Trigger Keydown Cypress . Cypress has its own type() method, but it is required to chain off a dom element, e.g. Single key combinations can be. You can use trigger() to fire any standard or custom dom event on an element. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. Detect caps lock and warn on password inputs. The keyboard api allows you set the default values for how the.type () command is executed. If you're testing a feature that depends on caps lock to be on, e.g. You can test this works on. It has to be implemented this way:.
from glebbahmutov.com
Single key combinations can be. Cypress has its own type() method, but it is required to chain off a dom element, e.g. It has to be implemented this way:. The keyboard api allows you set the default values for how the.type () command is executed. If you're testing a feature that depends on caps lock to be on, e.g. You can test this works on. Detect caps lock and warn on password inputs. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. You can use trigger() to fire any standard or custom dom event on an element.
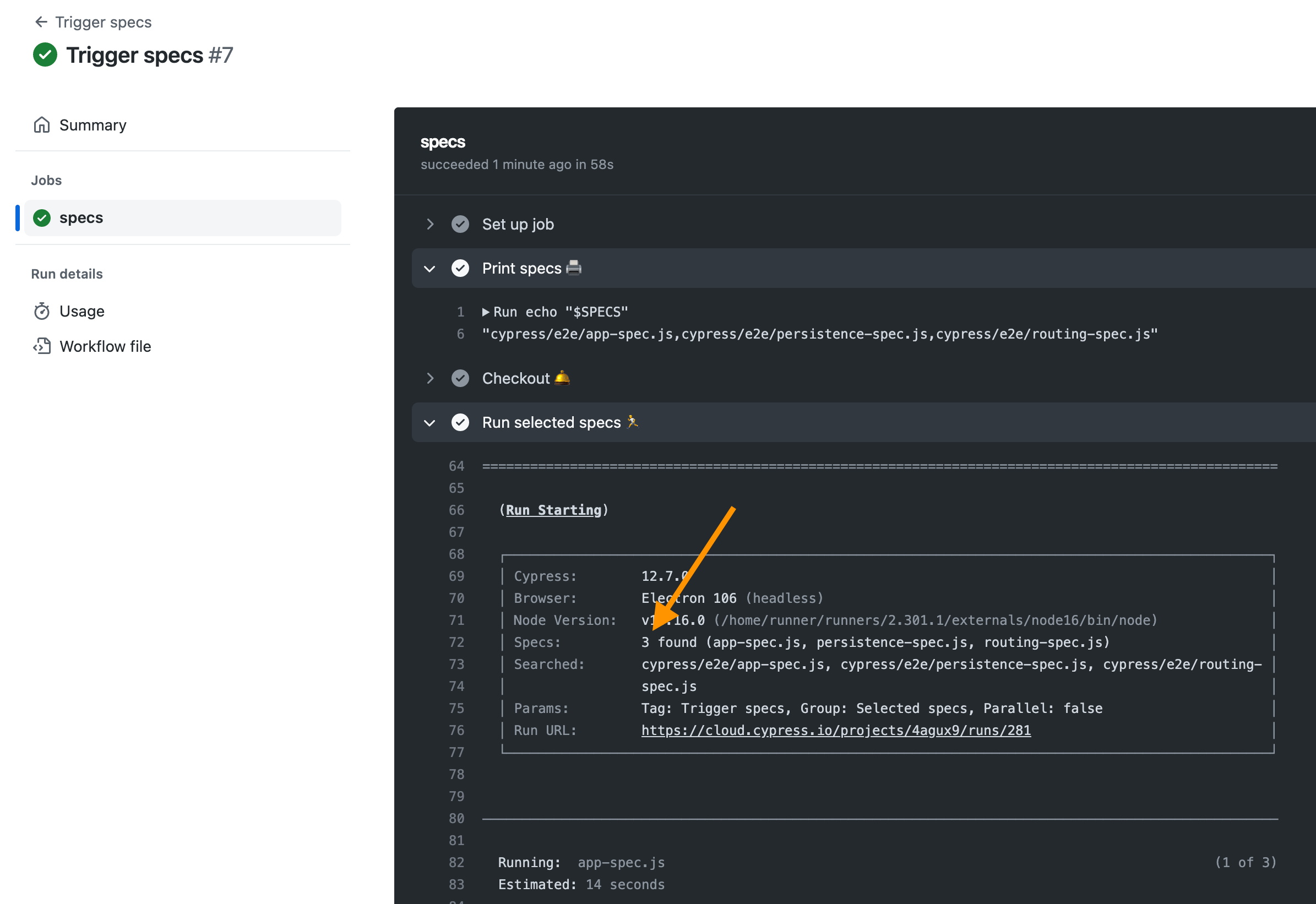
Trigger Selected Cypress Specs Using GitHub Actions Better world by
Trigger Keydown Cypress If you're testing a feature that depends on caps lock to be on, e.g. Single key combinations can be. You can use trigger() to fire any standard or custom dom event on an element. Detect caps lock and warn on password inputs. It has to be implemented this way:. The keyboard api allows you set the default values for how the.type () command is executed. Cypress has its own type() method, but it is required to chain off a dom element, e.g. If you're testing a feature that depends on caps lock to be on, e.g. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. You can test this works on.
