Float Css Right . Floats the element to the right of its container. Absolutely positioned elements ignore the float. Floating the content to the right has exactly the same effect, but in reverse: } there are four valid values for the float property. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. The logical equivalent of right. The float property specifies whether an element should float to the left, right, or not at all. Should they include padding and borders, or not. The floated element will stick to the right, and the content. Left and right float elements those directions. Defines how the width and height of an element are calculated: Setting the float on an element with css happens like this: If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:.
from www.scaler.com
Defines how the width and height of an element are calculated: The logical equivalent of right. The float property specifies whether an element should float to the left, right, or not at all. Floats the element to the right of its container. Should they include padding and borders, or not. Setting the float on an element with css happens like this: Floating the content to the right has exactly the same effect, but in reverse: The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. Absolutely positioned elements ignore the float.
Bootstrap Align Right Scaler Topics
Float Css Right Floating the content to the right has exactly the same effect, but in reverse: Left and right float elements those directions. The logical equivalent of right. If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. Floats the element to the right of its container. Floating the content to the right has exactly the same effect, but in reverse: Absolutely positioned elements ignore the float. Setting the float on an element with css happens like this: } there are four valid values for the float property. The floated element will stick to the right, and the content. Defines how the width and height of an element are calculated: Should they include padding and borders, or not. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. The float property specifies whether an element should float to the left, right, or not at all.
From udemy.benesse.co.jp
CSS floatプロパティの基礎をわかりやすく解説!CSS初心者必見|Udemy メディア Float Css Right Setting the float on an element with css happens like this: Defines how the width and height of an element are calculated: Left and right float elements those directions. The floated element will stick to the right, and the content. Floats the element to the right of its container. Absolutely positioned elements ignore the float. If you don't want the. Float Css Right.
From www.linkedin.com
CSS Property float Explained Float Css Right Left and right float elements those directions. The float property specifies whether an element should float to the left, right, or not at all. The floated element will stick to the right, and the content. Should they include padding and borders, or not. Setting the float on an element with css happens like this: If you don't want the image. Float Css Right.
From www.youtube.com
21. Float Positioning Property Basics. Float Left, Right and Clear Float Css Right Floats the element to the right of its container. The float property specifies whether an element should float to the left, right, or not at all. Left and right float elements those directions. Should they include padding and borders, or not. If you don't want the image to affect the layout at all (and float on top of other content). Float Css Right.
From velog.io
(CSS) Float Float Css Right Absolutely positioned elements ignore the float. Left and right float elements those directions. The logical equivalent of right. The floated element will stick to the right, and the content. The float property specifies whether an element should float to the left, right, or not at all. Defines how the width and height of an element are calculated: } there are. Float Css Right.
From dyclassroom.com
CSS Float CSS dyclassroom Have fun learning ) Float Css Right Defines how the width and height of an element are calculated: The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Floating the content to the right has exactly the same effect, but in reverse: } there are four valid values for the float property. Left and. Float Css Right.
From www.vrogue.co
Css Float Clear Right And Left Css Tutorial Studytoni vrogue.co Float Css Right The floated element will stick to the right, and the content. Floats the element to the right of its container. Should they include padding and borders, or not. } there are four valid values for the float property. Absolutely positioned elements ignore the float. Defines how the width and height of an element are calculated: The float property specifies whether. Float Css Right.
From www.youtube.com
How To Use Float In CSS How To Do YouTube Float Css Right Left and right float elements those directions. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. The float property specifies whether an element should float to the left, right, or not at all. Floats the element to the right of its container. Floating the content to. Float Css Right.
From www.youtube.com
8. CSS Float y clear YouTube Float Css Right If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. Absolutely positioned elements ignore the float. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Setting the float. Float Css Right.
