Flask Css Background Image . add css to the app's stylesheet that sets the image as the background for the main div element. keep html files in the templates directory and css files in the static directory. this flask tutorial focuses on how to use custom css, images and. Link to external css files. the first method if you put your background image in html file. flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. in this tutorial we showed how we can set the image as the webpage. We will use static files, specifically a css file, to style our. in flask, you can set a background image for a web page using html and css just like you would in any other web development. in this lab, we will learn how to add css to our flask application to make it visually appealing.
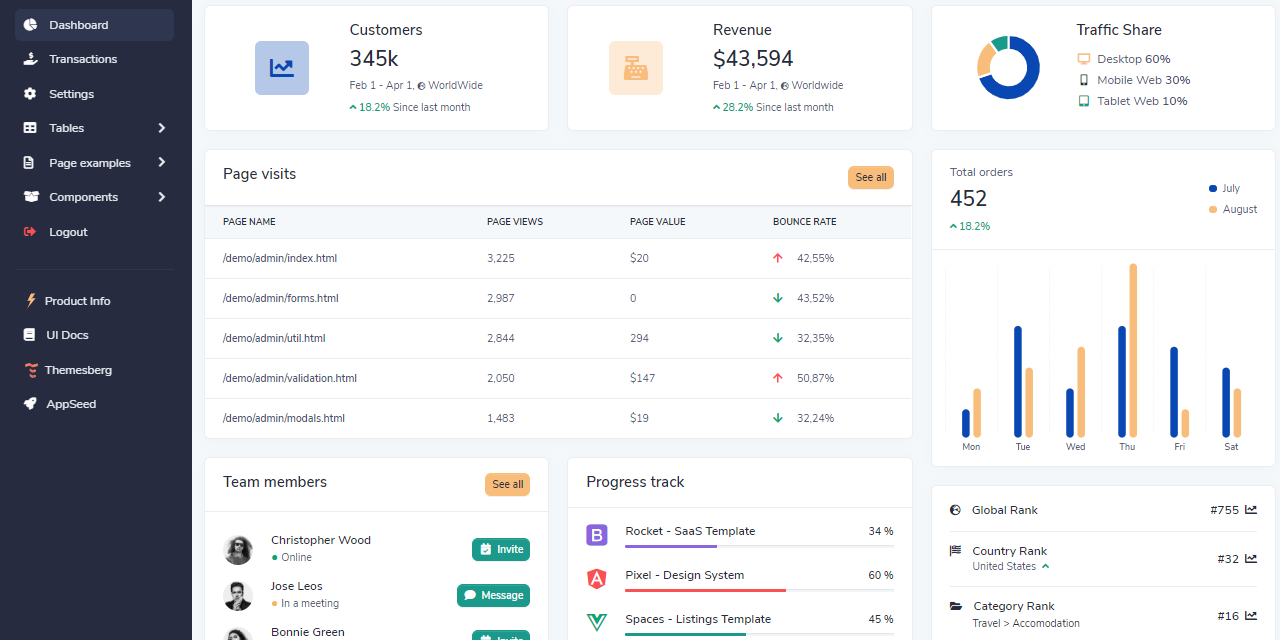
from www.admin-dashboards.com
keep html files in the templates directory and css files in the static directory. the first method if you put your background image in html file. this flask tutorial focuses on how to use custom css, images and. in this lab, we will learn how to add css to our flask application to make it visually appealing. We will use static files, specifically a css file, to style our. in flask, you can set a background image for a web page using html and css just like you would in any other web development. Link to external css files. flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. add css to the app's stylesheet that sets the image as the background for the main div element. in this tutorial we showed how we can set the image as the webpage.
Flask HTML CSS Template Volt Dashboard
Flask Css Background Image keep html files in the templates directory and css files in the static directory. add css to the app's stylesheet that sets the image as the background for the main div element. We will use static files, specifically a css file, to style our. keep html files in the templates directory and css files in the static directory. Link to external css files. flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. in this tutorial we showed how we can set the image as the webpage. the first method if you put your background image in html file. this flask tutorial focuses on how to use custom css, images and. in this lab, we will learn how to add css to our flask application to make it visually appealing. in flask, you can set a background image for a web page using html and css just like you would in any other web development.
From blog.appseed.us
Flask HTML CSS Templates Curated List Flask Css Background Image flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. the first method if you put your background image in html file. in this tutorial we showed how we can set the image as the webpage. add css to the app's stylesheet that sets the image as the. Flask Css Background Image.
From blog.appseed.us
Flask site Templates OpenSource and Free Flask Css Background Image keep html files in the templates directory and css files in the static directory. We will use static files, specifically a css file, to style our. in this lab, we will learn how to add css to our flask application to make it visually appealing. flask automatically adds a static view that takes a path relative to. Flask Css Background Image.
From www.youtube.com
CSS Flask renders css file as empty YouTube Flask Css Background Image this flask tutorial focuses on how to use custom css, images and. flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. the first method if you put your background image in html file. add css to the app's stylesheet that sets the image as the background for. Flask Css Background Image.
