Timer In React Bootstrap . Create the count down component. Here’s a simple timer component in react: The counter is set to 10 when the component is mounted. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Set up your react app. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Build a react timer component using the usestate and useeffect hooks in minutes. Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Implement time state management and functionality. Examples of timers, counters, stopwatch, number counts, counter. A react timer component is a great way to learn react, so let's begin! In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Once it’s rendered and after one second, settimeout runs the callback.
from www.scaler.com
Implement time state management and functionality. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Once it’s rendered and after one second, settimeout runs the callback. Here’s a simple timer component in react: In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. A react timer component is a great way to learn react, so let's begin! Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Examples of timers, counters, stopwatch, number counts, counter. Build a react timer component using the usestate and useeffect hooks in minutes.
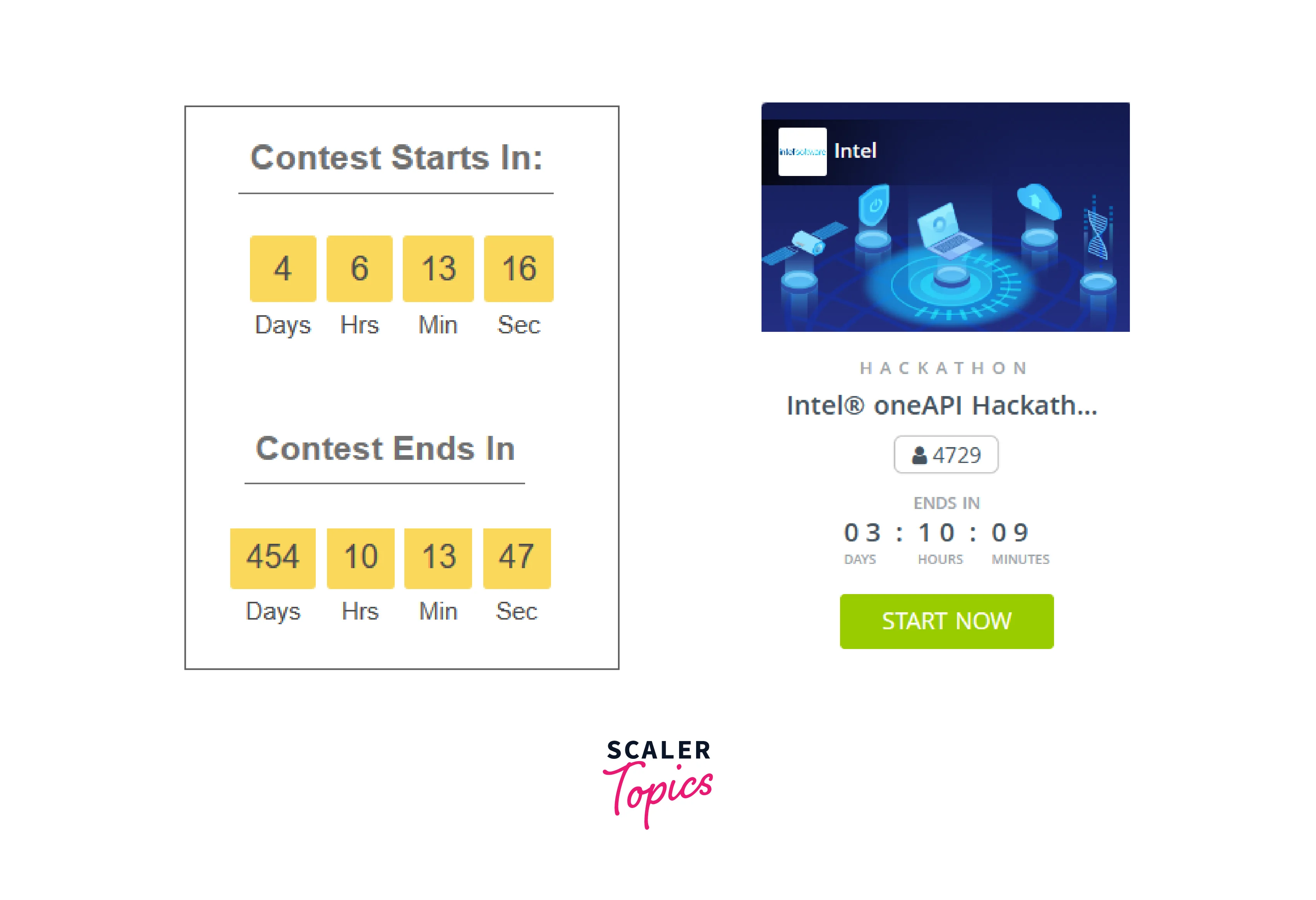
React Timer Scaler Topics
Timer In React Bootstrap Countdown plugin built with bootstrap 5, react 18 and material design 2.0. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Examples of timers, counters, stopwatch, number counts, counter. A react timer component is a great way to learn react, so let's begin! Create the count down component. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Here’s a simple timer component in react: Implement time state management and functionality. Build a react timer component using the usestate and useeffect hooks in minutes. The counter is set to 10 when the component is mounted. Once it’s rendered and after one second, settimeout runs the callback. In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Set up your react app.
