Catch Console Error Javascript . To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The following example uses the try.catch statement to handle the error: The console is useful for testing purposes. The error() method writes an error message to the console. The easiest way to catch all errors is to append.catch to the end of chain: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); Try { let result = add(10, 20);.
from masanyon.com
Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The console is useful for testing purposes. Try { let result = add(10, 20);. The error() method writes an error message to the console. To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The easiest way to catch all errors is to append.catch to the end of chain: The following example uses the try.catch statement to handle the error:
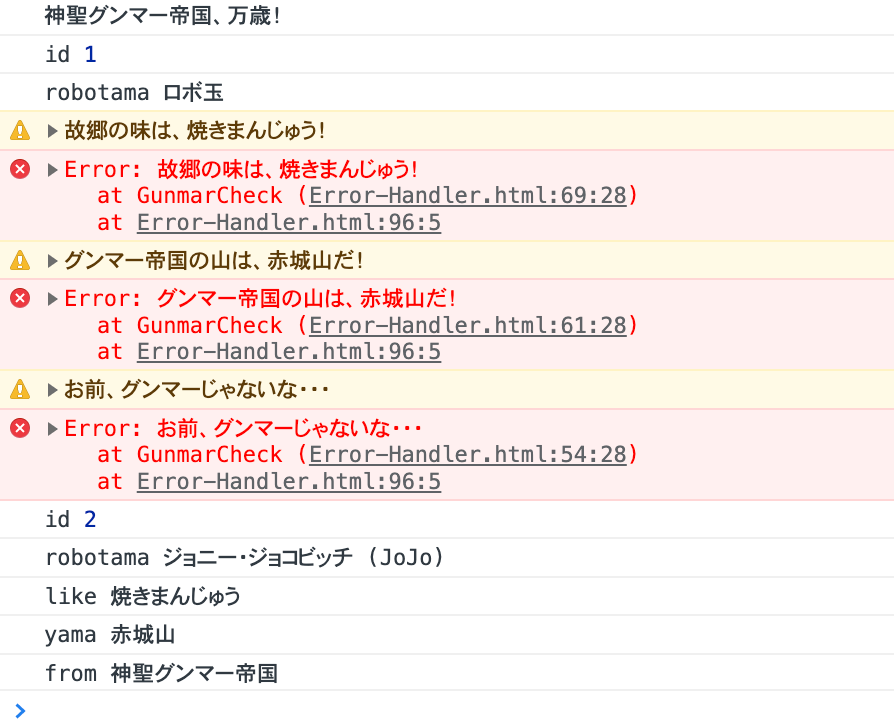
JavaScriptの例外処理 trycatchfinally文とthrow Error の使い方 No Change No Life I/O
Catch Console Error Javascript To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The following example uses the try.catch statement to handle the error: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Try { let result = add(10, 20);. Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); To catch an exception inside a scheduled function, try.catch must be inside that function: The console is useful for testing purposes. The easiest way to catch all errors is to append.catch to the end of chain: The error() method writes an error message to the console.
From www.webdesigninghouse.com
Output Catch Console Error Javascript The easiest way to catch all errors is to append.catch to the end of chain: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The error() method writes an error message to the console. The console is useful for testing purposes. Try { let result = add(10,. Catch Console Error Javascript.
From stackoverflow.com
How can I capture an error message I throw using the JavaScript block Catch Console Error Javascript To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Try { let result = add(10, 20);. The console is useful for testing purposes. The following example uses the try.catch statement to handle the. Catch Console Error Javascript.
From morioh.com
Try/Catch in JavaScript How to Handle Errors in JS Catch Console Error Javascript To catch an exception inside a scheduled function, try.catch must be inside that function: The error() method writes an error message to the console. Try { let result = add(10, 20);. The following example uses the try.catch statement to handle the error: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain. Catch Console Error Javascript.
From officermember29.pythonanywhere.com
Beautiful Info About How To Handle Javascript Error Officermember29 Catch Console Error Javascript The console is useful for testing purposes. The error() method writes an error message to the console. Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The easiest way to catch all errors is to append.catch to the end of chain: Try { let result = add(10, 20);. To avoid errors stopping execution, it's best to use callbacks to. Catch Console Error Javascript.
From www.youtube.com
JavaScript Error Handling try, throw, catch, finally. YouTube Catch Console Error Javascript Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); Try { let result = add(10, 20);. The following example uses the try.catch statement to handle the error: To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain. Catch Console Error Javascript.
From blog.appsignal.com
How to Handle Errors in React AppSignal Blog Catch Console Error Javascript The easiest way to catch all errors is to append.catch to the end of chain: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); Try { let result = add(10, 20);. The following example uses the try.catch statement to handle the error: The console is useful for testing purposes. To avoid errors stopping execution, it's best to use callbacks. Catch Console Error Javascript.
