Table In Html With Border Without Css . Discover how to achieve stylish html tables without css using simple border techniques. Table, th, td { border: Border table html is used to specify a border around your table cells. How to add a border. Following are the different border techniques to achieve stylish. To add a border, use the css border property on table, th, and td elements: To set the border thickness of a table in html, you use the border attribute within the tag. This article explores clever border techniques and examples to achieve stylish html table borders without css. You can use different themed borders, such as dashed,. By playing with the border,. This attribute specifies the width of the borders around the table and its cells. To add borders to the table without using css, we can use the border attribute directly in the tag. Creating stylish html tables without diving into css can be fun and surprisingly effective! I have a table defined as <<strong>table border</strong>=1 width=200px height=auto>
from z-cm.blogspot.com
I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> Following are the different border techniques to achieve stylish. How to add a border. This article explores clever border techniques and examples to achieve stylish html table borders without css. Discover how to achieve stylish html tables without css using simple border techniques. To add borders to the table without using css, we can use the border attribute directly in the tag. This attribute specifies the width of the borders around the table and its cells. Table, th, td { border: Creating stylish html tables without diving into css can be fun and surprisingly effective! You can use different themed borders, such as dashed,.
Html Table Border Css Decoration Examples
Table In Html With Border Without Css Creating stylish html tables without diving into css can be fun and surprisingly effective! Following are the different border techniques to achieve stylish. To add a border, use the css border property on table, th, and td elements: Table, th, td { border: By playing with the border,. You can use different themed borders, such as dashed,. To add borders to the table without using css, we can use the border attribute directly in the tag. I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> This attribute specifies the width of the borders around the table and its cells. To set the border thickness of a table in html, you use the border attribute within the tag. This article explores clever border techniques and examples to achieve stylish html table borders without css. Creating stylish html tables without diving into css can be fun and surprisingly effective! Discover how to achieve stylish html tables without css using simple border techniques. How to add a border. Border table html is used to specify a border around your table cells.
From full-skills.com
HTML Table Examples Simple And Easy Table In Html With Border Without Css Table, th, td { border: To add borders to the table without using css, we can use the border attribute directly in the tag. Border table html is used to specify a border around your table cells. Creating stylish html tables without diving into css can be fun and surprisingly effective! This article explores clever border techniques and examples to. Table In Html With Border Without Css.
From stackoverflow.com
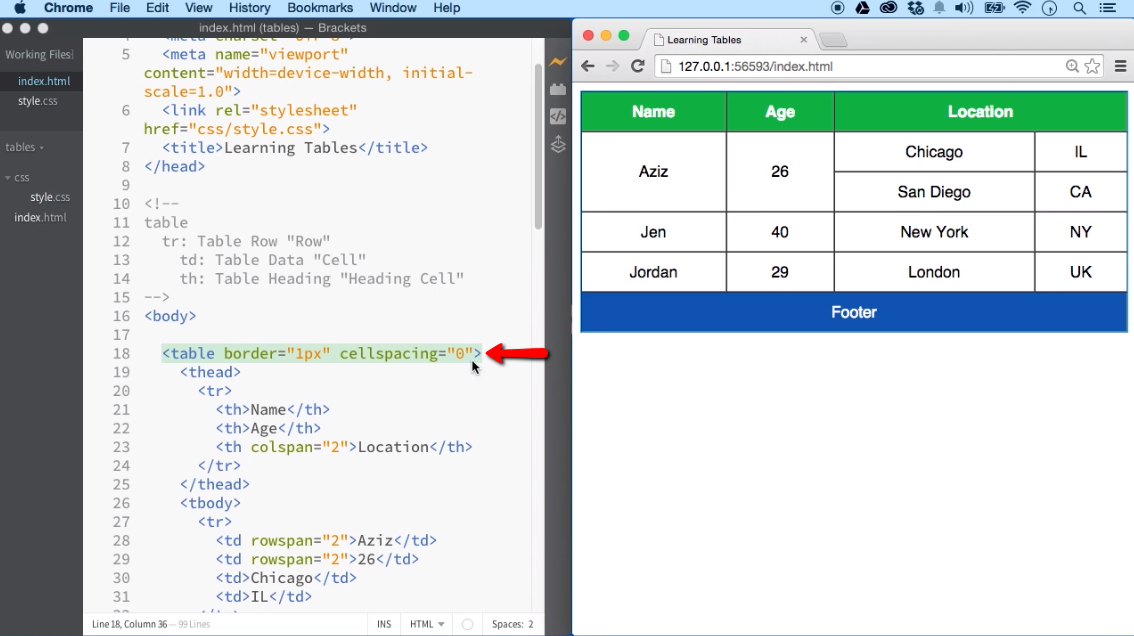
html Table outline border and column border only in Bootstrap Stack Table In Html With Border Without Css This attribute specifies the width of the borders around the table and its cells. By playing with the border,. To add borders to the table without using css, we can use the border attribute directly in the tag. Border table html is used to specify a border around your table cells. To add a border, use the css border property. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Row Border Style Examples Bruin Blog Table In Html With Border Without Css Discover how to achieve stylish html tables without css using simple border techniques. You can use different themed borders, such as dashed,. Creating stylish html tables without diving into css can be fun and surprisingly effective! How to add a border. This article explores clever border techniques and examples to achieve stylish html table borders without css. To add borders. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Row Border Style Examples Bruin Blog Table In Html With Border Without Css This attribute specifies the width of the borders around the table and its cells. Border table html is used to specify a border around your table cells. How to add a border. To add borders to the table without using css, we can use the border attribute directly in the tag. This article explores clever border techniques and examples to. Table In Html With Border Without Css.