From slides.com
Cypress Is A GREAT Wordle Player Trigger Keydown Cypress It has to be implemented this way:. Detect caps lock and warn on password inputs. Cypress has its own type() method, but it is required to chain off a dom element, e.g. You can test this works on. You can use trigger() to fire any standard or custom dom event on an element. If you're testing a feature that depends. Trigger Keydown Cypress.
From forum.xojo.com
Using KeyDown to trigger edit mode and multi key typing General Trigger Keydown Cypress You can use trigger() to fire any standard or custom dom event on an element. The keyboard api allows you set the default values for how the.type () command is executed. Single key combinations can be. Cypress has its own type() method, but it is required to chain off a dom element, e.g. Detect caps lock and warn on password. Trigger Keydown Cypress.
From www.youtube.com
jQuery Trigger a keypress/keydown/keyup event in JS/jQuery? YouTube Trigger Keydown Cypress You can test this works on. Cypress has its own type() method, but it is required to chain off a dom element, e.g. The keyboard api allows you set the default values for how the.type () command is executed. It has to be implemented this way:. Detect caps lock and warn on password inputs. When using special character sequences, it's. Trigger Keydown Cypress.
From www.youtube.com
Trigger events in cypress YouTube Trigger Keydown Cypress Single key combinations can be. The keyboard api allows you set the default values for how the.type () command is executed. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. Detect caps lock and warn on password inputs. If you're testing a feature that depends on caps lock to. Trigger Keydown Cypress.
From github.com
chrome in forms triggers 'keydown' but the event.key is Trigger Keydown Cypress Cypress has its own type() method, but it is required to chain off a dom element, e.g. If you're testing a feature that depends on caps lock to be on, e.g. The keyboard api allows you set the default values for how the.type () command is executed. It has to be implemented this way:. When using special character sequences, it's. Trigger Keydown Cypress.
From slides.com
Cypress Is A GREAT Wordle Player Trigger Keydown Cypress Cypress has its own type() method, but it is required to chain off a dom element, e.g. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. The keyboard api allows you set the default values for how the.type () command is executed. It has to be implemented this way:.. Trigger Keydown Cypress.
From www.heathrowe.com
Adobe Edge Simple keydown Trigger Animation Heathrowe Trigger Keydown Cypress Detect caps lock and warn on password inputs. You can use trigger() to fire any standard or custom dom event on an element. The keyboard api allows you set the default values for how the.type () command is executed. Single key combinations can be. You can test this works on. When using special character sequences, it's possible to activate modifier. Trigger Keydown Cypress.
From testgrid.io
How to Write Assertions in Cypress Complete Guide with Examples Trigger Keydown Cypress Cypress has its own type() method, but it is required to chain off a dom element, e.g. If you're testing a feature that depends on caps lock to be on, e.g. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. Detect caps lock and warn on password inputs. The. Trigger Keydown Cypress.
From github.com
[Dropdown] Items with `to` don't trigger on `enter` keydown · Issue Trigger Keydown Cypress When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. Cypress has its own type() method, but it is required to chain off a dom element, e.g. Detect caps lock and warn on password inputs. It has to be implemented this way:. If you're testing a feature that depends on. Trigger Keydown Cypress.
From cmctriggers.com
AR15/10 FullAuto Compatible Single Stage Trigger CCT CMC Triggers Trigger Keydown Cypress You can use trigger() to fire any standard or custom dom event on an element. Detect caps lock and warn on password inputs. Single key combinations can be. Cypress has its own type() method, but it is required to chain off a dom element, e.g. You can test this works on. The keyboard api allows you set the default values. Trigger Keydown Cypress.
