How To Use Overflow . The overflow property controls what happens to content that breaks outside of its bounds: It helps us control what happens when an. In this guide, you will learn what overflow is and how to manage it. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. Basic software installed, basic knowledge of. This property specifies whether to clip content. The css overflow module properties enable you to handle scrollable overflow in visual media. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. Imagine a div in which you’ve explicitly set to be. The overflow property specifies what should happen if content overflows an element's box.
from www.elegantthemes.com
Imagine a div in which you’ve explicitly set to be. This property specifies whether to clip content. The css overflow module properties enable you to handle scrollable overflow in visual media. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. The overflow property specifies what should happen if content overflows an element's box. Basic software installed, basic knowledge of. It helps us control what happens when an. The overflow property controls what happens to content that breaks outside of its bounds: So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. In this guide, you will learn what overflow is and how to manage it.
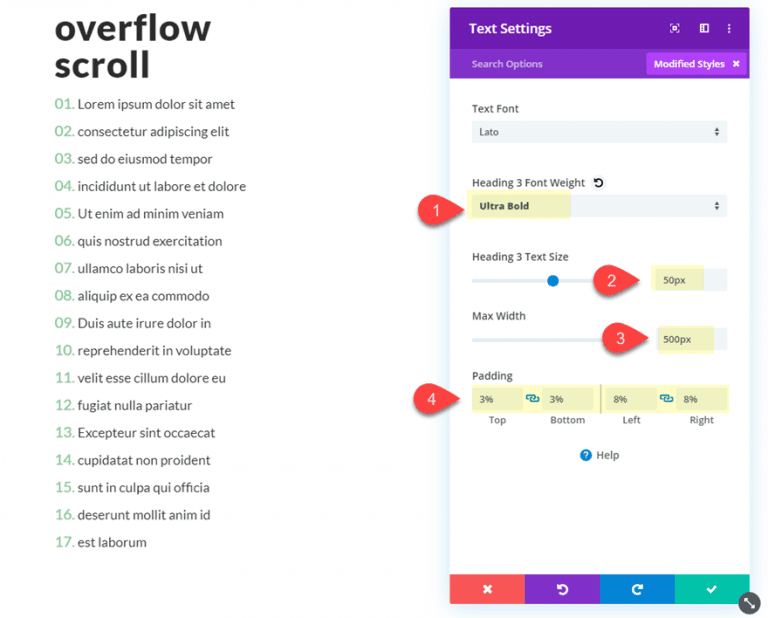
3 Helpful Ways to Use Overflow Options in Divi
How To Use Overflow So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. It helps us control what happens when an. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. Basic software installed, basic knowledge of. Imagine a div in which you’ve explicitly set to be. The css overflow module properties enable you to handle scrollable overflow in visual media. This property specifies whether to clip content. The overflow property controls what happens to content that breaks outside of its bounds: The overflow property specifies what should happen if content overflows an element's box. In this guide, you will learn what overflow is and how to manage it.
From blog.bajarangisoft.com
How To Use Overflow Box With Padding Using Flutter App How To Use Overflow It helps us control what happens when an. The overflow property specifies what should happen if content overflows an element's box. This property specifies whether to clip content. Basic software installed, basic knowledge of. In this guide, you will learn what overflow is and how to manage it. The overflow property specifies whether to clip the content or to add. How To Use Overflow.
From thecontentauthority.com
How To Use "Overflow" In A Sentence Unpacking the Word How To Use Overflow Basic software installed, basic knowledge of. This property specifies whether to clip content. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. It helps us control what happens when an. Imagine a div in which you’ve explicitly set to be.. How To Use Overflow.
From backstageincome.com
CSS3 Tutorial for Beginners 33 How To Use Overflow Property How To Use Overflow The css overflow module properties enable you to handle scrollable overflow in visual media. The overflow property controls what happens to content that breaks outside of its bounds: Imagine a div in which you’ve explicitly set to be. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big. How To Use Overflow.
From www.youtube.com
Using an Overflow Can YouTube How To Use Overflow The css overflow module properties enable you to handle scrollable overflow in visual media. It helps us control what happens when an. Basic software installed, basic knowledge of. Imagine a div in which you’ve explicitly set to be. The overflow property controls what happens to content that breaks outside of its bounds: In this guide, you will learn what overflow. How To Use Overflow.
From www.elegantthemes.com
3 Helpful Ways to Use Overflow Options in Divi How To Use Overflow So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. Basic software installed, basic knowledge of. Imagine a div in which you’ve explicitly set to be. The overflow property controls what happens to content that breaks outside of its bounds: The. How To Use Overflow.
From aquariumscience.org
14.7. Overflow Devices for Aquariums How To Use Overflow Imagine a div in which you’ve explicitly set to be. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. In this guide, you will learn what overflow is and how to manage it. The overflow property specifies what should happen if content. How To Use Overflow.
