Mirror In Css . This can be done by applying the transformation to the image as shown in the following example: in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. you may want to flip an image horizontally or vertically to create a mirror effect on your website. you can flip images with css! But it’s still in its experimental. It can be achieved using css transform property and its. Css3 allows adding various effects, including text flipping due to transformation functions. learn how to flip an image (add a mirror effect) with css. Read on how to do it in this link:. how to flip text with css. Having only one graphic for an “arrow”, but flipping it around to. the most authentic and standardized way to get a mirror image in css now would be to use the element() property. Learn how to flip an image (add a mirror effect) with css.
from www.hiox.org
the most authentic and standardized way to get a mirror image in css now would be to use the element() property. how to flip text with css. Learn how to flip an image (add a mirror effect) with css. This can be done by applying the transformation to the image as shown in the following example: It can be achieved using css transform property and its. Read on how to do it in this link:. you can flip images with css! you may want to flip an image horizontally or vertically to create a mirror effect on your website. But it’s still in its experimental. learn how to flip an image (add a mirror effect) with css.
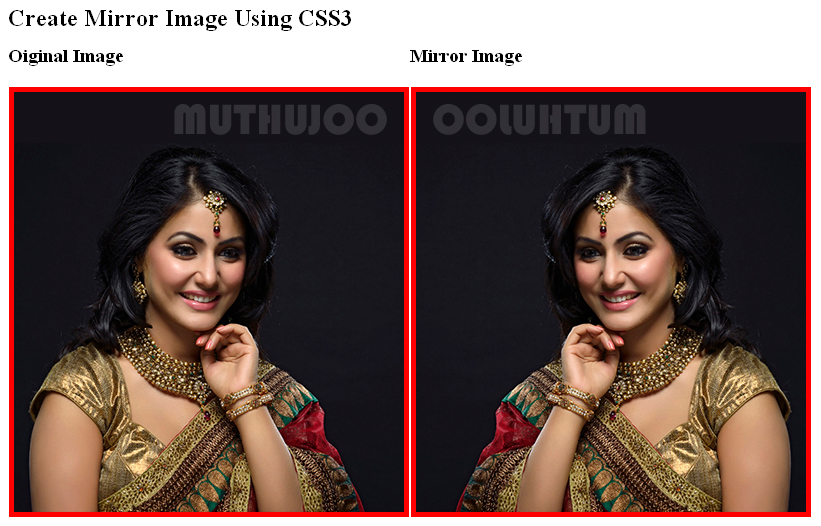
Create Mirror Image Using CSS3
Mirror In Css learn how to flip an image (add a mirror effect) with css. learn how to flip an image (add a mirror effect) with css. you may want to flip an image horizontally or vertically to create a mirror effect on your website. in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. the most authentic and standardized way to get a mirror image in css now would be to use the element() property. Css3 allows adding various effects, including text flipping due to transformation functions. It can be achieved using css transform property and its. But it’s still in its experimental. Learn how to flip an image (add a mirror effect) with css. you can flip images with css! This can be done by applying the transformation to the image as shown in the following example: how to flip text with css. Read on how to do it in this link:. Having only one graphic for an “arrow”, but flipping it around to.
From www.youtube.com
CSS Mirror/ Reflection Text Effect YouTube Mirror In Css It can be achieved using css transform property and its. how to flip text with css. But it’s still in its experimental. Read on how to do it in this link:. learn how to flip an image (add a mirror effect) with css. This can be done by applying the transformation to the image as shown in the. Mirror In Css.
From www.geekboots.com
Image Mirror Reflection CSS Geekboots Mirror In Css you may want to flip an image horizontally or vertically to create a mirror effect on your website. Css3 allows adding various effects, including text flipping due to transformation functions. Read on how to do it in this link:. Learn how to flip an image (add a mirror effect) with css. It can be achieved using css transform property. Mirror In Css.
From www.youtube.com
How to create Image Mirror Reflection using HTML CSS only Geekboots Mirror In Css learn how to flip an image (add a mirror effect) with css. Css3 allows adding various effects, including text flipping due to transformation functions. you can flip images with css! This can be done by applying the transformation to the image as shown in the following example: It can be achieved using css transform property and its. . Mirror In Css.
From www.hiox.org
Create Mirror Image Using CSS3 Mirror In Css in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. how to flip text with css. Having only one graphic for an “arrow”, but flipping it around to. This can be done by applying the transformation to the image as shown in the. Mirror In Css.
From www.youtube.com
Button Mirror CSS Fancy Lighting Effect Button Mirror CSS Animation Mirror In Css Read on how to do it in this link:. learn how to flip an image (add a mirror effect) with css. Learn how to flip an image (add a mirror effect) with css. It can be achieved using css transform property and its. you may want to flip an image horizontally or vertically to create a mirror effect. Mirror In Css.
