Vue Js Gauge Chart . Click any example below to run it. Vue chart demos > radialbar. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Learn how to create a gauge component using vue 3 in this video tutorial. A gauge component like this is perfect for. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Some styling can be customised to change the look and feel of the gauge to match. In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date.
from www.npmjs.com
In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. Vue chart demos > radialbar. Some styling can be customised to change the look and feel of the gauge to match. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. A gauge component like this is perfect for. Click any example below to run it. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Learn how to create a gauge component using vue 3 in this video tutorial.
vuespeedometer npm
Vue Js Gauge Chart A gauge component like this is perfect for. Click any example below to run it. Some styling can be customised to change the look and feel of the gauge to match. Learn how to create a gauge component using vue 3 in this video tutorial. A gauge component like this is perfect for. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Vue chart demos > radialbar. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date.
From medium.com
Creating stunning charts with Vue.js and Chart.js by Jakub Juszczak Vue Js Gauge Chart This is a vue js component plugin to create gauge charts, which are dynamic and animated. Click any example below to run it. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Vue chart demos > radialbar. A gauge component like this is perfect for. Learn how to create a gauge. Vue Js Gauge Chart.
From www.vrogue.co
How To Create Awesome Charts In Vue 2 With Chart Js Vrogue Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. Some styling can be customised to change the look and feel of the gauge to match. In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. This. Vue Js Gauge Chart.
From www.digitalocean.com
How To Use Chart.js with Vue.js DigitalOcean Vue Js Gauge Chart In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Learn how to create a gauge component using vue 3 in. Vue Js Gauge Chart.
From stackoverflow.com
Chart.js Radial chart with arrow using Vue.js Stack Overflow Vue Js Gauge Chart Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Vue chart demos > radialbar. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Some. Vue Js Gauge Chart.
From www.youtube.com
How to install and use Chart.js in Vue.js 3 YouTube Vue Js Gauge Chart Vue chart demos > radialbar. In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. A gauge component like this is perfect for. Some styling can be customised to change the look and feel of the gauge to match. Learn how. Vue Js Gauge Chart.
From madewithvuejs.com
Vue Chart.js Made with Vue.js Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Vgauge is a vue.js wrapper for gauge.js that makes it easier to. Vue Js Gauge Chart.
From medium.com
Creating stunning charts with Vue.js and Chart.js by Elvis Miranda Vue Js Gauge Chart Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Some styling can be customised to change the look and feel of the gauge to match. Click any example below to run. Vue Js Gauge Chart.
From mobillegends.net
Top Vue Js Chart Components Made With Vue Js Mobile Legends Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. Vue chart demos > radialbar. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Some styling can be customised to change the look and feel of the gauge to match. In this article, we will create a piggy bank. Vue Js Gauge Chart.
From www.infragistics.com
Linear Gauge Component JavaScript/HTML5 & jQuery Ignite UI Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. A gauge component like this is perfect for.. Vue Js Gauge Chart.
From www.jsdelivr.com
vuematerials/gaugechartblock CDN by jsDelivr A CDN for npm and GitHub Vue Js Gauge Chart Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. Some styling can be customised to change the look and feel of the. Vue Js Gauge Chart.
From www.vrogue.co
Easy And Beautiful Charts With Chart Js And Vue Js Mo vrogue.co Vue Js Gauge Chart Click any example below to run it. Some styling can be customised to change the look and feel of the gauge to match. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Learn how to create a gauge component using vue 3 in this video tutorial. Smiley gauge chart. Vue Js Gauge Chart.
From github.com
GitHub chrisheanan/vuegauge This is a Vue JS component plugin to Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Vue chart demos > radialbar. Click any example below to run it. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg. Vue Js Gauge Chart.
From yasminzy.com
How to Use Chart.js in a Vue Project Vue Js Gauge Chart In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. Some styling can be customised to change the look and feel of the gauge to match. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels. Vue Js Gauge Chart.
From www.npmjs.com
vuespeedometer npm Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for. Vue Js Gauge Chart.
From www.vuescript.com
7 Best Chart Libraries To Visualize Data In Vue.js App Vue Script Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. Vue chart demos > radialbar. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. A gauge component like this. Vue Js Gauge Chart.
From www.thepolyglotdeveloper.com
Use Chart.js To Display Attractive Charts In A Vue.js Application Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given. Vue Js Gauge Chart.
