Box Shadow Best Examples . Explore different ways to style box. Learn how to use box shadows to make your cards stand out in web design. Learn how to create stunning box shadows with css for your web design. Just click on a box you like and copy its code to use it in. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. See 25 examples of box shadow styles, including blur, spread, color, and inset.
from mrexamples.com
See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Just click on a box you like and copy its code to use it in. Learn how to use box shadows to make your cards stand out in web design. Learn how to create stunning box shadows with css for your web design. Explore different ways to style box. See 25 examples of box shadow styles, including blur, spread, color, and inset.
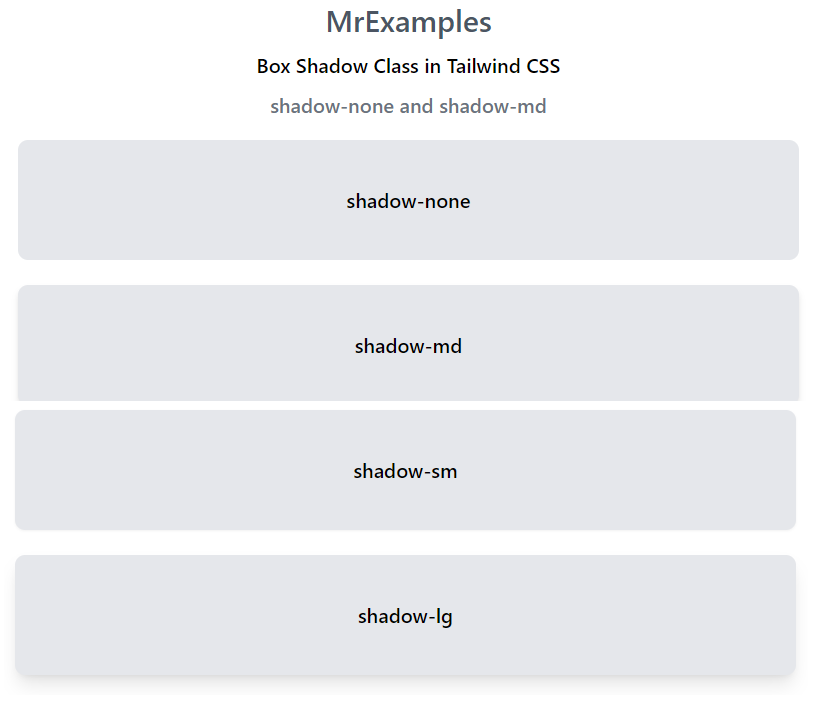
Tailwind Box Shadow Quick Guide with Examples
Box Shadow Best Examples See 25 examples of box shadow styles, including blur, spread, color, and inset. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Just click on a box you like and copy its code to use it in. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore different ways to style box. Learn how to create stunning box shadows with css for your web design. Learn how to use box shadows to make your cards stand out in web design.
From tratenor.es
93 Beautiful CSS Boxshadow Examples CSS Scan, 56 OFF Box Shadow Best Examples See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Learn how to use box shadows to make your cards stand out in web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore different ways to style box. Learn how to create stunning box shadows with css for. Box Shadow Best Examples.
From www.freecodecamp.org
How to Create Beautiful Box Shadows in HTML and CSS Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. Learn how to use box shadows to make your cards stand out in web design. Just click on a box you like and copy its code to use it in. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Explore different. Box Shadow Best Examples.
From www.cssscript.com
Elegant Box Shadows In Pure CSS Shadow.css CSS Script Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. Just click on a box you like and copy its code to use it in. Explore different ways to style box. Learn how to use box shadows to make your cards stand out in web design. See examples of different types of box shadows, syntax, colors, and. Box Shadow Best Examples.
From www.vrogue.co
How To Create Box Shadows Using Css And Html Part 3 H vrogue.co Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Learn how to use box shadows to make your cards stand out in web design. Just click on. Box Shadow Best Examples.
From mrexamples.com
Tailwind Box Shadow Quick Guide with Examples Box Shadow Best Examples See 25 examples of box shadow styles, including blur, spread, color, and inset. Learn how to use box shadows to make your cards stand out in web design. Learn how to create stunning box shadows with css for your web design. Just click on a box you like and copy its code to use it in. See examples of different. Box Shadow Best Examples.
