Screen X Y Coordinates Javascript . the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. — in this video you will learn how to get the position of a html element in the. — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. To determine the exact x and y coordinates of a mouse event, use the following properties: — to retrieve the position relative to the page efficiently, and without using a recursive function:
from www.jennyreadresearch.com
the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. To determine the exact x and y coordinates of a mouse event, use the following properties: — in this video you will learn how to get the position of a html element in the. — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. — to retrieve the position relative to the page efficiently, and without using a recursive function:
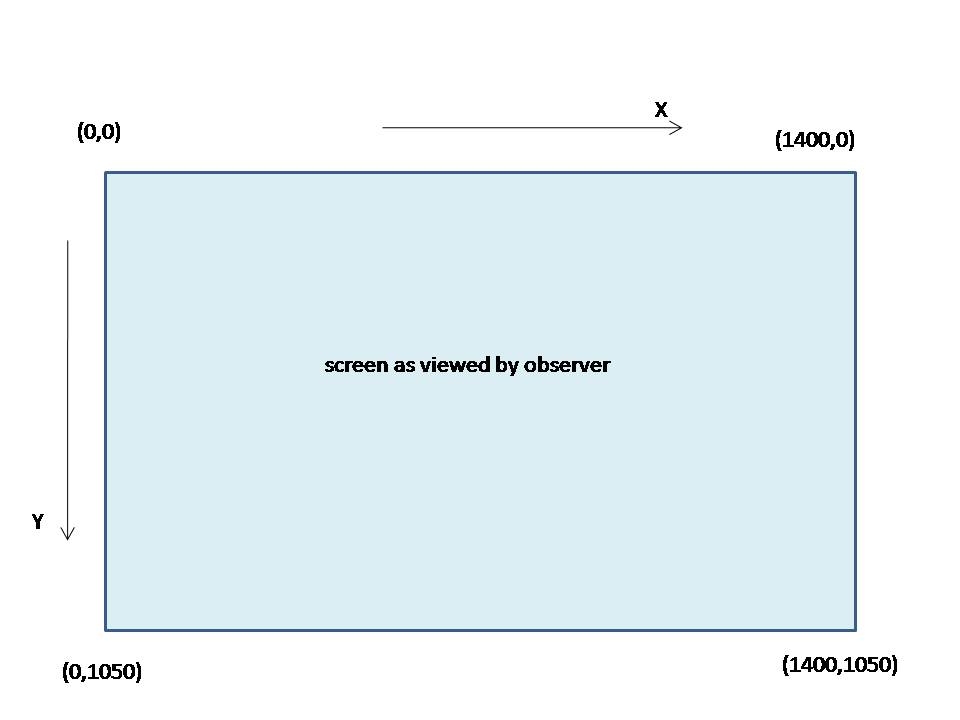
Screen coordinates Jenny Read
Screen X Y Coordinates Javascript — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. To determine the exact x and y coordinates of a mouse event, use the following properties: the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. — to retrieve the position relative to the page efficiently, and without using a recursive function: — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. — in this video you will learn how to get the position of a html element in the.
From stackoverflow.com
javascript 3d position to screen coordinates not working properly Screen X Y Coordinates Javascript — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. To determine the exact x and y coordinates of a mouse event, use the following properties: — in this video you will learn how to get the position of a html element. Screen X Y Coordinates Javascript.
From subscription.packtpub.com
Understanding screen and internal coordinates Beginning C++ Game Screen X Y Coordinates Javascript — in this video you will learn how to get the position of a html element in the. the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react. Screen X Y Coordinates Javascript.
From stackoverflow.com
javascript How to access pixel coordinates using Screen X Y Coordinates Javascript — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. — to retrieve the position relative to the page efficiently, and without using a recursive function: — this straightforward, practical article shows you how to determine the position (x and y. Screen X Y Coordinates Javascript.
From www.youtube.com
JavaScript How to position a DIV in a specific coordinates? YouTube Screen X Y Coordinates Javascript — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. — to retrieve the position relative to the page efficiently, and without using a recursive function: the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. —. Screen X Y Coordinates Javascript.
From www.reddit.com
How to get X, Y, and Z coordinates on mouse click in three.js editor Screen X Y Coordinates Javascript — in this video you will learn how to get the position of a html element in the. To determine the exact x and y coordinates of a mouse event, use the following properties: the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — to retrieve the position relative to the. Screen X Y Coordinates Javascript.