From morioh.com
How to Create a Gauge Component with Vue.js 3 Vue Js Gauge Chart Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Click any example below to run it. Vue chart demos > radialbar. A gauge component like this is perfect for. Learn how to create a gauge component using vue 3 in this video tutorial. Some styling can be customised to. Vue Js Gauge Chart.
From codesandbox.io
vuegauge examples CodeSandbox Vue Js Gauge Chart Vue chart demos > radialbar. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Learn how to create a gauge component using vue 3 in this video tutorial. A gauge component like this is perfect for. This is a vue js component plugin to create gauge charts, which are dynamic and. Vue Js Gauge Chart.
From www.vrogue.co
Easy And Beautiful Charts With Chart Js And Vue Js Mo vrogue.co Vue Js Gauge Chart A gauge component like this is perfect for. Some styling can be customised to change the look and feel of the gauge to match. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Learn how to create a gauge component using vue 3 in this video tutorial. In this article, we. Vue Js Gauge Chart.
From www.vrogue.co
Easy And Beautiful Charts With Chart Js And Vue Js Vrogue Vue Js Gauge Chart This is a vue js component plugin to create gauge charts, which are dynamic and animated. Vue chart demos > radialbar. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Some styling can be customised to change the look and feel of the gauge to match. Click any example below to. Vue Js Gauge Chart.
From www.youtube.com
VueJS Widget with ECharts Gauge YouTube Vue Js Gauge Chart In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. Click any example below to run it. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Learn how to create. Vue Js Gauge Chart.
From www.youtube.com
How to Add Chart.js Charts to a Vue 3 Project YouTube Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. Click any example below to run it. A gauge component like this is perfect for. Some styling can be customised to change the look and feel of the gauge to match. This is a vue js component plugin to create gauge charts, which are dynamic and. Vue Js Gauge Chart.
From codesandbox.io
vuegauge examples CodeSandbox Vue Js Gauge Chart A gauge component like this is perfect for. Click any example below to run it. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Some styling can be customised to change the look and feel. Vue Js Gauge Chart.
From www.vuescript.com
10 Best Chart Libraries To Visualize Data In Vue.js App (2023 Update Vue Js Gauge Chart This is a vue js component plugin to create gauge charts, which are dynamic and animated. Vue chart demos > radialbar. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Click any example below to run it. In this article, we will create a piggy bank app that lets. Vue Js Gauge Chart.
From www.vuescript.com
Speedometer Gauge With Vue.js And D3.js Vue Script Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. A gauge component like this is perfect for. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. In this. Vue Js Gauge Chart.
From morioh.com
Laravel and Vue js Chart js Tutorial With Example Vue Js Gauge Chart Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Click any example below to run it. A gauge component like this is perfect for. Learn how to create a gauge component using vue 3 in this video tutorial. In this article, we will create a piggy bank app that. Vue Js Gauge Chart.
From codesandbox.io
vuegauge examples CodeSandbox Vue Js Gauge Chart Click any example below to run it. Some styling can be customised to change the look and feel of the gauge to match. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Vue chart demos > radialbar. A gauge component like this is perfect for. In this article, we. Vue Js Gauge Chart.
From codesandbox.io
vuegauge examples CodeSandbox Vue Js Gauge Chart Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Learn how to create a gauge. Vue Js Gauge Chart.
From morioh.com
Smiley Gauge Chart Smiley Gauge Chart using Vue 3 and Chart.js 4 Vue Js Gauge Chart Vue chart demos > radialbar. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. This is a vue js component plugin to create gauge charts, which are dynamic and animated. Learn how to create a gauge component using vue 3 in this video tutorial. Smiley gauge chart using vue. Vue Js Gauge Chart.
From www.reddit.com
I created a web component using Vue to add animated and reactive gauges Vue Js Gauge Chart Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. A gauge component like this is perfect for. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. In this article, we will create a piggy bank app that lets users set. Vue Js Gauge Chart.
From www.vrogue.co
Creating Stunning Charts With Vue Js And Chart Js By Elvis Miranda Vrogue Vue Js Gauge Chart Vue chart demos > radialbar. Click any example below to run it. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Some styling can be customised to change the look and. Vue Js Gauge Chart.
