How To Make A Html Image Link . Use the html alt attribute to define an alternate text for an image,. html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. Nest your image within an a element. In this article, we will learn. To use an image as a link, just put the tag inside the tag: to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. learn how to use an image as a link in html with examples and interactive editor. We have looked at five different ways to add an image as a link on your web page: you can make elements into links by nesting them within an a element. using a linking image in html. Use the html src attribute to define the url of the image. use the html <<strong>img</strong>> element to define an image.
from youtube.com
to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. We have looked at five different ways to add an image as a link on your web page: learn how to use an image as a link in html with examples and interactive editor. Use the html src attribute to define the url of the image. In this article, we will learn. use the html <<strong>img</strong>> element to define an image. using a linking image in html. you can make elements into links by nesting them within an a element. Nest your image within an a element. To use an image as a link, just put the tag inside the tag:
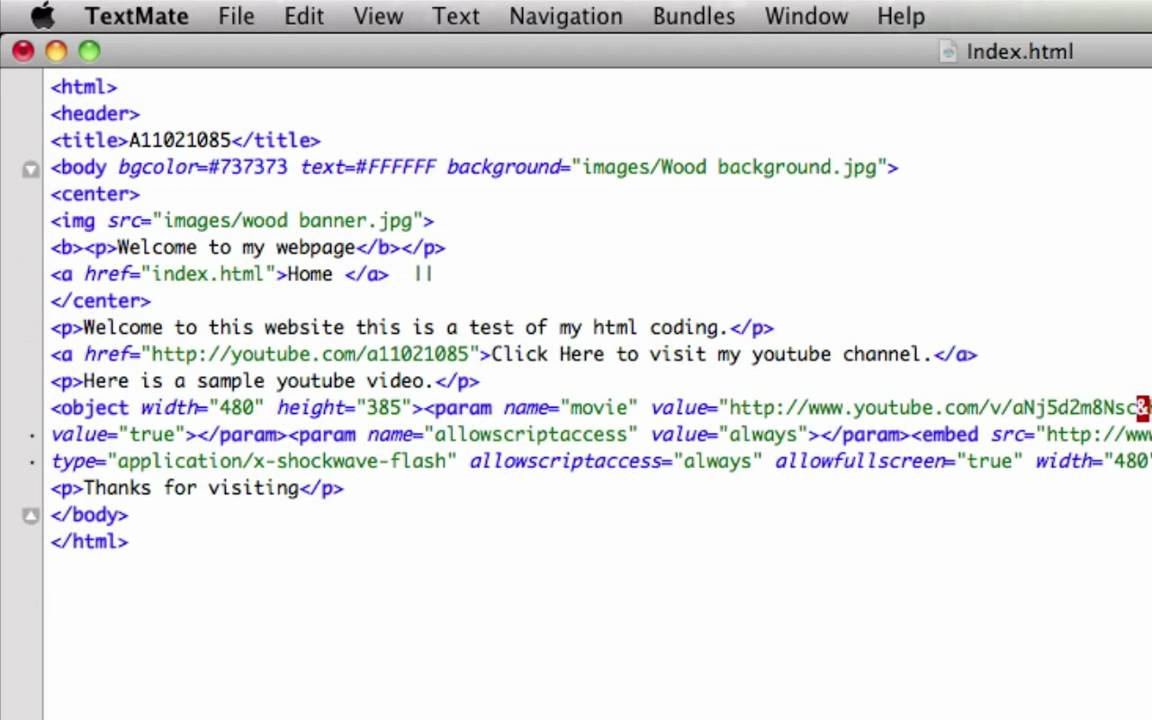
How to link to other pages in HTML. YouTube
How To Make A Html Image Link you can make elements into links by nesting them within an a element. To use an image as a link, just put the tag inside the tag: In this article, we will learn. html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. Nest your image within an a element. Use the html src attribute to define the url of the image. using a linking image in html. Use the html alt attribute to define an alternate text for an image,. you can make elements into links by nesting them within an a element. use the html <<strong>img</strong>> element to define an image. to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. We have looked at five different ways to add an image as a link on your web page: learn how to use an image as a link in html with examples and interactive editor.
From www.youtube.com
5. How to create links in HTML (for beginners) YouTube How To Make A Html Image Link In this article, we will learn. using a linking image in html. you can make elements into links by nesting them within an a element. learn how to use an image as a link in html with examples and interactive editor. To use an image as a link, just put the tag inside the tag: We have. How To Make A Html Image Link.
From www.wikihow.com
How to Link Within a Page Using HTML 8 Steps (with Pictures) How To Make A Html Image Link html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. Nest your image within an a element. To use an image as a link, just put the tag inside the tag: use the html <<strong>img</strong>> element to define an image. to hyperlink an image, you can use the html. How To Make A Html Image Link.