From www.youtube.com
037 CSS Float YouTube Float Css Right Should they include padding and borders, or not. Left and right float elements those directions. } there are four valid values for the float property. Defines how the width and height of an element are calculated: Absolutely positioned elements ignore the float. Floating the content to the right has exactly the same effect, but in reverse: The floated element will. Float Css Right.
From www.wikitechy.com
CSS CSS float Learn in 30 seconds from Microsoft MVP Awarded Float Css Right The logical equivalent of right. Defines how the width and height of an element are calculated: Left and right float elements those directions. If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. The float property specifies whether an element should float. Float Css Right.
From css-tricks.com
Right Float dropping in IE CSSTricks CSSTricks Float Css Right The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Defines how the width and height of an element are calculated: If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to. Float Css Right.
From www.youtube.com
CSS Float Property Float Left Float Right Float next to each Float Css Right } there are four valid values for the float property. Defines how the width and height of an element are calculated: Should they include padding and borders, or not. If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. Left and right. Float Css Right.
From three.org
Applications HTML and CSS tips Float Css Right Should they include padding and borders, or not. If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. }. Float Css Right.
From calistocode.com
CSS Float An Essential Layout Technique for Developers Calisto Code Float Css Right If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. Setting the float on an element with css happens like this: Should they include padding and borders, or not. The floated element will stick to the right, and the content. The float. Float Css Right.
From www.positioniseverything.net
Clear Float Learn How To Use CSS Clear Property Easily Position Is Float Css Right If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. Setting the float on an element with css happens like this: Floats the element to the right of its container. The logical equivalent of right. Left and right float elements those directions.. Float Css Right.
From www.scaler.com
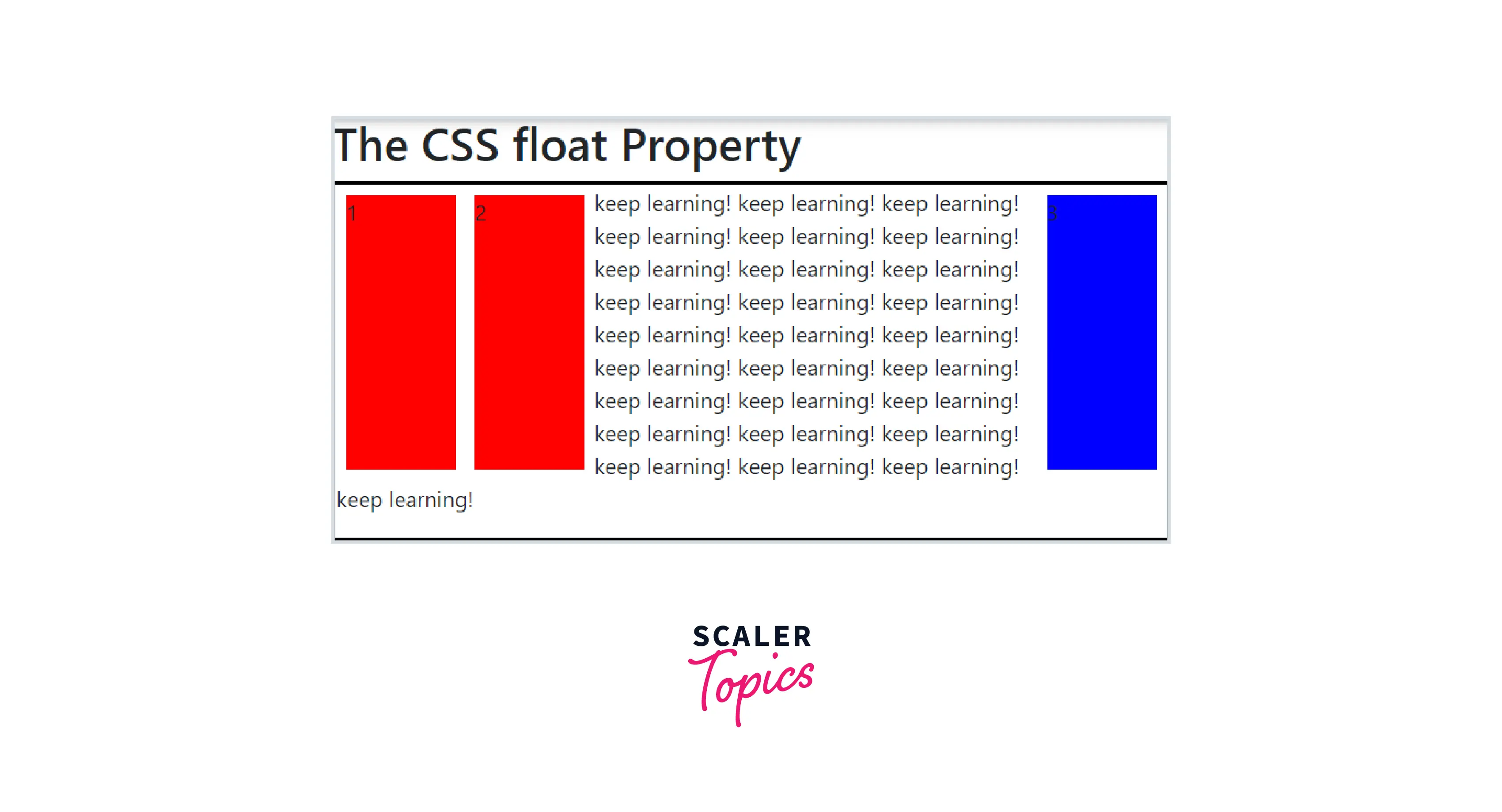
CSS Float Scaler Topics Float Css Right The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Floats the element to the right of its container. Defines how the width and height of an element are calculated: If you don't want the image to affect the layout at all (and float on top of. Float Css Right.
From data-flair.training