From www.escapeauthority.com
React Bootstrap Timer In React Bootstrap Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Here’s a simple timer component in react: Create the count down component. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Countdown plugin built with bootstrap 5, react 18 and. Timer In React Bootstrap.
From templatesjungle.com
10+ Best React Bootstrap Templates Free in 2024 Timer In React Bootstrap The counter is set to 10 when the component is mounted. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. A react timer component is a great way to learn react, so let's begin! Examples of timers, counters, stopwatch, number counts, counter. Here’s a simple timer component in react: In. Timer In React Bootstrap.
From www.plus2net.com
Meter widget of ttkbootstrap Timer In React Bootstrap Examples of timers, counters, stopwatch, number counts, counter. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Here’s a simple timer component in react: Implement time state management and functionality.. Timer In React Bootstrap.
From www.techdevil.in
Lightweight React/React Native Countdown Circle Timer TechDevil Timer In React Bootstrap Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Create the count down component. A react timer component is a great way to learn react, so let's begin! Build a react timer component using the usestate and useeffect hooks in minutes. Our goal is to have a countdown timer that will automatically start counting down from 100. Timer In React Bootstrap.
From stackoverflow.com
javascript Countdown timer in React Stack Overflow Timer In React Bootstrap The counter is set to 10 when the component is mounted. Build a react timer component using the usestate and useeffect hooks in minutes. Set up your react app. Examples of timers, counters, stopwatch, number counts, counter. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Create the count down. Timer In React Bootstrap.
From javascript.plainenglish.io
This Is How I Created A Countdown Timer App In React by Yogesh Chavan Timer In React Bootstrap Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Once it’s rendered and after one second, settimeout runs the callback. Here’s a simple timer component in react: Examples of timers, counters, stopwatch, number counts, counter. In this tutorial, you will create a countdown timer using react hooks to update. Timer In React Bootstrap.
From www.youtube.com
How To Create OTP Countdown Timer in React JS YouTube Timer In React Bootstrap Once it’s rendered and after one second, settimeout runs the callback. A react timer component is a great way to learn react, so let's begin! The counter is set to 10 when the component is mounted. Create the count down component. In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects. Timer In React Bootstrap.
From www.hoseinh.com
How to create a count down timer in react Hosein Hamzenejad Timer In React Bootstrap Once it’s rendered and after one second, settimeout runs the callback. Here’s a simple timer component in react: Set up your react app. Examples of timers, counters, stopwatch, number counts, counter. Implement time state management and functionality. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. A react timer component is a great way to learn react,. Timer In React Bootstrap.
From www.geeksforgeeks.org
Event Countdown Timer Using React Timer In React Bootstrap Build a react timer component using the usestate and useeffect hooks in minutes. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Set up your react app. Implement time state management and functionality. In this tutorial, you will create a countdown timer using react hooks to update state and manage. Timer In React Bootstrap.
