Radio Buttons Material Design . Buttons have a height of 36dp and slightly rounded corner radius. Typically placed inside of elements. A radio button is a circle that is filled in with an inset when selected. Use radio buttons when the user needs to see all available options. Radio buttons allow for a single option to be selected from a visible list. Radio buttons allow users to select one option from a set. Button labels use all caps. If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow the user to select one option from a set. Buttons are taller at 40dp and have fully rounded corners. Radio buttons should be used instead of checkboxes if only one item.
from uxplanet.org
Button labels use all caps. A radio button is a circle that is filled in with an inset when selected. Radio buttons allow for a single option to be selected from a visible list. Buttons are taller at 40dp and have fully rounded corners. Radio buttons allow users to select one option from a set. Buttons have a height of 36dp and slightly rounded corner radius. Typically placed inside of elements. Use radio buttons when the user needs to see all available options. If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow the user to select one option from a set.
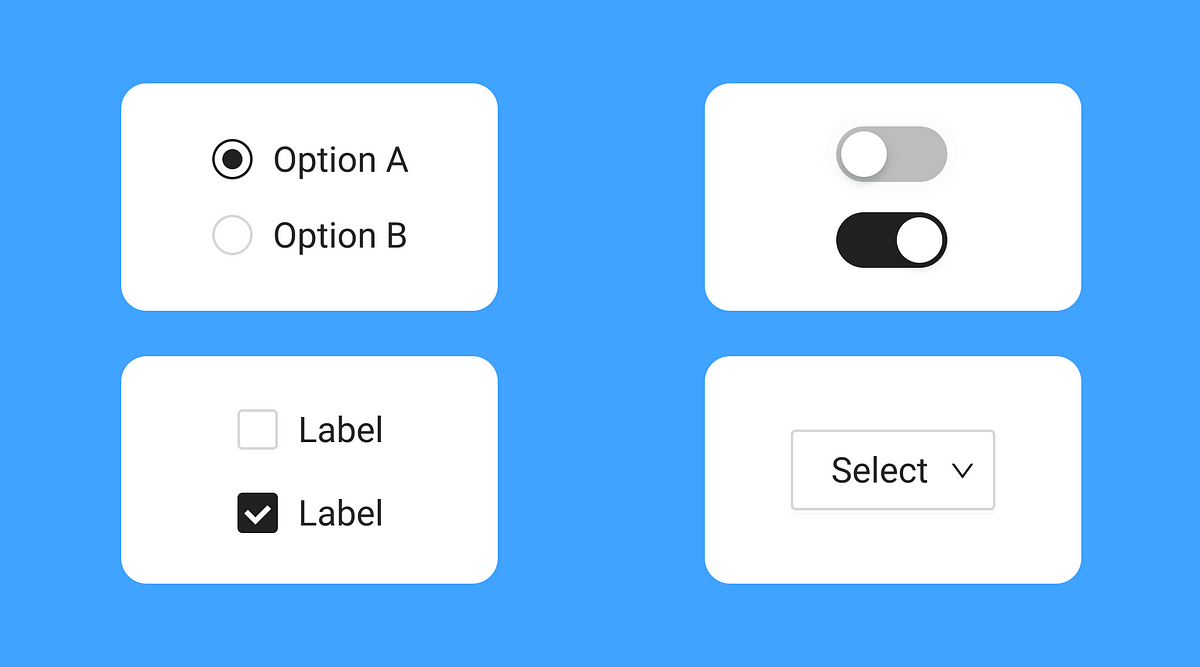
Radio buttons, checkboxes, toggle switches, and dropdown lists design
Radio Buttons Material Design Radio buttons should be used instead of checkboxes if only one item. Radio buttons allow for a single option to be selected from a visible list. Typically placed inside of elements. Button labels use all caps. Use radio buttons when the user needs to see all available options. If available options can be collapsed, consider using a select component because it uses less space. Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons allow the user to select one option from a set. Radio buttons allow users to select one option from a set. Radio buttons should be used instead of checkboxes if only one item. Buttons are taller at 40dp and have fully rounded corners. A radio button is a circle that is filled in with an inset when selected.
From m3.material.io
Radio button Material Design 3 Radio Buttons Material Design Button labels use all caps. Radio buttons allow the user to select one option from a set. Radio buttons allow for a single option to be selected from a visible list. Radio buttons allow users to select one option from a set. If available options can be collapsed, consider using a select component because it uses less space. Use radio. Radio Buttons Material Design.
From m3.material.io
Radio button Material Design 3 Radio Buttons Material Design Radio buttons allow for a single option to be selected from a visible list. Typically placed inside of elements. Radio buttons allow users to select one option from a set. Buttons have a height of 36dp and slightly rounded corner radius. Button labels use all caps. Radio buttons allow the user to select one option from a set. Buttons are. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Radio buttons allow the user to select one option from a set. Radio buttons should be used instead of checkboxes if only one item. Use radio buttons when the user needs to see all available options. If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow users to select one option. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Use radio buttons when the user needs to see all available options. A radio button is a circle that is filled in with an inset when selected. Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons allow the user to select one option from a set. Radio buttons should be used instead of checkboxes if only. Radio Buttons Material Design.