From stackoverflow.com
vue.js Does Cypress .trigger() and .type() actually trigger an actual Trigger Keydown Cypress You can test this works on. Single key combinations can be. If you're testing a feature that depends on caps lock to be on, e.g. The keyboard api allows you set the default values for how the.type () command is executed. It has to be implemented this way:. Detect caps lock and warn on password inputs. When using special character. Trigger Keydown Cypress.
From github.com
[falsepositive] generaltokens triggers on "keypress", "keyup Trigger Keydown Cypress You can test this works on. You can use trigger() to fire any standard or custom dom event on an element. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. The keyboard api allows you set the default values for how the.type () command is executed. It has to. Trigger Keydown Cypress.
From css-tricks.com
Trigger keydown only once if i hold keyboard arrows down. CSSTricks Trigger Keydown Cypress When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. It has to be implemented this way:. Detect caps lock and warn on password inputs. Single key combinations can be. You can test this works on. The keyboard api allows you set the default values for how the.type () command. Trigger Keydown Cypress.
From stackoverflow.com
c How to trigger KeyDown when there is a button on Form1 Stack Trigger Keydown Cypress When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. Single key combinations can be. If you're testing a feature that depends on caps lock to be on, e.g. You can test this works on. Cypress has its own type() method, but it is required to chain off a dom. Trigger Keydown Cypress.
From cmctriggers.com
AR15/10 FullAuto Compatible Two Stage Trigger Curved CMC Triggers Trigger Keydown Cypress You can test this works on. It has to be implemented this way:. Cypress has its own type() method, but it is required to chain off a dom element, e.g. Single key combinations can be. You can use trigger() to fire any standard or custom dom event on an element. The keyboard api allows you set the default values for. Trigger Keydown Cypress.
From iyu88.github.io
[Cypress/Storybook] 컴포넌트 인터랙션 테스트 Trigger Keydown Cypress If you're testing a feature that depends on caps lock to be on, e.g. Detect caps lock and warn on password inputs. The keyboard api allows you set the default values for how the.type () command is executed. It has to be implemented this way:. You can test this works on. You can use trigger() to fire any standard or. Trigger Keydown Cypress.
From glebbahmutov.com
Trigger Selected Cypress Specs Using GitHub Actions Better world by Trigger Keydown Cypress You can use trigger() to fire any standard or custom dom event on an element. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. It has to be implemented this way:. Detect caps lock and warn on password inputs. Cypress has its own type() method, but it is required. Trigger Keydown Cypress.
From github.com
Korean input trigger keydown event twice · Issue 10277 · vuejs/vue Trigger Keydown Cypress It has to be implemented this way:. Detect caps lock and warn on password inputs. The keyboard api allows you set the default values for how the.type () command is executed. You can use trigger() to fire any standard or custom dom event on an element. Cypress has its own type() method, but it is required to chain off a. Trigger Keydown Cypress.
From glebbahmutov.com
Trigger Selected Cypress Specs Using GitHub Actions Better world by Trigger Keydown Cypress The keyboard api allows you set the default values for how the.type () command is executed. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. If you're testing a feature that depends on caps lock to be on, e.g. Detect caps lock and warn on password inputs. Single key. Trigger Keydown Cypress.
From github.com
click action triggers click event on parent element · Issue 5529 Trigger Keydown Cypress Single key combinations can be. The keyboard api allows you set the default values for how the.type () command is executed. Cypress has its own type() method, but it is required to chain off a dom element, e.g. You can use trigger() to fire any standard or custom dom event on an element. Detect caps lock and warn on password. Trigger Keydown Cypress.
From agoldis.medium.com
How to document source code responsibly by Andrew Goldis Medium Trigger Keydown Cypress You can test this works on. Detect caps lock and warn on password inputs. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. If you're testing a feature that depends on caps lock to be on, e.g. Single key combinations can be. Cypress has its own type() method, but. Trigger Keydown Cypress.
From dongtienvietnam.com
Blocked A Frame With Origin Cypress A Complete Guide To Managing Frame Trigger Keydown Cypress The keyboard api allows you set the default values for how the.type () command is executed. Cypress has its own type() method, but it is required to chain off a dom element, e.g. Single key combinations can be. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. Detect caps. Trigger Keydown Cypress.
From github.com
[7.0.1]Bug cy.intercept POST terminates cypress process · Issue 15901 Trigger Keydown Cypress You can use trigger() to fire any standard or custom dom event on an element. You can test this works on. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. The keyboard api allows you set the default values for how the.type () command is executed. Cypress has its. Trigger Keydown Cypress.
