Javascript Components Div . You can create a <<strong>div</strong>>. There are several ways to do. It has no effect on the content or layout until styled in some. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. I know it is easily done in jquery, but i am interested in. You can access a <<strong>div</strong>> element by using getelementbyid (): There are two kinds of custom elements: Often, with javascript, you want to manipulate html elements. The div object represents an html <<strong>div</strong>> element. To do so, you have to find the elements first. I want to wrap all the nodes within the #slidescontainer div with javascript. For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. The <<strong>div</strong>> html element is the generic container for flow content.
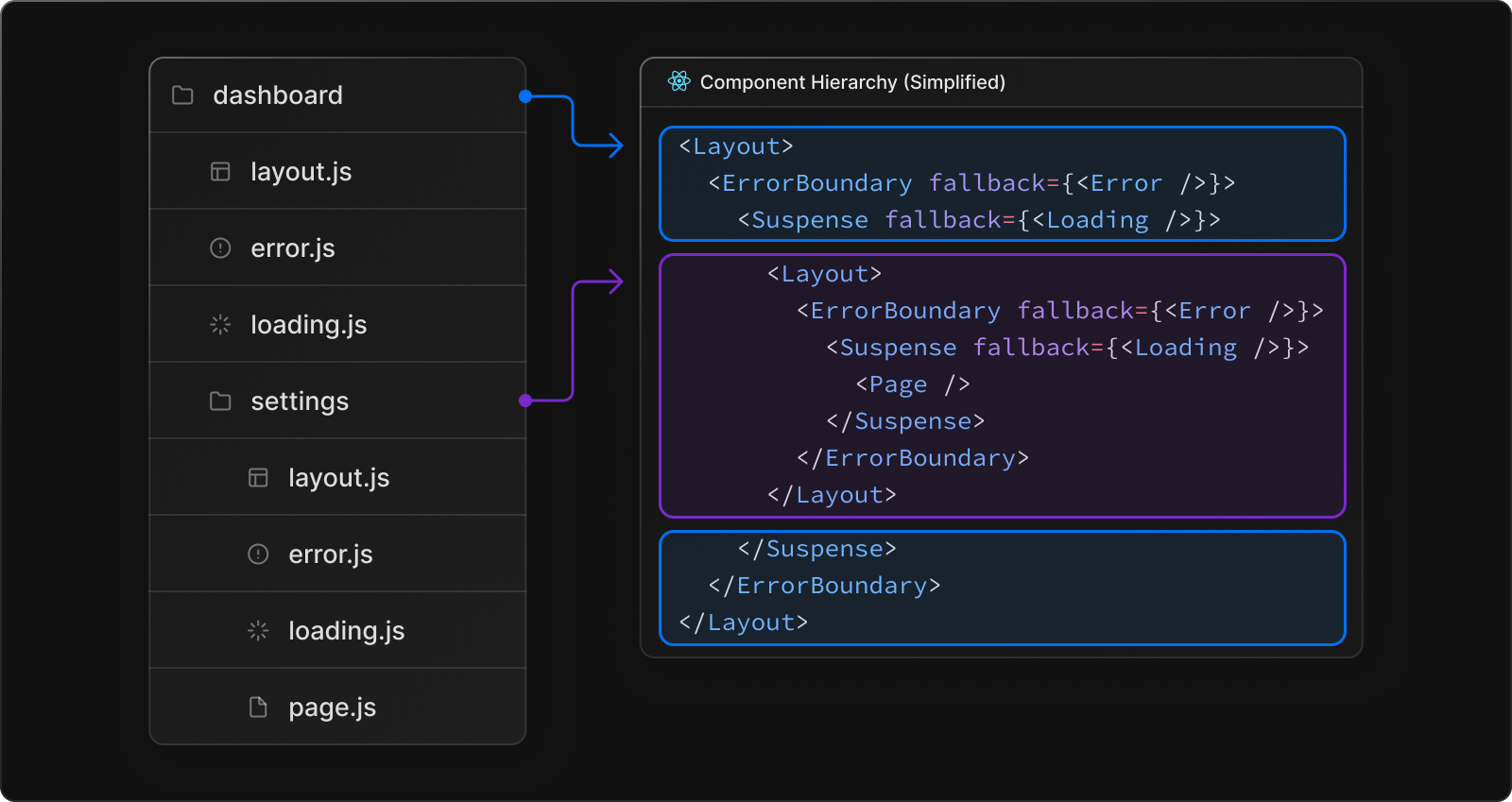
from beta.nextjs.org
You can create a <<strong>div</strong>>. I know it is easily done in jquery, but i am interested in. I want to wrap all the nodes within the #slidescontainer div with javascript. The div object represents an html <<strong>div</strong>> element. It has no effect on the content or layout until styled in some. There are several ways to do. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. You can access a <<strong>div</strong>> element by using getelementbyid (): There are two kinds of custom elements: For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div.
