Update Snapshot Jest Angular . I have a react/typescript project using the jest testing framework. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: Steps to uninstall karma/jasmine and configure jest. Commit the changes to the ui and the snapshot files. This mode provides a convenient way to. For the case with photourl: It should pass — if it fails, you probably updated the wrong snapshot files. Instead of getting the value from an. Sometimes, after i update my code, jest will compare it to. Guide to set up jest for angular 18 applications for faster, smoother testing. To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les.
from awesomeopensource.com
Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. For the case with photourl: It should pass — if it fails, you probably updated the wrong snapshot files. Instead of getting the value from an. This mode provides a convenient way to. Steps to uninstall karma/jasmine and configure jest. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: Sometimes, after i update my code, jest will compare it to. I have a react/typescript project using the jest testing framework. Commit the changes to the ui and the snapshot files.
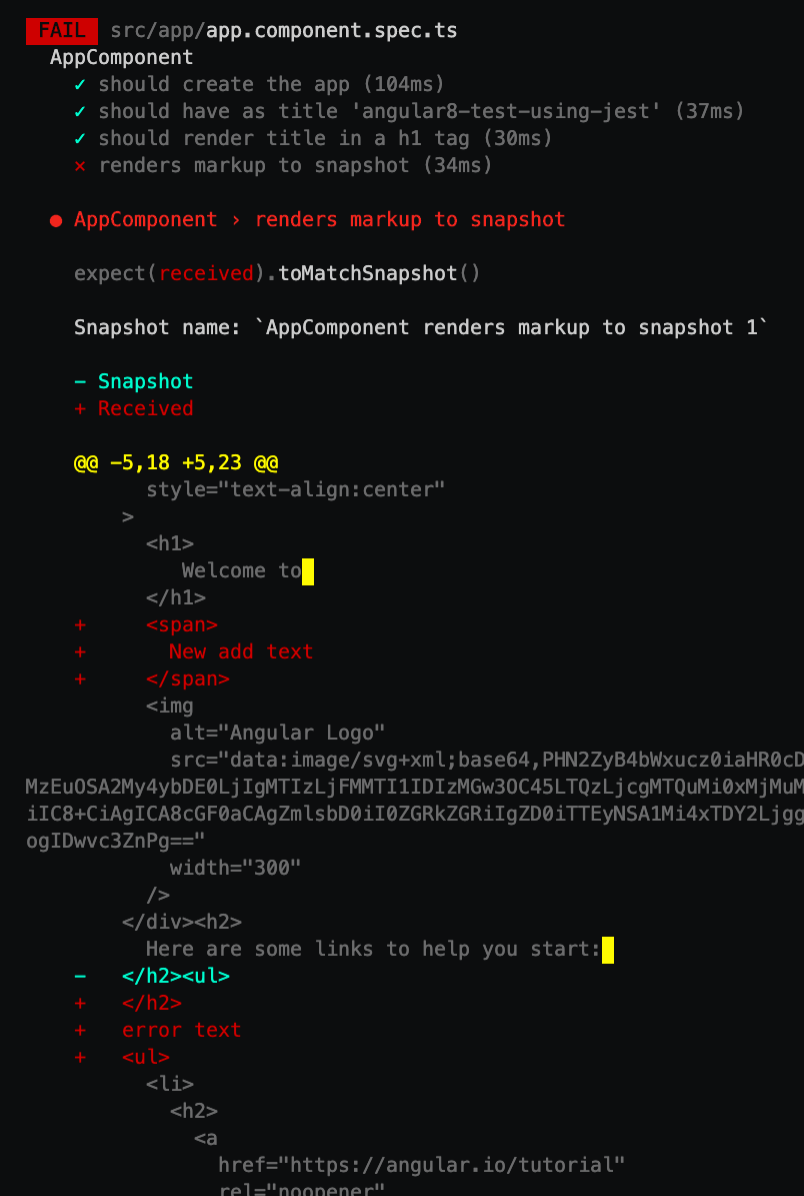
Angular Test Using Jest
Update Snapshot Jest Angular Commit the changes to the ui and the snapshot files. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. This mode provides a convenient way to. Instead of getting the value from an. To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. Sometimes, after i update my code, jest will compare it to. For the case with photourl: It should pass — if it fails, you probably updated the wrong snapshot files. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: Steps to uninstall karma/jasmine and configure jest. Guide to set up jest for angular 18 applications for faster, smoother testing. Commit the changes to the ui and the snapshot files. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. I have a react/typescript project using the jest testing framework.