From www.angi.com
What Is a Bathtub Overflow Drain? How To Use Overflow So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. The overflow property specifies what should happen if content overflows an element's box. The overflow property specifies whether to clip the content or to add scrollbars when the content of an. How To Use Overflow.
From www.asktheegghead.com
3 Helpful Ways to Use Overflow Options in Divi Ask the Egghead, Inc. How To Use Overflow So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. Basic software installed, basic knowledge of. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in. How To Use Overflow.
From in.pinterest.com
an orange square is in the middle of a white background with blue and How To Use Overflow The overflow property specifies what should happen if content overflows an element's box. The css overflow module properties enable you to handle scrollable overflow in visual media. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. It helps us control. How To Use Overflow.
From www.elegantthemes.com
3 Helpful Ways to Use Overflow Options in Divi Elegant Themes Blog How To Use Overflow It helps us control what happens when an. Imagine a div in which you’ve explicitly set to be. Basic software installed, basic knowledge of. The css overflow module properties enable you to handle scrollable overflow in visual media. The overflow property controls what happens to content that breaks outside of its bounds: So in this blog, we discussed css overflow. How To Use Overflow.
From www.elegantthemes.com
3 Helpful Ways to Use Overflow Options in Divi Elegant Themes Blog How To Use Overflow The overflow property controls what happens to content that breaks outside of its bounds: The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. The overflow property specifies what should happen if content overflows an element's box. In this guide, you will learn. How To Use Overflow.
From www.youtube.com
Tips & Tricks Using overflowy scroll YouTube How To Use Overflow The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. It helps us control what happens when an. Basic software installed, basic knowledge of. Imagine a div in which you’ve explicitly set to be. This property specifies whether to clip content. The overflow. How To Use Overflow.
From www.openaigeek.com
How To Use Overflow AI Features, Preferences & More How To Use Overflow Basic software installed, basic knowledge of. The overflow property controls what happens to content that breaks outside of its bounds: The css overflow module properties enable you to handle scrollable overflow in visual media. Imagine a div in which you’ve explicitly set to be. The overflow property specifies what should happen if content overflows an element's box. In this guide,. How To Use Overflow.
From www.youtube.com
How to use Overflow Property in CSS Complete Tutorial in Hindi YouTube How To Use Overflow It helps us control what happens when an. The css overflow module properties enable you to handle scrollable overflow in visual media. In this guide, you will learn what overflow is and how to manage it. Imagine a div in which you’ve explicitly set to be. Basic software installed, basic knowledge of. So in this blog, we discussed css overflow. How To Use Overflow.
From www.pinterest.com
Learn how to use Overflow stepbystep to create interactive user flow How To Use Overflow It helps us control what happens when an. Basic software installed, basic knowledge of. In this guide, you will learn what overflow is and how to manage it. Imagine a div in which you’ve explicitly set to be. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css. How To Use Overflow.
From www.translateen.com
Use "Overflow" In A Sentence How To Use Overflow It helps us control what happens when an. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. The css overflow module properties enable you to handle scrollable overflow in visual media. The overflow property controls what happens to content that breaks outside. How To Use Overflow.
From www.geeksforgeeks.org
Bootstrap 5 Overflow How To Use Overflow It helps us control what happens when an. In this guide, you will learn what overflow is and how to manage it. The css overflow module properties enable you to handle scrollable overflow in visual media. This property specifies whether to clip content. So in this blog, we discussed css overflow in detail, including how we can use the css. How To Use Overflow.
From www.youtube.com
How to use overflow in CSS with scale HTML CSS Coding How To Use Overflow The overflow property specifies what should happen if content overflows an element's box. The css overflow module properties enable you to handle scrollable overflow in visual media. It helps us control what happens when an. Basic software installed, basic knowledge of. This property specifies whether to clip content. The overflow property specifies whether to clip the content or to add. How To Use Overflow.
From www.startswithy.com
OVERFLOW in a Sentence Examples 21 Ways to Use Overflow How To Use Overflow Imagine a div in which you’ve explicitly set to be. The css overflow module properties enable you to handle scrollable overflow in visual media. In this guide, you will learn what overflow is and how to manage it. It helps us control what happens when an. Basic software installed, basic knowledge of. The overflow property controls what happens to content. How To Use Overflow.
From wideaiprompts.com
How to Use Overflow AI to Answer Your Questions in 2023 Wide AI Prompts How To Use Overflow Basic software installed, basic knowledge of. The css overflow module properties enable you to handle scrollable overflow in visual media. Imagine a div in which you’ve explicitly set to be. The overflow property specifies what should happen if content overflows an element's box. In this guide, you will learn what overflow is and how to manage it. It helps us. How To Use Overflow.
