React Video Upload With Preview . I want to upload the video and provide the uploaded video to the tag as a source, but. I am using basic html tag to show. You can also select an arbitrary time to set the preview at or show the beginning or end of. I am uploading a video file using antd upload. Preview an uploaded video file client side (without any server interaction). In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. In order to send video for processing you will add a file input along with the preview of what video you. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. But it is not working. If disabled, use the run button to update. Uploady provides the foundations needed to upload files from the.
from appersonculdrought1999.blogspot.com
Preview an uploaded video file client side (without any server interaction). I am uploading a video file using antd upload. In order to send video for processing you will add a file input along with the preview of what video you. If disabled, use the run button to update. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. You can also select an arbitrary time to set the preview at or show the beginning or end of. I want to upload the video and provide the uploaded video to the tag as a source, but. Uploady provides the foundations needed to upload files from the. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. I am using basic html tag to show.
How to Upload File From Computer React Apperson Culdrought1999
React Video Upload With Preview I am using basic html tag to show. Uploady provides the foundations needed to upload files from the. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. But it is not working. Preview an uploaded video file client side (without any server interaction). In order to send video for processing you will add a file input along with the preview of what video you. I want to upload the video and provide the uploaded video to the tag as a source, but. I am uploading a video file using antd upload. If disabled, use the run button to update. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. You can also select an arbitrary time to set the preview at or show the beginning or end of. I am using basic html tag to show.
From www.tutsmake.com
React JS Multiple Image Upload with Preview Tutorial Tuts Make React Video Upload With Preview If disabled, use the run button to update. I want to upload the video and provide the uploaded video to the tag as a source, but. In order to send video for processing you will add a file input along with the preview of what video you. I am uploading a video file using antd upload. I am using basic. React Video Upload With Preview.
From codesandbox.io
React Multi Step File Upload With Preview Formik Codesandbox React Video Upload With Preview You can also select an arbitrary time to set the preview at or show the beginning or end of. But it is not working. I am using basic html tag to show. If disabled, use the run button to update. In one of my module, i need to browse video from input [type='file'], after that i need to show selected. React Video Upload With Preview.
From maibushyx.blogspot.com
37 Javascript File Upload Preview Javascript Overflow React Video Upload With Preview I want to upload the video and provide the uploaded video to the tag as a source, but. Uploady provides the foundations needed to upload files from the. You can also select an arbitrary time to set the preview at or show the beginning or end of. I am using basic html tag to show. If disabled, use the run. React Video Upload With Preview.
From www.reactfileupload.com
React File Upload React Video Upload With Preview If disabled, use the run button to update. I am uploading a video file using antd upload. Uploady provides the foundations needed to upload files from the. Preview an uploaded video file client side (without any server interaction). I want to upload the video and provide the uploaded video to the tag as a source, but. You can also select. React Video Upload With Preview.
From codesandbox.io
react upload image Codesandbox React Video Upload With Preview If disabled, use the run button to update. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. But it is not working. I am using basic html tag to show. I am uploading a video file using antd upload. Uploady provides the foundations needed to upload files from. React Video Upload With Preview.
From www.bezkoder.com
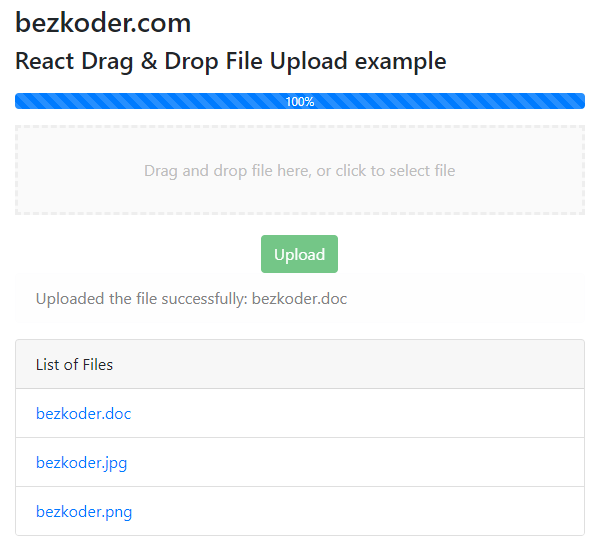
React Drag and Drop File Upload with Hooks, reactdropzone BezKoder React Video Upload With Preview You can also select an arbitrary time to set the preview at or show the beginning or end of. Uploady provides the foundations needed to upload files from the. But it is not working. I am uploading a video file using antd upload. Preview an uploaded video file client side (without any server interaction). In one of my module, i. React Video Upload With Preview.