From www.youtube.com
How to create Image Mirror Reflection using HTML CSS Reflection Mirror In Css you can flip images with css! But it’s still in its experimental. learn how to flip an image (add a mirror effect) with css. you may want to flip an image horizontally or vertically to create a mirror effect on your website. in this article, you will learn how to flip an image (add mirror effect),. Mirror In Css.
From www.stackdeveloping.com
How to create CSS Mirror reflection Text [2022] Stack Developing Mirror In Css you can flip images with css! Css3 allows adding various effects, including text flipping due to transformation functions. how to flip text with css. Having only one graphic for an “arrow”, but flipping it around to. Read on how to do it in this link:. learn how to flip an image (add a mirror effect) with css.. Mirror In Css.
From www.youtube.com
CSS Can you use CSS to mirror/flip text? YouTube Mirror In Css Read on how to do it in this link:. Css3 allows adding various effects, including text flipping due to transformation functions. Having only one graphic for an “arrow”, but flipping it around to. you can flip images with css! you may want to flip an image horizontally or vertically to create a mirror effect on your website. This. Mirror In Css.
From topbackground.blogspot.com
Css Mirror Background Image Topbackground Mirror In Css It can be achieved using css transform property and its. the most authentic and standardized way to get a mirror image in css now would be to use the element() property. But it’s still in its experimental. Having only one graphic for an “arrow”, but flipping it around to. you can flip images with css! This can be. Mirror In Css.
From www.artofit.org
Image mirror reflection effect in html css Artofit Mirror In Css Having only one graphic for an “arrow”, but flipping it around to. in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. This can be done by applying the transformation to the image as shown in the following example: But it’s still in its. Mirror In Css.
From learn.microsoft.com
Get started by rightclicking an HTML file Microsoft Edge Development Mirror In Css you may want to flip an image horizontally or vertically to create a mirror effect on your website. learn how to flip an image (add a mirror effect) with css. the most authentic and standardized way to get a mirror image in css now would be to use the element() property. Having only one graphic for an. Mirror In Css.
From christianheilmann.com
CSS Mirror Editing with Sourcemapped files (Sass, React…) we need you Mirror In Css This can be done by applying the transformation to the image as shown in the following example: you can flip images with css! Learn how to flip an image (add a mirror effect) with css. Css3 allows adding various effects, including text flipping due to transformation functions. how to flip text with css. learn how to flip. Mirror In Css.
From www.youtube.com
HTML CSS reverse a whole website (mirror effect) YouTube Mirror In Css It can be achieved using css transform property and its. Css3 allows adding various effects, including text flipping due to transformation functions. the most authentic and standardized way to get a mirror image in css now would be to use the element() property. learn how to flip an image (add a mirror effect) with css. But it’s still. Mirror In Css.
From nicepage.com
Mirrors in the interior CSS Template Mirror In Css Read on how to do it in this link:. in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. Having only one graphic for an “arrow”, but flipping it around to. how to flip text with css. Css3 allows adding various effects, including. Mirror In Css.
From learn.microsoft.com
Update .css files from within the Styles tab (CSS mirror editing Mirror In Css This can be done by applying the transformation to the image as shown in the following example: Having only one graphic for an “arrow”, but flipping it around to. how to flip text with css. Read on how to do it in this link:. you can flip images with css! It can be achieved using css transform property. Mirror In Css.
From christianheilmann.com
CSS Mirror Editing in Edge DevTools for VS Code Christian Heilmann Mirror In Css Css3 allows adding various effects, including text flipping due to transformation functions. learn how to flip an image (add a mirror effect) with css. how to flip text with css. you can flip images with css! the most authentic and standardized way to get a mirror image in css now would be to use the element(). Mirror In Css.
From www.vrogue.co
Css Mirror Editing In Edge Devtools For Vs Code Christian Heilmann Vrogue Mirror In Css you can flip images with css! Css3 allows adding various effects, including text flipping due to transformation functions. Read on how to do it in this link:. in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. the most authentic and standardized. Mirror In Css.
From www.youtube.com
how to create mirror image effect using css create box reflection Mirror In Css in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. Css3 allows adding various effects, including text flipping due to transformation functions. the most authentic and standardized way to get a mirror image in css now would be to use the element() property.. Mirror In Css.
From learn.microsoft.com
Update .css files from within the Styles tab (CSS mirror editing Mirror In Css how to flip text with css. you can flip images with css! It can be achieved using css transform property and its. Learn how to flip an image (add a mirror effect) with css. Read on how to do it in this link:. you may want to flip an image horizontally or vertically to create a mirror. Mirror In Css.
From christianheilmann.com
CSS Mirror Editing in Edge DevTools for VS Code Christian Heilmann Mirror In Css in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. Css3 allows adding various effects, including text flipping due to transformation functions. learn how to flip an image (add a mirror effect) with css. Having only one graphic for an “arrow”, but flipping. Mirror In Css.
From creativenetworks.in
How To Create Glass Or Mirror Effect By HTML And CSS Mirror In Css you may want to flip an image horizontally or vertically to create a mirror effect on your website. Having only one graphic for an “arrow”, but flipping it around to. This can be done by applying the transformation to the image as shown in the following example: learn how to flip an image (add a mirror effect) with. Mirror In Css.