Routing Fundamentals Next.js
Javascript Components Div There are two kinds of custom elements: I know it is easily done in jquery, but i am interested in. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. The <<strong>div</strong>> html element is the generic container for flow content. To do so, you have to find the elements first. The div object represents an html <<strong>div</strong>> element. It has no effect on the content or layout until styled in some. There are several ways to do. Often, with javascript, you want to manipulate html elements. You can create a <<strong>div</strong>>. There are two kinds of custom elements: I want to wrap all the nodes within the #slidescontainer div with javascript. You can access a <<strong>div</strong>> element by using getelementbyid ():
From gregoryboxij.blogspot.com
36 How To Append Div In Javascript Modern Javascript Blog Javascript Components Div I know it is easily done in jquery, but i am interested in. Often, with javascript, you want to manipulate html elements. For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. The <<strong>div</strong>> html element is the generic container for flow content. There are. Javascript Components Div.
From dev.to
Using props on and next.js DEV Community Javascript Components Div For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. There are several ways to do. You can create a <<strong>div</strong>>. I want to wrap all the nodes within the #slidescontainer div with javascript. When you're writing apps without a framework (react, angular, etc.), you'll. Javascript Components Div.
From gistlib.com
gistlib create vue.js component in javascript Javascript Components Div For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. I know it is easily done in jquery, but i am interested in. You can access a <<strong>div</strong>> element by using getelementbyid (): I want to wrap all the nodes within the #slidescontainer div with. Javascript Components Div.
From vuedose.tips
Creating UI components based on a Design System in Vue.js Javascript Components Div You can access a <<strong>div</strong>> element by using getelementbyid (): There are several ways to do. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. Often, with javascript, you want to manipulate html elements. You can create a <<strong>div</strong>>. The div object represents an html <<strong>div</strong>> element. There are two kinds of custom elements:. Javascript Components Div.
From v2.vuejs.org
Single File Components — Vue.js Javascript Components Div You can create a <<strong>div</strong>>. Often, with javascript, you want to manipulate html elements. To do so, you have to find the elements first. There are several ways to do. The div object represents an html <<strong>div</strong>> element. For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views. Javascript Components Div.
From stackoverflow.com
javascript How to call a component inside a custom component in React Javascript Components Div I know it is easily done in jquery, but i am interested in. The div object represents an html <<strong>div</strong>> element. Often, with javascript, you want to manipulate html elements. To do so, you have to find the elements first. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. You can access a <<strong>div</strong>>. Javascript Components Div.
From linuxhint.com
How to create a component in React.js Javascript Components Div I want to wrap all the nodes within the #slidescontainer div with javascript. The <<strong>div</strong>> html element is the generic container for flow content. The div object represents an html <<strong>div</strong>> element. You can create a <<strong>div</strong>>. Often, with javascript, you want to manipulate html elements. There are two kinds of custom elements: To do so, you have to find. Javascript Components Div.
From www.creative-tim.com
Javascript Components Snippet for Easier Coding in Bootstrap Creative Tim Javascript Components Div When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. Often, with javascript, you want to manipulate html elements. I want to wrap all the nodes within the #slidescontainer div with javascript. There are two kinds of custom elements: There are several ways to do. It has no effect on the content or layout until. Javascript Components Div.
From javascript.plainenglish.io
Passing Data From One Component to Another Component in React by Javascript Components Div There are several ways to do. To do so, you have to find the elements first. Often, with javascript, you want to manipulate html elements. The div object represents an html <<strong>div</strong>> element. You can access a <<strong>div</strong>> element by using getelementbyid (): There are two kinds of custom elements: For a website i'm doing, i want to load one. Javascript Components Div.
From www.anythinglearn.com
How to create a new component in react Online Tutorial For JavaScript Javascript Components Div I want to wrap all the nodes within the #slidescontainer div with javascript. You can access a <<strong>div</strong>> element by using getelementbyid (): You can create a <<strong>div</strong>>. The <<strong>div</strong>> html element is the generic container for flow content. There are several ways to do. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing.. Javascript Components Div.