From mavink.com
Html Table Border Style Examples Table In Html With Border Without Css Creating stylish html tables without diving into css can be fun and surprisingly effective! Following are the different border techniques to achieve stylish. To add borders to the table without using css, we can use the border attribute directly in the tag. To add a border, use the css border property on table, th, and td elements: Table, th, td. Table In Html With Border Without Css.
From loelcterh.blob.core.windows.net
How To Show All Borders In Html Table at Odell Santiago blog Table In Html With Border Without Css This article explores clever border techniques and examples to achieve stylish html table borders without css. Border table html is used to specify a border around your table cells. How to add a border. I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> By playing with the border,. To set the border thickness of a table in html, you. Table In Html With Border Without Css.
From strobecorp.com
Table Border Without CSS Designing Tables with Pure HTML Table In Html With Border Without Css To add a border, use the css border property on table, th, and td elements: This article explores clever border techniques and examples to achieve stylish html table borders without css. To add borders to the table without using css, we can use the border attribute directly in the tag. Border table html is used to specify a border around. Table In Html With Border Without Css.
From uicookies.com
44 Best CSS Table Templates For Creating Appealing Tables 2021 Table In Html With Border Without Css Creating stylish html tables without diving into css can be fun and surprisingly effective! To add borders to the table without using css, we can use the border attribute directly in the tag. Following are the different border techniques to achieve stylish. I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> Table, th, td { border: This attribute specifies. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Table In Html With Border Without Css How to add a border. To add a border, use the css border property on table, th, and td elements: Following are the different border techniques to achieve stylish. To add borders to the table without using css, we can use the border attribute directly in the tag. Discover how to achieve stylish html tables without css using simple border. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Table In Html With Border Without Css By playing with the border,. Border table html is used to specify a border around your table cells. To set the border thickness of a table in html, you use the border attribute within the tag. To add borders to the table without using css, we can use the border attribute directly in the tag. I have a table defined. Table In Html With Border Without Css.
From html-tuts.com
How to Remove Borders from HTML Tables — Like a Pro Table In Html With Border Without Css Border table html is used to specify a border around your table cells. To add a border, use the css border property on table, th, and td elements: How to add a border. Table, th, td { border: This article explores clever border techniques and examples to achieve stylish html table borders without css. To set the border thickness of. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Table In Html With Border Without Css Table, th, td { border: I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> To add a border, use the css border property on table, th, and td elements: You can use different themed borders, such as dashed,. This attribute specifies the width of the borders around the table and its cells. This article explores clever border techniques and. Table In Html With Border Without Css.
