tutorial YouTube Make Background Image Move With Scroll The real trick is with javascript. how to change the background image on scroll using css. // subtract some from the height b/c of the padding. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. Learn how to change background images on. Make Background Image Move With Scroll.
From www.youtube.com
How to Make a Scrolling Background in Scratch YouTube Make Background Image Move With Scroll Css has significant power to create fantastic effects without putting any javascript in your code. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. // subtract some from the height b/c of the padding. Learn how to change background images on scroll with css. the trick is that. Make Background Image Move With Scroll.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Envato Tuts+ Make Background Image Move With Scroll the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. Learn how to change background images on scroll with css. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. Css has significant power. Make Background Image Move With Scroll.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Envato Tuts+ Make Background Image Move With Scroll One of the effects is keeping the background fixed as the foreground moves on scrolling. Learn how to change background images on scroll with css. This creates the illusion of an image gallery when we’re really using a single image. the trick is that we are using a single background image with css animations to move it across the. Make Background Image Move With Scroll.
From www.youtube.com
(5) Learn how to create a vertically scrolling background YouTube Make Background Image Move With Scroll how to change the background image on scroll using css. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. // subtract some from the height b/c of the padding. Learn how to change background images on scroll with css. Css has significant power to create fantastic effects without. Make Background Image Move With Scroll.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Envato Tuts+ Make Background Image Move With Scroll The real trick is with javascript. One of the effects is keeping the background fixed as the foreground moves on scrolling. Learn how to change background images on scroll with css. Css has significant power to create fantastic effects without putting any javascript in your code. // subtract some from the height b/c of the padding. This creates the illusion. Make Background Image Move With Scroll.
From www.youtube.com
How To Make Infinite Scrolling Background Unity2d Tutorial ( Horizontal Make Background Image Move With Scroll in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. Learn how to change background images on scroll with css. Css has significant power to create fantastic effects without putting any javascript in your code. The real trick is with javascript. the trick is that we are using a. Make Background Image Move With Scroll.
From www.youtube.com
How to Add a Moving Background in PowerPoint [Tips for Teachers] YouTube Make Background Image Move With Scroll The real trick is with javascript. One of the effects is keeping the background fixed as the foreground moves on scrolling. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. // subtract some from the height b/c of the padding. Css has significant. Make Background Image Move With Scroll.
From xaydungso.vn
Hướng dẫn cách làm game background cuộn trong Scratch với how to make a Make Background Image Move With Scroll // subtract some from the height b/c of the padding. This creates the illusion of an image gallery when we’re really using a single image. how to change the background image on scroll using css. Learn how to change background images on scroll with css. the trick is that we are using a single background image with css. Make Background Image Move With Scroll.
From www.youtube.com
Perfect Scrolling Backgrounds tutorial for beginners lesson 1 YouTube Make Background Image Move With Scroll in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. Css has significant power to create fantastic effects without putting any javascript in your code. how to change the background image on scroll using css. The real trick is with javascript. This creates the illusion of an image gallery. Make Background Image Move With Scroll.
From idevie.com
How to Create a Scrolling Background in Affinity Designer iDevie Make Background Image Move With Scroll in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. This creates the illusion of an image gallery when we’re really using a single image. // subtract some from the height b/c of the padding. Css has significant power to create fantastic effects without putting any javascript in your code.. Make Background Image Move With Scroll.
From www.youtube.com
How to do automatic horizontal background scrolling in Scratch YouTube Make Background Image Move With Scroll This creates the illusion of an image gallery when we’re really using a single image. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. how to change the background image on scroll using css. Learn how to change background images on scroll with css. One of the effects. Make Background Image Move With Scroll.
From www.youtube.com
Scratch how to make a horizontal scrolling background in just 5 mins Make Background Image Move With Scroll Learn how to change background images on scroll with css. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. // subtract some from the height b/c of the padding. how to change the background image on scroll using css. One of the. Make Background Image Move With Scroll.
From www.youtube.com
Move Background Image On Scroll Simple jQuery Parallax Background Make Background Image Move With Scroll // subtract some from the height b/c of the padding. Css has significant power to create fantastic effects without putting any javascript in your code. One of the effects is keeping the background fixed as the foreground moves on scrolling. This creates the illusion of an image gallery when we’re really using a single image. in this post, we’ll. Make Background Image Move With Scroll.
From www.youtube.com
How to Make a Scrolling Background in Scratch Tutorial YouTube Make Background Image Move With Scroll the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. Learn how to change background images on scroll with css. how to change the background image on scroll using css. The real trick is with javascript. One of the effects is keeping the. Make Background Image Move With Scroll.
From teachersnotes.net
Moving background game Scratch Teacher's Notes Make Background Image Move With Scroll This creates the illusion of an image gallery when we’re really using a single image. Learn how to change background images on scroll with css. Css has significant power to create fantastic effects without putting any javascript in your code. how to change the background image on scroll using css. the trick is that we are using a. Make Background Image Move With Scroll.
From www.youtube.com
Scrolling Background Unity Tutorial Beginners YouTube Make Background Image Move With Scroll Learn how to change background images on scroll with css. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. Css has significant power to create fantastic effects without putting any javascript in your code. how to change the background image on scroll using css. This creates the illusion. Make Background Image Move With Scroll.
From www.youtube.com
Scrolling Background in Scratch (2022) Tutorial YouTube Make Background Image Move With Scroll in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. how to change the background image on scroll using css. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. Css has significant. Make Background Image Move With Scroll.
From unicminds.com
Making a scrolling background in Scratch UnicMinds Make Background Image Move With Scroll This creates the illusion of an image gallery when we’re really using a single image. The real trick is with javascript. how to change the background image on scroll using css. One of the effects is keeping the background fixed as the foreground moves on scrolling. // subtract some from the height b/c of the padding. in this. Make Background Image Move With Scroll.
From laptrinhx.com
How to Create a Long Scrolling Background for a site LaptrinhX Make Background Image Move With Scroll One of the effects is keeping the background fixed as the foreground moves on scrolling. // subtract some from the height b/c of the padding. This creates the illusion of an image gallery when we’re really using a single image. the trick is that we are using a single background image with css animations to move it across the. Make Background Image Move With Scroll.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Make Background Image Move With Scroll Css has significant power to create fantastic effects without putting any javascript in your code. // subtract some from the height b/c of the padding. in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. Learn how to change background images on scroll with css. how to change the. Make Background Image Move With Scroll.
From www.youtube.com
Make a moving background in Scratch YouTube Make Background Image Move With Scroll The real trick is with javascript. This creates the illusion of an image gallery when we’re really using a single image. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. One of the effects is keeping the background fixed as the foreground moves. Make Background Image Move With Scroll.
From design.tutsplus.com
How to Create a Long Scrolling Background for a site Make Background Image Move With Scroll The real trick is with javascript. One of the effects is keeping the background fixed as the foreground moves on scrolling. This creates the illusion of an image gallery when we’re really using a single image. Css has significant power to create fantastic effects without putting any javascript in your code. the trick is that we are using a. Make Background Image Move With Scroll.
From www.youtube.com
Scrolling Background in 90 seconds Unity Tutorial YouTube Make Background Image Move With Scroll in this post, we’ll learn two ways of creating an infinite scrolling effect using background images with some basic. Learn how to change background images on scroll with css. the trick is that we are using a single background image with css animations to move it across the screen and repeat when it’s done. The real trick is. Make Background Image Move With Scroll.