From www.youtube.com
How to link html to css YouTube How To Make A Html Image Link you can make elements into links by nesting them within an a element. Use the html src attribute to define the url of the image. Use the html alt attribute to define an alternate text for an image,. To use an image as a link, just put the tag inside the tag: to hyperlink an image, you can. How To Make A Html Image Link.
From www.wikihow.com
How to Create a Link With Simple HTML Programming 9 Steps How To Make A Html Image Link using a linking image in html. Nest your image within an a element. To use an image as a link, just put the tag inside the tag: to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. learn how to use an. How To Make A Html Image Link.
From data-flair.training
Create HTML Links and Hyperlinks to Connect Pages DataFlair How To Make A Html Image Link Use the html src attribute to define the url of the image. To use an image as a link, just put the tag inside the tag: to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. html image links are very useful in. How To Make A Html Image Link.
From www.youtube.com
How to Link CSS to HTML Document YouTube How To Make A Html Image Link use the html <<strong>img</strong>> element to define an image. Nest your image within an a element. using a linking image in html. In this article, we will learn. you can make elements into links by nesting them within an a element. to hyperlink an image, you can use the html a tag with the href attribute,. How To Make A Html Image Link.
From www.youtube.com
How to create links in html Lesson 1 YouTube How To Make A Html Image Link We have looked at five different ways to add an image as a link on your web page: Nest your image within an a element. In this article, we will learn. html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. use the html <<strong>img</strong>> element to define an image.. How To Make A Html Image Link.
From www.wikihow.com
How to Create a Link With Simple HTML Programming 9 Steps How To Make A Html Image Link learn how to use an image as a link in html with examples and interactive editor. We have looked at five different ways to add an image as a link on your web page: using a linking image in html. In this article, we will learn. Use the html alt attribute to define an alternate text for an. How To Make A Html Image Link.
From www.youtube.com
How to create a link in html how to link to another page YouTube How To Make A Html Image Link html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. using a linking image in html. In this article, we will learn. to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. Nest your. How To Make A Html Image Link.
From www.wikihow.com
How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow How To Make A Html Image Link Nest your image within an a element. Use the html src attribute to define the url of the image. to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. learn how to use an image as a link in html with examples and. How To Make A Html Image Link.
From www.wikihow.com
How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow How To Make A Html Image Link html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. use the html <<strong>img</strong>> element to define an image. to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. Use the html src attribute. How To Make A Html Image Link.
From html-xhtml-css.wonderhowto.com
How to Make a hyperlink (clickable link or image) in HTML « HTML How To Make A Html Image Link to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. In this article, we will learn. using a linking image in html. We have looked at five different ways to add an image as a link on your web page: Nest your image. How To Make A Html Image Link.
From www.wikihow.com
How to Add a Hyperlink with HTML 7 Steps (with Pictures) How To Make A Html Image Link We have looked at five different ways to add an image as a link on your web page: using a linking image in html. In this article, we will learn. To use an image as a link, just put the tag inside the tag: you can make elements into links by nesting them within an a element. Nest. How To Make A Html Image Link.
From exogynewg.blob.core.windows.net
Make Images Links Html at Norman Rinehart blog How To Make A Html Image Link to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. To use an image as a link, just put the tag inside the tag: Use the html alt attribute to define an alternate text for an image,. In this article, we will learn. We. How To Make A Html Image Link.
From www.youtube.com
how to add hyperlink in html document using by notepad YouTube How To Make A Html Image Link learn how to use an image as a link in html with examples and interactive editor. In this article, we will learn. To use an image as a link, just put the tag inside the tag: you can make elements into links by nesting them within an a element. Use the html src attribute to define the url. How To Make A Html Image Link.
From youtube.com
How to link to other pages in HTML. YouTube How To Make A Html Image Link In this article, we will learn. Use the html alt attribute to define an alternate text for an image,. Use the html src attribute to define the url of the image. use the html <<strong>img</strong>> element to define an image. Nest your image within an a element. We have looked at five different ways to add an image as. How To Make A Html Image Link.
From www.wikihow.com
How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow How To Make A Html Image Link Use the html alt attribute to define an alternate text for an image,. using a linking image in html. In this article, we will learn. you can make elements into links by nesting them within an a element. html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. To. How To Make A Html Image Link.
From trail3.bdseotools.com
HTML Anchor Element What Are Anchor Links & How to Use Them How To Make A Html Image Link In this article, we will learn. Use the html alt attribute to define an alternate text for an image,. to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. html image links are very useful in creating websites like photo galleries, portfolio, online. How To Make A Html Image Link.
From www.youtube.com
How to Link a CSS File to a HTML File [ Tutorial] YouTube How To Make A Html Image Link We have looked at five different ways to add an image as a link on your web page: using a linking image in html. To use an image as a link, just put the tag inside the tag: you can make elements into links by nesting them within an a element. to hyperlink an image, you can. How To Make A Html Image Link.