From stackoverflow.com
html How to add css files to your Flask Application? Stack Overflow Flask Css Background Image We will use static files, specifically a css file, to style our. add css to the app's stylesheet that sets the image as the background for the main div element. Link to external css files. in this lab, we will learn how to add css to our flask application to make it visually appealing. in this tutorial. Flask Css Background Image.
From www.ui-themes.com
Flask HTML CSS Template Soft UI Dashboard Flask Css Background Image in this tutorial we showed how we can set the image as the webpage. the first method if you put your background image in html file. add css to the app's stylesheet that sets the image as the background for the main div element. this flask tutorial focuses on how to use custom css, images and.. Flask Css Background Image.
From www.youtube.com
Flask tutorial 5 how to insert a image to background of the webpage Flask Css Background Image flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. in this lab, we will learn how to add css to our flask application to make it visually appealing. Link to external css files. in this tutorial we showed how we can set the image as the webpage. We. Flask Css Background Image.
From www.pinterest.com
How To Build A Flask Ajax Template Programming tutorial, Flask, Css style Flask Css Background Image in flask, you can set a background image for a web page using html and css just like you would in any other web development. Link to external css files. in this tutorial we showed how we can set the image as the webpage. flask automatically adds a static view that takes a path relative to the. Flask Css Background Image.
From www.admin-dashboards.com
Flask HTML CSS Template Volt Dashboard Flask Css Background Image the first method if you put your background image in html file. in this lab, we will learn how to add css to our flask application to make it visually appealing. this flask tutorial focuses on how to use custom css, images and. in this tutorial we showed how we can set the image as the. Flask Css Background Image.
From pngtree.com
Transparent Flask With Green Liquid Being Poured By 3d Rendered Flask Css Background Image in this lab, we will learn how to add css to our flask application to make it visually appealing. this flask tutorial focuses on how to use custom css, images and. the first method if you put your background image in html file. in flask, you can set a background image for a web page using. Flask Css Background Image.
From geektechstuff.com
geektechstuff_flask_css Geek Tech Stuff Flask Css Background Image keep html files in the templates directory and css files in the static directory. in flask, you can set a background image for a web page using html and css just like you would in any other web development. We will use static files, specifically a css file, to style our. Link to external css files. the. Flask Css Background Image.
From blog.appseed.us
Flask HTML CSS Templates Curated List Flask Css Background Image flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. in this tutorial we showed how we can set the image as the webpage. keep html files in the templates directory and css files in the static directory. in this lab, we will learn how to add css. Flask Css Background Image.
From www.ui-themes.com
Flask HTML CSS Template Soft UI Dashboard Flask Css Background Image flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. the first method if you put your background image in html file. keep html files in the templates directory and css files in the static directory. in this lab, we will learn how to add css to our. Flask Css Background Image.
From www.twilio.com
How to Pick Up React from a Python, Flask, and HTML Background Flask Css Background Image the first method if you put your background image in html file. Link to external css files. keep html files in the templates directory and css files in the static directory. this flask tutorial focuses on how to use custom css, images and. flask automatically adds a static view that takes a path relative to the. Flask Css Background Image.
From www.youtube.com
Flask tutorial part 7 Using CSS to change the font and colour. YouTube Flask Css Background Image in this lab, we will learn how to add css to our flask application to make it visually appealing. in this tutorial we showed how we can set the image as the webpage. in flask, you can set a background image for a web page using html and css just like you would in any other web. Flask Css Background Image.
From www.youtube.com
How to Use CSS Javascript and Images With Flask Static Files Flask Flask Css Background Image flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. the first method if you put your background image in html file. keep html files in the templates directory and css files in the static directory. in this lab, we will learn how to add css to our. Flask Css Background Image.
From www.ui-themes.com
Flask HTML CSS Template Soft UI Dashboard Flask Css Background Image Link to external css files. in flask, you can set a background image for a web page using html and css just like you would in any other web development. the first method if you put your background image in html file. keep html files in the templates directory and css files in the static directory. We. Flask Css Background Image.
From blog.appseed.us
Flask HTML CSS Templates Curated List Flask Css Background Image the first method if you put your background image in html file. keep html files in the templates directory and css files in the static directory. add css to the app's stylesheet that sets the image as the background for the main div element. Link to external css files. in this lab, we will learn how. Flask Css Background Image.
From www.youtube.com
Flask Tutorial 9 Static Files (Custom CSS, Images & Javascript Flask Css Background Image in this lab, we will learn how to add css to our flask application to make it visually appealing. add css to the app's stylesheet that sets the image as the background for the main div element. this flask tutorial focuses on how to use custom css, images and. flask automatically adds a static view that. Flask Css Background Image.
From velog.io
[Flask] 파일 업로드 (File Upload)하기 Flask Css Background Image in this lab, we will learn how to add css to our flask application to make it visually appealing. this flask tutorial focuses on how to use custom css, images and. Link to external css files. add css to the app's stylesheet that sets the image as the background for the main div element. keep html. Flask Css Background Image.
From github.com
GitHub Alchez/flaskhtmlcss A simple website made using Flask, a Flask Css Background Image in this tutorial we showed how we can set the image as the webpage. flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. add css to the app's stylesheet that sets the image as the background for the main div element. Link to external css files. We will. Flask Css Background Image.