From madewithreactjs.com
MaterialUI Dropzone File Upload Dropzone Component Made with React.js React Video Upload With Preview If disabled, use the run button to update. You can also select an arbitrary time to set the preview at or show the beginning or end of. But it is not working. Preview an uploaded video file client side (without any server interaction). In order to send video for processing you will add a file input along with the preview. React Video Upload With Preview.
From www.codegrepper.com
react file upload with preview Code Example React Video Upload With Preview But it is not working. I am uploading a video file using antd upload. If disabled, use the run button to update. I want to upload the video and provide the uploaded video to the tag as a source, but. Uploady provides the foundations needed to upload files from the. The react uploaded video preview project was inspired by the. React Video Upload With Preview.
From codesandbox.io
File Upload With Preview and delete (reactmultipleimageuploader npm React Video Upload With Preview In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. You can also select an arbitrary time to set the preview at or show the beginning or end of. The react uploaded video preview project was inspired by the react video thumbnail project as well as. React Video Upload With Preview.
From codesandbox.io
reactuploaddownloadfiles Codesandbox React Video Upload With Preview If disabled, use the run button to update. You can also select an arbitrary time to set the preview at or show the beginning or end of. In order to send video for processing you will add a file input along with the preview of what video you. The react uploaded video preview project was inspired by the react video. React Video Upload With Preview.
From github.com
GitHub johndatserakis/fileuploadwithpreview 🖼 Simple fileupload React Video Upload With Preview I want to upload the video and provide the uploaded video to the tag as a source, but. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. I am uploading a video file using antd upload. If disabled, use the run button to update. The. React Video Upload With Preview.
From www.ibibleacademy.org
Akademisyen mikroskop Wardian davası bootstrap 4 image upload with React Video Upload With Preview In order to send video for processing you will add a file input along with the preview of what video you. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. You can also select an arbitrary time to set the preview at or show the. React Video Upload With Preview.
From bytewebster.com
Multiple Images Uploader with Preview Feature Using React React Video Upload With Preview In order to send video for processing you will add a file input along with the preview of what video you. I want to upload the video and provide the uploaded video to the tag as a source, but. But it is not working. The react uploaded video preview project was inspired by the react video thumbnail project as well. React Video Upload With Preview.
From codesandbox.io
react file upload Codesandbox React Video Upload With Preview Uploady provides the foundations needed to upload files from the. In order to send video for processing you will add a file input along with the preview of what video you. If disabled, use the run button to update. Preview an uploaded video file client side (without any server interaction). I am using basic html tag to show. I want. React Video Upload With Preview.
From therichpost.com
Reactjs Range Slider Working Tutorial Therichpost React Video Upload With Preview In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. Uploady provides the foundations needed to upload files from the. In order to send video. React Video Upload With Preview.
From codesandbox.io
reactfileupload Codesandbox React Video Upload With Preview Uploady provides the foundations needed to upload files from the. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. If disabled, use the run button to update. You can also select an arbitrary time to set the preview at or show the beginning or end. React Video Upload With Preview.
From upmostly.com
How to Do File Uploads in React with React Dropzone (Code Examples) React Video Upload With Preview But it is not working. Preview an uploaded video file client side (without any server interaction). You can also select an arbitrary time to set the preview at or show the beginning or end of. In order to send video for processing you will add a file input along with the preview of what video you. Uploady provides the foundations. React Video Upload With Preview.
From reactscript.com
Beautiful Drag'n'drop File Uploader reactdropfileinput Reactscript React Video Upload With Preview I am using basic html tag to show. Uploady provides the foundations needed to upload files from the. Preview an uploaded video file client side (without any server interaction). In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. In order to send video for processing. React Video Upload With Preview.
From malcoded.com
Creating a File Upload Component with React malcoded React Video Upload With Preview In order to send video for processing you will add a file input along with the preview of what video you. I am uploading a video file using antd upload. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. You can also select an arbitrary time to set. React Video Upload With Preview.
From www.bezkoder.com
React.js Image Upload with Preview (Functional Component) BezKoder React Video Upload With Preview If disabled, use the run button to update. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. I am uploading a video file using antd upload. I am using basic html tag to show. I want to upload the video and provide the uploaded video. React Video Upload With Preview.
From www.bezkoder.com
React Typescript Multiple Image Upload example (with Preview) BezKoder React Video Upload With Preview I am using basic html tag to show. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. I am uploading a video file using. React Video Upload With Preview.