From www.wikihow.com
How to Create a Link With Simple HTML Programming 9 Steps How To Make A Html Image Link you can make elements into links by nesting them within an a element. We have looked at five different ways to add an image as a link on your web page: learn how to use an image as a link in html with examples and interactive editor. html image links are very useful in creating websites like. How To Make A Html Image Link.
From www.youtube.com
How to create a link to a website in html YouTube How To Make A Html Image Link learn how to use an image as a link in html with examples and interactive editor. To use an image as a link, just put the tag inside the tag: use the html <<strong>img</strong>> element to define an image. to hyperlink an image, you can use the html a tag with the href attribute, and wrap it. How To Make A Html Image Link.
From www.youtube.com
Links, how to create a link in HTML YouTube How To Make A Html Image Link To use an image as a link, just put the tag inside the tag: learn how to use an image as a link in html with examples and interactive editor. use the html <<strong>img</strong>> element to define an image. Use the html alt attribute to define an alternate text for an image,. html image links are very. How To Make A Html Image Link.
From www.youtube.com
11 How to add links in HTML HTML Full Tutorial YouTube How To Make A Html Image Link using a linking image in html. Use the html src attribute to define the url of the image. learn how to use an image as a link in html with examples and interactive editor. html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. Nest your image within an. How To Make A Html Image Link.
From www.vrogue.co
How To Add A Hyperlink With Html Easy Step By Step Gu vrogue.co How To Make A Html Image Link To use an image as a link, just put the tag inside the tag: you can make elements into links by nesting them within an a element. We have looked at five different ways to add an image as a link on your web page: use the html <<strong>img</strong>> element to define an image. Use the html alt. How To Make A Html Image Link.
From www.wikihow.com
How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow How To Make A Html Image Link learn how to use an image as a link in html with examples and interactive editor. Use the html src attribute to define the url of the image. you can make elements into links by nesting them within an a element. use the html <<strong>img</strong>> element to define an image. using a linking image in html.. How To Make A Html Image Link.
From blog.hostonnet.com
Linking Style Sheets to HTML How To Make A Html Image Link In this article, we will learn. Use the html src attribute to define the url of the image. to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. We have looked at five different ways to add an image as a link on your. How To Make A Html Image Link.
From www.youtube.com
HTML Tutorial 15 External Links YouTube How To Make A Html Image Link To use an image as a link, just put the tag inside the tag: html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. Use the html alt attribute to define an alternate text for an image,. We have looked at five different ways to add an image as a link. How To Make A Html Image Link.
From danteizm.blogspot.com
How to Make HTML Link Button and Open it in New Window How To Make A Html Image Link to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. you can make elements into links by nesting them within an a element. Use the html src attribute to define the url of the image. learn how to use an image as. How To Make A Html Image Link.
From www.simplilearn.com
An Introduction to HTML Link How To Make A Html Image Link to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. Use the html alt attribute to define an alternate text for an image,. using a linking image in html. learn how to use an image as a link in html with examples. How To Make A Html Image Link.
From www.wikihow.com
How to Add a Hyperlink with HTML 8 Steps (with Pictures) How To Make A Html Image Link Nest your image within an a element. In this article, we will learn. To use an image as a link, just put the tag inside the tag: We have looked at five different ways to add an image as a link on your web page: using a linking image in html. Use the html alt attribute to define an. How To Make A Html Image Link.
From www.wikihow.com
How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow How To Make A Html Image Link To use an image as a link, just put the tag inside the tag: learn how to use an image as a link in html with examples and interactive editor. Nest your image within an a element. We have looked at five different ways to add an image as a link on your web page: html image links. How To Make A Html Image Link.
From goodtorial.blogspot.com
How To Make A Link Clickable Html How To Make A Html Image Link learn how to use an image as a link in html with examples and interactive editor. We have looked at five different ways to add an image as a link on your web page: using a linking image in html. you can make elements into links by nesting them within an a element. Nest your image within. How To Make A Html Image Link.
From www.wikihow.com
How to Create a Link With Simple HTML Programming 9 Steps How To Make A Html Image Link In this article, we will learn. html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. Nest your image within an a element. learn. How To Make A Html Image Link.
From linuxhint.com
How to Make a Button Link to Another Page in HTML How To Make A Html Image Link Nest your image within an a element. learn how to use an image as a link in html with examples and interactive editor. you can make elements into links by nesting them within an a element. html image links are very useful in creating websites like photo galleries, portfolio, online stores and so on. use the. How To Make A Html Image Link.
From henryegloff.com
How to Develop a Basic page Using HTML and CSS Henry Egloff How To Make A Html Image Link to hyperlink an image, you can use the html a tag with the href attribute, and wrap it around the img tag for the image. use the html <<strong>img</strong>> element to define an image. To use an image as a link, just put the tag inside the tag: We have looked at five different ways to add an. How To Make A Html Image Link.