From www.youtube.com
How To Find X and Y coordinates on any screen + resolution YouTube Screen X Y Coordinates Javascript — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. To determine the exact x and y coordinates of. Screen X Y Coordinates Javascript.
From www.fabtronics.nl
p5.js learn Screen X Y Coordinates Javascript — in this video you will learn how to get the position of a html element in the. — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. — i'm trying to get the screen coordinates (that is, relative to the top left corner. Screen X Y Coordinates Javascript.
From www.youtube.com
Image coordinate using JavaScript YouTube Screen X Y Coordinates Javascript learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — i'm trying to get the screen coordinates (that is, relative to the top left corner. Screen X Y Coordinates Javascript.
From www.youtube.com
JavaScript Get Mouse Coordinates on Mouse Click YouTube Screen X Y Coordinates Javascript learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. — in this video you. Screen X Y Coordinates Javascript.
From geekyants.com
Introduction to React Three Fiber GeekyAnts Screen X Y Coordinates Javascript the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — to retrieve the position relative to the page efficiently, and without using a recursive function: — in this video you will learn how to get the position of a html element in the. — i'm trying to get the screen. Screen X Y Coordinates Javascript.
From www.youtube.com
CSS Javascript Formula to get Direction from X, Y Coordinates YouTube Screen X Y Coordinates Javascript — to retrieve the position relative to the page efficiently, and without using a recursive function: the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. — in this video you will learn how to get the position of a html element in the. learning about coordinates in javascript helps. Screen X Y Coordinates Javascript.
From www.codingem.com
How to Get HTML Element (X, Y) Position with JavaScript Screen X Y Coordinates Javascript To determine the exact x and y coordinates of a mouse event, use the following properties: — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. . Screen X Y Coordinates Javascript.
From stackoverflow.com
math How to convert image coordinates to cartesian coordinates using Screen X Y Coordinates Javascript — to retrieve the position relative to the page efficiently, and without using a recursive function: the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — i'm trying to get the screen coordinates (that. Screen X Y Coordinates Javascript.
From sekaarchive.weebly.com
Javascript get mouse coordinates sekaarchive Screen X Y Coordinates Javascript — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. — in this video you will learn how to get the position of a html element in the. To determine the exact x and y coordinates of a mouse event, use the following properties: . Screen X Y Coordinates Javascript.
From github.com
How to get screen coordinates with altitude latitude and longitude Screen X Y Coordinates Javascript — to retrieve the position relative to the page efficiently, and without using a recursive function: — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. To determine the exact x and y coordinates of a mouse event, use the following properties:. Screen X Y Coordinates Javascript.
From stackoverflow.com
javascript How to find (x,y) coordinate from an angle Stack Overflow Screen X Y Coordinates Javascript learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. — to retrieve the position relative to the page efficiently, and without using a recursive function: — this straightforward, practical article shows you how to determine the position (x and y. Screen X Y Coordinates Javascript.
From www.youtube.com
jQuery Screen Coordinates of a element, via Javascript YouTube Screen X Y Coordinates Javascript — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. learning about coordinates in javascript helps you do. Screen X Y Coordinates Javascript.
From stackoverflow.com
javascript How to choose suitable X and Y coordinates for placing Screen X Y Coordinates Javascript To determine the exact x and y coordinates of a mouse event, use the following properties: learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object.. Screen X Y Coordinates Javascript.
From stackoverflow.com
javascript Using shader x, y, z coordinates relative to the tilted Screen X Y Coordinates Javascript the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — in this video you will learn how to get the position of a html element in the. — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a. Screen X Y Coordinates Javascript.
From in.pinterest.com
HOW TO CREATE HTML ELEMENTS WHERE I CLICK ON DISPLAY USING X AND Y Screen X Y Coordinates Javascript — to retrieve the position relative to the page efficiently, and without using a recursive function: — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. To determine the exact x and y coordinates of a mouse event, use the following properties: — in. Screen X Y Coordinates Javascript.
From p5creatorsguide.github.io
p5.js Creator's Guide Screen X Y Coordinates Javascript the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — in this video you will learn how to get the position of a html element in the. the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. — i'm trying to get the screen. Screen X Y Coordinates Javascript.