From wd5.com.ar
Hermosos ejemplos de sombras CSS WD5 Design Box Shadow Best Examples See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Learn how to use box shadows to make your cards stand out in web design. Explore different ways to style box. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore 30+ examples of different styles, colors, and effects with. Box Shadow Best Examples.
From laptopprocessors.ru
Best box shadow css Box Shadow Best Examples Learn how to use box shadows to make your cards stand out in web design. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore. Box Shadow Best Examples.
From www.youtube.com
Mastering in CSS3 Box Shadow From Beginner To Expert YouTube Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Explore different ways to style box. Learn how to use box shadows to make your cards stand out. Box Shadow Best Examples.
From www.turing.com
Upscale your website with the boxshadow property Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Learn how to use box shadows to make your cards stand out in web design. Explore different ways to style box. Explore 30+ examples of different styles, colors, and effects with code snippets and. Box Shadow Best Examples.
From getcssscan.com
95 Beautiful CSS boxshadow examples CSS Scan Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Learn how to use box shadows to make your cards stand out in web design. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Explore different ways to. Box Shadow Best Examples.
From www.programiz.com
CSS boxshadow Property (With Examples) Box Shadow Best Examples Learn how to use box shadows to make your cards stand out in web design. Learn how to create stunning box shadows with css for your web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore different ways to style box. See examples of different types of box shadows, syntax, colors, and tips for. Box Shadow Best Examples.
From digital-workshop.at
93 Beautiful CSS Box Shadows Examples • Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. Learn how to use box shadows to make your cards stand out in web design. Just click on a box you like and copy its code to use it in. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore different ways to. Box Shadow Best Examples.
From www.makeuseof.com
How to Use CSS Box Shadows and Text Shadows Box Shadow Best Examples See 25 examples of box shadow styles, including blur, spread, color, and inset. Just click on a box you like and copy its code to use it in. Explore different ways to style box. Learn how to create stunning box shadows with css for your web design. Explore 30+ examples of different styles, colors, and effects with code snippets and. Box Shadow Best Examples.
From techknowprime.com
17 Best Free CSS BoxShadow Examples In 2024 Box Shadow Best Examples Just click on a box you like and copy its code to use it in. Explore different ways to style box. Learn how to use box shadows to make your cards stand out in web design. Learn how to create stunning box shadows with css for your web design. See examples of different types of box shadows, syntax, colors, and. Box Shadow Best Examples.
From www.pinterest.com
Beautiful CSS boxshadow examples CSS Scan Box Shadow Best Examples Explore different ways to style box. Just click on a box you like and copy its code to use it in. See 25 examples of box shadow styles, including blur, spread, color, and inset. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Learn how to use box shadows to make your cards. Box Shadow Best Examples.
From www.codewithrandom.com
15+ CSS Box Shadow Examples CodeWithRandom Box Shadow Best Examples See 25 examples of box shadow styles, including blur, spread, color, and inset. Learn how to use box shadows to make your cards stand out in web design. Just click on a box you like and copy its code to use it in. Learn how to create stunning box shadows with css for your web design. See examples of different. Box Shadow Best Examples.
From studentwebhosting.com
Amazing CSS3 Box Shadow Examples Box Shadow Best Examples Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Learn how to use box shadows to make your cards stand out in web design. Explore different ways to style box. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Learn how to create stunning box shadows with. Box Shadow Best Examples.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Box Shadow Best Examples Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Learn how to use box shadows to make your cards stand out in web design. Just click on a box you like and copy its code to use it in. Learn how to create stunning box shadows with css for your web design. Explore different. Box Shadow Best Examples.
From www.makeuseof.com
How to Use CSS Box Shadows and Text Shadows Box Shadow Best Examples Explore different ways to style box. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. See 25 examples of box shadow styles, including blur, spread, color, and inset. Learn how to create stunning box shadows with css for your web design. Just click on a box you like and copy its code to. Box Shadow Best Examples.
From www.mridul.tech
CSS Box Shadows Enhance Your site with Box Shadows Box Shadow Best Examples See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Learn how to use box shadows to make your cards stand out in web design. Explore different ways to style box. See 25 examples of box shadow styles, including. Box Shadow Best Examples.