From www.scaler.com
React Timer Scaler Topics Timer In React Bootstrap In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Once it’s rendered and after one second, settimeout runs the callback. Examples of timers, counters, stopwatch, number counts, counter. Implement time state management and functionality. Create the count down component. A react timer component is a great. Timer In React Bootstrap.
From www.codewithrandom.com
Create Countdown Timer Using HTML,CSS & JavaScript Code Timer In React Bootstrap Countdown plugin built with bootstrap 5, react 18 and material design 2.0. A react timer component is a great way to learn react, so let's begin! Once it’s rendered and after one second, settimeout runs the callback. Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. A very simple. Timer In React Bootstrap.
From github.com
Tooltip and blinking cursor · Issue 6678 · reactbootstrap/react Timer In React Bootstrap Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Once it’s rendered and after one second, settimeout runs the callback. Examples of timers, counters, stopwatch, number counts, counter. The counter is set to 10 when the component is mounted. Create the count down component. Build a react timer component. Timer In React Bootstrap.
From blog.replaybird.com
Build Bootstrap Components with React ReplayBird Timer In React Bootstrap Build a react timer component using the usestate and useeffect hooks in minutes. Create the count down component. Examples of timers, counters, stopwatch, number counts, counter. A react timer component is a great way to learn react, so let's begin! Implement time state management and functionality. Once it’s rendered and after one second, settimeout runs the callback. Set up your. Timer In React Bootstrap.
From codesandbox.io
& ReactBootstrap Codesandbox Timer In React Bootstrap Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Once it’s rendered and after one second, settimeout runs the callback. Create the count down component. Build a react timer component using the usestate and useeffect hooks in. Timer In React Bootstrap.
From www.youtube.com
React js Timer Countdown timer with react js YouTube Timer In React Bootstrap Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Set up your react app. In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Once it’s rendered and after one second, settimeout runs the callback. Our goal is to have a countdown timer that. Timer In React Bootstrap.
From www.youtube.com
Simple Countdown Timer with JavaScript HTML CSS Bootstrap Timer In React Bootstrap A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. The counter is set to 10 when the component. Timer In React Bootstrap.
From morioh.com
Bootstrap React Components Use Bootstrap Components with React Timer In React Bootstrap A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Once it’s rendered and after one second, settimeout runs the callback. Build a react timer component using the usestate and useeffect hooks in minutes. The counter is set to 10 when the component is mounted. Implement time state management and functionality.. Timer In React Bootstrap.
From blog.replaybird.com
Build Bootstrap Components with React ReplayBird Timer In React Bootstrap The counter is set to 10 when the component is mounted. Set up your react app. Implement time state management and functionality. Here’s a simple timer component in react: Countdown plugin built with bootstrap 5, react 18 and material design 2.0. A react timer component is a great way to learn react, so let's begin! Our goal is to have. Timer In React Bootstrap.
From www.sexiezpicz.com
Build A Countdown Timer With React Typescript Next Js Hooks Youtube Timer In React Bootstrap Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Implement time state management and functionality. Create the count down component. Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. In this tutorial, you will create a countdown timer using react hooks to update state and manage. Timer In React Bootstrap.
From blog.logrocket.com
Build a selfie camera timer React Native stopwatch example LogRocket Timer In React Bootstrap In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Examples of timers, counters, stopwatch, number counts, counter. Build a react timer component using the usestate and useeffect hooks in minutes. A very simple and minimal example of how to set up a countdown that counts down. Timer In React Bootstrap.
From codesandbox.io
bootstraplaptimer Codesandbox Timer In React Bootstrap Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Implement time state management and functionality. Examples of timers, counters, stopwatch, number counts, counter. Here’s a simple timer component in react: Set up your react app. Create the. Timer In React Bootstrap.
From reactscript.com
Animated Stopwatch & Timer For React Native Reactscript Timer In React Bootstrap Once it’s rendered and after one second, settimeout runs the callback. Set up your react app. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Create the count down component. Examples of timers, counters, stopwatch, number counts, counter. Our goal is to have a countdown timer that will automatically start. Timer In React Bootstrap.