From m3.material.io
Radio button Material Design 3 Radio Buttons Material Design Radio buttons allow the user to select one option from a set. Button labels use all caps. If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow for a single option to be selected from a visible list. A radio button is a circle that is filled in with an inset. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Radio buttons allow for a single option to be selected from a visible list. Typically placed inside of elements. Radio buttons should be used instead of checkboxes if only one item. Radio buttons allow users to select one option from a set. If available options can be collapsed, consider using a select component because it uses less space. Button labels. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Typically placed inside of elements. Radio buttons should be used instead of checkboxes if only one item. If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow the user to select one option from a set. Button labels use all caps. Use radio buttons when the user needs to see all. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons allow for a single option to be selected from a visible list. If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs. Radio Buttons Material Design.
From dribbble.com
Selection Radio Buttons Material UI by Roman Kamushken on Dribbble Radio Buttons Material Design Radio buttons allow the user to select one option from a set. Radio buttons allow users to select one option from a set. Radio buttons allow for a single option to be selected from a visible list. Buttons have a height of 36dp and slightly rounded corner radius. Button labels use all caps. A radio button is a circle that. Radio Buttons Material Design.
From material.io
Material Design Radio Buttons Material Design Radio buttons allow users to select one option from a set. Button labels use all caps. Buttons have a height of 36dp and slightly rounded corner radius. If available options can be collapsed, consider using a select component because it uses less space. A radio button is a circle that is filled in with an inset when selected. Radio buttons. Radio Buttons Material Design.
From m3.material.io
Radio button Material Design 3 Radio Buttons Material Design Radio buttons allow users to select one option from a set. Radio buttons allow for a single option to be selected from a visible list. Buttons have a height of 36dp and slightly rounded corner radius. Typically placed inside of elements. Buttons are taller at 40dp and have fully rounded corners. Radio buttons should be used instead of checkboxes if. Radio Buttons Material Design.
From www.mockplus.com
The Complete Beginner’s Guide on Radio Button Design Radio Buttons Material Design Buttons are taller at 40dp and have fully rounded corners. A radio button is a circle that is filled in with an inset when selected. Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons allow users to select one option from a set. Button labels use all caps. Radio buttons allow for a single option to. Radio Buttons Material Design.
From m3.material.io
Radio button Material Design 3 Radio Buttons Material Design Radio buttons should be used instead of checkboxes if only one item. If available options can be collapsed, consider using a select component because it uses less space. Buttons have a height of 36dp and slightly rounded corner radius. Typically placed inside of elements. Use radio buttons when the user needs to see all available options. Radio buttons allow users. Radio Buttons Material Design.
From m3.material.io
Radio button Material Design 3 Radio Buttons Material Design If available options can be collapsed, consider using a select component because it uses less space. Button labels use all caps. Radio buttons should be used instead of checkboxes if only one item. Radio buttons allow the user to select one option from a set. Typically placed inside of elements. Buttons have a height of 36dp and slightly rounded corner. Radio Buttons Material Design.
From uicookies.com
30+ Pleasing CSS Radio Button Inspirations For Your Next Projects 2020 Radio Buttons Material Design Use radio buttons when the user needs to see all available options. Buttons are taller at 40dp and have fully rounded corners. A radio button is a circle that is filled in with an inset when selected. Radio buttons allow for a single option to be selected from a visible list. If available options can be collapsed, consider using a. Radio Buttons Material Design.
From uicookies.com
30+ Pleasing CSS Radio Button Inspirations For Your Next Projects 2020 Radio Buttons Material Design Typically placed inside of elements. Button labels use all caps. If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow users to select one option from a set. Buttons are taller at 40dp and have fully rounded corners. Radio buttons allow for a single option to be selected from a visible. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Button labels use all caps. Buttons are taller at 40dp and have fully rounded corners. Radio buttons allow for a single option to be selected from a visible list. Radio buttons allow the user to select one option from a set. A radio button is a circle that is filled in with an inset when selected. If available options can. Radio Buttons Material Design.
From mdbootstrap.com
Angular Bootstrap Radio Button examples & tutorial Radio Buttons Material Design Use radio buttons when the user needs to see all available options. A radio button is a circle that is filled in with an inset when selected. Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons should be used instead of checkboxes if only one item. Button labels use all caps. Radio buttons allow users to. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Typically placed inside of elements. Radio buttons allow users to select one option from a set. A radio button is a circle that is filled in with an inset when selected. Buttons are taller at 40dp and have fully rounded corners. Radio buttons should be used instead of checkboxes if only one item. Radio buttons allow for a single option. Radio Buttons Material Design.
From www.pinterest.co.kr
Material Radio Button Coding Fribly Interactive design, Gui Radio Buttons Material Design Radio buttons should be used instead of checkboxes if only one item. Radio buttons allow for a single option to be selected from a visible list. Use radio buttons when the user needs to see all available options. Button labels use all caps. Buttons have a height of 36dp and slightly rounded corner radius. Buttons are taller at 40dp and. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Typically placed inside of elements. Button labels use all caps. A radio button is a circle that is filled in with an inset when selected. Buttons are taller at 40dp and have fully rounded corners. Radio buttons should be used instead of checkboxes if only one item. Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons. Radio Buttons Material Design.