From www.digitalocean.com
How To Write Snapshot Tests For React Components With Jest DigitalOcean Update Snapshot Jest Angular Guide to set up jest for angular 18 applications for faster, smoother testing. Instead of getting the value from an. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. Steps to uninstall karma/jasmine and configure jest. This mode provides a convenient way to. Une fois que vous entrez dans le. Update Snapshot Jest Angular.
From tsh.io
Pros and cons of Jest snapshot testing TSH.io Update Snapshot Jest Angular Instead of getting the value from an. For the case with photourl: Sometimes, after i update my code, jest will compare it to. To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. Commit the changes to the ui and the snapshot files. As announced in the jest 28. Update Snapshot Jest Angular.
From github.com
GitHub LiuuY/angulartestusingjest Demonstrate how to use Jest to Update Snapshot Jest Angular This mode provides a convenient way to. For the case with photourl: Instead of getting the value from an. Guide to set up jest for angular 18 applications for faster, smoother testing. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: Sometimes, after i update my code, jest will compare it. Update Snapshot Jest Angular.
From integu.net
Jestimagesnapshot OS Rendering Issue INTEGU Update Snapshot Jest Angular Commit the changes to the ui and the snapshot files. It should pass — if it fails, you probably updated the wrong snapshot files. Sometimes, after i update my code, jest will compare it to. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: The interactive snapshot mode in jest allows. Update Snapshot Jest Angular.
From www.educative.io
Snapshot Tests Angular Testing with Jasmine Update Snapshot Jest Angular As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: Commit the changes to the ui and the snapshot files. This mode provides a convenient way to. For the case with photourl: Instead of getting the value from an. I have a react/typescript project using the jest testing framework. It should pass. Update Snapshot Jest Angular.
From jestjs.io
Teste de Snapshot · Jest Update Snapshot Jest Angular Commit the changes to the ui and the snapshot files. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: This mode provides a convenient way to. It should pass — if it. Update Snapshot Jest Angular.
From www.jetbrains.com
Jest Storm Documentation Update Snapshot Jest Angular Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. For the case with photourl: Commit the changes to. Update Snapshot Jest Angular.
From www.digitalocean.com
How To Write Snapshot Tests For React Components With Jest DigitalOcean Update Snapshot Jest Angular I have a react/typescript project using the jest testing framework. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. Commit the changes to the ui and the snapshot files. Steps to uninstall karma/jasmine and configure jest. Guide to set up jest for angular 18 applications for faster, smoother testing. Une. Update Snapshot Jest Angular.
From blog.jetbrains.com
Testing With Jest in Storm The Storm Blog Update Snapshot Jest Angular I have a react/typescript project using the jest testing framework. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: It should pass — if it fails, you probably updated the wrong snapshot files. For the case with photourl: Sometimes, after i update my code, jest will compare it to. The interactive. Update Snapshot Jest Angular.
From circleci.com
Snapshot testing for React applications with Jest CircleCI Update Snapshot Jest Angular As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. Commit the changes to the ui and the snapshot files. This mode provides a convenient way to. Sometimes, after i update. Update Snapshot Jest Angular.
From akoskm.com
Jest Snapshots Beginner's Guide to Snapshot Testing Update Snapshot Jest Angular Commit the changes to the ui and the snapshot files. It should pass — if it fails, you probably updated the wrong snapshot files. I have a react/typescript project using the jest testing framework. Sometimes, after i update my code, jest will compare it to. Instead of getting the value from an. Guide to set up jest for angular 18. Update Snapshot Jest Angular.