From vuejsexamples.com
Easy and beautiful charts with Chart.js and Vue.js Vue Js Gauge Chart Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. Vgauge is a vue.js wrapper for gauge.js that makes it easier to generate cool gauges in vue.js powered web apps. Vue chart demos > radialbar. Some styling can be customised to change the look and feel of the gauge to match. Learn. Vue Js Gauge Chart.
From www.positronx.io
How to Create Awesome Charts in Vue 2 with Chart.js Positronx.io Vue Js Gauge Chart Learn how to create a gauge component using vue 3 in this video tutorial. In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. Click any example below to run it. Vue chart demos > radialbar. Smiley gauge chart using vue. Vue Js Gauge Chart.
From javascript.plainenglish.io
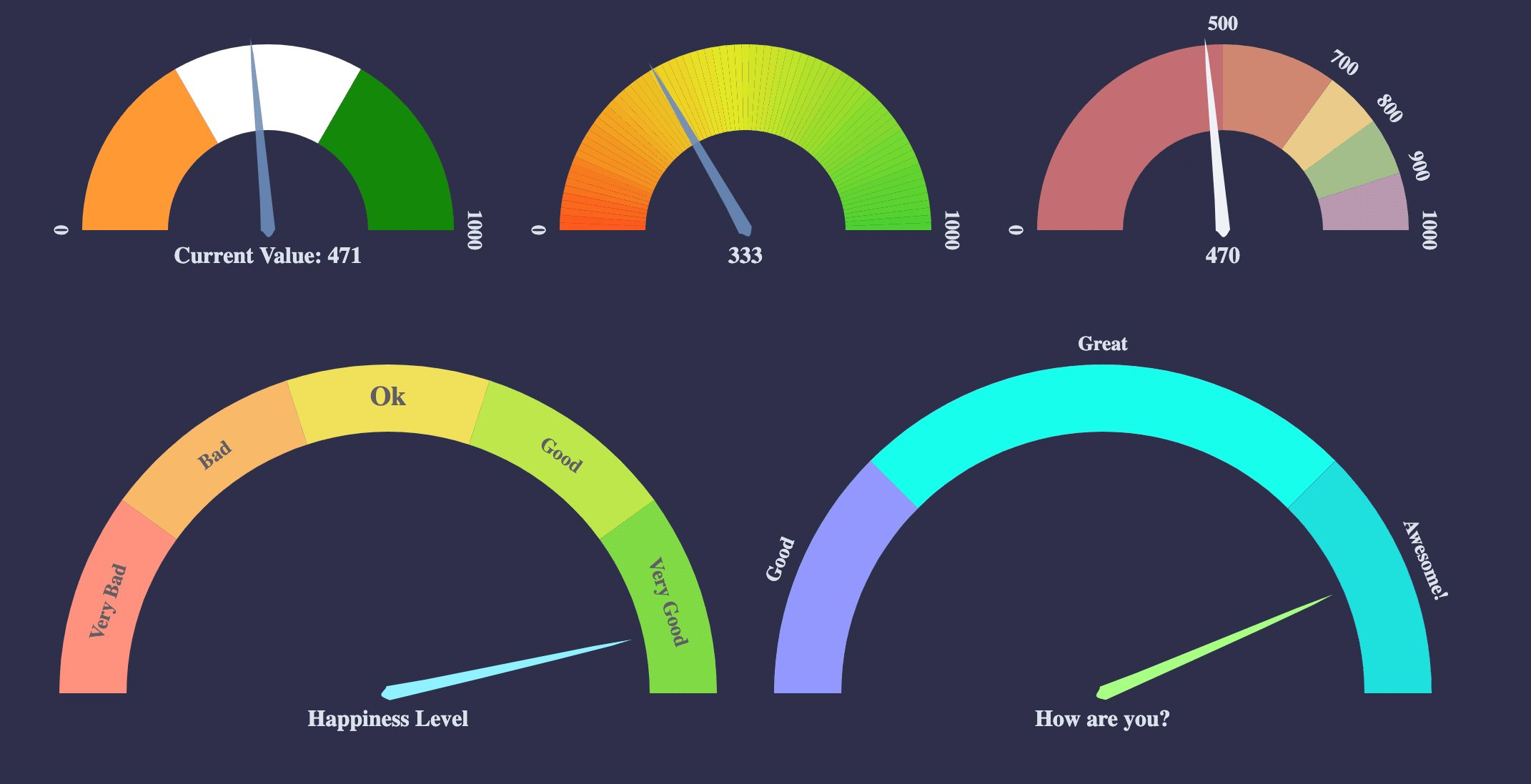
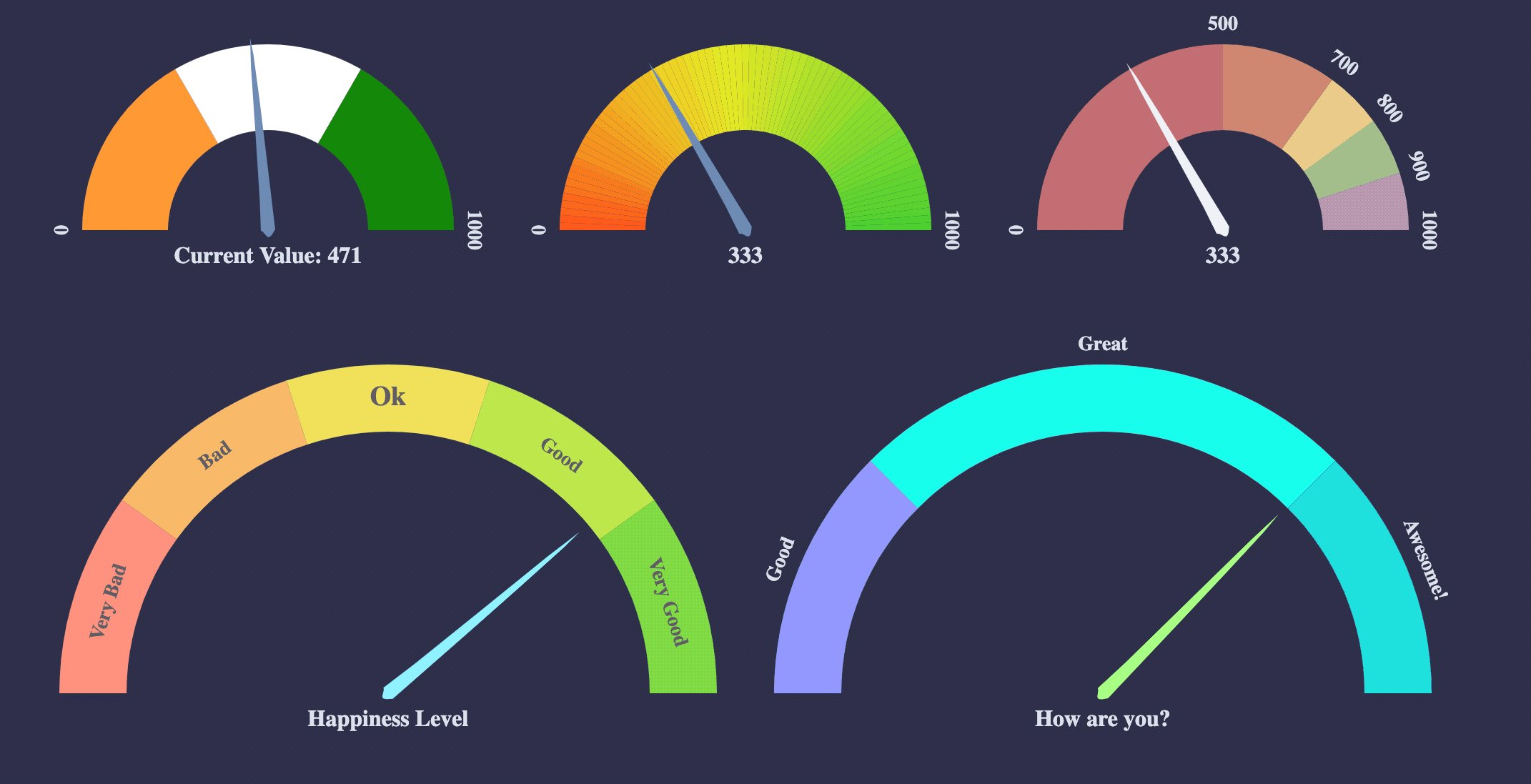
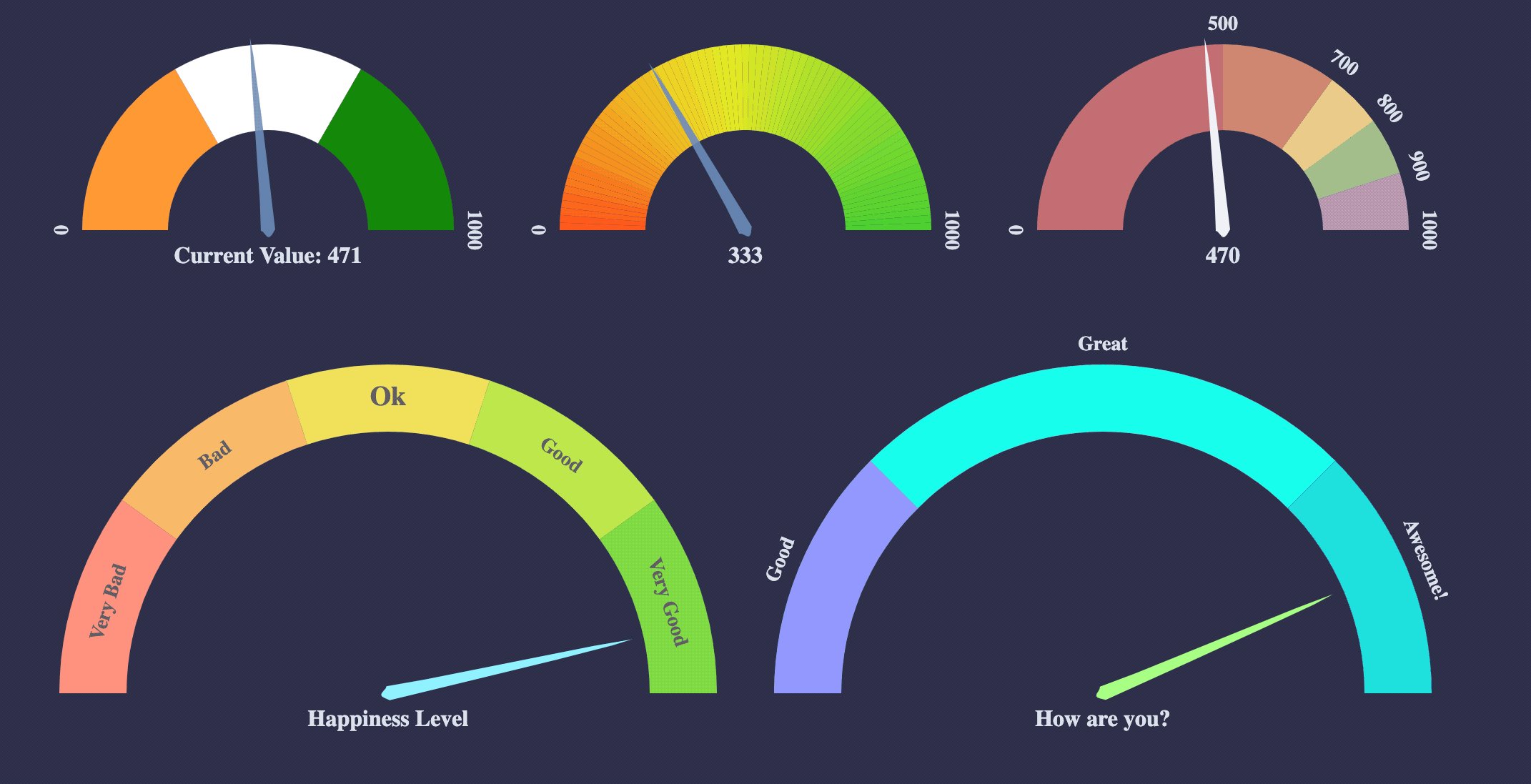