From blog.risingstack.com
Writing a JavaScript Framework Project Structuring RisingStack Javascript Components Div For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. To do so, you have to find the elements first. You can access a <<strong>div</strong>> element by using getelementbyid (): You can create a <<strong>div</strong>>. The div object represents an html <<strong>div</strong>> element. I know. Javascript Components Div.
From www.learnbestcoding.com
React Js Core Concepts Javascript Components Div When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. There are two kinds of custom elements: You can create a <<strong>div</strong>>. The <<strong>div</strong>> html element is the generic container for flow content. I know it is easily done in jquery, but i am interested in. You can access a <<strong>div</strong>> element by using getelementbyid. Javascript Components Div.
From vuejsdevelopers.com
Vue.js SingleFile JavaScript Components In The Browser Vue.js Developers Javascript Components Div I want to wrap all the nodes within the #slidescontainer div with javascript. Often, with javascript, you want to manipulate html elements. The div object represents an html <<strong>div</strong>> element. You can create a <<strong>div</strong>>. You can access a <<strong>div</strong>> element by using getelementbyid (): When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing.. Javascript Components Div.
From stacktuts.com
How to fix react.js the above error occurred in the component (there is Javascript Components Div The <<strong>div</strong>> html element is the generic container for flow content. There are two kinds of custom elements: There are several ways to do. I know it is easily done in jquery, but i am interested in. To do so, you have to find the elements first. Often, with javascript, you want to manipulate html elements. You can create a. Javascript Components Div.
From www.asktheegghead.com
React JS for WordPress Users A Basic Introduction Ask the Egghead, Inc. Javascript Components Div There are several ways to do. To do so, you have to find the elements first. The div object represents an html <<strong>div</strong>> element. You can create a <<strong>div</strong>>. You can access a <<strong>div</strong>> element by using getelementbyid (): It has no effect on the content or layout until styled in some. The <<strong>div</strong>> html element is the generic container. Javascript Components Div.
From ultimatecourses.com
Introduction to JavaScript Complete and Modern Practices Ultimate Javascript Components Div For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. There are two kinds of custom elements: The <<strong>div</strong>> html element is the generic container for flow content. I want to wrap all the nodes within the #slidescontainer div with javascript. You can access a. Javascript Components Div.
From www.geeksforgeeks.org
Ember.js Component classNameBindings Property Javascript Components Div The <<strong>div</strong>> html element is the generic container for flow content. You can access a <<strong>div</strong>> element by using getelementbyid (): The div object represents an html <<strong>div</strong>> element. For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. There are several ways to do.. Javascript Components Div.
From maibushyx.blogspot.com
35 Javascript Add Class To Div Javascript Overflow Javascript Components Div When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. Often, with javascript, you want to manipulate html elements. The div object represents an html <<strong>div</strong>> element. There are several ways to do. It has no effect on the content or layout until styled in some. There are two kinds of custom elements: To do. Javascript Components Div.
From linuxhint.com
How to create a component in React.js Javascript Components Div You can access a <<strong>div</strong>> element by using getelementbyid (): I want to wrap all the nodes within the #slidescontainer div with javascript. Often, with javascript, you want to manipulate html elements. There are two kinds of custom elements: When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. To do so, you have to. Javascript Components Div.
From www.naveedulhaq.com
How to Convert Your JavaScript Components into TypeScript Naveed Ul Javascript Components Div When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. I know it is easily done in jquery, but i am interested in. It has no effect on the content or layout until styled in some. You can create a <<strong>div</strong>>. To do so, you have to find the elements first. There are two kinds. Javascript Components Div.
From dev.to
How to add to Next.js and start using it 🤪 DEV Community Javascript Components Div To do so, you have to find the elements first. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. Often, with javascript, you want to manipulate html elements. I want to wrap all the nodes within the #slidescontainer div with javascript. You can create a <<strong>div</strong>>. The div object represents an html <<strong>div</strong>> element.. Javascript Components Div.
From coderpad.io
Components 101 Vanilla JavaScript CoderPad Javascript Components Div You can access a <<strong>div</strong>> element by using getelementbyid (): There are two kinds of custom elements: I want to wrap all the nodes within the #slidescontainer div with javascript. For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. I know it is easily. Javascript Components Div.
From blog.yumasoft.pl
How to Use JavaScript Component in React Component Yumasoft Javascript Components Div For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. I know it is easily done in jquery, but i am interested in. There are two kinds of custom elements: To do so, you have to find the elements first. When you're writing apps without. Javascript Components Div.
