Check Device With Js . is there a way to detect whether or not a user is using a mobile device in jquery? One method to detect mobile users is to check if the device has a touch screen. you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a pretty simple solution is to check for the screen width. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. a quick guide to learn how to detect if the browser is on a mobile device with javascript. Since almost all mobile devices have a max screen width. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly.
from www.roboleary.net
a quick guide to learn how to detect if the browser is on a mobile device with javascript. a pretty simple solution is to check for the screen width. is there a way to detect whether or not a user is using a mobile device in jquery? One method to detect mobile users is to check if the device has a touch screen. Since almost all mobile devices have a max screen width. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience.
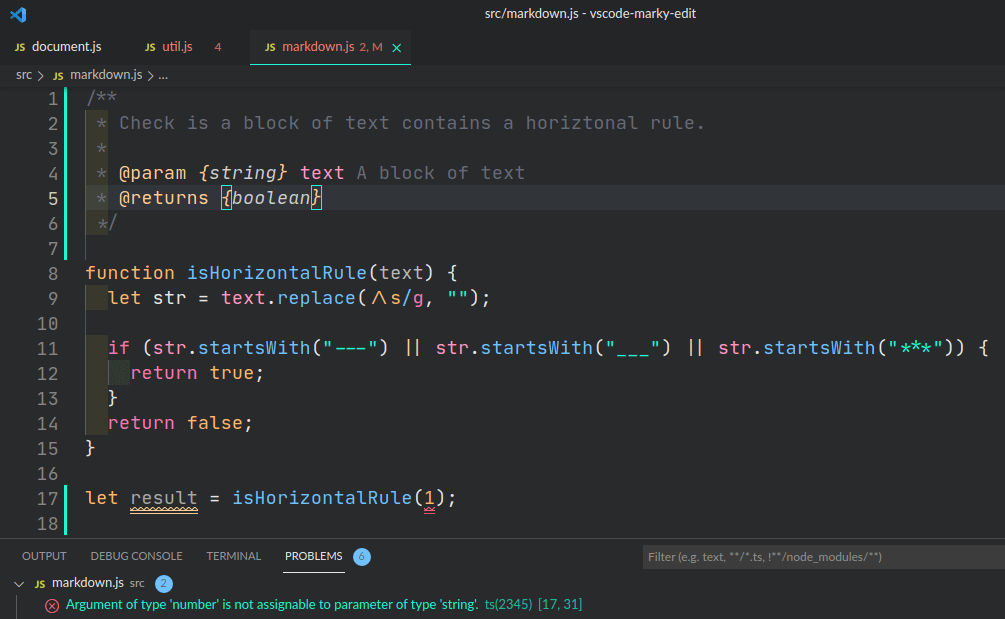
VS Code Get type checking in JavaScript easily
Check Device With Js device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a quick guide to learn how to detect if the browser is on a mobile device with javascript. is there a way to detect whether or not a user is using a mobile device in jquery? a pretty simple solution is to check for the screen width. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. One method to detect mobile users is to check if the device has a touch screen. Since almost all mobile devices have a max screen width.
From devicechecker.org
Device Checker Know Your Device Better Check Device With Js By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. One method to detect mobile users is to check if the device has a touch screen. is there a way to detect whether or not a user is using a mobile device in jquery?. Check Device With Js.
From www.youtube.com
Detect the device orientation with JS [tutorial] YouTube Check Device With Js a quick guide to learn how to detect if the browser is on a mobile device with javascript. Since almost all mobile devices have a max screen width. a pretty simple solution is to check for the screen width. you can use javascript window.matchmedia () method to detect a mobile device based on the css media query.. Check Device With Js.
From project-tracker.ftsafepayment.com
How can I check device information Check Device With Js By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. a pretty simple solution is to check for the screen width. a quick guide to learn how to detect if the browser is on a mobile device with javascript. you can use. Check Device With Js.
From github.com
GitHub erovas/Device.js Device.js is a JavaScript library to detect device, viewport, and Check Device With Js One method to detect mobile users is to check if the device has a touch screen. a quick guide to learn how to detect if the browser is on a mobile device with javascript. Since almost all mobile devices have a max screen width. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize. Check Device With Js.