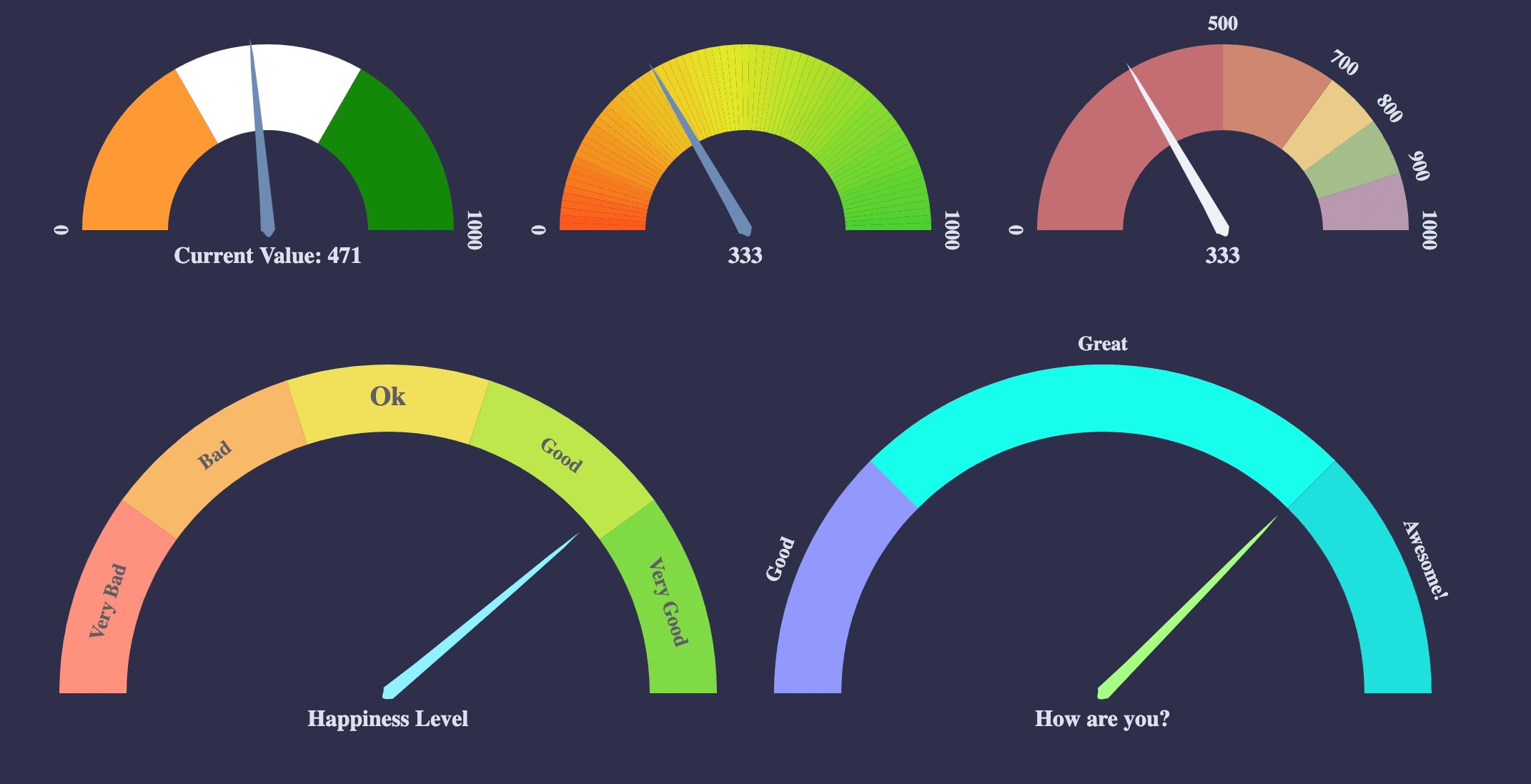
Add a Gauge Chart to Your Vue.js App with VGauge by John AuYeung Vue Js Gauge Chart In this article, we will create a piggy bank app that lets users set their goals for saving and add their amount of money saved for a given date. This is a vue js component plugin to create gauge charts, which are dynamic and animated. A gauge component like this is perfect for. Vue chart demos > radialbar. Smiley gauge. Vue Js Gauge Chart.
From chartwerk.io
Chartwerk — JavaScript charting library easily compatible with Vue Vue Js Gauge Chart Vue chart demos > radialbar. Smiley gauge chart using vue 3 + chart.js 4 with custom plugins for svg labels and gauge needle. A gauge component like this is perfect for. Click any example below to run it. Some styling can be customised to change the look and feel of the gauge to match. In this article, we will create. Vue Js Gauge Chart.