Plotly Overflow Scroll . Hello @louis, this is due to syncing between the dom elements and react/dash. I would like to create a vertical scroll for a line chart in plotly. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. What you could do is update a dcc.store based upon. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). For visualisation, the vertical scroll is something depicted in the figure below. Dcc.dropdown ( id='dropdown', options= [. Assume, we have 6 line chart. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable).
from plotly.com
For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). Hello @louis, this is due to syncing between the dom elements and react/dash. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. For visualisation, the vertical scroll is something depicted in the figure below. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. I would like to create a vertical scroll for a line chart in plotly. What you could do is update a dcc.store based upon. Dcc.dropdown ( id='dropdown', options= [. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). Assume, we have 6 line chart.
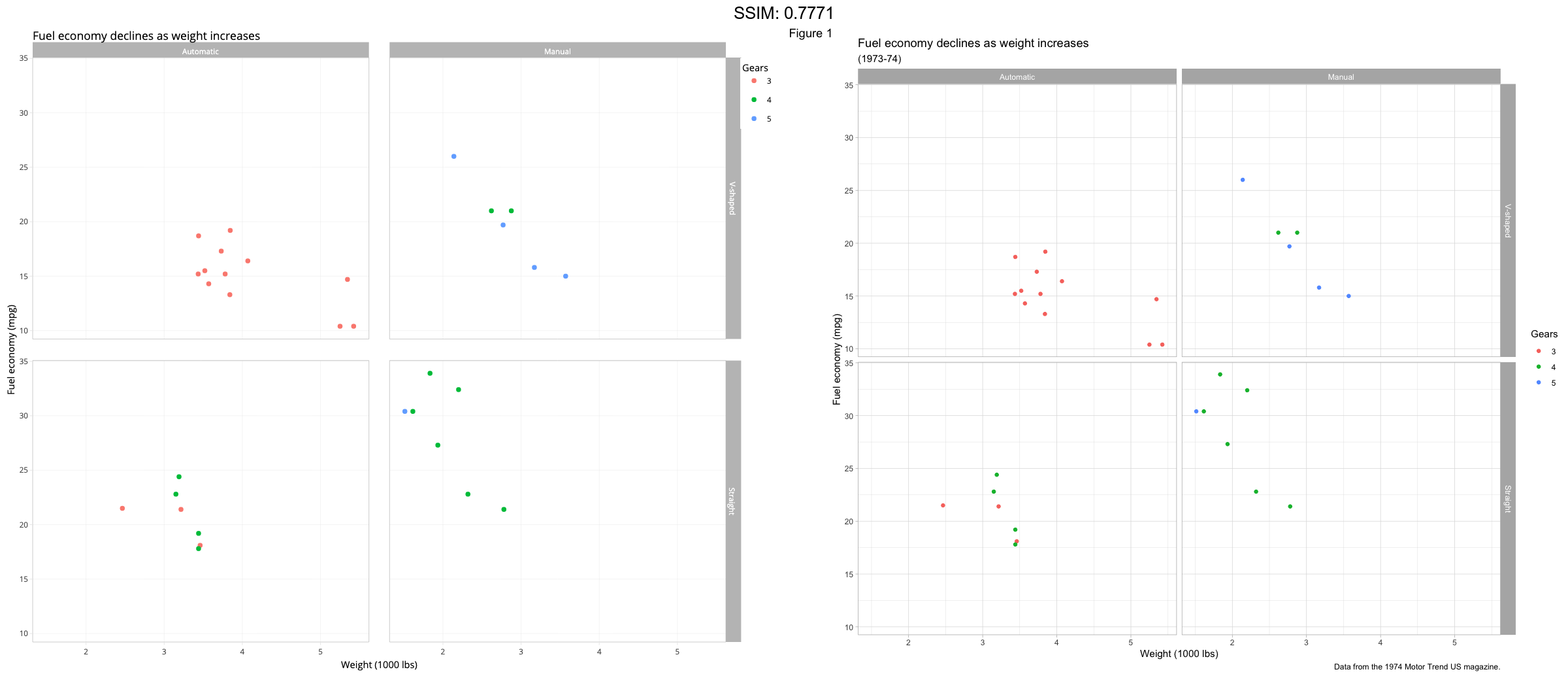
Themes ggplot2 Plotly
Plotly Overflow Scroll I would like to create a vertical scroll for a line chart in plotly. Hello @louis, this is due to syncing between the dom elements and react/dash. I would like to create a vertical scroll for a line chart in plotly. For visualisation, the vertical scroll is something depicted in the figure below. Assume, we have 6 line chart. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). What you could do is update a dcc.store based upon. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). Dcc.dropdown ( id='dropdown', options= [. The inner scroll bar works perfectly, as it enables me to scroll up/down through the.