Mastering CSS Float Property DataFlair Float Css Right Defines how the width and height of an element are calculated: The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Floats the element to the right of its container. The logical equivalent of right. If you don't want the image to affect the layout at all. Float Css Right.
From www.youtube.com
(HtmlCss Ders 32) Css Float Özelliği Nedir ? FloatRight ve FloatLeft Float Css Right Floating the content to the right has exactly the same effect, but in reverse: The floated element will stick to the right, and the content. Should they include padding and borders, or not. Defines how the width and height of an element are calculated: Left and right float elements those directions. Setting the float on an element with css happens. Float Css Right.
From www.pinterest.com
CSS Floats All About Floats in CSS CSS tutorial Cascading Style Float Css Right The float property specifies whether an element should float to the left, right, or not at all. Should they include padding and borders, or not. } there are four valid values for the float property. Setting the float on an element with css happens like this: The logical equivalent of right. Floating the content to the right has exactly the. Float Css Right.
From codesandbox.io
Float right using CSS Flex Codesandbox Float Css Right Should they include padding and borders, or not. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Floats the element to the right of its container. The float property specifies whether an element should float to the left, right, or not at all. Absolutely positioned elements. Float Css Right.
From www.pierre-giraud.com
La propriété CSS float Pierre Giraud Float Css Right Floats the element to the right of its container. Defines how the width and height of an element are calculated: The floated element will stick to the right, and the content. Setting the float on an element with css happens like this: The float property specifies whether an element should float to the left, right, or not at all. Floating. Float Css Right.
From sebhastian.com
How to use the CSS float property sebhastian Float Css Right Defines how the width and height of an element are calculated: Should they include padding and borders, or not. Absolutely positioned elements ignore the float. Left and right float elements those directions. Floats the element to the right of its container. Setting the float on an element with css happens like this: If you don't want the image to affect. Float Css Right.
From www.youtube.com
Creating a floating button with HTML5 & CSS3 Design Tutorial Float Css Right If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. The float property specifies whether an element should float to the left, right, or not at all. Floating the content to the right has exactly the same effect, but in reverse: The. Float Css Right.