From christianheilmann.com
CSS Mirror Editing in Edge DevTools for VS Code Christian Heilmann Mirror In Css But it’s still in its experimental. This can be done by applying the transformation to the image as shown in the following example: Having only one graphic for an “arrow”, but flipping it around to. you can flip images with css! in this article, you will learn how to flip an image (add mirror effect), both horizontally and. Mirror In Css.
From topbackground.blogspot.com
Css Mirror Background Image Topbackground Mirror In Css in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. This can be done by applying the transformation to the image as shown in the following example: learn how to flip an image (add a mirror effect) with css. Css3 allows adding various. Mirror In Css.
From www.youtube.com
😱 CSS Mirror De las DEV Tools a tu CSS con Microsoft Edge YouTube Mirror In Css It can be achieved using css transform property and its. you can flip images with css! in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. Having only one graphic for an “arrow”, but flipping it around to. the most authentic and. Mirror In Css.
From www.youtube.com
How To Mirror or Reverse Images On A page Using 1 Line Of CSS *2023 Mirror In Css learn how to flip an image (add a mirror effect) with css. Having only one graphic for an “arrow”, but flipping it around to. But it’s still in its experimental. how to flip text with css. you can flip images with css! Css3 allows adding various effects, including text flipping due to transformation functions. Read on how. Mirror In Css.
From learn.microsoft.com
Update .css files from within the Styles tab (CSS mirror editing Mirror In Css you can flip images with css! Having only one graphic for an “arrow”, but flipping it around to. in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. This can be done by applying the transformation to the image as shown in the. Mirror In Css.
From speckyboy.com
8 CSS & JavaScript Snippets for Reflection & Refraction Effects Speckyboy Mirror In Css But it’s still in its experimental. Css3 allows adding various effects, including text flipping due to transformation functions. This can be done by applying the transformation to the image as shown in the following example: Having only one graphic for an “arrow”, but flipping it around to. Learn how to flip an image (add a mirror effect) with css. . Mirror In Css.
From www.youtube.com
Image Reflections using HTML and CSS How to Mirror the image YouTube Mirror In Css This can be done by applying the transformation to the image as shown in the following example: Having only one graphic for an “arrow”, but flipping it around to. But it’s still in its experimental. how to flip text with css. you can flip images with css! learn how to flip an image (add a mirror effect). Mirror In Css.
From learn.microsoft.com
Update .css files from within the Styles tab (CSS mirror editing Mirror In Css you can flip images with css! Learn how to flip an image (add a mirror effect) with css. This can be done by applying the transformation to the image as shown in the following example: Having only one graphic for an “arrow”, but flipping it around to. Css3 allows adding various effects, including text flipping due to transformation functions.. Mirror In Css.
From www.programmingcube.com
How to Flip an Image and Add a Mirror Effect With CSS Programming Cube Mirror In Css This can be done by applying the transformation to the image as shown in the following example: Learn how to flip an image (add a mirror effect) with css. Css3 allows adding various effects, including text flipping due to transformation functions. It can be achieved using css transform property and its. But it’s still in its experimental. the most. Mirror In Css.
From www.youtube.com
Button Mirror Reflection Using HTML & Pure CSS NikhilsCode YouTube Mirror In Css Having only one graphic for an “arrow”, but flipping it around to. how to flip text with css. It can be achieved using css transform property and its. you may want to flip an image horizontally or vertically to create a mirror effect on your website. the most authentic and standardized way to get a mirror image. Mirror In Css.
From css-tricks.com
Should I use Mirror linking and/or make transparent and hover CSS Mirror In Css the most authentic and standardized way to get a mirror image in css now would be to use the element() property. how to flip text with css. Learn how to flip an image (add a mirror effect) with css. Read on how to do it in this link:. in this article, you will learn how to flip. Mirror In Css.
From stackoverflow.com
html How to create mirrored image effect with CSS single element Mirror In Css how to flip text with css. Read on how to do it in this link:. in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. Css3 allows adding various effects, including text flipping due to transformation functions. the most authentic and standardized. Mirror In Css.
From christianheilmann.com
CSS Mirror Editing in Edge DevTools for VS Code Christian Heilmann Mirror In Css Css3 allows adding various effects, including text flipping due to transformation functions. how to flip text with css. Learn how to flip an image (add a mirror effect) with css. in this article, you will learn how to flip an image (add mirror effect), both horizontally and vertically when the mouse has hovered over it. Having only one. Mirror In Css.
From www.youtube.com
Mirror Efect with CSS / Efeito Espelho com CSS YouTube Mirror In Css you can flip images with css! Having only one graphic for an “arrow”, but flipping it around to. learn how to flip an image (add a mirror effect) with css. But it’s still in its experimental. Read on how to do it in this link:. Css3 allows adding various effects, including text flipping due to transformation functions. . Mirror In Css.