From www.vrogue.co
Create Interactive Charts Using Plotly Js Envato Tuts Code Tutorials Plotly Overflow Scroll For visualisation, the vertical scroll is something depicted in the figure below. Dcc.dropdown ( id='dropdown', options= [. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. What you could do is update. Plotly Overflow Scroll.
From awesome.cube.dev
Plotly — a charting library Plotly Overflow Scroll I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). Hello @louis, this is due to syncing between the dom elements and react/dash. Assume, we have 6 line chart. What you could do is update a dcc.store based upon. For some reason, i am. Plotly Overflow Scroll.
From morioh.com
Overflow Issues In CSS Plotly Overflow Scroll The inner scroll bar works perfectly, as it enables me to scroll up/down through the. Assume, we have 6 line chart. I would like to create a vertical scroll for a line chart in plotly. Dcc.dropdown ( id='dropdown', options= [. What you could do is update a dcc.store based upon. Hello @louis, this is due to syncing between the dom. Plotly Overflow Scroll.
From www.tpsearchtool.com
Github Gridprotectionalliancegrafana Plotly Panel Show Plotly Graph Images Plotly Overflow Scroll Dcc.dropdown ( id='dropdown', options= [. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). I would like to create a vertical scroll for a line chart. Plotly Overflow Scroll.
From community.plotly.com
Is it possible to create a vertical stacked column chart with Plotly Overflow Scroll I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. For visualisation, the vertical scroll is something depicted in the figure below.. Plotly Overflow Scroll.
From mungfali.com
Plotly Chart Examples Plotly Overflow Scroll I would like to create a vertical scroll for a line chart in plotly. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). For visualisation, the vertical scroll is something depicted in the figure below. Hello @louis, this is due to syncing between the dom elements and react/dash. The inner scroll bar. Plotly Overflow Scroll.
From community.plotly.com
How can I properly format my legend to be below my graph, but not Plotly Overflow Scroll I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). For visualisation, the vertical scroll is something depicted in the figure below. Assume, we have 6 line chart. Following this answer on stackoverflow, the best thing to do is probably just wrap the table. Plotly Overflow Scroll.
From stackoverflow.com
python Plotly figures in Jupyterlab with no horizontal scroll bar Plotly Overflow Scroll For visualisation, the vertical scroll is something depicted in the figure below. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. Assume, we have 6 line chart. For some reason, i am. Plotly Overflow Scroll.
From www.myxxgirl.com
Bubble Chart Plotly My XXX Hot Girl Plotly Overflow Scroll The inner scroll bar works perfectly, as it enables me to scroll up/down through the. Dcc.dropdown ( id='dropdown', options= [. For visualisation, the vertical scroll is something depicted in the figure below. Hello @louis, this is due to syncing between the dom elements and react/dash. For some reason, i am getting a double scrollbar in my dash tables (look at. Plotly Overflow Scroll.
From www.tpsearchtool.com
Plots Not Showing Up In Jupyter Lab Plotly 30 Plotlypy Plotly Images Plotly Overflow Scroll Hello @louis, this is due to syncing between the dom elements and react/dash. What you could do is update a dcc.store based upon. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). I would like to create a vertical scroll for a line. Plotly Overflow Scroll.