From snyk.io
reactcustomfileuploadwithpreview npm package Snyk React Video Upload With Preview Uploady provides the foundations needed to upload files from the. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. I am uploading a video file using antd upload. If disabled, use the run button to update. I want to upload the video and provide the uploaded video to. React Video Upload With Preview.
From www.syncfusion.com
React File Upload Dropzone Syncfusion React Video Upload With Preview I want to upload the video and provide the uploaded video to the tag as a source, but. In order to send video for processing you will add a file input along with the preview of what video you. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video. React Video Upload With Preview.
From codesandbox.io
React Upload Gallery Codesandbox React Video Upload With Preview Preview an uploaded video file client side (without any server interaction). Uploady provides the foundations needed to upload files from the. If disabled, use the run button to update. You can also select an arbitrary time to set the preview at or show the beginning or end of. I am uploading a video file using antd upload. The react uploaded. React Video Upload With Preview.
From codesandbox.io
React Upload Gallery (forked) Codesandbox React Video Upload With Preview If disabled, use the run button to update. I want to upload the video and provide the uploaded video to the tag as a source, but. I am using basic html tag to show. Preview an uploaded video file client side (without any server interaction). The react uploaded video preview project was inspired by the react video thumbnail project as. React Video Upload With Preview.
From www.syncfusion.com
React File Upload Dropzone Syncfusion React Video Upload With Preview You can also select an arbitrary time to set the preview at or show the beginning or end of. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. In one of my module, i need to browse video from input [type='file'], after that i need to show selected. React Video Upload With Preview.
From morioh.com
How to Preview Images in Syncfusion Blazor File Upload Component React Video Upload With Preview But it is not working. Uploady provides the foundations needed to upload files from the. You can also select an arbitrary time to set the preview at or show the beginning or end of. If disabled, use the run button to update. The react uploaded video preview project was inspired by the react video thumbnail project as well as this. React Video Upload With Preview.
From appersonculdrought1999.blogspot.com
How to Upload File From Computer React Apperson Culdrought1999 React Video Upload With Preview If disabled, use the run button to update. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. I am using basic html tag to show. You can also select an arbitrary time to set the preview at or show the beginning or end of. Uploady provides the foundations. React Video Upload With Preview.
From morioh.com
React Image Preview Previewing Image Before File Upload in React React Video Upload With Preview The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. You can also select an arbitrary time to set the preview at or show the beginning or end of. I am using basic html tag to show. In order to send video for processing you will add a file. React Video Upload With Preview.
From codesandbox.io
reactuploady with antd upload with preview progress) Codesandbox React Video Upload With Preview Uploady provides the foundations needed to upload files from the. In order to send video for processing you will add a file input along with the preview of what video you. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. I am uploading a video. React Video Upload With Preview.
From printableformsfree.com
Upload Pdf File In React Js Printable Forms Free Online React Video Upload With Preview Uploady provides the foundations needed to upload files from the. If disabled, use the run button to update. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. In order to send video for processing you will add a file input along with the preview of what video you.. React Video Upload With Preview.
From codesandbox.io
React Upload Gallery Codesandbox React Video Upload With Preview Uploady provides the foundations needed to upload files from the. Preview an uploaded video file client side (without any server interaction). But it is not working. If disabled, use the run button to update. You can also select an arbitrary time to set the preview at or show the beginning or end of. The react uploaded video preview project was. React Video Upload With Preview.
From www.bezkoder.com
React.js Image Upload with Preview Display example BezKoder React Video Upload With Preview You can also select an arbitrary time to set the preview at or show the beginning or end of. Uploady provides the foundations needed to upload files from the. In order to send video for processing you will add a file input along with the preview of what video you. If disabled, use the run button to update. Preview an. React Video Upload With Preview.
From tutorial101.blogspot.com
React JS Multiple Image Upload with Preview Tutorial101 React Video Upload With Preview I want to upload the video and provide the uploaded video to the tag as a source, but. In one of my module, i need to browse video from input [type='file'], after that i need to show selected video before starting upload. Preview an uploaded video file client side (without any server interaction). You can also select an arbitrary time. React Video Upload With Preview.
From github.com
GitHub bezkoder/reactmultipleimagesuploadwithpreview React.js React Video Upload With Preview Uploady provides the foundations needed to upload files from the. I want to upload the video and provide the uploaded video to the tag as a source, but. The react uploaded video preview project was inspired by the react video thumbnail project as well as this stack overflow answer. I am uploading a video file using antd upload. But it. React Video Upload With Preview.