From htmlfivecan.com
Achieve Stylish HTML Tables without CSS Border Techniques and Examples Table In Html With Border Without Css By playing with the border,. How to add a border. Table, th, td { border: Following are the different border techniques to achieve stylish. Border table html is used to specify a border around your table cells. I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> You can use different themed borders, such as dashed,. To set the border. Table In Html With Border Without Css.
From cabinet.matttroy.net
Html Table Border Matttroy Table In Html With Border Without Css How to add a border. To add a border, use the css border property on table, th, and td elements: This article explores clever border techniques and examples to achieve stylish html table borders without css. Table, th, td { border: I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> By playing with the border,. Discover how to achieve. Table In Html With Border Without Css.
From z-cm.blogspot.com
Html Table Border Css Decoration Examples Table In Html With Border Without Css To add a border, use the css border property on table, th, and td elements: Following are the different border techniques to achieve stylish. Table, th, td { border: Border table html is used to specify a border around your table cells. This article explores clever border techniques and examples to achieve stylish html table borders without css. To set. Table In Html With Border Without Css.
From cedcpnpn.blob.core.windows.net
How To Make A Table Without Border In Html at Fred Wood blog Table In Html With Border Without Css Border table html is used to specify a border around your table cells. By playing with the border,. How to add a border. To add a border, use the css border property on table, th, and td elements: This article explores clever border techniques and examples to achieve stylish html table borders without css. Table, th, td { border: To. Table In Html With Border Without Css.
From shihabiiuc.com
How to add borders in HTML table [CSS examples] Table In Html With Border Without Css This attribute specifies the width of the borders around the table and its cells. How to add a border. To add a border, use the css border property on table, th, and td elements: Border table html is used to specify a border around your table cells. By playing with the border,. I have a table defined as <<strong>table border</strong>=1. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Table In Html With Border Without Css Following are the different border techniques to achieve stylish. You can use different themed borders, such as dashed,. This attribute specifies the width of the borders around the table and its cells. This article explores clever border techniques and examples to achieve stylish html table borders without css. Border table html is used to specify a border around your table. Table In Html With Border Without Css.
From business-programming.ru
Css border radius for tables Table In Html With Border Without Css I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> This article explores clever border techniques and examples to achieve stylish html table borders without css. Creating stylish html tables without diving into css can be fun and surprisingly effective! To set the border thickness of a table in html, you use the border attribute within the tag. You can. Table In Html With Border Without Css.
From htmlfivecan.com
Achieve Stylish HTML Tables without CSS Border Techniques and Examples Table In Html With Border Without Css Discover how to achieve stylish html tables without css using simple border techniques. How to add a border. This article explores clever border techniques and examples to achieve stylish html table borders without css. To add a border, use the css border property on table, th, and td elements: This attribute specifies the width of the borders around the table. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Table In Html With Border Without Css To add a border, use the css border property on table, th, and td elements: You can use different themed borders, such as dashed,. Discover how to achieve stylish html tables without css using simple border techniques. Creating stylish html tables without diving into css can be fun and surprisingly effective! This attribute specifies the width of the borders around. Table In Html With Border Without Css.
From z-cm.blogspot.com
Html Table Border Css Decoration Examples Table In Html With Border Without Css This attribute specifies the width of the borders around the table and its cells. To set the border thickness of a table in html, you use the border attribute within the tag. Discover how to achieve stylish html tables without css using simple border techniques. To add borders to the table without using css, we can use the border attribute. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Table In Html With Border Without Css This article explores clever border techniques and examples to achieve stylish html table borders without css. This attribute specifies the width of the borders around the table and its cells. To add a border, use the css border property on table, th, and td elements: How to add a border. Discover how to achieve stylish html tables without css using. Table In Html With Border Without Css.
From www.youtube.com
How to create table in html with border YouTube Table In Html With Border Without Css Border table html is used to specify a border around your table cells. This attribute specifies the width of the borders around the table and its cells. Following are the different border techniques to achieve stylish. By playing with the border,. Creating stylish html tables without diving into css can be fun and surprisingly effective! I have a table defined. Table In Html With Border Without Css.