From www.vrogue.co
How To Create Plotly Animations The Ultimate Guide Holypython Com Vrogue Plotly Overflow Scroll Hello @louis, this is due to syncing between the dom elements and react/dash. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. For visualisation, the vertical scroll is something depicted in the. Plotly Overflow Scroll.
From community.plotly.com
Need Help to understand more deeply plotly; Scatter Color Input 📊 Plotly Overflow Scroll For visualisation, the vertical scroll is something depicted in the figure below. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable).. Plotly Overflow Scroll.
From stackoverflow.com
python Left Align the Titles of Each Plotly Subplot Stack Overflow Plotly Overflow Scroll The inner scroll bar works perfectly, as it enables me to scroll up/down through the. For visualisation, the vertical scroll is something depicted in the figure below. Assume, we have 6 line chart. What you could do is update a dcc.store based upon. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot).. Plotly Overflow Scroll.
From chart-studio.plotly.com
scatter chart made by Plotly.js plotly Plotly Overflow Scroll The inner scroll bar works perfectly, as it enables me to scroll up/down through the. Assume, we have 6 line chart. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). For visualisation, the vertical scroll is something depicted in the figure below. I would like to create a vertical scroll for a. Plotly Overflow Scroll.
From plotly.com
Themes ggplot2 Plotly Plotly Overflow Scroll I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). Hello @louis, this is due to syncing between the dom elements and react/dash. Assume, we have 6 line chart. Following this answer on stackoverflow, the best thing to do is probably just wrap the. Plotly Overflow Scroll.
From community.plotly.com
Jupyter Notebank shows blank charts after uploading notebook to Plotly Plotly Overflow Scroll For visualisation, the vertical scroll is something depicted in the figure below. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). Assume, we have 6 line chart. For. Plotly Overflow Scroll.
From yuvalmelany.blogspot.com
Plotly charts YuvalMelany Plotly Overflow Scroll What you could do is update a dcc.store based upon. Hello @louis, this is due to syncing between the dom elements and react/dash. I would like to create a vertical scroll for a line chart in plotly. Assume, we have 6 line chart. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. I want. Plotly Overflow Scroll.
From www.tpsearchtool.com
Dash Plotly Not Showing Mapbox Chart In Chrome Dash Plotly Images Plotly Overflow Scroll Hello @louis, this is due to syncing between the dom elements and react/dash. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). Assume, we have 6 line chart. Following this answer on stackoverflow, the best thing to do is probably just wrap the. Plotly Overflow Scroll.
From openbooks.library.umass.edu
Scatterplot in Plotly Tutorial Physics 132 Lab Manual Plotly Overflow Scroll I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). I would like to create a vertical scroll for a line chart in plotly. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). For visualisation, the. Plotly Overflow Scroll.
From www.geeksforgeeks.org
How to Create an Animated Line Graph using Plotly Plotly Overflow Scroll Hello @louis, this is due to syncing between the dom elements and react/dash. For visualisation, the vertical scroll is something depicted in the figure below. What you could do is update a dcc.store based upon. I would like to create a vertical scroll for a line chart in plotly. Following this answer on stackoverflow, the best thing to do is. Plotly Overflow Scroll.
From community.plotly.com
Detach Legend from Plot/Add Figure Scroll 📊 Plotly Python Plotly Plotly Overflow Scroll I would like to create a vertical scroll for a line chart in plotly. For visualisation, the vertical scroll is something depicted in the figure below. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div. Plotly Overflow Scroll.
From exchangetuts.com
How to create a vertical scroll bar with Plotly? Plotly Overflow Scroll The inner scroll bar works perfectly, as it enables me to scroll up/down through the. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). What you could do is update a dcc.store based upon. Following this answer on stackoverflow, the best thing to. Plotly Overflow Scroll.
From mavink.com
Plotly Dashboard Python Plotly Overflow Scroll Dcc.dropdown ( id='dropdown', options= [. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. Assume, we have 6 line chart. For visualisation, the vertical scroll is something depicted in the figure below. I would like to create a vertical scroll for a line chart in plotly. For some reason, i am getting a double. Plotly Overflow Scroll.