From velog.io
css float , flexbox Float Css Right Floating the content to the right has exactly the same effect, but in reverse: The logical equivalent of right. Should they include padding and borders, or not. Absolutely positioned elements ignore the float. Left and right float elements those directions. The float property specifies whether an element should float to the left, right, or not at all. Defines how the. Float Css Right.
From data-flair.training
Mastering CSS Float Property DataFlair Float Css Right Floating the content to the right has exactly the same effect, but in reverse: The float property specifies whether an element should float to the left, right, or not at all. Left and right float elements those directions. Defines how the width and height of an element are calculated: If you don't want the image to affect the layout at. Float Css Right.
From www.programmingcube.com
How to Float an Image with a Caption to the Right in CSS Programming Cube Float Css Right } there are four valid values for the float property. If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. Should they include padding and borders, or not. Defines how the width and height of an element are calculated: The float property. Float Css Right.
From www.educba.com
Bootstrap float right Guide to How Does Bootstrap float right Examples Float Css Right The floated element will stick to the right, and the content. } there are four valid values for the float property. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Floats the element to the right of its container. Floating the content to the right has. Float Css Right.
From udemy.benesse.co.jp
CSS floatプロパティの基礎をわかりやすく解説!CSS初心者必見|Udemy メディア Float Css Right Defines how the width and height of an element are calculated: Should they include padding and borders, or not. Absolutely positioned elements ignore the float. Floats the element to the right of its container. Floating the content to the right has exactly the same effect, but in reverse: The float property specifies whether an element should float to the left,. Float Css Right.
From hxeqxhals.blob.core.windows.net
Float Right Html Css at Dolores Harris blog Float Css Right The floated element will stick to the right, and the content. Should they include padding and borders, or not. Defines how the width and height of an element are calculated: Absolutely positioned elements ignore the float. Setting the float on an element with css happens like this: The logical equivalent of right. The float property specifies whether an element should. Float Css Right.
From www.educba.com
CSS Float Right A Quick Glance of CSS Float Right with Sample Code Float Css Right Should they include padding and borders, or not. Floating the content to the right has exactly the same effect, but in reverse: Absolutely positioned elements ignore the float. Defines how the width and height of an element are calculated: The float property specifies whether an element should float to the left, right, or not at all. If you don't want. Float Css Right.
From www.scaler.com
Bootstrap Align Right Scaler Topics Float Css Right Setting the float on an element with css happens like this: Left and right float elements those directions. If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. Floats the element to the right of its container. The float css property places. Float Css Right.
From www.udacity.com
The Beginners Guide to CSS Float Udacity Tech Udacity Float Css Right Floating the content to the right has exactly the same effect, but in reverse: Should they include padding and borders, or not. The float property specifies whether an element should float to the left, right, or not at all. Setting the float on an element with css happens like this: Defines how the width and height of an element are. Float Css Right.
From imdac.github.io
CSS Float Interactive Media Design Float Css Right Floating the content to the right has exactly the same effect, but in reverse: } there are four valid values for the float property. Defines how the width and height of an element are calculated: The logical equivalent of right. Floats the element to the right of its container. The float property specifies whether an element should float to the. Float Css Right.
From www.scaler.com
CSS Float Scaler Topics Float Css Right Setting the float on an element with css happens like this: Floating the content to the right has exactly the same effect, but in reverse: Defines how the width and height of an element are calculated: The float property specifies whether an element should float to the left, right, or not at all. Floats the element to the right of. Float Css Right.
From coder-coder.com
3 ways to display two divs side by side (float, flexbox, CSS grid Float Css Right Absolutely positioned elements ignore the float. Defines how the width and height of an element are calculated: Floating the content to the right has exactly the same effect, but in reverse: If you don't want the image to affect the layout at all (and float on top of other content) you can apply the following css to the image:. }. Float Css Right.