From learn.microsoft.com
Check device access Microsoft Learn Check Device With Js One method to detect mobile users is to check if the device has a touch screen. Since almost all mobile devices have a max screen width. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. By understanding the device's characteristics, such as screen size and browser capabilities, developers. Check Device With Js.
From www.roboleary.net
VS Code Get type checking in JavaScript easily Check Device With Js a quick guide to learn how to detect if the browser is on a mobile device with javascript. a pretty simple solution is to check for the screen width. is there a way to detect whether or not a user is using a mobile device in jquery? By understanding the device's characteristics, such as screen size and. Check Device With Js.
From www.atatus.com
Understanding Type Checking in JavaScript Using typeof Check Device With Js Since almost all mobile devices have a max screen width. a quick guide to learn how to detect if the browser is on a mobile device with javascript. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. is there a way to. Check Device With Js.
From www.reddit.com
JS Multiple Condition Checking r/learnjavascript Check Device With Js is there a way to detect whether or not a user is using a mobile device in jquery? you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a pretty simple solution is to check for the screen width. One method to detect mobile users is to check if. Check Device With Js.
From atechdaily.com
Debug Javascript code in Android Mobile Browser Check Device With Js One method to detect mobile users is to check if the device has a touch screen. is there a way to detect whether or not a user is using a mobile device in jquery? device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. you can use. Check Device With Js.
From aws.amazon.com
Testing mobile apps across hundreds of real devices with Appium, Node.js, and AWS Device Farm Check Device With Js you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a pretty simple solution is to check for the screen width. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. One method to detect. Check Device With Js.
From hackernoon.com
Type Checking In JavaScript Getting Started with Flow. HackerNoon Check Device With Js a quick guide to learn how to detect if the browser is on a mobile device with javascript. you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a pretty simple solution is to check for the screen width. One method to detect mobile users is to check if. Check Device With Js.
From w3programmings.com
How to detect a device using the device.js library Check Device With Js you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a quick guide to learn how to detect if the browser is on a mobile device with javascript. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. Since. Check Device With Js.
From www.atatus.com
Node.js Application Performance Monitoring Check Device With Js device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. a quick guide to learn how to detect if the browser is on a mobile device with javascript. a pretty simple solution is to check for the screen width. you can use javascript window.matchmedia () method. Check Device With Js.
From blog.bitsrc.io
JavaScript Device Detection. In this tutorial I explain how to… by Siem Peters Bits and Pieces Check Device With Js you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a pretty simple solution is to check for the screen width. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. a quick guide to learn how to. Check Device With Js.
From monib-bormon.medium.com
Run your React Next Js localhost code on a mobile device and test mobile responsive Live by Check Device With Js a pretty simple solution is to check for the screen width. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. is there a way to detect whether or not a user is using a mobile device in jquery? device detection involves. Check Device With Js.
From redstapler.co
Detect Mobile Device with Javascript Red Stapler Check Device With Js a quick guide to learn how to detect if the browser is on a mobile device with javascript. is there a way to detect whether or not a user is using a mobile device in jquery? a pretty simple solution is to check for the screen width. Since almost all mobile devices have a max screen width.. Check Device With Js.
From redstapler.co
Detect Mobile Device with Javascript Red Stapler Check Device With Js you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a quick guide to learn how to detect if the browser is on a mobile device with javascript. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. . Check Device With Js.
From www.narendradwivedi.org
How To Detect Mobile Device Using JavaScript Narendra Dwivedi Check Device With Js Since almost all mobile devices have a max screen width. One method to detect mobile users is to check if the device has a touch screen. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. a quick guide to learn how to detect. Check Device With Js.
From codepad.co
Detect device type using JavaScript Codepad Check Device With Js a pretty simple solution is to check for the screen width. Since almost all mobile devices have a max screen width. is there a way to detect whether or not a user is using a mobile device in jquery? you can use javascript window.matchmedia () method to detect a mobile device based on the css media query.. Check Device With Js.
From radixweb.com
How to Install NPM and Node.js on Windows and Mac Devices? Check Device With Js device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. Since almost all mobile devices have a max screen width. you can use. Check Device With Js.
From attacomsian.com
How to detect a mobile device with JavaScript Check Device With Js is there a way to detect whether or not a user is using a mobile device in jquery? you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. One method to detect mobile users is to check if the device has a touch screen. a quick guide to learn. Check Device With Js.