From www.youtube.com
How to use overflow in Bootstrap YouTube How To Use Overflow Imagine a div in which you’ve explicitly set to be. The overflow property controls what happens to content that breaks outside of its bounds: The overflow property specifies what should happen if content overflows an element's box. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow,. How To Use Overflow.
From overflowapp.zendesk.com
How to Use Overflow's Giving Links Feature Overflow How To Use Overflow This property specifies whether to clip content. It helps us control what happens when an. Imagine a div in which you’ve explicitly set to be. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. The overflow property specifies whether to. How To Use Overflow.
From openaimaster.com
How To Use Overflow AI? How To Use Overflow The overflow property controls what happens to content that breaks outside of its bounds: So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. In this guide, you will learn what overflow is and how to manage it. The overflow property. How To Use Overflow.
From www.asktheegghead.com
3 Helpful Ways to Use Overflow Options in Divi Ask the Egghead, Inc. How To Use Overflow This property specifies whether to clip content. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. The css overflow module properties enable you to handle scrollable overflow in visual media. The overflow property specifies whether to clip the content or. How To Use Overflow.
From www.youtube.com
How to use Overflow css Css overflow hiddenOverflow property in css How To Use Overflow The overflow property controls what happens to content that breaks outside of its bounds: In this guide, you will learn what overflow is and how to manage it. Basic software installed, basic knowledge of. The css overflow module properties enable you to handle scrollable overflow in visual media. This property specifies whether to clip content. So in this blog, we. How To Use Overflow.
From www.youtube.com
How to use Stack Overflow as a Beginner ? YouTube How To Use Overflow In this guide, you will learn what overflow is and how to manage it. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. Imagine a div in which you’ve explicitly set to be. The overflow property specifies what should happen if content. How To Use Overflow.
From www.asktheegghead.com
3 Helpful Ways to Use Overflow Options in Divi Ask the Egghead, Inc. How To Use Overflow It helps us control what happens when an. This property specifies whether to clip content. In this guide, you will learn what overflow is and how to manage it. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. The overflow property controls. How To Use Overflow.
From www.youtube.com
What is overflow and underflow.How to write program to using overflow How To Use Overflow The css overflow module properties enable you to handle scrollable overflow in visual media. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified. The overflow property specifies what should happen if content overflows an element's box. This property specifies whether to clip. How To Use Overflow.
From www.elegantthemes.com
3 Helpful Ways to Use Overflow Options in Divi Elegant Themes Blog How To Use Overflow It helps us control what happens when an. This property specifies whether to clip content. The overflow property specifies what should happen if content overflows an element's box. In this guide, you will learn what overflow is and how to manage it. The overflow property controls what happens to content that breaks outside of its bounds: Basic software installed, basic. How To Use Overflow.
From www.youtube.com
How to Use an Overflow Can YouTube How To Use Overflow Imagine a div in which you’ve explicitly set to be. It helps us control what happens when an. The overflow property controls what happens to content that breaks outside of its bounds: Basic software installed, basic knowledge of. The overflow property specifies what should happen if content overflows an element's box. The overflow property specifies whether to clip the content. How To Use Overflow.
From www.youtube.com
How to use overflow property. YouTube How To Use Overflow In this guide, you will learn what overflow is and how to manage it. The css overflow module properties enable you to handle scrollable overflow in visual media. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. The overflow property. How To Use Overflow.
From www.elegantthemes.com
3 Helpful Ways to Use Overflow Options in Divi How To Use Overflow It helps us control what happens when an. The css overflow module properties enable you to handle scrollable overflow in visual media. In this guide, you will learn what overflow is and how to manage it. Imagine a div in which you’ve explicitly set to be. This property specifies whether to clip content. The overflow property specifies whether to clip. How To Use Overflow.
From www.youtube.com
Overflow In CSS [Part 19] What is Overflow property in CSS How to How To Use Overflow In this guide, you will learn what overflow is and how to manage it. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. This property specifies whether to clip content. The overflow property specifies what should happen if content overflows. How To Use Overflow.
From overflow.io
Overflow examples Overflow How To Use Overflow Imagine a div in which you’ve explicitly set to be. The css overflow module properties enable you to handle scrollable overflow in visual media. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. This property specifies whether to clip content.. How To Use Overflow.
From www.bluebarrelsystems.com
Rain Barrel Overflow Solutions BlueBarrel Rainwater How To Use Overflow Imagine a div in which you’ve explicitly set to be. So in this blog, we discussed css overflow in detail, including how we can use the css overflow, different values of css overflow, browser compatibility, its importance, and finally,. The css overflow module properties enable you to handle scrollable overflow in visual media. It helps us control what happens when. How To Use Overflow.