From strobecorp.com
Table Border Without CSS Designing Tables with Pure HTML Table In Html With Border Without Css To set the border thickness of a table in html, you use the border attribute within the tag. You can use different themed borders, such as dashed,. Border table html is used to specify a border around your table cells. I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> Following are the different border techniques to achieve stylish. How. Table In Html With Border Without Css.
From joiadoyme.blob.core.windows.net
How To Make Thin Border Table at Mildred Kelleher blog Table In Html With Border Without Css This attribute specifies the width of the borders around the table and its cells. How to add a border. Border table html is used to specify a border around your table cells. To set the border thickness of a table in html, you use the border attribute within the tag. By playing with the border,. To add a border, use. Table In Html With Border Without Css.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Table In Html With Border Without Css This article explores clever border techniques and examples to achieve stylish html table borders without css. I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> Following are the different border techniques to achieve stylish. How to add a border. Discover how to achieve stylish html tables without css using simple border techniques. You can use different themed borders, such. Table In Html With Border Without Css.
From z-cm.blogspot.com
Html Table Border Css Decoration Examples Table In Html With Border Without Css You can use different themed borders, such as dashed,. Discover how to achieve stylish html tables without css using simple border techniques. Table, th, td { border: To add a border, use the css border property on table, th, and td elements: By playing with the border,. How to add a border. I have a table defined as <<strong>table border</strong>=1. Table In Html With Border Without Css.
From mavink.com
Html Table Border Style Examples Table In Html With Border Without Css This attribute specifies the width of the borders around the table and its cells. Table, th, td { border: I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> How to add a border. Border table html is used to specify a border around your table cells. This article explores clever border techniques and examples to achieve stylish html table. Table In Html With Border Without Css.
From www.youtube.com
How to create Table without border in HTML YouTube Table In Html With Border Without Css Following are the different border techniques to achieve stylish. Creating stylish html tables without diving into css can be fun and surprisingly effective! Discover how to achieve stylish html tables without css using simple border techniques. I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> This attribute specifies the width of the borders around the table and its cells.. Table In Html With Border Without Css.
From laptopprocessors.ru
Table rounded borders css Table In Html With Border Without Css To add a border, use the css border property on table, th, and td elements: Table, th, td { border: I have a table defined as <<strong>table border</strong>=1 width=200px height=auto> You can use different themed borders, such as dashed,. By playing with the border,. Discover how to achieve stylish html tables without css using simple border techniques. To set the. Table In Html With Border Without Css.
From strobecorp.com
Table Border Without CSS Designing Tables with Pure HTML Table In Html With Border Without Css This attribute specifies the width of the borders around the table and its cells. Creating stylish html tables without diving into css can be fun and surprisingly effective! To set the border thickness of a table in html, you use the border attribute within the tag. Following are the different border techniques to achieve stylish. This article explores clever border. Table In Html With Border Without Css.
From exouhgllf.blob.core.windows.net
How To Reduce The Table Border Size In Html at Roni Madison blog Table In Html With Border Without Css This article explores clever border techniques and examples to achieve stylish html table borders without css. Border table html is used to specify a border around your table cells. To add borders to the table without using css, we can use the border attribute directly in the tag. By playing with the border,. Creating stylish html tables without diving into. Table In Html With Border Without Css.
From www.scaler.com
HTML Table Borders Scaler Topics Table In Html With Border Without Css To add a border, use the css border property on table, th, and td elements: Creating stylish html tables without diving into css can be fun and surprisingly effective! You can use different themed borders, such as dashed,. Following are the different border techniques to achieve stylish. Table, th, td { border: To set the border thickness of a table. Table In Html With Border Without Css.
From www.strobecorp.com
Table Border Without CSS Designing Tables with Pure HTML Table In Html With Border Without Css Border table html is used to specify a border around your table cells. Discover how to achieve stylish html tables without css using simple border techniques. How to add a border. This article explores clever border techniques and examples to achieve stylish html table borders without css. Table, th, td { border: You can use different themed borders, such as. Table In Html With Border Without Css.