From www.wikihow.com
How to Use DIV and Span in HTML and CSS 2 Steps (with Pictures) Javascript Components Div There are several ways to do. The <<strong>div</strong>> html element is the generic container for flow content. The div object represents an html <<strong>div</strong>> element. It has no effect on the content or layout until styled in some. You can create a <<strong>div</strong>>. There are two kinds of custom elements: You can access a <<strong>div</strong>> element by using getelementbyid ():. Javascript Components Div.
From stackoverflow.com
javascript Component returns array of div not rendering inside the Javascript Components Div You can access a <<strong>div</strong>> element by using getelementbyid (): For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. You can create a <<strong>div</strong>>. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. There are two kinds of. Javascript Components Div.
From www.youtube.com
JavaScript components tabs YouTube Javascript Components Div The <<strong>div</strong>> html element is the generic container for flow content. I want to wrap all the nodes within the #slidescontainer div with javascript. There are two kinds of custom elements: You can access a <<strong>div</strong>> element by using getelementbyid (): To do so, you have to find the elements first. The div object represents an html <<strong>div</strong>> element. When. Javascript Components Div.
From blog.brakmic.com
javascript components with ractivejs Javascript Components Div The <<strong>div</strong>> html element is the generic container for flow content. For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. Often, with javascript, you want to manipulate html elements. To do so, you have to find the elements first. There are several ways to. Javascript Components Div.
From readclub.me
How to Write JavaScript Clean Code in 8 Steps Javascript Components Div The <<strong>div</strong>> html element is the generic container for flow content. You can access a <<strong>div</strong>> element by using getelementbyid (): When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. There are two kinds of custom elements: There are several ways to do. To do so, you have to find the elements first. It. Javascript Components Div.
From www.tutsmake.com
React JS Show and Hide Div Component Example Tuts Make Javascript Components Div You can access a <<strong>div</strong>> element by using getelementbyid (): It has no effect on the content or layout until styled in some. The div object represents an html <<strong>div</strong>> element. For a website i'm doing, i want to load one div, and hide another, then have two buttons that will toggle views between the div. Often, with javascript, you. Javascript Components Div.
From www.youtube.com
Drag & Drop List using HTML CSS & JavaScript Draggable List in Javascript Components Div There are several ways to do. I want to wrap all the nodes within the #slidescontainer div with javascript. It has no effect on the content or layout until styled in some. There are two kinds of custom elements: The div object represents an html <<strong>div</strong>> element. You can create a <<strong>div</strong>>. For a website i'm doing, i want to. Javascript Components Div.
From medium.com
Javascript Component Patterns to Scale up your Application by Dan Javascript Components Div The <<strong>div</strong>> html element is the generic container for flow content. I want to wrap all the nodes within the #slidescontainer div with javascript. There are two kinds of custom elements: It has no effect on the content or layout until styled in some. There are several ways to do. When you're writing apps without a framework (react, angular, etc.),. Javascript Components Div.
From beta.nextjs.org
Routing Fundamentals Next.js Javascript Components Div There are several ways to do. You can create a <<strong>div</strong>>. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. I want to wrap all the nodes within the #slidescontainer div with javascript. Often, with javascript, you want to manipulate html elements. I know it is easily done in jquery, but i am interested. Javascript Components Div.
From jakelazaroff.com
Components Will Outlive Your JavaScript Framework Javascript Components Div I know it is easily done in jquery, but i am interested in. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. To do so, you have to find the elements first. There are two kinds of custom elements: The <<strong>div</strong>> html element is the generic container for flow content. For a website i'm. Javascript Components Div.
From maibushyx.blogspot.com
36 Pagination In Javascript For Html Div Javascript Overflow Javascript Components Div Often, with javascript, you want to manipulate html elements. When you're writing apps without a framework (react, angular, etc.), you'll quickly notice that writing. I want to wrap all the nodes within the #slidescontainer div with javascript. There are several ways to do. There are two kinds of custom elements: You can access a <<strong>div</strong>> element by using getelementbyid ():. Javascript Components Div.
From morioh.com
React JS Show Hide Div Component Example Javascript Components Div I know it is easily done in jquery, but i am interested in. To do so, you have to find the elements first. You can create a <<strong>div</strong>>. The <<strong>div</strong>> html element is the generic container for flow content. There are several ways to do. For a website i'm doing, i want to load one div, and hide another, then. Javascript Components Div.