From www.slingacademy.com
Try...Catch...Finally in JavaScript Sling Academy Catch Console Error Javascript The error() method writes an error message to the console. To catch an exception inside a scheduled function, try.catch must be inside that function: Try { let result = add(10, 20);. The following example uses the try.catch statement to handle the error: The easiest way to catch all errors is to append.catch to the end of chain: To avoid errors. Catch Console Error Javascript.
From developer.mozilla.org
What went wrong? Troubleshooting JavaScript Learn web development MDN Catch Console Error Javascript Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. To catch an exception inside a scheduled function, try.catch must be inside that function: The easiest way to catch all errors is to append.catch to the end of. Catch Console Error Javascript.
From 9to5answer.com
[Solved] Javascript How to catch error on page navigated 9to5Answer Catch Console Error Javascript To catch an exception inside a scheduled function, try.catch must be inside that function: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The console is useful for testing purposes. The easiest way to catch all errors is to append.catch to the end of chain: The following example uses the try.catch statement to handle the error: The error() method. Catch Console Error Javascript.
From 9to5answer.com
[Solved] Catching Errors in JavaScript Promises with a 9to5Answer Catch Console Error Javascript The following example uses the try.catch statement to handle the error: Try { let result = add(10, 20);. The error() method writes an error message to the console. The console is useful for testing purposes. To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to. Catch Console Error Javascript.
From medium.com
JavaScript Errors and How to Catch Them by Ryan Sperzel Medium Catch Console Error Javascript Try { let result = add(10, 20);. To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The console is useful for testing purposes. The error() method writes an error message to the console.. Catch Console Error Javascript.
From wordpress.org
Using Your Browser to Diagnose JavaScript Errors Documentation Catch Console Error Javascript The easiest way to catch all errors is to append.catch to the end of chain: Try { let result = add(10, 20);. The following example uses the try.catch statement to handle the error: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The console is useful for testing purposes. To avoid errors stopping execution, it's best to use callbacks. Catch Console Error Javascript.
From jelera.github.io
JavaScript Error Handling for Beginners Jose Elera blogs here Catch Console Error Javascript To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. To catch an exception inside a scheduled function, try.catch must be inside that function: Try { let result = add(10, 20);. The error() method writes an error message to the console. The console is useful for testing purposes.. Catch Console Error Javascript.
From www.andreasjakl.com
Asynchronous JavaScript with Promises & Async/Await in JavaScript Catch Console Error Javascript To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Try { let result = add(10, 20);. To catch an exception inside a scheduled function, try.catch must be inside that function: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The error() method writes an error message. Catch Console Error Javascript.
From www.youtube.com
JavaScript Error Handling Try Catch Throw YouTube Catch Console Error Javascript The following example uses the try.catch statement to handle the error: The easiest way to catch all errors is to append.catch to the end of chain: Try { let result = add(10, 20);. To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. To catch an exception inside. Catch Console Error Javascript.
From bobbyhadz.com
UnhandledPromiseRejection This error originated either by throwing Catch Console Error Javascript The easiest way to catch all errors is to append.catch to the end of chain: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Try { let result = add(10, 20);. The console is useful for testing purposes. The error() method writes an error message to the. Catch Console Error Javascript.
From learn.microsoft.com
Fix JavaScript errors that are reported in the Console Microsoft Edge Catch Console Error Javascript The error() method writes an error message to the console. The easiest way to catch all errors is to append.catch to the end of chain: Try { let result = add(10, 20);. The following example uses the try.catch statement to handle the error: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a. Catch Console Error Javascript.
From www.youtube.com
JavaScript/TypeScript Error Handling Made Easy with try catch Catching Catch Console Error Javascript Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The error() method writes an error message to the console. To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The easiest way to catch all errors is to append.catch to the end of chain: Try { let. Catch Console Error Javascript.
From learn.microsoft.com
Fix JavaScript errors that are reported in the Console Microsoft Edge Catch Console Error Javascript To catch an exception inside a scheduled function, try.catch must be inside that function: The console is useful for testing purposes. Try { let result = add(10, 20);. To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The following example uses the try.catch statement to handle the. Catch Console Error Javascript.
From support.airship.com
How to take a screenshot of the Javascript Console Airship Support Catch Console Error Javascript The following example uses the try.catch statement to handle the error: The easiest way to catch all errors is to append.catch to the end of chain: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The console is useful for testing purposes. Try { let result = add(10, 20);. The error() method writes an error message to the console.. Catch Console Error Javascript.
From stackoverflow.com
javascript Pusher Beam beamsClient.setUserId always gets {"error Catch Console Error Javascript To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The following example uses the try.catch statement to handle the error: Try { let. Catch Console Error Javascript.