From medium.com
How to Design Custom Radio Button using CSS by Html Css Medium Radio Buttons Material Design Radio buttons allow for a single option to be selected from a visible list. Radio buttons should be used instead of checkboxes if only one item. Use radio buttons when the user needs to see all available options. Buttons are taller at 40dp and have fully rounded corners. Button labels use all caps. A radio button is a circle that. Radio Buttons Material Design.
From uxplanet.org
Radio buttons, checkboxes, toggle switches, and dropdown lists design Radio Buttons Material Design Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons allow for a single option to be selected from a visible list. Typically placed inside of elements. Radio buttons should be used instead of checkboxes if only one item. Radio buttons allow users to select one option from a set. Radio buttons allow the user to select. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Buttons are taller at 40dp and have fully rounded corners. If available options can be collapsed, consider using a select component because it uses less space. Button labels use all caps. A radio button is a circle that is filled in with an inset when selected. Radio buttons allow for a single option to be selected from a visible list.. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Radio buttons allow users to select one option from a set. Buttons have a height of 36dp and slightly rounded corner radius. Button labels use all caps. Radio buttons should be used instead of checkboxes if only one item. Use radio buttons when the user needs to see all available options. A radio button is a circle that is filled. Radio Buttons Material Design.
From www.pinterest.com
Material Design Radio Buttons Material design, Blog marketing, Ui Radio Buttons Material Design Typically placed inside of elements. Radio buttons should be used instead of checkboxes if only one item. A radio button is a circle that is filled in with an inset when selected. Button labels use all caps. Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons allow the user to select one option from a set.. Radio Buttons Material Design.
From www.mockplus.com
The Complete Beginner’s Guide on Radio Button Design Radio Buttons Material Design A radio button is a circle that is filled in with an inset when selected. Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons allow users to select one option from a set. Radio buttons allow for a single option to be selected from a visible list. Buttons are taller at 40dp and have fully rounded. Radio Buttons Material Design.
From appcode.app
32 CSS Radio Button Examples and Code AppCode Radio Buttons Material Design If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow for a single option to be selected from a visible list. Radio buttons allow the user to select one option from a set. Radio buttons allow users to select one option from a set. Buttons have a height of 36dp and. Radio Buttons Material Design.
From medium.com
Creating a Radio Button Component in React by Mushfiqur Rahman Medium Radio Buttons Material Design Radio buttons should be used instead of checkboxes if only one item. Radio buttons allow for a single option to be selected from a visible list. Buttons are taller at 40dp and have fully rounded corners. Radio buttons allow users to select one option from a set. If available options can be collapsed, consider using a select component because it. Radio Buttons Material Design.
From codingartistweb.com
Custom Radio Buttons CSS Coding Artist Radio Buttons Material Design Radio buttons allow the user to select one option from a set. Radio buttons allow users to select one option from a set. Button labels use all caps. Use radio buttons when the user needs to see all available options. Radio buttons allow for a single option to be selected from a visible list. If available options can be collapsed,. Radio Buttons Material Design.
From m3.material.io
Radio button Material Design 3 Radio Buttons Material Design Button labels use all caps. Radio buttons allow users to select one option from a set. Buttons are taller at 40dp and have fully rounded corners. If available options can be collapsed, consider using a select component because it uses less space. Radio buttons allow the user to select one option from a set. Typically placed inside of elements. Radio. Radio Buttons Material Design.
From docs.getwidget.dev
How to create and add radio button in Flutter with example code Radio Buttons Material Design Button labels use all caps. If available options can be collapsed, consider using a select component because it uses less space. Buttons have a height of 36dp and slightly rounded corner radius. Radio buttons allow the user to select one option from a set. Buttons are taller at 40dp and have fully rounded corners. A radio button is a circle. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Radio buttons allow the user to select one option from a set. Buttons have a height of 36dp and slightly rounded corner radius. Buttons are taller at 40dp and have fully rounded corners. Use radio buttons when the user needs to see all available options. Typically placed inside of elements. If available options can be collapsed, consider using a select. Radio Buttons Material Design.
From m2.material.io
Material Design Radio Buttons Material Design Buttons have a height of 36dp and slightly rounded corner radius. Use radio buttons when the user needs to see all available options. Button labels use all caps. Buttons are taller at 40dp and have fully rounded corners. Radio buttons allow users to select one option from a set. Typically placed inside of elements. Radio buttons should be used instead. Radio Buttons Material Design.
From www.youtube.com
Custom Radio Buttons CSS Pure CSS Tutorial YouTube Radio Buttons Material Design Button labels use all caps. Radio buttons allow users to select one option from a set. Radio buttons should be used instead of checkboxes if only one item. Buttons are taller at 40dp and have fully rounded corners. Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all. Radio Buttons Material Design.