From glebbahmutov.com
Trigger Selected Cypress Specs Using GitHub Actions Better world by Trigger Keydown Cypress If you're testing a feature that depends on caps lock to be on, e.g. You can use trigger() to fire any standard or custom dom event on an element. It has to be implemented this way:. The keyboard api allows you set the default values for how the.type () command is executed. You can test this works on. Detect caps. Trigger Keydown Cypress.
From www.devstringx.com
A Easy Step By Step Guide On Api Testing Using Cypress DS Trigger Keydown Cypress Cypress has its own type() method, but it is required to chain off a dom element, e.g. You can use trigger() to fire any standard or custom dom event on an element. If you're testing a feature that depends on caps lock to be on, e.g. The keyboard api allows you set the default values for how the.type () command. Trigger Keydown Cypress.
From glebbahmutov.com
Trigger Selected Cypress Specs Using GitHub Actions Better world by Trigger Keydown Cypress It has to be implemented this way:. You can use trigger() to fire any standard or custom dom event on an element. Single key combinations can be. Detect caps lock and warn on password inputs. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. The keyboard api allows you. Trigger Keydown Cypress.
From 1bestcsharp.blogspot.com
Javascript Trigger Key Press C, JAVA,PHP, Programming ,Source Code Trigger Keydown Cypress Detect caps lock and warn on password inputs. It has to be implemented this way:. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. You can test this works on. If you're testing a feature that depends on caps lock to be on, e.g. Single key combinations can be.. Trigger Keydown Cypress.
From github.com
[Bug] iInteraction.Triggers, KeyDown event not working in dialog Trigger Keydown Cypress Single key combinations can be. The keyboard api allows you set the default values for how the.type () command is executed. If you're testing a feature that depends on caps lock to be on, e.g. You can use trigger() to fire any standard or custom dom event on an element. It has to be implemented this way:. Cypress has its. Trigger Keydown Cypress.
From www.zerochan.net
Takarada Rikka (Rikka Takarada) SSSS.Gridman Image by Nakamura Trigger Keydown Cypress The keyboard api allows you set the default values for how the.type () command is executed. You can test this works on. Cypress has its own type() method, but it is required to chain off a dom element, e.g. It has to be implemented this way:. Single key combinations can be. If you're testing a feature that depends on caps. Trigger Keydown Cypress.
From glebbahmutov.com
Trigger Selected Cypress Specs Using GitHub Actions Better world by Trigger Keydown Cypress Cypress has its own type() method, but it is required to chain off a dom element, e.g. You can test this works on. Single key combinations can be. If you're testing a feature that depends on caps lock to be on, e.g. The keyboard api allows you set the default values for how the.type () command is executed. Detect caps. Trigger Keydown Cypress.
From glebbahmutov.com
Trigger Selected Cypress Specs Using GitHub Actions Better world by Trigger Keydown Cypress Single key combinations can be. It has to be implemented this way:. You can use trigger() to fire any standard or custom dom event on an element. You can test this works on. Detect caps lock and warn on password inputs. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or. Trigger Keydown Cypress.
From github.com
triggers page loaded event while interacting with an elements Trigger Keydown Cypress Detect caps lock and warn on password inputs. The keyboard api allows you set the default values for how the.type () command is executed. Single key combinations can be. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. Cypress has its own type() method, but it is required to. Trigger Keydown Cypress.
From www.youtube.com
How to trigger Cypress tests in CircleCI from TestRail? YouTube Trigger Keydown Cypress It has to be implemented this way:. The keyboard api allows you set the default values for how the.type () command is executed. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. Cypress has its own type() method, but it is required to chain off a dom element, e.g.. Trigger Keydown Cypress.
From www.youtube.com
How To Perform Mouseover In Cypress Trigger Mouseover Event Trigger Keydown Cypress It has to be implemented this way:. Single key combinations can be. Cypress has its own type() method, but it is required to chain off a dom element, e.g. When using special character sequences, it's possible to activate modifier keys and type key combinations, such as ctrl+r or shift+alt+b. The keyboard api allows you set the default values for how. Trigger Keydown Cypress.
From stackoverflow.com
javascript How to implement the Drop or Trigger properly inside of Trigger Keydown Cypress It has to be implemented this way:. You can test this works on. Detect caps lock and warn on password inputs. Cypress has its own type() method, but it is required to chain off a dom element, e.g. You can use trigger() to fire any standard or custom dom event on an element. Single key combinations can be. The keyboard. Trigger Keydown Cypress.