From jsprimer.net
例外処理 · JavaScript Primer jsprimer Catch Console Error Javascript The following example uses the try.catch statement to handle the error: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Try { let result = add(10, 20);. The error() method writes an error message to the console. Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message);. Catch Console Error Javascript.
From sebhastian.com
Handling errors in JavaScript using the try catch statement sebhastian Catch Console Error Javascript The following example uses the try.catch statement to handle the error: The error() method writes an error message to the console. To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The easiest way. Catch Console Error Javascript.
From daily-dev-tips.com
JavaScript basics error handling Catch Console Error Javascript The easiest way to catch all errors is to append.catch to the end of chain: The error() method writes an error message to the console. The following example uses the try.catch statement to handle the error: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); Try { let result = add(10, 20);. To avoid errors stopping execution, it's best. Catch Console Error Javascript.
From bobbyhadz.com
Use and format multiple trycatch blocks in JavaScript bobbyhadz Catch Console Error Javascript The error() method writes an error message to the console. Try { let result = add(10, 20);. The easiest way to catch all errors is to append.catch to the end of chain: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The console is useful for testing. Catch Console Error Javascript.
From codeforgeek.com
JavaScript Error Handling Try, Catch, and Finally Catch Console Error Javascript Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The following example uses the try.catch statement to handle the error: The error() method writes an error message to the console. To catch an exception inside a scheduled function, try.catch must be inside that function: To avoid errors stopping execution, it's best to use callbacks to make sure code executes. Catch Console Error Javascript.
From maibushyx.blogspot.com
34 Javascript Console Log Error Message Javascript Overflow Catch Console Error Javascript To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The console is useful for testing purposes. The error() method writes an error message to the console. The easiest way to catch all errors is to append.catch to the end of chain: Try { let result = add(10,. Catch Console Error Javascript.
From www.geeksforgeeks.org
Losing a Backtrace in the catch block in JavaScript Catch Console Error Javascript The error() method writes an error message to the console. The console is useful for testing purposes. The easiest way to catch all errors is to append.catch to the end of chain: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Function dosomethingerrorprone() { if (ourcodemakesamistake()) {. Catch Console Error Javascript.
From gregoryboxij.blogspot.com
36 How To Fix Javascript Console Error Modern Javascript Blog Catch Console Error Javascript The error() method writes an error message to the console. To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. The following example uses the try.catch statement to handle the error: The easiest way to catch all errors is to append.catch to the end of chain: The console. Catch Console Error Javascript.
From wesbos.com
Async/Await Error Handling Beginner JavaScript Wes Bos Catch Console Error Javascript The easiest way to catch all errors is to append.catch to the end of chain: To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); To catch an exception inside a scheduled function, try.catch must be inside that. Catch Console Error Javascript.
From learn.microsoft.com
Fix JavaScript errors that are reported in the Console Microsoft Edge Catch Console Error Javascript To catch an exception inside a scheduled function, try.catch must be inside that function: The following example uses the try.catch statement to handle the error: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The easiest way to catch all errors is to append.catch to the end of chain: Try { let result = add(10, 20);. The console is. Catch Console Error Javascript.
From www.youtube.com
NodeJS javascript catch errors on function call YouTube Catch Console Error Javascript Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); Try { let result = add(10, 20);. The console is useful for testing purposes. The error() method writes an error message to the console. The following example uses the try.catch statement to handle the error: The easiest way to catch all errors is to append.catch to the end of chain:. Catch Console Error Javascript.
From qastack.id
Node.js console.log vs console.info Catch Console Error Javascript To catch an exception inside a scheduled function, try.catch must be inside that function: Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); To avoid errors stopping execution, it's best to use callbacks to make sure code executes in a certain sequence, and to utilize. Try { let result = add(10, 20);. The following example uses the try.catch statement. Catch Console Error Javascript.
From morioh.com
Learn how to use Try, Catch and Finally to handle JavaScript errors Catch Console Error Javascript To catch an exception inside a scheduled function, try.catch must be inside that function: Try { let result = add(10, 20);. Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); The following example uses the try.catch statement to handle the error: The easiest way to catch all errors is to append.catch to the end of chain: To avoid errors. Catch Console Error Javascript.
From masanyon.com
JavaScriptの例外処理 trycatchfinally文とthrow Error の使い方 No Change No Life I/O Catch Console Error Javascript Function dosomethingerrorprone() { if (ourcodemakesamistake()) { throw new error(the message); Try { let result = add(10, 20);. The easiest way to catch all errors is to append.catch to the end of chain: To catch an exception inside a scheduled function, try.catch must be inside that function: The following example uses the try.catch statement to handle the error: The console is. Catch Console Error Javascript.