From daily-dev-tips.com
React snapshot testing with Jest Update Snapshot Jest Angular Instead of getting the value from an. This mode provides a convenient way to. It should pass — if it fails, you probably updated the wrong snapshot files. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: Commit the changes to the ui and the snapshot files. I have a react/typescript. Update Snapshot Jest Angular.
From thebroodle.com
A Guide to Snapshot Testing with Jest Benefits and Best Practices Update Snapshot Jest Angular Commit the changes to the ui and the snapshot files. It should pass — if it fails, you probably updated the wrong snapshot files. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. I have a react/typescript. Update Snapshot Jest Angular.
From medium.com
Angular x Jest Snapshot Testing 📸 Aaron Te Medium Update Snapshot Jest Angular To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. I have a react/typescript project using the jest testing framework. Steps to uninstall karma/jasmine and configure jest. Sometimes, after i update my code, jest will compare it to. For the case with photourl: It should pass — if it. Update Snapshot Jest Angular.
From www.pluralsight.com
Angular Denver '19 Supercharge Your Angular Tests with Jest (Snapshots Update Snapshot Jest Angular Steps to uninstall karma/jasmine and configure jest. I have a react/typescript project using the jest testing framework. Instead of getting the value from an. Guide to set up jest for angular 18 applications for faster, smoother testing. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à. Update Snapshot Jest Angular.
From archive.jestjs.io
Snapshot Testing · Jest Update Snapshot Jest Angular For the case with photourl: Commit the changes to the ui and the snapshot files. This mode provides a convenient way to. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using. Update Snapshot Jest Angular.
From akoskm.com
Jest Snapshots Beginner's Guide to Snapshot Testing Update Snapshot Jest Angular This mode provides a convenient way to. To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. Commit the changes to the ui and the snapshot files. I have a react/typescript project using the jest testing framework. Instead of getting the value from an. Une fois que vous entrez. Update Snapshot Jest Angular.
From medium.com
Angular x Jest Snapshot Testing 📸 by Aaron Te Medium Update Snapshot Jest Angular Commit the changes to the ui and the snapshot files. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: Instead of getting the value from an. This mode provides a convenient way to. It should pass — if it fails, you probably updated the wrong snapshot files. To use snapshot testing,. Update Snapshot Jest Angular.
From www.youtube.com
Angular unit testing using jest tutorial Snapshot testing YouTube Update Snapshot Jest Angular It should pass — if it fails, you probably updated the wrong snapshot files. For the case with photourl: I have a react/typescript project using the jest testing framework. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. To use snapshot testing, we need to update our tests to check. Update Snapshot Jest Angular.
From blog.dennisokeeffe.com
Jest Snapshot Testing For Template Languages Dennis O'Keeffe Blog Update Snapshot Jest Angular I have a react/typescript project using the jest testing framework. For the case with photourl: Sometimes, after i update my code, jest will compare it to. It should pass — if it fails, you probably updated the wrong snapshot files. Guide to set up jest for angular 18 applications for faster, smoother testing. Commit the changes to the ui and. Update Snapshot Jest Angular.
From medium.com
Angular x Jest Snapshot Testing 📸 by Aaron Te Medium Update Snapshot Jest Angular To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. I have a react/typescript project using the jest testing framework. Steps to uninstall karma/jasmine and configure jest. Instead of getting the value from an. This mode provides a convenient way to. Une fois que vous entrez dans le mode. Update Snapshot Jest Angular.
From www.irisclasson.com
AWS CDK Cloudformation Integration Tests Using Jest Snapshot Tests Update Snapshot Jest Angular It should pass — if it fails, you probably updated the wrong snapshot files. Commit the changes to the ui and the snapshot files. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. Steps to uninstall karma/jasmine and configure jest. Guide to set up jest for angular 18 applications for. Update Snapshot Jest Angular.