From community.plotly.com
Unable to change the zorder of plotly scatter/line traces 📊 Plotly Plotly Overflow Scroll Dcc.dropdown ( id='dropdown', options= [. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. Hello @louis, this is due to syncing between the dom elements and react/dash. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. Assume, we have 6 line. Plotly Overflow Scroll.
From stackoverflow.com
javascript How do I auto scroll or auto pan using Plotly JS? Stack Plotly Overflow Scroll I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). For visualisation, the vertical scroll is something depicted in the figure below. I would like to create a vertical scroll for a line chart in plotly. What you could do is update a dcc.store. Plotly Overflow Scroll.
From community.plotly.com
How to make a needle plot using Python Plotly? 📊 Plotly Python Plotly Overflow Scroll Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. Dcc.dropdown ( id='dropdown', options= [. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). For some reason, i am getting a. Plotly Overflow Scroll.
From plotly.com
Themes ggplot2 Plotly Plotly Overflow Scroll Dcc.dropdown ( id='dropdown', options= [. The inner scroll bar works perfectly, as it enables me to scroll up/down through the. I would like to create a vertical scroll for a line chart in plotly. I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable).. Plotly Overflow Scroll.
From dschloe.github.io
Plotly 그래프 시작하기 필수 사전 준비 Data Science DSChloe Plotly Overflow Scroll Assume, we have 6 line chart. For visualisation, the vertical scroll is something depicted in the figure below. I would like to create a vertical scroll for a line chart in plotly. What you could do is update a dcc.store based upon. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). Following. Plotly Overflow Scroll.
From plotly.com
Plot20basics ggplot2 Plotly Plotly Overflow Scroll Assume, we have 6 line chart. For visualisation, the vertical scroll is something depicted in the figure below. Hello @louis, this is due to syncing between the dom elements and react/dash. Dcc.dropdown ( id='dropdown', options= [. What you could do is update a dcc.store based upon. I would like to create a vertical scroll for a line chart in plotly.. Plotly Overflow Scroll.
From github.com
Clicking legend item causes legend to scroll · Issue 2387 · plotly Plotly Overflow Scroll Assume, we have 6 line chart. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. I want to have a dropdown menu and a data table right below it with. Plotly Overflow Scroll.
From openbooks.library.umass.edu
Scatterplot in Plotly Tutorial Physics 132 Lab Manual Plotly Overflow Scroll Dcc.dropdown ( id='dropdown', options= [. Assume, we have 6 line chart. What you could do is update a dcc.store based upon. Hello @louis, this is due to syncing between the dom elements and react/dash. For visualisation, the vertical scroll is something depicted in the figure below. For some reason, i am getting a double scrollbar in my dash tables (look. Plotly Overflow Scroll.
From br.pynomial.com
Visualização Interativa na Era dos Dados Plotly Pynomial Plotly Overflow Scroll I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. What you could do is update a dcc.store based upon. I would. Plotly Overflow Scroll.
From community.plotly.com
How can I properly format my legend to be below my graph, but not Plotly Overflow Scroll Assume, we have 6 line chart. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). Following this answer on stackoverflow, the best thing to do is. Plotly Overflow Scroll.
From plotly.com
Themes ggplot2 Plotly Plotly Overflow Scroll What you could do is update a dcc.store based upon. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). Dcc.dropdown ( id='dropdown', options= [. Following this answer on stackoverflow, the best thing to do is probably just wrap the table in a html.div and set height. For visualisation, the vertical scroll is. Plotly Overflow Scroll.
From community.plotly.com
Change plot_ly marker shape by variable Plotly R Plotly Community Forum Plotly Overflow Scroll I want to have a dropdown menu and a data table right below it with a fixed header and a fixed height (make the table scrollable). The inner scroll bar works perfectly, as it enables me to scroll up/down through the. For some reason, i am getting a double scrollbar in my dash tables (look at attached screenshot). Hello @louis,. Plotly Overflow Scroll.