From morioh.com
React Bootstrap The Bootstrap Components Library for React Timer In React Bootstrap Once it’s rendered and after one second, settimeout runs the callback. In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. The counter is set to 10 when the component is mounted. Create the count down component. Countdown plugin built with bootstrap 5, react 18 and material. Timer In React Bootstrap.
From codesandbox.io
ReactBootstrap+MaterialUI_Test Codesandbox Timer In React Bootstrap Here’s a simple timer component in react: A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Create the count down component. Implement time state management and functionality. Once it’s rendered and after one second, settimeout runs the callback. Our goal is to have a countdown timer that will automatically start. Timer In React Bootstrap.
From www.youtube.com
How To Create A Simple Countdown Timer with React.js Tip For React Timer In React Bootstrap A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Once it’s rendered and after one second, settimeout runs the callback. A react timer component is a great. Timer In React Bootstrap.
From www.youtube.com
React S5 🔵 Install React Bootstrap YouTube Timer In React Bootstrap Once it’s rendered and after one second, settimeout runs the callback. In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Examples of timers, counters, stopwatch, number counts, counter. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Build a react timer component using. Timer In React Bootstrap.
From www.bigscal.com
Understanding React bootstrap and how to implement it Timer In React Bootstrap Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Build a react timer component using the usestate and useeffect hooks in minutes. A react timer component is a great way to learn react, so let's begin! Set up your react app. Examples of timers, counters, stopwatch, number counts, counter. Implement time state management and functionality. The counter. Timer In React Bootstrap.
From rusl.io
React Timer Timer In React Bootstrap In this tutorial, you will create a countdown timer using react hooks to update state and manage side effects in a react component. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Set up your react app. Create. Timer In React Bootstrap.
From mappingmemories.ca
Alienación Predecesor componente bootstrap countdown timer Peave Timer In React Bootstrap The counter is set to 10 when the component is mounted. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. Implement time state management and functionality. Create the count down component. A react timer component is a great. Timer In React Bootstrap.
From www.youtube.com
How to create a countdown timer in React JS using React hooks useState Timer In React Bootstrap Implement time state management and functionality. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Once it’s rendered and after one second, settimeout runs the callback. A react timer component is a great way to learn react, so let's begin! The counter is set to 10 when the component is. Timer In React Bootstrap.
From gitconnected.com
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript Timer In React Bootstrap Set up your react app. The counter is set to 10 when the component is mounted. Examples of timers, counters, stopwatch, number counts, counter. Build a react timer component using the usestate and useeffect hooks in minutes. Countdown plugin built with bootstrap 5, react 18 and material design 2.0. A react timer component is a great way to learn react,. Timer In React Bootstrap.
From github.com
GitHub jamisaiteja/DigitalTimerAppReactJS Let's build Digital Timer In React Bootstrap A react timer component is a great way to learn react, so let's begin! Here’s a simple timer component in react: Implement time state management and functionality. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Set up your react app. The counter is set to 10 when the component. Timer In React Bootstrap.
From www.thirdrocktechkno.com
Top 9 React Softwares and Tools For Faster Development Timer In React Bootstrap Implement time state management and functionality. Set up your react app. Once it’s rendered and after one second, settimeout runs the callback. Create the count down component. Examples of timers, counters, stopwatch, number counts, counter. A react timer component is a great way to learn react, so let's begin! Countdown plugin built with bootstrap 5, react 18 and material design. Timer In React Bootstrap.
From www.youtube.com
React Native Countdown Circle Timer YouTube Timer In React Bootstrap Create the count down component. Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. A very simple and minimal example of how to set up a countdown that counts down from 10 seconds. Implement time state management and functionality. Once it’s rendered and after one second, settimeout runs the. Timer In React Bootstrap.
From liahoneyblog.co.kr
React Bootstrap을 활용한 유연한 UI 개발 방법 리아하니 블로그 Timer In React Bootstrap Our goal is to have a countdown timer that will automatically start counting down from 100 when the page loads. Examples of timers, counters, stopwatch, number counts, counter. Implement time state management and functionality. Set up your react app. A react timer component is a great way to learn react, so let's begin! The counter is set to 10 when. Timer In React Bootstrap.