From davidhamann.de
SVG and JavaScript transform viewport coordinates into element Screen X Y Coordinates Javascript — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. — to retrieve the position relative to the page efficiently, and without using a recursive function: the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an. Screen X Y Coordinates Javascript.
From www.jennyreadresearch.com
Screen coordinates Jenny Read Screen X Y Coordinates Javascript — to retrieve the position relative to the page efficiently, and without using a recursive function: — in this video you will learn how to get the position of a html element in the. — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in. Screen X Y Coordinates Javascript.
From 9to5answer.com
[Solved] Converting World coordinates to Screen 9to5Answer Screen X Y Coordinates Javascript the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. To determine the exact x and y coordinates of a mouse event, use the following properties: — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. — in this. Screen X Y Coordinates Javascript.
From www.youtube.com
02 Coordinate System and Given Functions p5.js YouTube Screen X Y Coordinates Javascript — to retrieve the position relative to the page efficiently, and without using a recursive function: the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser. Screen X Y Coordinates Javascript.
From www.youtube.com
4.Event Object in JavaScript, get X and Y coordinates of mouse YouTube Screen X Y Coordinates Javascript — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. To determine the exact x and y coordinates of a mouse event, use the following properties: the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object.. Screen X Y Coordinates Javascript.
From www.youtube.com
How to get the element position on the screen with JavaScript (X and Y Screen X Y Coordinates Javascript — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. To determine the exact x and y coordinates of. Screen X Y Coordinates Javascript.
From www.youtube.com
3 types of coordinate systems in JavaScript Basic JavaScript Fast (57 Screen X Y Coordinates Javascript learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. — to retrieve the position relative to the. Screen X Y Coordinates Javascript.
From www.codecademy.com
Learn p5.js Introduction to Creative Coding Cheatsheet Codecademy Screen X Y Coordinates Javascript the method elem.getboundingclientrect() returns window coordinates for a minimal rectangle that encloses elem as an object. — to retrieve the position relative to the page efficiently, and without using a recursive function: — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. To determine. Screen X Y Coordinates Javascript.
From subscription.packtpub.com
Understanding screen and internal coordinates Beginning C++ Game Screen X Y Coordinates Javascript learning about coordinates in javascript helps you do lots of fun and useful things on websites, like moving things around or making them react to users. — to retrieve the position relative to the page efficiently, and without using a recursive function: — this straightforward, practical article shows you how to determine the position (x and y. Screen X Y Coordinates Javascript.
From discourse.processing.org
How to transfer between screen coordinate (x,y) positions and map Screen X Y Coordinates Javascript — to retrieve the position relative to the page efficiently, and without using a recursive function: — in this video you will learn how to get the position of a html element in the. the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. learning about coordinates in javascript helps you. Screen X Y Coordinates Javascript.
From www.youtube.com
CSS How to plot x,y coordinates of item on a image in html YouTube Screen X Y Coordinates Javascript To determine the exact x and y coordinates of a mouse event, use the following properties: the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — to retrieve the position relative to the page efficiently, and without using a recursive function: — in this video you will learn how to get. Screen X Y Coordinates Javascript.
From www.youtube.com
Read Mouse Coordinates Position X and Y JavaScript Tutorial HTML CSS Screen X Y Coordinates Javascript To determine the exact x and y coordinates of a mouse event, use the following properties: — i'm trying to get the screen coordinates (that is, relative to the top left corner of the screen) of an element in a browser window. — to retrieve the position relative to the page efficiently, and without using a recursive function:. Screen X Y Coordinates Javascript.
From slideplayer.com
slides courtesy of Eric Roberts ppt download Screen X Y Coordinates Javascript To determine the exact x and y coordinates of a mouse event, use the following properties: — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. the method elem.getboundingclientrect(). Screen X Y Coordinates Javascript.
From stackoverflow.com
javascript Using shader x, y, z coordinates relative to the tilted Screen X Y Coordinates Javascript To determine the exact x and y coordinates of a mouse event, use the following properties: the screenx property returns the x (horizontal) coordinate of a window, relative to the screen. — this straightforward, practical article shows you how to determine the position (x and y coordinates) of an element by using vanilla javascript. — i'm trying. Screen X Y Coordinates Javascript.