From dxoayxwhw.blob.core.windows.net
Flask Variable In Css at Lisa Swearengin blog Flask Css Background Image in flask, you can set a background image for a web page using html and css just like you would in any other web development. Link to external css files. in this tutorial we showed how we can set the image as the webpage. We will use static files, specifically a css file, to style our. in. Flask Css Background Image.
From www.youtube.com
Python Flask Tutorial 12 Flask Custom CSS styles Flask crash course Flask Css Background Image We will use static files, specifically a css file, to style our. the first method if you put your background image in html file. keep html files in the templates directory and css files in the static directory. this flask tutorial focuses on how to use custom css, images and. add css to the app's stylesheet. Flask Css Background Image.
From www.youtube.com
Flask in depth 11 Static for CSS YouTube Flask Css Background Image in this tutorial we showed how we can set the image as the webpage. this flask tutorial focuses on how to use custom css, images and. We will use static files, specifically a css file, to style our. in this lab, we will learn how to add css to our flask application to make it visually appealing.. Flask Css Background Image.
From wiki.hoanghd.com
[Flask] Phần 12 Thêm static file vào dự án Flask (CSS, Images Flask Css Background Image in this tutorial we showed how we can set the image as the webpage. add css to the app's stylesheet that sets the image as the background for the main div element. in flask, you can set a background image for a web page using html and css just like you would in any other web development.. Flask Css Background Image.
From testdriven.io
Rapid Prototyping with Flask, htmx, and Tailwind CSS TestDriven.io Flask Css Background Image in this tutorial we showed how we can set the image as the webpage. in flask, you can set a background image for a web page using html and css just like you would in any other web development. Link to external css files. flask automatically adds a static view that takes a path relative to the. Flask Css Background Image.
From blog.appseed.us
Flask HTML CSS Templates Curated List Flask Css Background Image in this tutorial we showed how we can set the image as the webpage. this flask tutorial focuses on how to use custom css, images and. in this lab, we will learn how to add css to our flask application to make it visually appealing. Link to external css files. the first method if you put. Flask Css Background Image.
From www.youtube.com
Flask Development Adding Css & Bootstrap Styles 9 YouTube Flask Css Background Image in this tutorial we showed how we can set the image as the webpage. in flask, you can set a background image for a web page using html and css just like you would in any other web development. this flask tutorial focuses on how to use custom css, images and. We will use static files, specifically. Flask Css Background Image.
From www.youtube.com
HTML and CSS Flask Tutorial for Beginners [2 of 5] YouTube Flask Css Background Image in flask, you can set a background image for a web page using html and css just like you would in any other web development. Link to external css files. in this lab, we will learn how to add css to our flask application to make it visually appealing. this flask tutorial focuses on how to use. Flask Css Background Image.
From www.youtube.com
Adding Static Files/CSS to HTML with Flask YouTube Flask Css Background Image the first method if you put your background image in html file. Link to external css files. add css to the app's stylesheet that sets the image as the background for the main div element. in this lab, we will learn how to add css to our flask application to make it visually appealing. keep html. Flask Css Background Image.
From allynh.com
Flask asynchronous background tasks with Celery and Redis Allyn H Flask Css Background Image the first method if you put your background image in html file. flask automatically adds a static view that takes a path relative to the flaskr/static directory and serves it. in flask, you can set a background image for a web page using html and css just like you would in any other web development. keep. Flask Css Background Image.
From myllenaviveca.blogspot.com
Flask Background Image Not Showing My Llenaviveca Flask Css Background Image in flask, you can set a background image for a web page using html and css just like you would in any other web development. the first method if you put your background image in html file. in this tutorial we showed how we can set the image as the webpage. keep html files in the. Flask Css Background Image.
From www.youtube.com
Static Files in Flask CSS, JavaScript, and Images YouTube Flask Css Background Image in flask, you can set a background image for a web page using html and css just like you would in any other web development. add css to the app's stylesheet that sets the image as the background for the main div element. this flask tutorial focuses on how to use custom css, images and. We will. Flask Css Background Image.
From www.istockphoto.com
Flask Seamless Pattern Stock Illustration Download Image Now Flask Css Background Image this flask tutorial focuses on how to use custom css, images and. in this lab, we will learn how to add css to our flask application to make it visually appealing. Link to external css files. add css to the app's stylesheet that sets the image as the background for the main div element. flask automatically. Flask Css Background Image.
From www.admin-dashboards.com
Flask HTML CSS Template Volt Dashboard Flask Css Background Image in flask, you can set a background image for a web page using html and css just like you would in any other web development. the first method if you put your background image in html file. in this lab, we will learn how to add css to our flask application to make it visually appealing. . Flask Css Background Image.
From dxofgvtsz.blob.core.windows.net
Flask Example Base.html at Dorothy Hull blog Flask Css Background Image in flask, you can set a background image for a web page using html and css just like you would in any other web development. keep html files in the templates directory and css files in the static directory. this flask tutorial focuses on how to use custom css, images and. flask automatically adds a static. Flask Css Background Image.