From www.youtube.com
Device detection in JS JavaScript Tutorials Development Tutorials YouTube Check Device With Js Since almost all mobile devices have a max screen width. a quick guide to learn how to detect if the browser is on a mobile device with javascript. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. is there a way to. Check Device With Js.
From www.freecodecamp.org
JavaScript Type Checking How to Check Type in JS with typeof() Check Device With Js device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. Since almost all mobile devices have a max screen width. One method to detect mobile users is to check if the device has a touch screen. a pretty simple solution is to check for the screen width. By. Check Device With Js.
From dev-tips.com
Detect Touch devices using JavaScript Check Device With Js a pretty simple solution is to check for the screen width. is there a way to detect whether or not a user is using a mobile device in jquery? device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. By understanding the device's characteristics, such as screen. Check Device With Js.
From icbc-elearning.com
How to Check Node js Version A Comprehensive Elearning Check Device With Js you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a pretty simple solution is to check for the screen width. a quick guide to learn how to detect if the browser is on a mobile device with javascript. device detection involves identifying the type of device accessing. Check Device With Js.
From pipinghot.dev
Check if user device is iOS or iPadOS in JavaScript Javascript snippet pipinghot.dev Check Device With Js a quick guide to learn how to detect if the browser is on a mobile device with javascript. a pretty simple solution is to check for the screen width. is there a way to detect whether or not a user is using a mobile device in jquery? One method to detect mobile users is to check if. Check Device With Js.
From www.roboleary.net
VS Code Get type checking in JavaScript easily Check Device With Js One method to detect mobile users is to check if the device has a touch screen. is there a way to detect whether or not a user is using a mobile device in jquery? a pretty simple solution is to check for the screen width. Since almost all mobile devices have a max screen width. By understanding the. Check Device With Js.
From www.sourcecodester.com
Checking Connection using JavaScript Navigator API Tutorial SourceCodester Check Device With Js a quick guide to learn how to detect if the browser is on a mobile device with javascript. is there a way to detect whether or not a user is using a mobile device in jquery? you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. a pretty. Check Device With Js.
From www.youtube.com
JavaScript Checking if a key exists in a JS object YouTube Check Device With Js you can use javascript window.matchmedia () method to detect a mobile device based on the css media query. is there a way to detect whether or not a user is using a mobile device in jquery? One method to detect mobile users is to check if the device has a touch screen. a quick guide to learn. Check Device With Js.
From www.youtube.com
How To Detect Mobile Device Using mobiledetect.js HTML, CSS & JavaScript CodeX 👨💻 YouTube Check Device With Js By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. One method to detect mobile users is to check if the device has a touch screen. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and. Check Device With Js.
From www.youtube.com
JavaScript type checking with typeof operator YouTube Check Device With Js Since almost all mobile devices have a max screen width. One method to detect mobile users is to check if the device has a touch screen. By understanding the device's characteristics, such as screen size and browser capabilities, developers can optimize the presentation of their website for a superior user experience. device detection involves identifying the type of device. Check Device With Js.
From cloud.tencent.com
检测设备平台,操作系统,方向 Javascript 库:Device.js腾讯云开发者社区腾讯云 Check Device With Js a quick guide to learn how to detect if the browser is on a mobile device with javascript. a pretty simple solution is to check for the screen width. One method to detect mobile users is to check if the device has a touch screen. is there a way to detect whether or not a user is. Check Device With Js.
From www.noupe.com
Flat, Mobile, Responsive Fresh JavaScripts and jQuery Plugins Made in September 2013 noupe Check Device With Js is there a way to detect whether or not a user is using a mobile device in jquery? a pretty simple solution is to check for the screen width. Since almost all mobile devices have a max screen width. One method to detect mobile users is to check if the device has a touch screen. a quick. Check Device With Js.
From github.com
GitHub warrenty/patientcheckin A Next.js patient checkin website designed for mobile devices Check Device With Js a quick guide to learn how to detect if the browser is on a mobile device with javascript. device detection involves identifying the type of device accessing a website, allowing developers to tailor the content and layout accordingly. Since almost all mobile devices have a max screen width. One method to detect mobile users is to check if. Check Device With Js.