From front-end-tools.com
CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator Box Shadow Best Examples Just click on a box you like and copy its code to use it in. Explore different ways to style box. Learn how to use box shadows to make your cards stand out in web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore 30+ examples of different styles, colors, and effects with code. Box Shadow Best Examples.
From www.lambdatest.com
Different Ways To Style CSS Box Shadow Effects LambdaTest Box Shadow Best Examples Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. See 25 examples of box shadow styles, including blur, spread, color, and inset. Just click on a box you like and copy its code to use it in. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Learn. Box Shadow Best Examples.
From techknowprime.com
17 Best Free CSS BoxShadow Examples In 2024 Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. Just click on a box you like and copy its code to use it in. Learn how to use box shadows to make your cards stand out in web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore different ways to. Box Shadow Best Examples.
From www.bypeople.com
CSS3 box shadows, tips and examples Bypeople Box Shadow Best Examples Just click on a box you like and copy its code to use it in. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Learn how to create stunning box shadows with css for your web design. Learn how to use. Box Shadow Best Examples.
From www.elegantthemes.com
Using Divi Box Shadow Options Elegant Themes Documentation Box Shadow Best Examples Just click on a box you like and copy its code to use it in. Learn how to use box shadows to make your cards stand out in web design. Explore different ways to style box. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. See examples of different types of box shadows, syntax,. Box Shadow Best Examples.
From www.scaler.com
CSS boxshadow Property Scaler Topics Box Shadow Best Examples Explore different ways to style box. Learn how to create stunning box shadows with css for your web design. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Learn how to use box shadows to make your cards. Box Shadow Best Examples.
From www.geeksforgeeks.org
How to Create Card with Box Shadow in React Native ? Box Shadow Best Examples Learn how to use box shadows to make your cards stand out in web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Just click on a box you like and copy its code to use it in. Learn how to create stunning box shadows with css for your web design. Explore different ways to. Box Shadow Best Examples.
From codesandbox.io
CSS3 Box Shadow Codesandbox Box Shadow Best Examples See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Explore different ways to style box. Learn how to use box shadows to make your cards stand out in web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Just click on a box you like and copy its. Box Shadow Best Examples.
From www.makeuseof.com
How to Use CSS boxshadow 13 Tricks and Examples Box Shadow Best Examples Explore different ways to style box. Just click on a box you like and copy its code to use it in. Learn how to create stunning box shadows with css for your web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Learn how to use box shadows to make your cards stand out in. Box Shadow Best Examples.
From www.codewithrandom.com
What is Box Shadow in CSS ? Box Shadow Example With Code Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore different ways to style box. Learn how to use box shadows to make your cards stand out in web design. Explore 30+ examples of different styles, colors, and effects with code snippets and. Box Shadow Best Examples.
From www.figma.com
BoxShadow Collection Figma Box Shadow Best Examples Learn how to create stunning box shadows with css for your web design. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Just click on. Box Shadow Best Examples.
From www.webfx.com
A Close Look at CSS Box Shadow Box Shadow Best Examples Explore different ways to style box. Learn how to create stunning box shadows with css for your web design. See 25 examples of box shadow styles, including blur, spread, color, and inset. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. See examples of different types of box shadows, syntax, colors, and tips for. Box Shadow Best Examples.
From www.producthunt.com
CSS boxshadow examples by CSS Scan Curated collection of 82 free beautiful boxshadow 🎨 Box Shadow Best Examples Explore different ways to style box. See 25 examples of box shadow styles, including blur, spread, color, and inset. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Learn how to create stunning box shadows with css for your web design. Just click on a box you like and copy its code to. Box Shadow Best Examples.
From webdesignguilders.blogspot.com
CSS3 Box Shadow design Guilders Box Shadow Best Examples Explore different ways to style box. See examples of different types of box shadows, syntax, colors, and tips for using them effectively. Just click on a box you like and copy its code to use it in. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Learn how to create stunning box shadows with. Box Shadow Best Examples.
From www.svgly.com
Css Box Shadow SVG Free SVG Cut Files Box Shadow Best Examples Just click on a box you like and copy its code to use it in. Explore different ways to style box. Explore 30+ examples of different styles, colors, and effects with code snippets and live previews. Learn how to use box shadows to make your cards stand out in web design. Learn how to create stunning box shadows with css. Box Shadow Best Examples.