From jest-bot.github.io
Snapshot Testing · Jest Update Snapshot Jest Angular Commit the changes to the ui and the snapshot files. It should pass — if it fails, you probably updated the wrong snapshot files. This mode provides a convenient way to. For the case with photourl: Instead of getting the value from an. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots. Update Snapshot Jest Angular.
From archive.jestjs.io
Snapshot Testing · Jest Update Snapshot Jest Angular Guide to set up jest for angular 18 applications for faster, smoother testing. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. To use snapshot testing, we need to update our tests to check the snapshots for. Update Snapshot Jest Angular.
From www.youtube.com
Jest snapshot testing with Storybook YouTube Update Snapshot Jest Angular The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. Sometimes, after i update my code, jest will compare it to. Guide to set up jest for angular 18 applications. Update Snapshot Jest Angular.
From medium.com
Use Jest Snapshot on everything. This article is about using Jest’s Update Snapshot Jest Angular Commit the changes to the ui and the snapshot files. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: This mode provides a convenient way to. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois,. Update Snapshot Jest Angular.
From awesomeopensource.com
Angular Test Using Jest Update Snapshot Jest Angular Guide to set up jest for angular 18 applications for faster, smoother testing. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. This mode provides a convenient way to. To use snapshot testing, we need to update. Update Snapshot Jest Angular.
From m-t-a.medium.com
Jest How to Update Snapshot Tests by Michael T. Andemeskel Medium Update Snapshot Jest Angular I have a react/typescript project using the jest testing framework. Instead of getting the value from an. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la. Update Snapshot Jest Angular.
From www.aiophotoz.com
How To Write Snapshot Tests For React Components With Jest Digitalocean Update Snapshot Jest Angular As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. To use snapshot testing, we need to update our tests. Update Snapshot Jest Angular.
From plainenglish.io
Jest How to Update Snapshot Tests Update Snapshot Jest Angular Sometimes, after i update my code, jest will compare it to. Guide to set up jest for angular 18 applications for faster, smoother testing. The interactive snapshot mode in jest allows you to selectively update or delete individual snapshots during the test execution. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to. Update Snapshot Jest Angular.
From www.jetbrains.com
Jest Storm Update Snapshot Jest Angular I have a react/typescript project using the jest testing framework. Sometimes, after i update my code, jest will compare it to. For the case with photourl: Instead of getting the value from an. It should pass — if it fails, you probably updated the wrong snapshot files. Guide to set up jest for angular 18 applications for faster, smoother testing.. Update Snapshot Jest Angular.
From www.jetbrains.com
Jest JetBrains Rider Documentation Update Snapshot Jest Angular Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. Sometimes, after i update my code, jest will compare it to. This mode provides a convenient way to. For the case with photourl: Steps to uninstall karma/jasmine and. Update Snapshot Jest Angular.
From medium.com
Angular x Jest Snapshot Testing 📸 by Aaron Te Medium Update Snapshot Jest Angular I have a react/typescript project using the jest testing framework. Une fois que vous entrez dans le mode snapshot interactif, jest vous guidera à travers les snapshots qui ont échoué, un test à la fois, et vous donnera l'opportunité de réexaminer les. It should pass — if it fails, you probably updated the wrong snapshot files. Steps to uninstall karma/jasmine. Update Snapshot Jest Angular.
From medium.com
Guide To Unit Testing in React with Jest and Enzyme by Angular Minds Update Snapshot Jest Angular Steps to uninstall karma/jasmine and configure jest. To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. Guide to set up jest for angular 18 applications for faster, smoother testing. As announced in the jest 28 blog post, jest 29 has changed the default snapshot formatting to {escapestring: The. Update Snapshot Jest Angular.
From integu.net
Jestimagesnapshot OS Rendering Issue INTEGU Update Snapshot Jest Angular It should pass — if it fails, you probably updated the wrong snapshot files. To use snapshot testing, we need to update our tests to check the snapshots for validation instead of using dom testing. Sometimes, after i update my code, jest will compare it to. Instead of getting the value from an. As announced in the jest 28 blog. Update Snapshot Jest Angular.